位置情報エンジニアに俺はなる!
本を買った
これね。で、ちょっと作ってみようかと思いたち、作ってみました。最初は、サンプルで遊ぶ。

で、どうせなら、ドローンエンジニアの場所でも教えてもらおうかと思ったのですが・・・。
ほらあれです、
オープンソースマインドならぬ、
オープンポジションマインドですよ

あPX4信者は非公開で良いですけど、Ardupilot信者は公開の方向で
とのコメント・・。
リアルタイムに位置を公開するのはいかが? という提案。ま、リアルタイムで位置を追われても嫌なので、自己申告制を検討
どうしようか。ラズパイ+GPSで共有、スマホアプリ作成・・。
めんどくさ。
で、グーグルフォームで緯度、経度いれて、地図に表示できないかと妄想。
google form → スレッドシート → グーグルのスクリプト
で、位置情報ページ側で、スプレッドシートの情報取得 → javascript で表示
いけそう。
ということで、
1.フォーム作成

余計な情報はいらない、シンプルイズベスト!
名前もいらない、なんでもいいでしょ、で位置情報の入力。google map とかからコピペ。


こんな感じで入れて送信すると、スプレッドシートに追加されます。

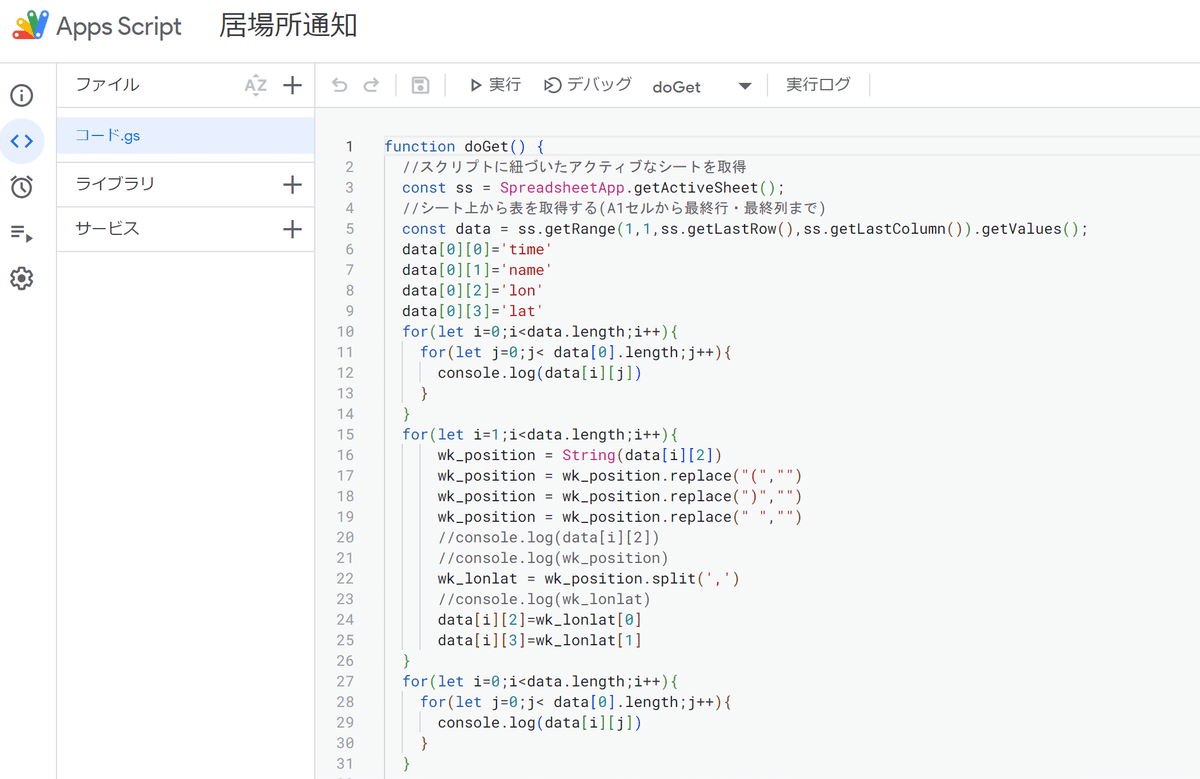
ここからが一工夫。ネットで検索しながら、グーグルのスクリプト作成♪
拡張機能 → Apps Script


まあ、どんな内容がくるのかわからんので、デバックしながらいろいろやってみた。携帯のグーグルマップで緯度経度コピペしたら、カッコが付いたんで、とりあえずそれは削除。あとは、緯度経度に文字がきたらとか、エラー対処しないといけないな。
そんでもって、デプロイ

ウェブアプリといかいうやつでデプロイするらしい。そうするとURLが発行されるので、Javascript側で呼び出すのね。

ま、やたらとURLが長いですよ。
そんでもってローカルで動かす。

いけそうね。
ということで、ドメイン取得して、公開


右下の add で、グーグルフォームへのリンクを作ったので、ここからフォームへ遷移できます。
構想から1日。
便利な世の中になったものです。
ま、いろいろ不具合あると思いますけどね。
ドローンの位置情報の共有とかに使えそうと、勝手に妄想膨らませています。
以上
