
ウェブアクセシビリティを学び始めてみた
今週もウェブ解析士のnoteをご覧いただきありがとうございます。
最近、「ウェブアクセシビリティへの対応が必要だよね」という声をよく聞くようになりました。なんとなく理解した気でいたものの、「それ違うよね」というツッコミをいただくなどしたので、今一度学び始めようかなと思い立ったので、今回はウェブアクセシビリティの超入門編として記事を書いてみようかなと思います。(半分は「中の人」のアウトプットの意味合いです。(笑))
ウェブアクセシビリティとは
ウェブアクセシビリティとはそのまま、ウェブのアクセシビリティ(アクセスのしやすさ)を意味します。
日本政府の広報による説明は下記の通りです。
利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
もっと簡単にいうと、「伝えたい情報を、みんなに正しく伝わるようにする」ことなのかなと。
そもそもウェブで使われている技術は誰でも使えることを念頭に置いているそうです。HTTPやHTMLの根幹技術を開発したティム・バーナーズ・リー氏は「ウェブは誰でもがアクセスできるもの」という言葉を残しています。
ここで、中の人は気になりました。
「そもそも、ウェブがアクセシブルなのに、ウェブアクセシビリティってどう考えればいいの?」
単に、ウェブサイトにアクセスできることではなく、ウェブサイトに掲載されたコンテンツ・情報へ、”誰もが”アクセスできることを目指すものなのかなと思っています。
例えば、スマホでウェブサイトを開いたときに、PC版表示になっていて文字が小さい!こんな時、みなさんどうされますか?
私だったら「分かりづらいサイトだな」と思って、別のサイトを探すと思います。
背景を考えると、小さな画面にびっちりの情報、小さい文字、リンクエリアのタップのしづらさなど「コンテンツへのアクセスの悪さ」が理由です。
要するに、ウェブアクセシビリティの問題ということです。
ではでは、もう少し学び進めてみましょう。
ウェブアクセシビリティで重要なこと4選
ウェブアクセシビリティについて学び始めて、大事だと教わったことから特に大事になるだろうと思ったことを挙げてみますね。
①読みやすい文字サイズ
誰もが読みやすい文字サイズを意識するというのも、情報の伝わりやすさに関係しますよね。先ほどあげた例のように、文字が小さいと読む気がなくなりますよね。
単に、視覚に障害がある方向けにという話ではなく、例えば、高齢の方が老眼鏡を使わなくても読めるとか、近視の人がメガネを忘れても読めるみたいなイメージでしょうか。
ご存知の方も多いでしょうが、ウェブアクセシビリティにはガイドラインが存在します。(WCAG:Web Content Accessibility Guideline)
この中で、読みやすい文字サイズが16〜24px相当、行の高さは150〜200%という規定があります。「読みやすい」という漠然としたイメージよりもこうやって規定してくれていると導入しやすいですよね。
②可能な限りテキストで表現する
可能な限り画像文字ではなくテキストを使うようにするというものです。
テキスト情報が充実していると、音声読み上げ機能や、自動翻訳、文字サイズの拡大をすることができるからなのだそうです。
例えば視力の弱い方が見る際に文字サイズを変更して読むことができる、例えば母国語ではない情報を自動翻訳で理解することができる。といったものです。
具体的には、画像の代替テキスト(ALT)ですとか、動画の字幕なんかも含まれます。画像の代替テキストについては、通信状況が悪くて画像が表示されない場合も、どんな画像が掲載されているのかわかるので便利ですよね。
③コントラスト比を適切に保つ
ここでいうコントラスト比とは、文字と背景の濃さの差のことですね。
学生時代、黒板に赤のチョークで書かれた文字を読みづらいと感じたことはありませんか?あの現象と同様に、薄い背景に薄い文字、背景と文字の色が近いみたいな場合は読みづらくなります。
それだけじゃないですね、資料としてウェブサイトを印刷しておこう→カラーは勿体無いから白黒印刷だな。よくありそうな場面ですね。この場合、コントラスト比が適切でないと、印刷したものが非常に読みづらいものになりますよね。経験したことがあると思います。。。
先ほどのガイドラインの中では、背景色と文字色は(最低限)4.5:1というコントラスト比が推奨されています。
④色だけに依存しない
問い合わせフォームでよくある表現ですが、「赤字は必須項目です」として、本当に赤字表現だけしかないみたいなのはやめましょうということです。それ以外にも、色を変えての強調表現なんかもよくありますよね。②でも触れた通り【必須】とか【重要】とかテキストでも表現すると良さそうです。
色覚特性によって、色の区別ができない、もしくは区別しづらい人は意外にも多いものです。日本において色覚特性を持つ人は男性で20人に1人(5%)、女性で500人に1人(0.2%)(出典:冊子「色覚異常を正しく理解するために」)なのだそうです。そういった方にもわかりやすい情報提供の仕方が望ましいですね。
また、③でも触れたように、色だけの情報だと白黒印刷した時にわかりづらくなりますよね。
ウェブアクセシビリティの効果
ウェブアクセシビリティへの対応ですが、実は事業者側にとっても大きなメリットがあるのです。それが、SEO効果です。
Googleでもウェブアクセシビリティの向上を推奨しています。
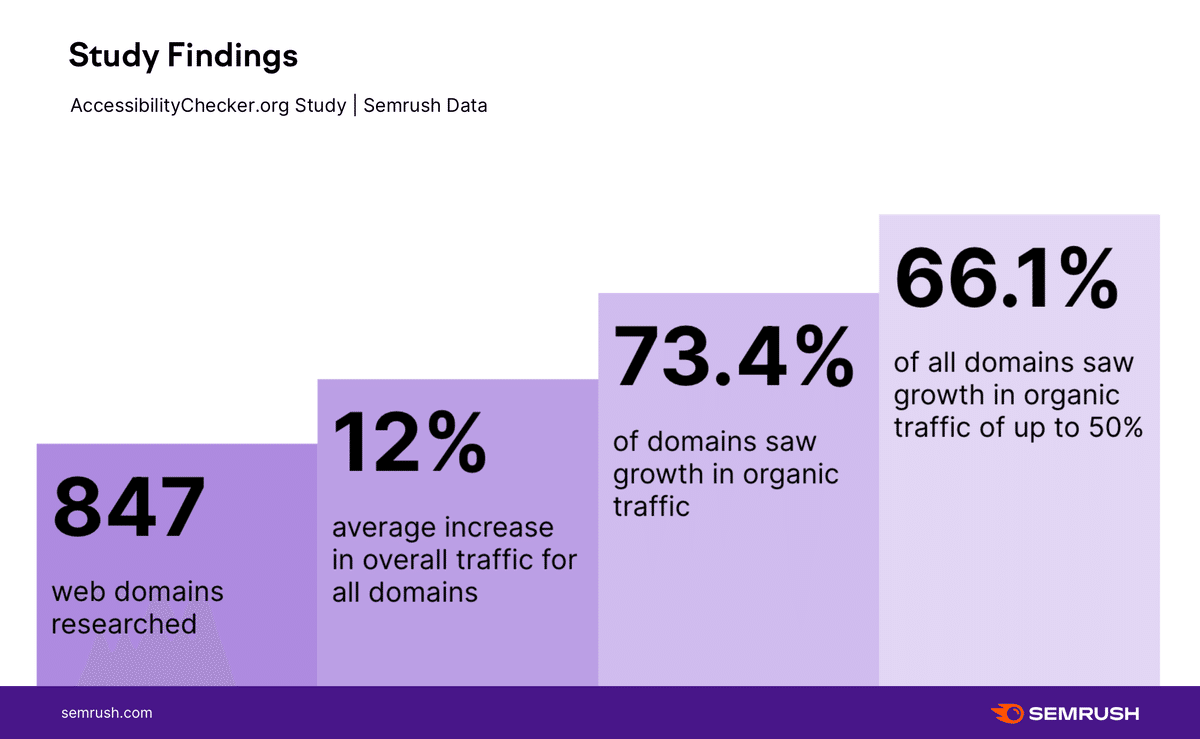
SEO効果を裏付ける調査もあります。SEMRUSHによると、アクセシビリティに対応したウェブサイトの12%はトラフィックが増え、73.4%はOrganic流入が増えました。さらに、66.1%のサイトではOrganic流入が1.5倍以上になったそうです。

そもそも論ですが、「使いにくいサイトだな」と思われてしまえば、離脱は必至です。そうなると機会損失は避けられません。競合が対応しているのに、自社の対応が遅れてしまえばそれだけで競争力が落ちることになります。逆に、競合に先駆けて対応することができれば、良い効果があるかもしれませんね。
まとめ
ウェブアクセシビリティについて書いてきましたが、基本は「どのような状況でも、誰もが、同じ情報を受け取れるようにする」ということです。
なので、いろんな場面を想定して検討してみるといいと思います。
・視覚情報なら、見えづらい状況・環境はないか、視覚的な特性のある人はいないか
・聴覚情報なら、聞こえづらい(聞きづらい)状況・環境はないか、聴覚的特性を持つ人はいないか
・理解しづらい状況・環境、理解能力の差異を考慮できているか
・操作をする上で運動機能の差異を考慮できているか
などなど、さまざまな場面やユーザーを想定することで検討を進めやすくなりそうですね。
より具体的な情報を知りたい方は、WCAGやデジタル庁の「ウェブアクセシビリティ導入ガイドライン」を参照してみてください。
あとがき
今週も最後までお付き合いいただきありがとうございました。
すでに読んでいただいた方もいるかもしれませんが、週の初めにウェブアクセシビリティに関する記事を公開したのですが、中の人の勉強不足で、誤解を招く表現があるとのご指摘をいただきました。誤った情報を公開してしまったことを深く反省しています。
そこで、ウェブアクセシビリティについて改めて学び直して、記事を起こしなおしたのがこの記事です。ウェブアクセシビリティに詳しい人にお話を聞いて、改めて勉強しないとなと感じています。そう思える機会になりました。
これからも、読者の皆さんと学びながら、正しい情報をお届けできるように頑張っていきますので、応援していただけたら幸いです。
