
WordPressの絞り込み検索機能を自作してみた
わだっつです。
今回は、絞り込み機能付きの検索ボックスを自作してみようかと思います。
事前準備
まずは、検索ボックスの作成から。作成の際は、新たに自作検索フォーム用のPHPファイルを作成します。
そのため、以下の作業が必要になります。
検索フォーム用のPHPファイルの作成
WordPressのテーマファイル「functions.php」の編集
検索フォームのデザイン編集に必要な「style.css」の編集
また、作成したファイルをサーバーへアップロードするために、FTPソフトまたはファイルマネージャーを使用します。
テキストエディターで有名なものとしては、「サクラエディタ」などがあります。
サクラエディタの最新版は、以下のページからダウンロードできます。
ファイルのアップロードは、エックスサーバーのファイルマネージャーまたはFFFTP、WinSCPなどのFTPソフトを使用します。(筆者は主にWinSCPを使用)
ファイルマネージャーのログイン情報またはFTPソフトの導入も済ませておきましょう。
ファイルマネージャーログイン|エックスサーバー
FFFTPダウンロード|窓の杜
WinSCPダウンロード|窓の杜(筆者は主にコチラを使用)
検索ボックスの新規作成
早速、検索ボックスを作成します。ここでは、HTMLとPHPプログラムを使用します。また、テキストエディタはサクラエディタ使用を前提とします。
検索フォーム用のPHPファイル作成
インストール時に、検索フォーム用のPHPファイル「searchform.php」が既に作成されており、ページ内に設置する場合はこれを使用します。
ただし、この検索フォームはサイト全体の検索のみを対象としており、絞り込み検索には対応していません。
そのため、PHPファイルで新たに絞り込み検索フォームを作成します。
サクラエディタを起動後、新規作成でエディタを開いて以下のコードをコピーしてください。
<form method="get" action="<?php bloginfo('url'); ?>">
<div class="search-box">
<div class="input-group">
<input name="s" id="s" type="text" value="<?php the_search_query(); ?>" />
</div>
<div class="input-group">
<?php
$args=array(
'show_option_all' => 'カテゴリーを選択',
'hide_empty' => 0,
'orderby' => 'id',
'hide_empty' => 1,
);
wp_dropdown_categories($args);
?>
</div>
<div class="input-group">
<?php $tags = get_tags(); if ( $tags ) : ?>
<select name="tag">
<option value="">タグを選択</option>
<?php foreach ($tags as $tag): ?>
<option value="<?php echo esc_html( $tag->slug); ?>"><?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
</div>
<button class="search-button"><i class="fas fa-search"></i> 検索</button>
</div>
</form>作成したら、名前を付けて保存します。ファイル名は任意ですが、ここでは「refine_searchform.php」とします。
保存の際の注意点
WordPressの文字コードは「UTF-8」です。そのため、保存の際は文字コードを「UTF-8」に指定してください。
テーマファイル「functions.php」「Style.css」の編集
検索フォームの作成が終わったら、次はテーマファイル「functions.php」の編集をします。
具体的な編集内容は、アップロードした検索フォームを任意の場所へ呼び出すためのショートコードを作成するプログラムを埋め込みます。
「functions.php」「style.css」のバックアップ
特に「functions.php」を編集する場合、必ず事前にバックアップを取っておくことを心掛けておいてください(ここ重要)。
バックアップを取る理由は、編集をミスしてしまうとWordPressサイト全体がエラーとなってしまう恐れがあるためです。
「functions.php」「style.css」のバックアップ手順は以下の通り。
まずは「functions.php」のバックアップから。
ファイルマネージャから「functions.php」を選択して「コピー」をクリック。

バックアップファイル名を任意で指定します。今回は拡張子(.php)のうしろに「_backup_yyyymmdd」と付けるので「functions.php_backup_20250203」とします。名前を付けたら「コピー」をクリック。

次に「style.css」をバックアップします。

ファイルマネージャから「style.css」を選択して「コピー」をクリック。
バックアップファイル名を任意で指定します。今回は拡張子(.php)のうしろに「_backup_yyyymmdd」と付けるので「style.css_backup_20250203」とします。名前を付けたら「コピー」をクリック。

バックアップ後、「functions.php」「style.css」の2ファイルをローカルにダウンロードします。(場所は分かりやすい任意の場所で)
「functions.php」「style.css」を選んで画面上の「ダウンロード」をクリック

「ダウンロード」をクリックすると、ローカルに指定したファイルのダウンロードが開始します。

「functions.php」「style.css」を編集
バックアップを取ったら、早速「functions.php」と「style.css」を編集します。
編集内容は、自作した検索フォームを任意の場所へ呼び出せるようショートコードを埋め込んでいきます。
事前にダウンロードした「functions.php」「style.css」を、ローカルでもバックアップを取っておきましょう。
「functions.php」をテキストエディタで開いて、ファイル内の最下部に以下のコードを追記します。
// 絞り込み検索(refine_searchform)を任意の場所で呼び出すためのショートコード
function shortcode_refine_searchform () {
ob_start();
get_template_part('refine_searchform');
return ob_get_clean();
}
add_shortcode('refine_searchform', 'shortcode_refine_searchform');ショートコードに追加する際、「add_shortcode('refine_searchform', 'shortcode_refine_searchform');」の部分の「refine_searchform」を使用します。
追記したら、上書き保存して「functions.php」は終了です。
次は「style.css」を編集して検索フォームをデザインします。
「style.css」をテキストエディターで開いて、以下のコードを埋め込みます。
/* 検索フォーム全体 */
.search-box {
background: white;
padding: 20px;
display: flex;
flex-direction: column;
gap: 15px;
width: 100%;
}
/* 検索ボックスとカテゴリー・タブ一覧プルダウン */
.input-group input,
.input-group select {
width: 100%;
border: 1px solid #ccc;
font-size: 16px;
outline: none;
}
/* 検索ボタン(ボタン色はサイトカラー) */
.search-button {
margin-top: 20px; /* プルダウンとの間隔を広げる */
background-color: #007461;
color: white;
border: none;
padding: 12px;
cursor: pointer;
font-size: 16px;
font-weight: bold;
transition: background 0.3s ease;
}
/* 検索ボタン(カーソルを合わせた際のボタン色を指定)*/
.search-button:hover {
background-color: #00aa94;
}埋め込んだら上書き保存をして、ファイルを閉じます。
ファイルのアップロード
保存したら、「refine_searchform.php」「functions.php」「style.css」の3ファイルをサーバーへアップロードします。
エックスサーバーのファイルマネージャーにログインします。
ログインしたら、アップロードしたいドメイン名のフォルダから、「swell_child」配下までアクセスし、画面上の「アップロード」をクリック。

「アップロード」ポップアップウィンドウが表示されたら、「ファイルを選択」をクリック。

「refine_searchform.php」「functions.php」「style.css」の3ファイルを選択して「開く」をクリック。

選択したら、「アップロード」をクリック。

ファイルがアップロードされたら、正常にアップロード処理が完了です。
ショートコードを設置
「functions.php」と「style.css」をアップロードしたら、ウィジェットを利用してショートコードを設置します。
今回は、「共通サイドバー」に設置してみます。
「外観」⇒「ウィジェット」の順に選択。
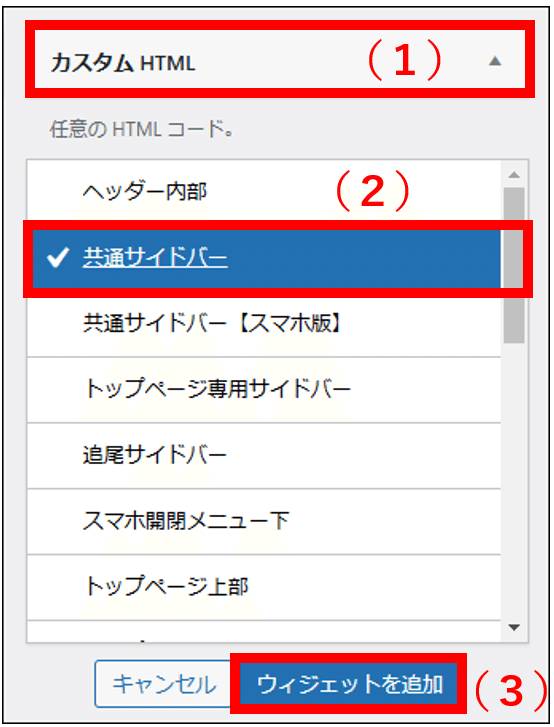
ウィジェット画面から「カスタムHTML」⇒「共通サイドバー」⇒「ウィジェットに追加」の順に選択。

「タイトル」は任意で入力(空白は不可)、テキスト内には「[refine_searchform]」と入力して、「保存」をクリックします。

自作した検索フォームは、以下の通りとなっています。(画面右の「サイト内検索」の部分)

まだまだデザイン変更の余地はまだまだあるかと思うので、色々と各自で試してみてください。(筆者もChatGPT等を使って試している最中です。)
今回は以上です。長くなりましたが、ここまで読んでいただきありがとうございました。
いいなと思ったら応援しよう!

