
初心者によるkintoneアプリ開発②kintoneアプリをつくってみる
こんにちは。「クラフテクス株式会社」にてインターンシップに参加しているワダです。
このnoteでは、サイボウズ株式会社が提供しているクラウドツール「kintone」を、初心者でもアプリ開発ができるようになるまで記事にしていきます。
前回kintoneの開発者ライセンスを取得したので、今回は実際に一例としてTODOアプリを作成していきます。
その前に、まずは画面の説明を加えていきたいと思います。
kintone開発環境におけるホーム画面の機能について
まず、ホーム画面に表示されている機能ついて紹介します。
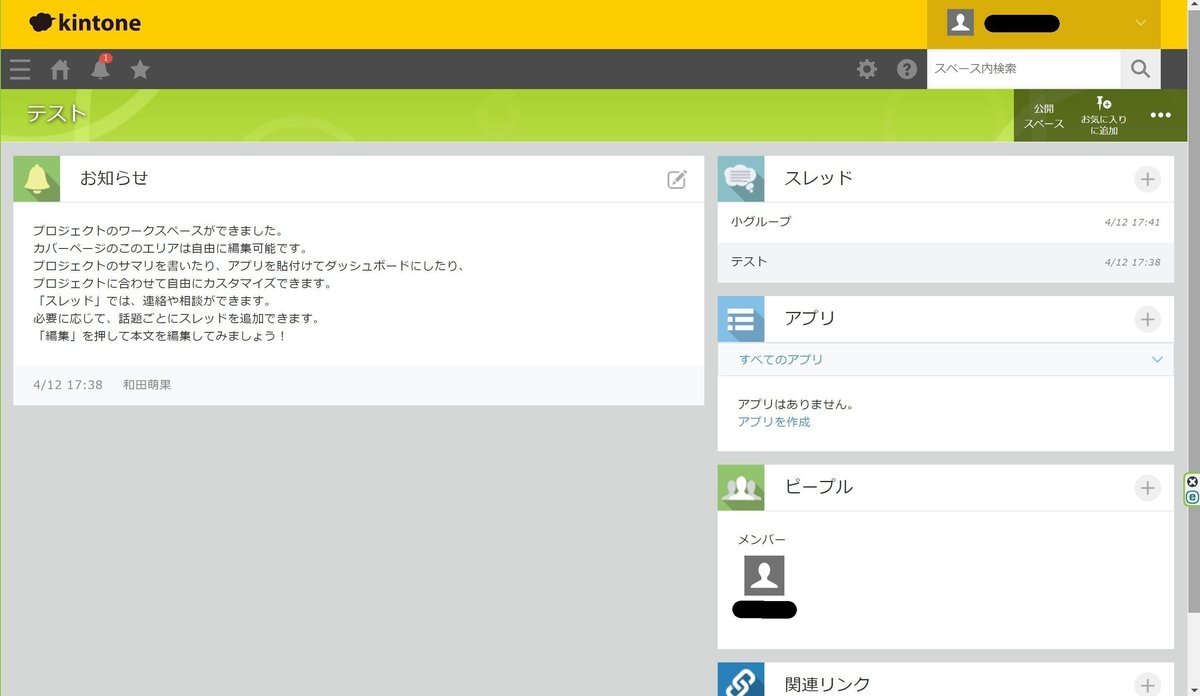
①ログイン後画面

こちらは、開発環境にログインした後に表示される画面です。
左上にはこのホームに戻るための家マークや、ベルマークの通知ボタン、ブックマークなどのアイコンがあります。また、「スペース」や「アプリ」などのアイコンもみられます。スペースやアプリは後程説明します。
右上の歯車アイコンの個人設定では、アプリで作成した業務のメール通知設定などができます。業務の締切が迫っているときにメールでお知らせしてくれるので、作業忘れの防止になります。
②スペース

次に、スペースです。スペースでは、チームが作成でき、そのチームごとでコミュニケーションや情報共有が簡単にできるようになります。会社全体の連絡や、業務チームごとでの進捗把握などにも活用できます。また、スペースの中には「スレッド」というより小さな単位も作成でき、部署の中でも企画やタスク管理など、話題ごとに分けられた投稿も可能となります。
③アプリ

こちらがアプリの画面になります。ホーム画面からアプリ横の「+」マークをクリックすることで移動できます。
kintoneのアプリストアでは、新しく自分でアプリを作るのはもちろん、業務や職種ごとにテンプレートが用意されているので、すぐに実用的なアプリを利用できます。例えば、営業・セールス業務では、「顧客リスト」、「出張申請」などのテンプレートがありあります。
また、現在こういった業務のために利用しているExcelファイルや、CSVファイルをkintoneに読み込ませることも可能です。
折れ線グラフやクロス集計など、さまざまなグラフや表を入力したデータからワンクリックで集計してくれる機能も搭載されています。
今回は、一からTODOアプリを作成していきたいと思います。
アプリをつくってみる
それでは、実際にアプリを作っていきたいと思います。
ホーム画面から、アプリアイコンの隣の「+」マークをクリックし、「初めから作成」をクリックします。

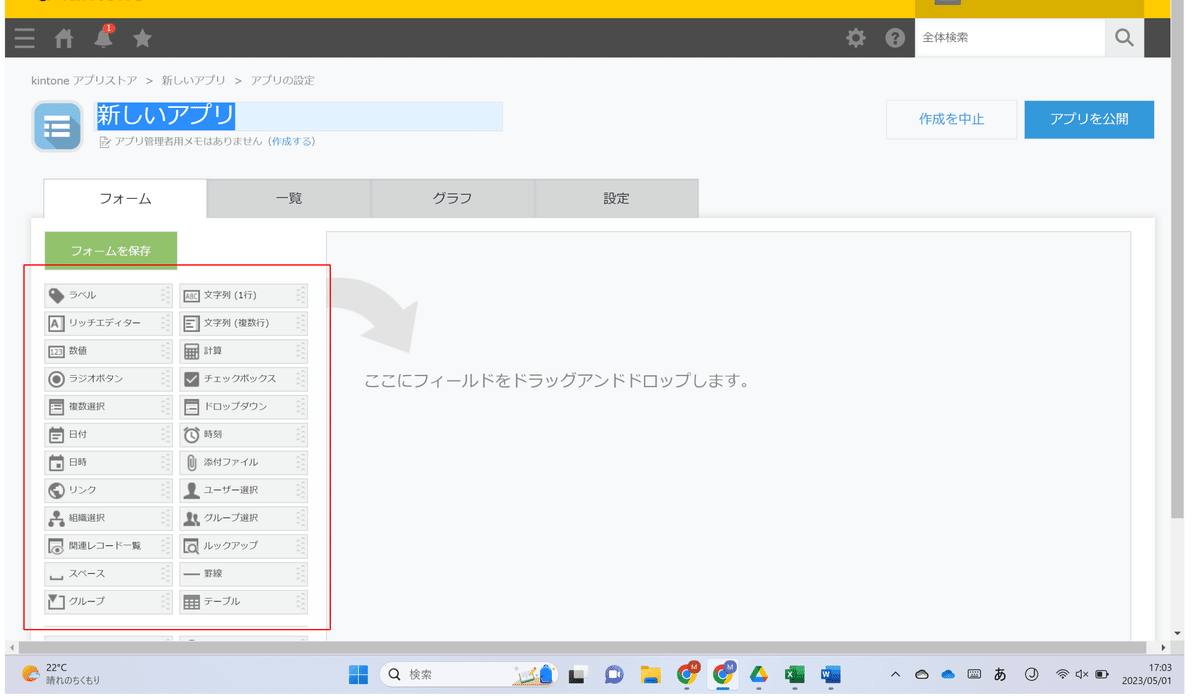
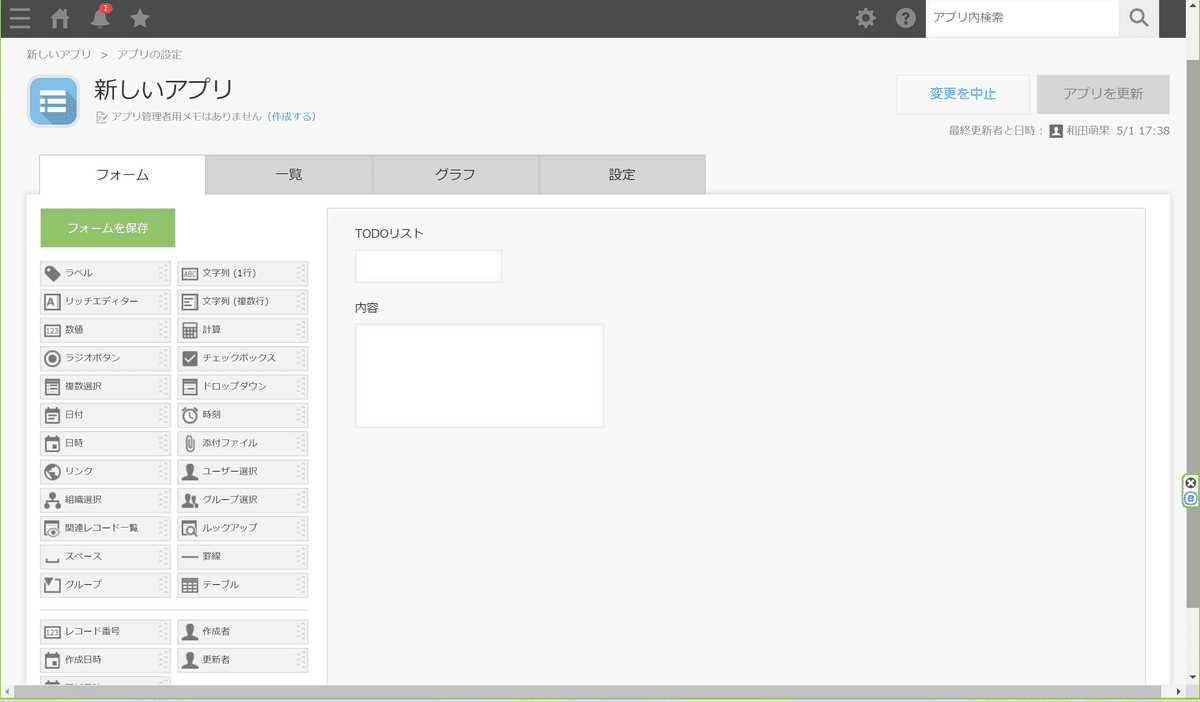
すると、このような画面になります。

ここに「フィールド」をドラックアンドドロップします。という文字が表示されますが、このアプリ作成画面における「フィールド」とは、レコードを構成する1つ1つの項目のことです。kintoneでは、このフィールドを組み合わせてアプリを作成していきます。
試しにフィールドの文字列(1行)を一つ、ドラックアンドドロップしてみます。

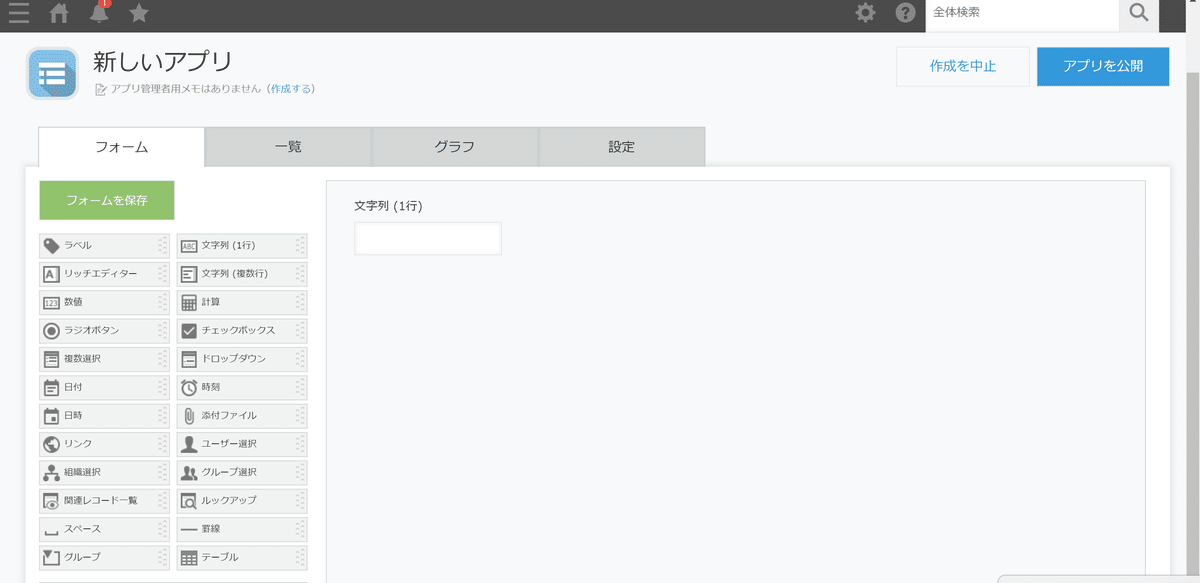
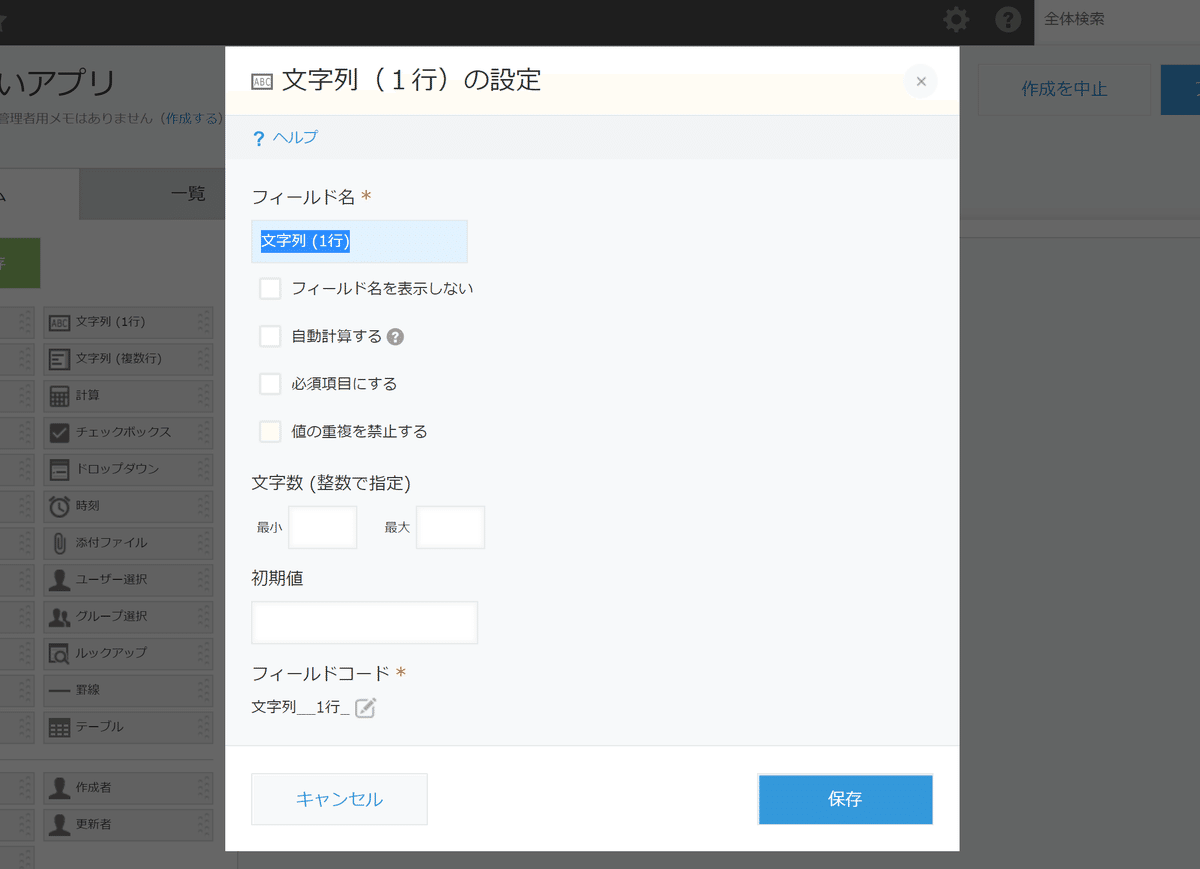
このようになりました。次に、文字列フィールドにカーソルを合わせると歯車アイコンで設定ができるようになるのでクリックすると、タイトルや数字の場合の初期値などを入力することができます。今回はタイトルの「TODOリスト」としてみます。

すると、タイトルが入力され、下の箱が空欄になりました。
続いて文字列(複数行)も加え、タイトルを「内容」としてみます。

一度右上の「アプリを公開」をクリックし、保存します。

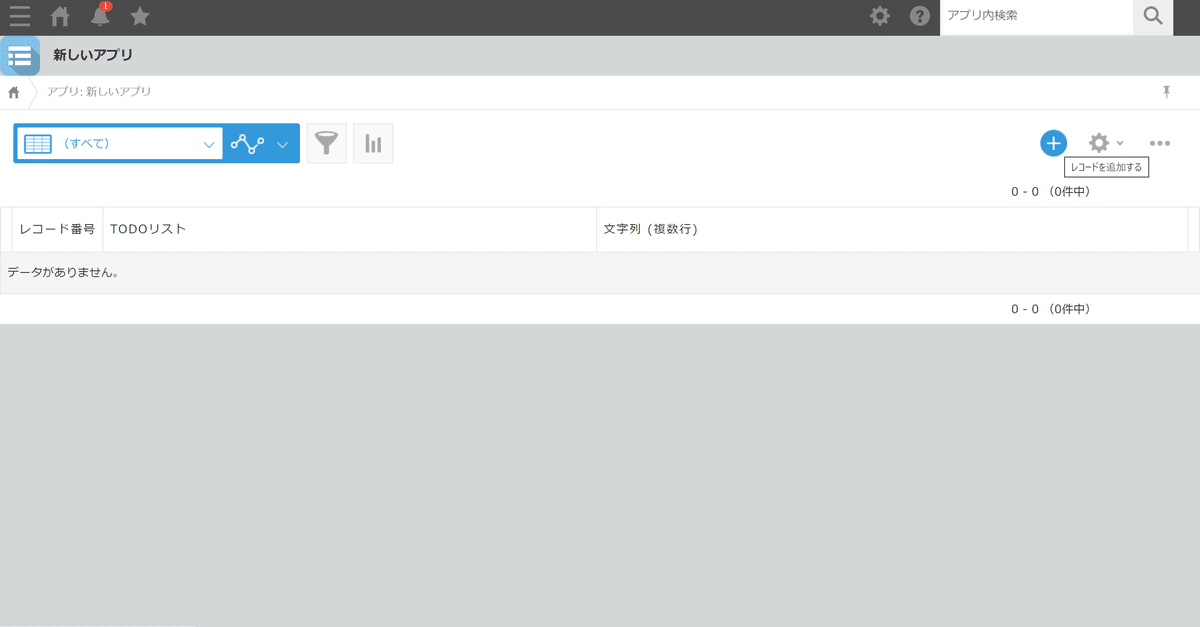
すると、このような画面になります。レコードとは、ひとつひとつのデータのことを指します。(ここではTODOリストのうちのひとつ)
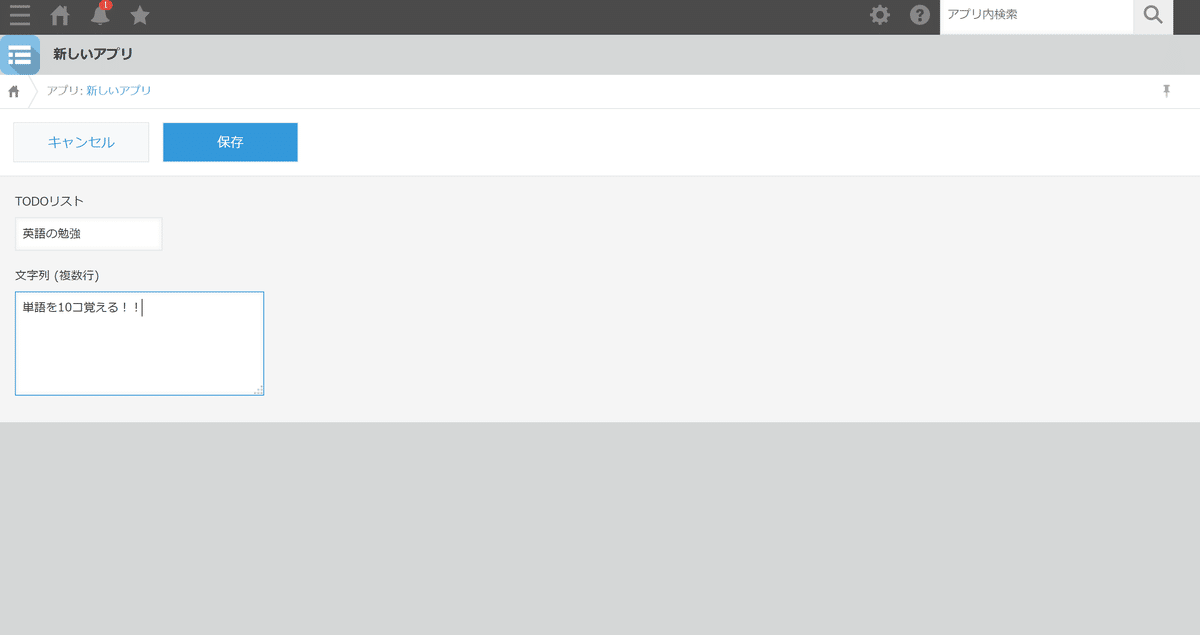
右上の+マーク「レコードを追加する」をクリックすると、TODOの入力をすることができます。試し、「英単語を覚える」TODOを追加します。

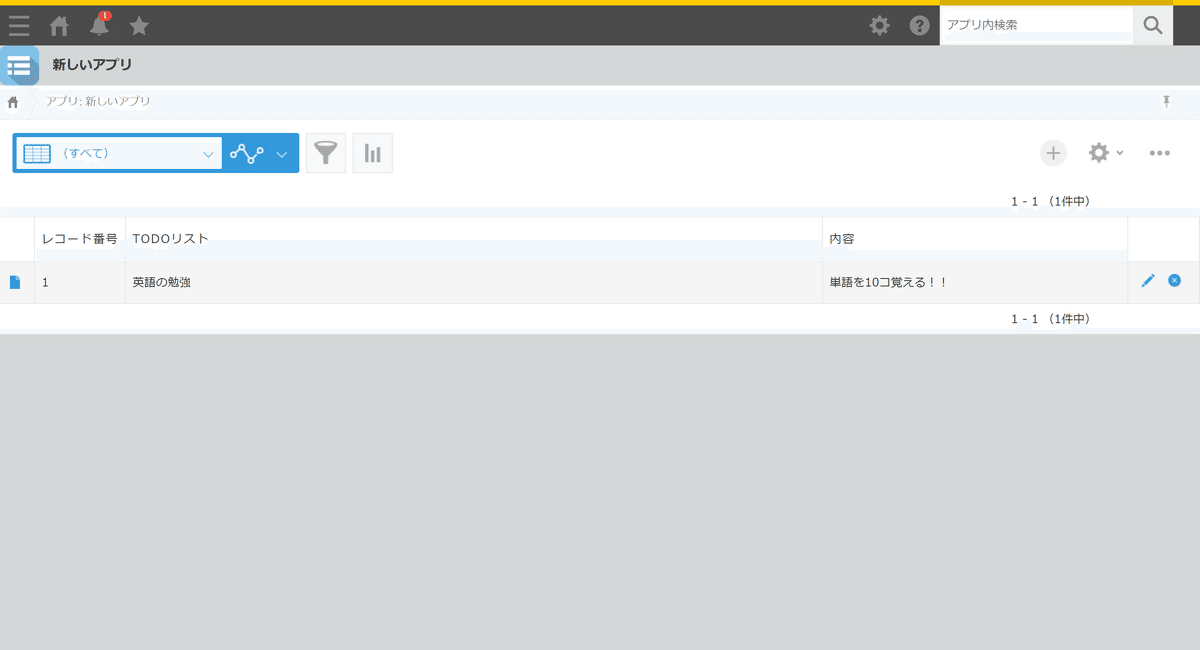
最初のアプリ画面に戻ると・・・

「英単語の勉強」というタイトルと、「単語を10コ覚える」という内容のリストを作成することができました!またさらに+マークをクリックすることで、たくさんのTODOリストを追加することができます。
一応アプリは作れましたが、TODOをただ書き並べただけのありきたりなものになってしまいました・・。
そこで、次回以降はもっとさまざまなフィールドを組み込んで、より使いやすいTODOアプリを作っていきたいと思います。
そのために、アプリを構成する重要な要素である各フィールドにどんな役割があるのかについて詳しく紹介したいと思います。(私のkintone勉強も兼ねて・・・)
クラフテクス式会社は、kintoneを使った中小企業向けDXの提供を支援しています。中でも「DataSyncer for kintone」はCSV、PDFファイルを自動でkintoneに連携することのできる自社開発サービスです。

クラフテクス株式会社公式HPはこちら→https://datasyncer.craftex.jp/company/
この記事が気に入ったらサポートをしてみませんか?
