インド占星術をプログラムで ①
クラウドとAIを使ったあれこれを紹介していく記事
インドには、Vedic Astrology - 日本語ではインド占星術 - として知られる体系的な予測のテクニックがあります。インドのIT開発者のサイトには、インド占星術の様々な計算を行うソフトウェア製品を販売したり、また他の開発者もプログラムから利用できるようなAPIを提供しているサイトもあることがわかりました。そこで、この記事のシリーズで、インド占星術をプログラムで使う方法を紹介しようと思います。
いくつか類似のサイトがありますが、今回は、astrologyapi.com さんのサイトの例です。googleのアカウントを取得していますので、以下のサイトにGoogleのアカウントでLoginします。
ログイン後の流れは以下のようになります。
①インド占星術か西洋占星術かを選択
②「Enter your domain/app name 」に、自分のアプリを配置予定のURLを入力します。この時点では実在するかどうかはチェックしないようなので、仮の文字列で入力しても通るようです。
③submit my 14 days free trial の緑色のボタンをクリック
④この後、プログラムで使用する userId,apiKey が画面に表示されます。
⑤その次に進むと、ダッシュボード画面
⑥ここは、色々とライセンスの状況を管理する画面

⑦それぞれのapiの説明とプログラムの記述例をダッシュボードからも調べることができます。
ここには、javascript とPHPの例があります。以下のGithubにもそのサンプルがあります。
では、さっそく、サンプルのtest.jsを使ってjavascriptでサンプルを動かしてみましょう。
javascriptを動かすには、node.jsなどの環境が必要です。
私のローカルのパソコン(Windows 10)に、node.js をインストールします(今回、その手順は割愛)
※Node.jsなら、AmazonのCloud 9 やラムダでプログラムを動かすこともできます。
そのままtest.jsを実行すると、axios が無い、という意味のエラーがでましたので
以下のように axiosを使ったコードを埋め込んでみます。
birth_detailsという関数を使った場合の実行例です。
以下、今回試したコード
var api = 'birth_details';
var userId = 'XXXXX';
var apiKey = 'XXXXX';
var data = {
day: 6,
month: 1,
year: 2000,
hour: 7,
min: 45,
lat: 19.132,
lon: 72.342,
tzone: 5.5
};
console.log("test")
var auth = "Basic " + new Buffer(userId + ":" + apiKey).toString("base64");
// axios ライブラリをロード
const axios = require('axios');
// axios を使ったコード
axios({
method: 'post',
url: "https://json.astrologyapi.com/v1/" + api,
headers: {
'Authorization': auth,
'Content-Type': 'application/json'
},
data: JSON.stringify(data)
})
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
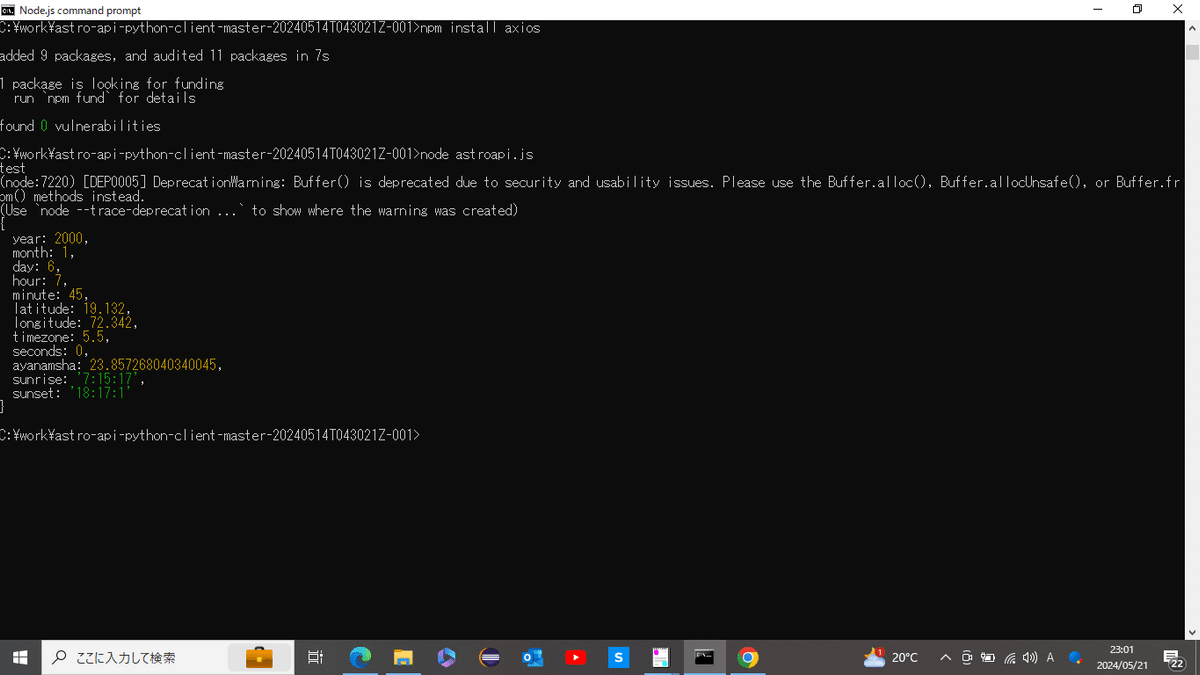
});以下、実行結果の画面キャプチャ
緑色の文字ででているところが、プログラムが計算して回答した箇所

こうしたコードを最終的にスマホからも実行できるアプリに育てていきます。続きはまた将来の記事で。
