
【YMM4】動画内の写真をより目立たせる方法
みなさんこんにちは!わがしです!
今回は動画内に写真を出す人や、イラストを写真のように出したい人向けに、より写真を目立たせる方法を解説していきます!
写真を用意しよう

今回使用する写真はこちらです!これは皆さん自由に用意してください。
私はいい写真がなかったので、立ち絵と四角形で無理やり作りました!

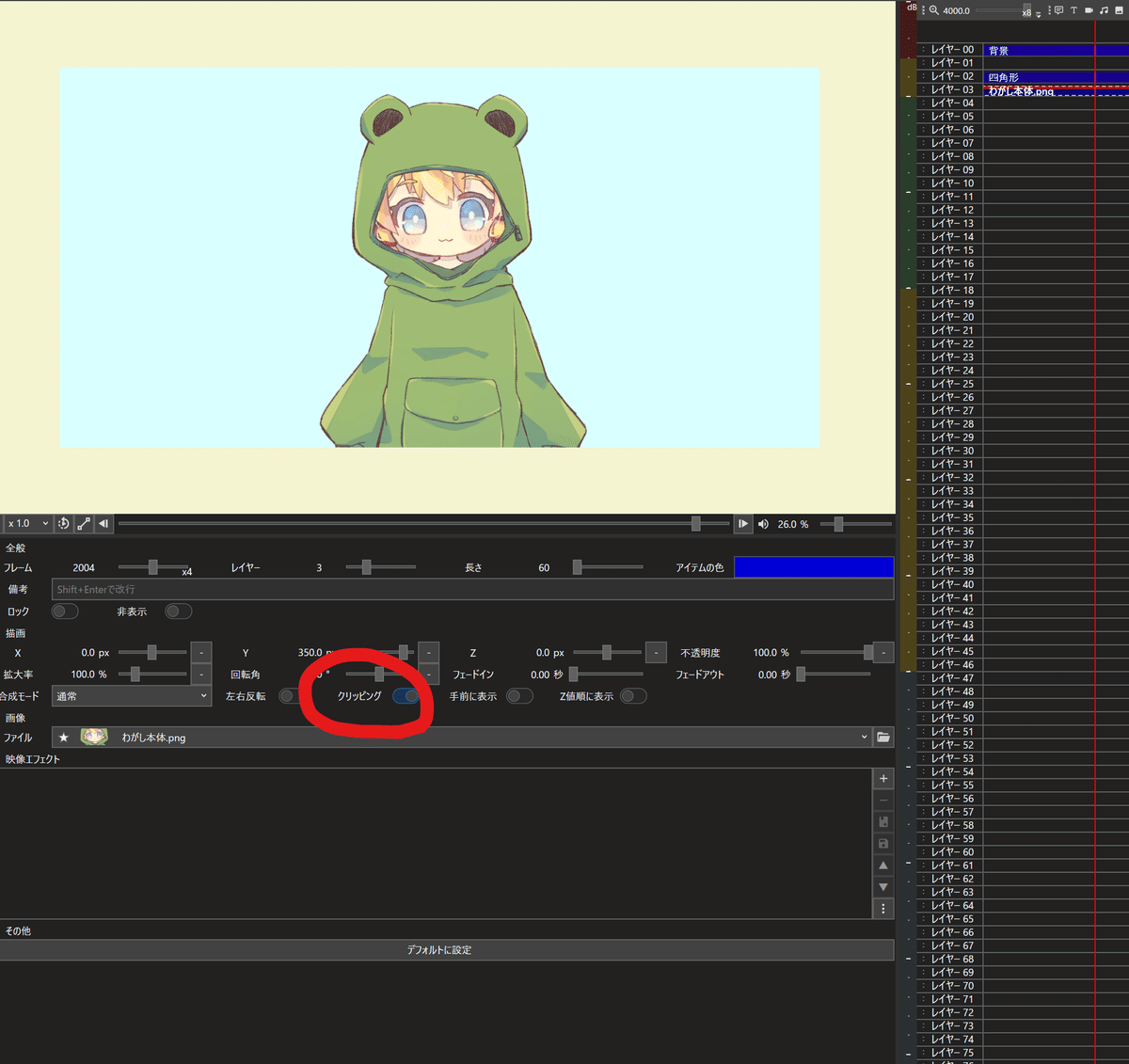
水色の四角形を適当なサイズで追加して、その下のレイヤーに立ち絵を用意。そして、画面赤丸のクリッピングをオンにする。
このクリッピングは自分のレイヤーの親アイテム(一つ上にあるアイテム)の範囲内のみ自分のアイテムを表示する。親アイテムからはみ出してしまうところは全部切り取られた状態になります。
なので、適当に四角形用意して立ち絵を用意したらこんな感じで写真風になります!めちゃくちゃ便利!
写真の内側に影を入れる
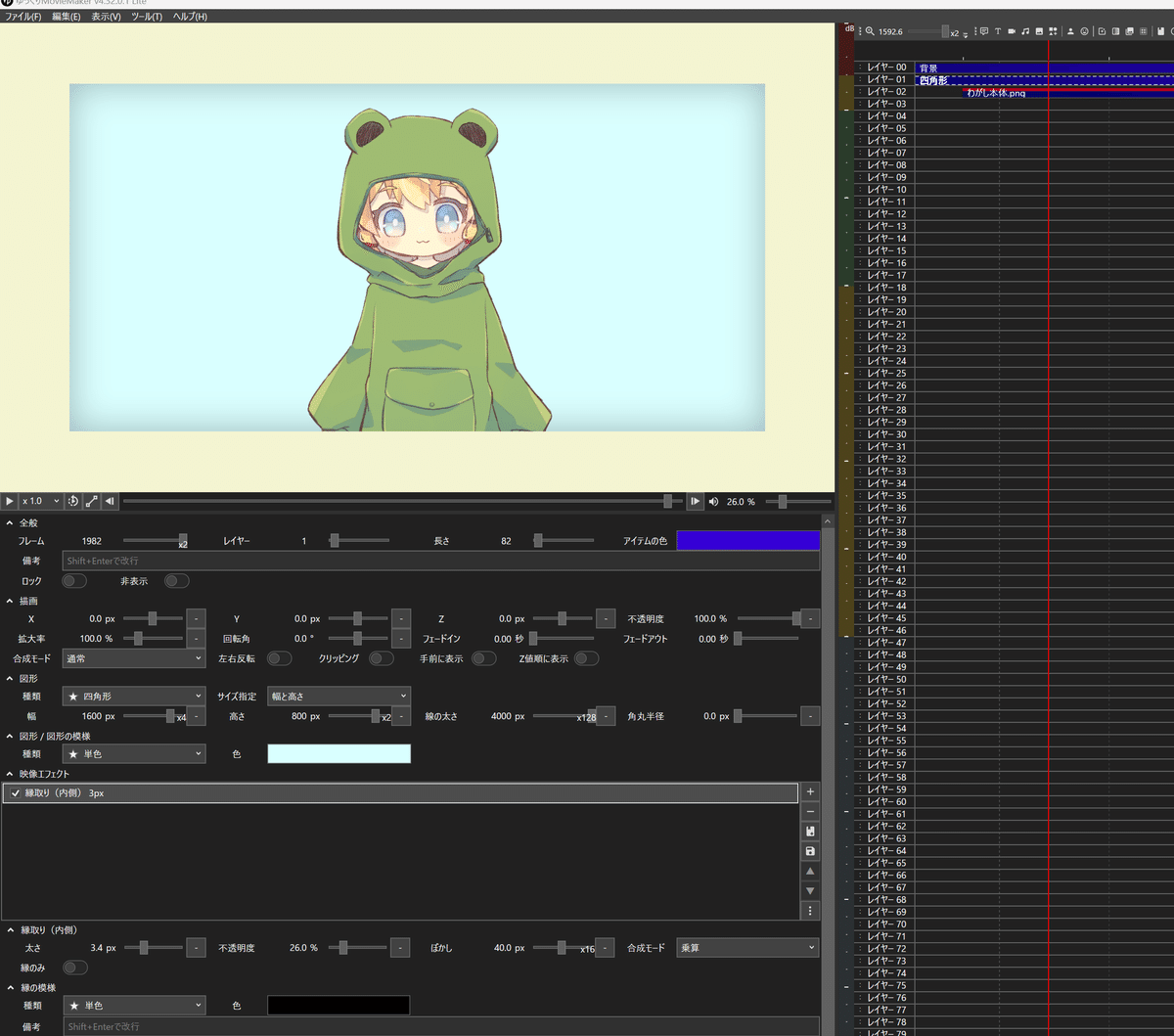
まずは画像の内側に影を入れていこう!
今回は、四角形のアイテムにエフェクトを入れていきますが、皆さんは画像にエフェクトを入れていきましょう。

使うエフェクトは縁取り内側。写真の色味によって、色を色々変えるのをオススメします。基本的には黒色でも問題ないですが、気にしてあげるといいと思います。
エフェクトの値もその画像に合う。もっと言えば、自分自身がコレだ!って思う値に調整していきましょう。
今回は太さ3.4不透明度26ぼかし40合成モード乗算にしました。
合成モードについてはまた今度詳しく解説するので、今回は割愛させていただきます。
写真を目立たせる
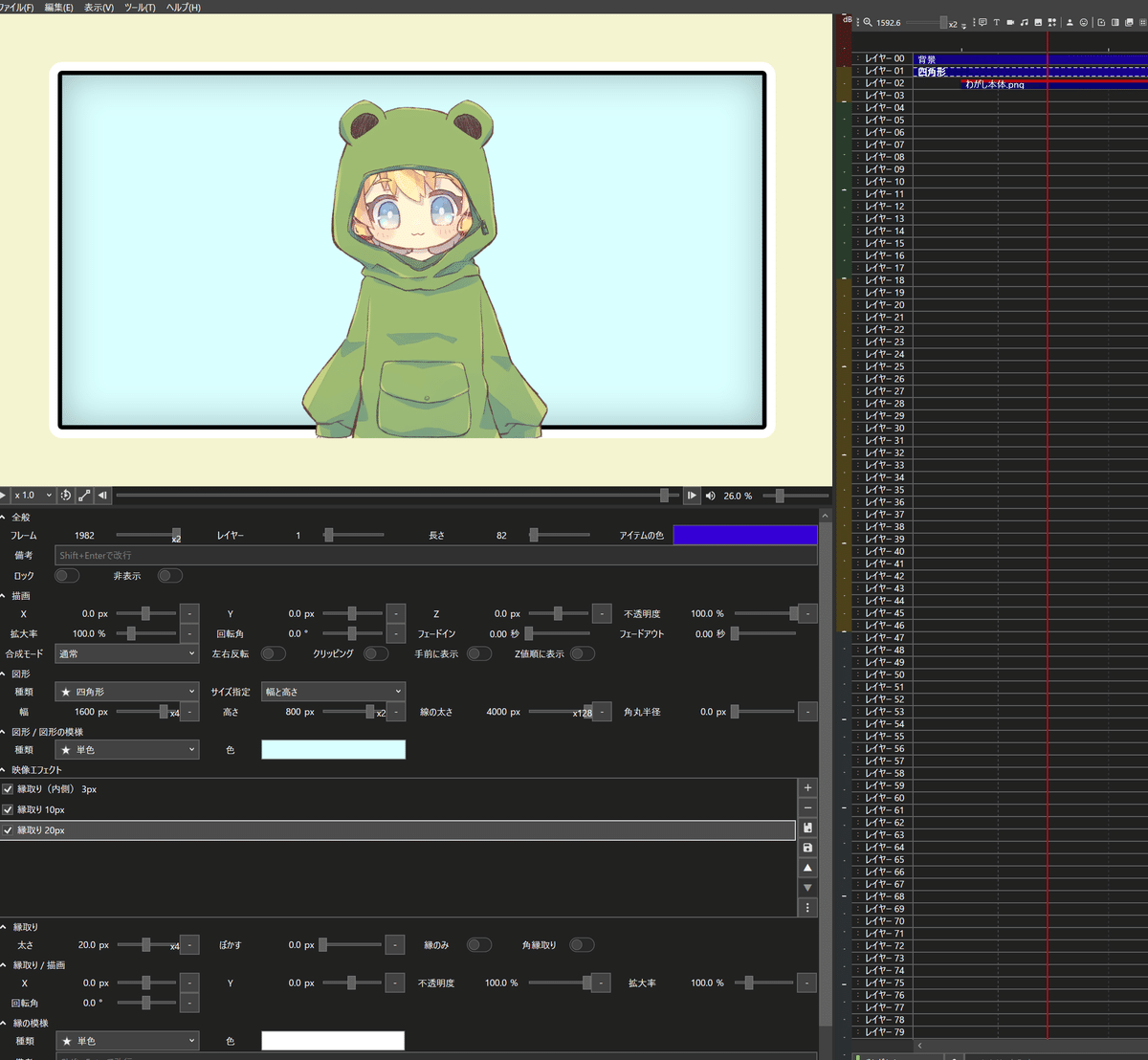
次は思いっきり写真を目立たせましょう!
背景と写真の相性によっては、写真のインパクトが落ちてしまうので、このエフェクトは必須です!!

写真に縁取りを二つ付けました!
一個目の縁取りが太さ10の黒色の縁取り、二個目の縁取りが太さ20の白色の縁取り。
これでガッツリ目立つ写真が出来ました!!!
ささやかな工夫を・・・
あれ?でもこれ…なんか変じゃない?

そうなんです。四角形と立ち絵で無理やり写真を作った人はこんな感じで少し変になってしまうんです。
なので、ここで一工夫を加えてあげましょう。
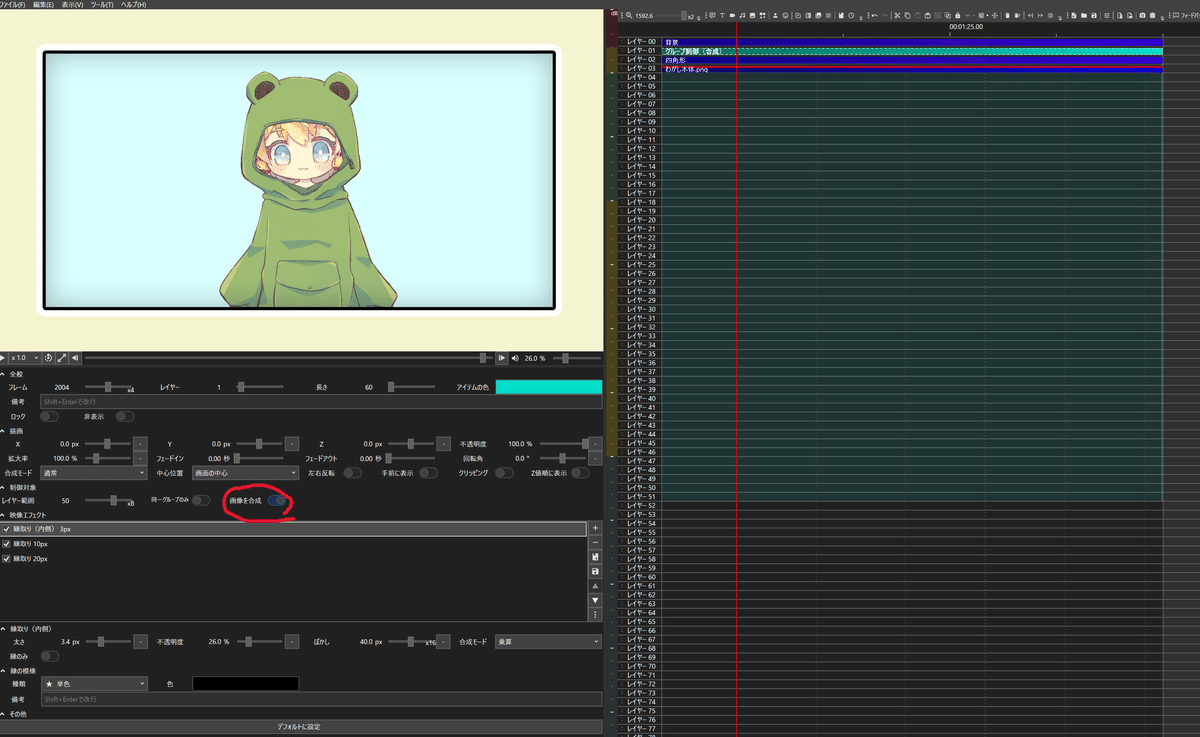
たった一つの工夫を加えてあげるだけで、なんとこんな感じになります!

グループ制御を追加して、画像を合成の項目をオンにしました。
そうすることによって、今までバラバラのアイテムと考えられていた四角形と立ち絵のアイテムが、画像を合成するグループ制御のレイヤー範囲内に入ることによって、一つのアイテムとして認識されるようになりました。

なので、いくら拡大しようとこんな感じで違和感は出てこないです!最強!!
皆さんも写真やスクリーンショットを扱う際は試してみてはいかがですか?
今回の解説は以上です。
良ければフォローやいいねをお願いします。制作の励みになります。その他意見や質問等も募集中です!お気軽にコメントください!
