
WordPressセットアップその3 ー初期設定編②ー
わだっつです。
前回は、WordPressの初期設定である一般設定をはじめとした各種設定について解説していきましたが、今回はWordPressテーマの導入方法について書いていこうと思います。
また、テーマの導入方法は各テーマ別に紹介します。
1つは無料で利用が出来る「Cocoon」を、もう1つは有料テーマの「SWELL」をそれぞれ紹介します。
WordPressのインストールや基本設定(一般設定や表示設定など各種設定)が済んでない場合は以下の記事を参考にして先に実施しておきましょう。
テーマの導入(Cocoon)
以下はWordPressのテーマ「Cocoon」の導入方法です。
SWELLの導入方法およびプロフィールの設定方法は「テーマの導入(SWELL)」からご覧ください。
Cocoonのダウンロード
まずは「Cocoon」のダウンロードから。Cocoonは親テーマと子テーマの2つあります。
ダウンロードは以下のページから行います。
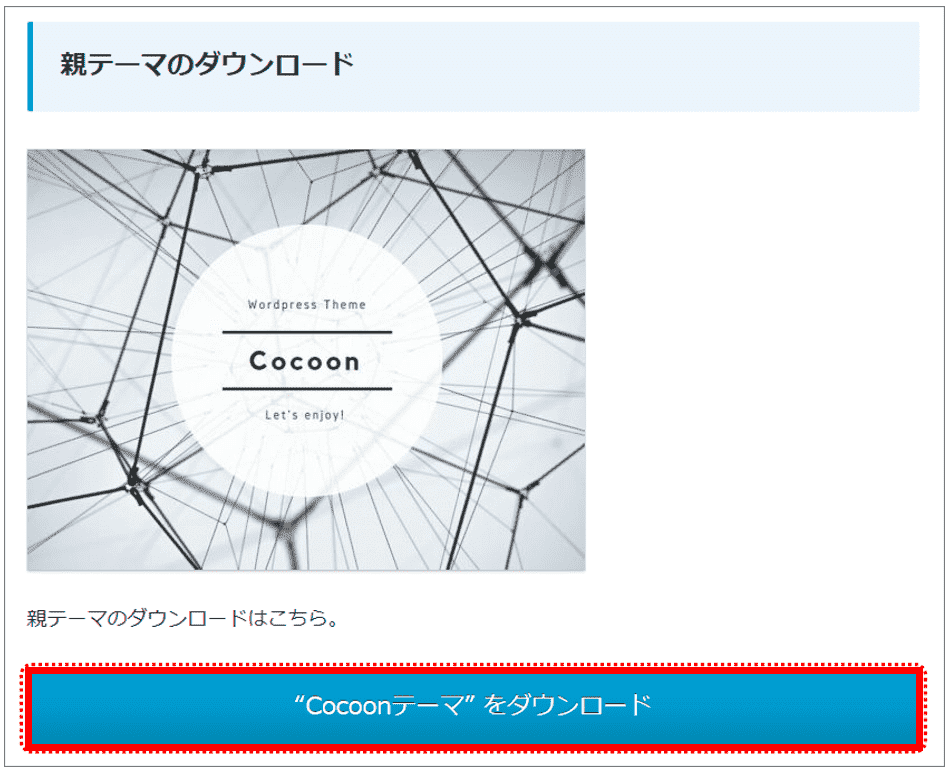
アクセスしたら、水色の「ダウンロードはこちら」ボタンをクリック。

画面下にスクロールして、「"Cocoonテーマ"をダウンロード」をクリックすると、親テーマのダウンロードが始まります。

ダウンロードしたら、次に子テーマをダウンロードします。
画面下にスクロールして「"Cocoon子テーマ"をダウンロード」をクリックすると、子テーマのダウンロードが始まります。

Cocoonのインストール
ダウンロードが終わったら、WordPress上からCocoonをインストールします。
メニューから「外観」⇒「テーマ」の順にクリック。

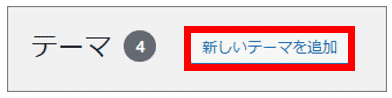
「新しいテーマを追加」をクリック。

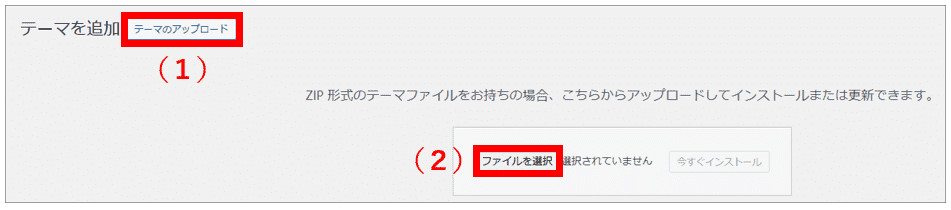
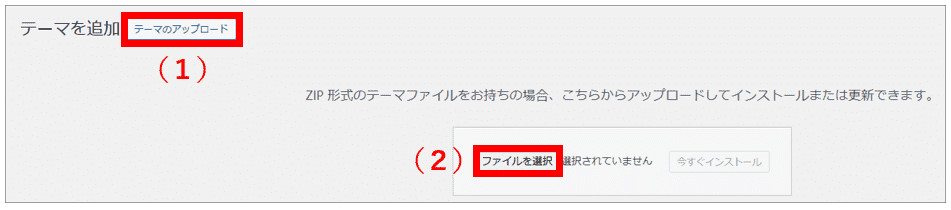
「テーマのアップロード」⇒「ファイルを選択」の順にクリック。

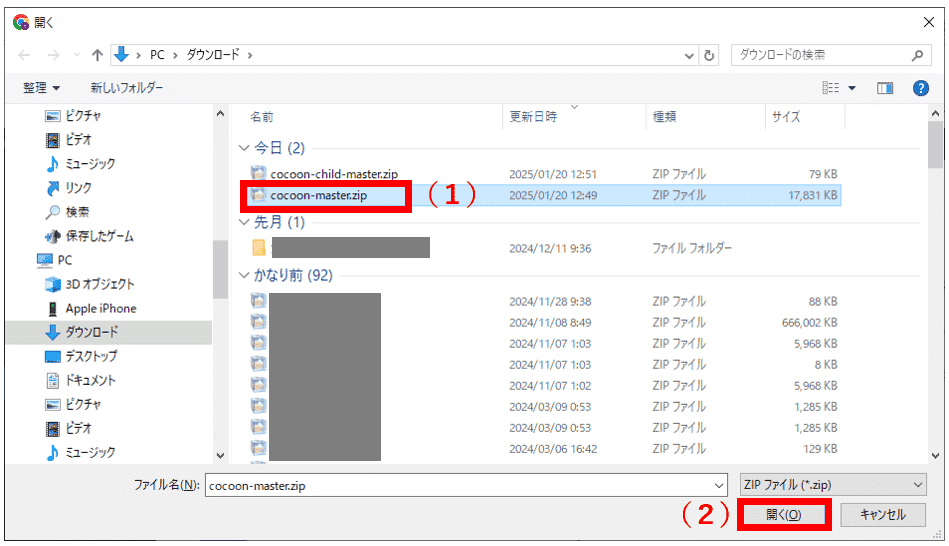
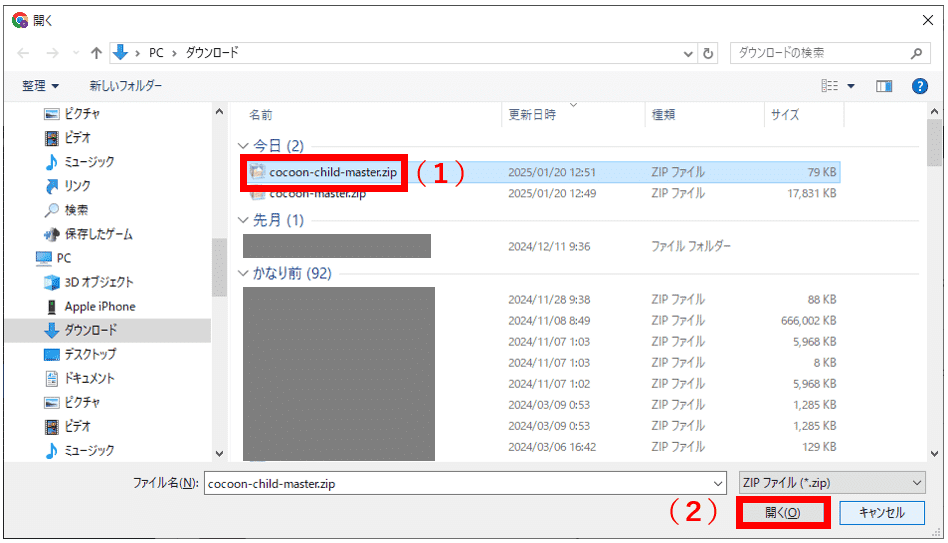
「Cocoon-master.zip」を選択して「開く」をクリック。

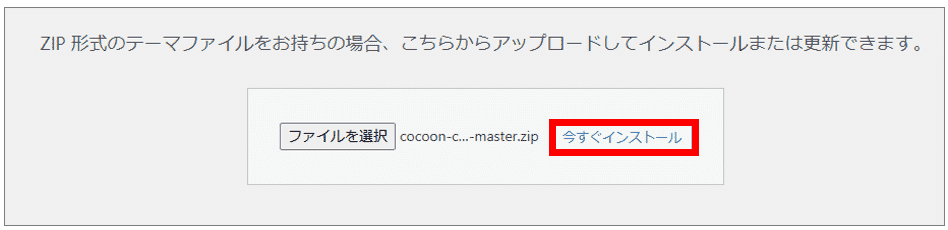
「今すぐインストール」をクリック。

テーマのインストールが始まります。「テーマのインストールが完了しました」と表示されたら親テーマのインストールが完了です。
続いて子テーマをインストールするため「テーマページへ移動」をクリック。

「新しいテーマを追加」をクリック。

「テーマのアップロード」⇒「ファイルを選択」の順にクリック。

「Cocoon-child-master.zip」を選択して「開く」をクリック。

「今すぐインストール」をクリック。

子テーマのインストールが始まります。「テーマのインストールが完了しました」と表示されたら子テーマのインストールが完了です。
インストール完了後、「有効化」をクリック。

「Cocoon Child」が有効化されていればOKです。

子テーマ「Cocoon Child」を有効化する理由は、親テーマを直接有効化すると、アップデート時(バージョンアップや不具合修正等のマイナーアップデートなど)にカスタマイズ内容がすべてリセットされてしまうためです。この問題を防ぐために、子テーマ「Cocoon Child」を使用します。
テーマの導入(SWELL)
以下はWordPressのテーマ「SWELL」の導入方法です。
Cocoonの導入方法およびプロフィールの設定方法は「テーマの導入(Cocoon)」からご覧ください。
また、SWELLは有料となっており、税込みで17,600円です。また、テーマ導入の際、フォーラムへの会員登録が必要となります。
SWELLのダウンロード
以下のページから、SWELLをダウンロードします。
アクセス後、右上の「フォーラム」をクリック。

右上の「ログイン」をクリック。

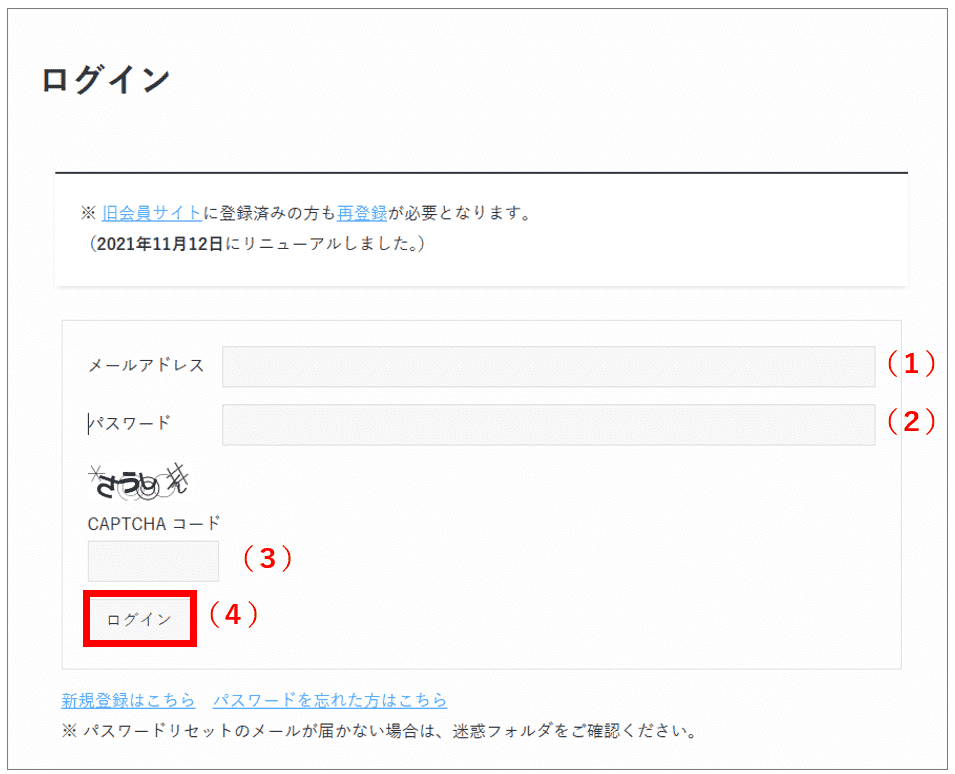
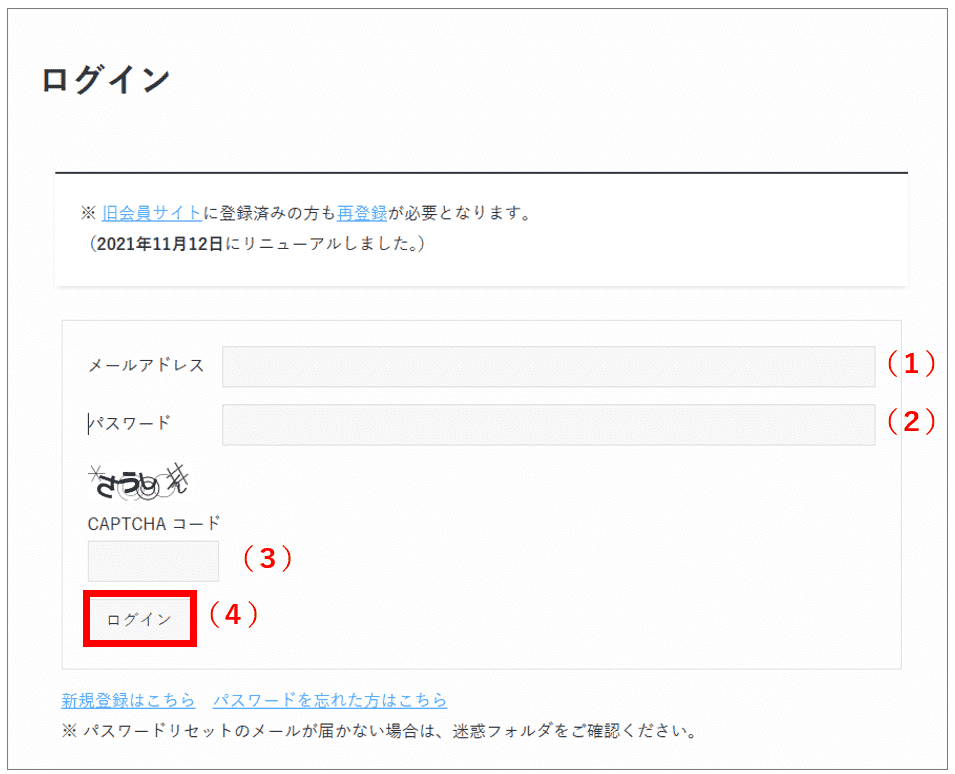
「メールアドレス」「パスワード」「CAPTHA コード」をそれぞれ入力して「ログイン」をクリック。

ログイン後、画面下にスクロールして「SWELL製品ダウンロード」内にある親テーマ(swell-x-xx-x.zip)と子テーマ(swell_chile.zip)をそれぞれダウンロードします。

SWELLのインストール
ダウンロードが終わったら、WordPress上からSWELLをインストールします。
メニューから「外観」⇒「テーマ」の順にクリック。

「新しいテーマを追加」をクリック。

親テーマ(swell-x-xx-x.zip)を選択して「開く(O)」をクリック。

「今すぐインストール」をクリック。

「テーマのインストールが完了しました」と表示されたら、続いて子テーマをインストールするため「テーマページへ移動」をクリック。

「新しいテーマを追加」をクリック。

「テーマのアップロード」⇒「ファイルを選択」の順にクリック。

子テーマ(swell_chile.zip)を選択して「開く(O)」をクリック。

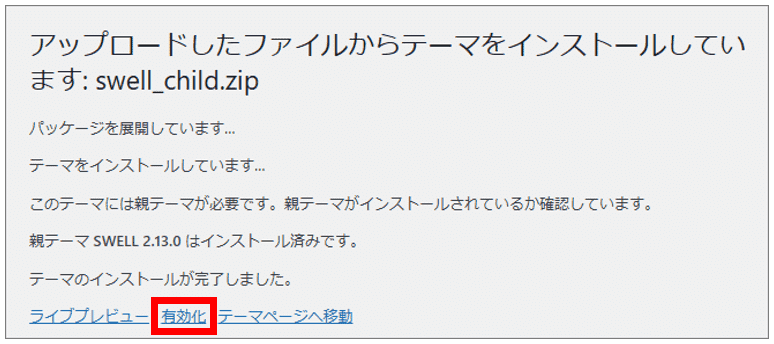
子テーマのインストールが始まります。「テーマのインストールが完了しました」と表示されたら子テーマのインストールが完了したので、「有効化」をクリック。

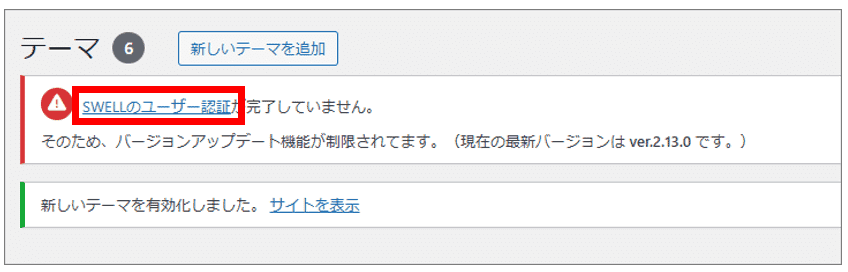
続いてSWELLのユーザ認証を行います。「SWELLのユーザ認証」をクリック。

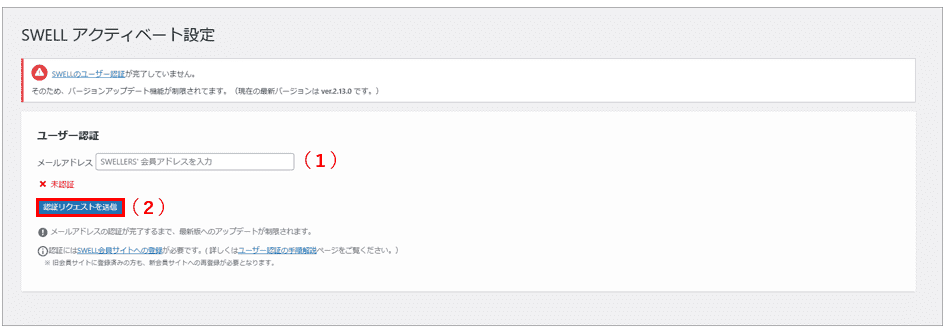
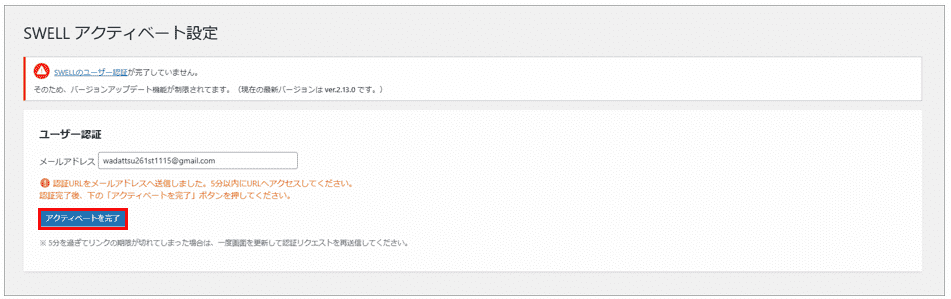
フォーラムの会員登録時に登録したメールアドレスを入力して「認証リクエストを送信」をクリック。

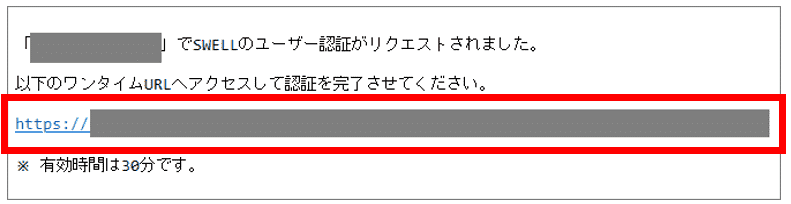
登録したメールアドレス宛に以下のメールが送られますので、本文内のURLをクリック。

「メールアドレス」「パスワード」「CAPTHA コード」をそれぞれ入力して「ログイン」をクリック。

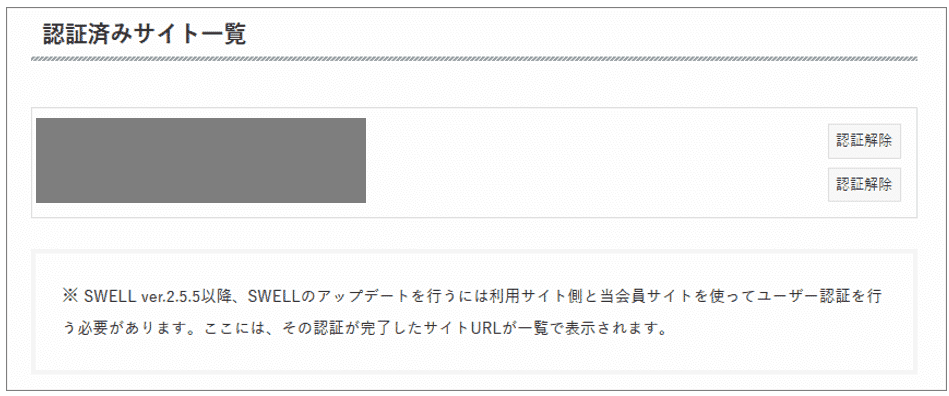
認証済みサイト一覧にサイトURLが表示されていることを確認します。

確認後、「アクティベートを完了」をクリック。

「認証完了」と表示されたら、導入作業は完了です。

以上がCocoonおよびSWELLのテーマ導入方法です。
