
noteでgif画像を使う際の備忘録
こんにちは。しあです。
ティンクルスターナイツ1.5周年おめでとう!
/
— ティンクルスターナイツ公式 (@starknights_PR) January 3, 2025
✨#クルスタ 1.5周年記念✨
\
現在1.5周年ログインボーナスを開催中!
10日間ログインすることで…
💎スタージュエルが最大で13000個💎
手に入る特別なログインボーナスとなっております!
※詳細はゲーム内お知らせをご確認ください pic.twitter.com/nMPB2L1psi
この度Dynamixの座談会記事を約2年ぶりに実施させていただきました。
この記事では前回の記事同様、話題に上がった譜面のgif画像を貼り付け、Dynamixを知らない読者にもイメージがしやすいようにしています。
実はgif画像をnoteに貼り付けるには工夫が必要です。
自身の備忘録としても本記事ではnoteにgif画像を使う際の順序を解説していきます。
他にも方法があるかもですが手段の一つとして参考にしてください。
大まかに全体の流れを先に説明すると
・gif画像にしたい動画を用意する
・動画をgif画像に変換する
・gif画像のサイズを圧縮する
の3ステップが必要になります。
以下で詳しく書いていきます。
1.gif画像にしたい動画を用意する
まずgif画像にしたい動画を用意します。今回は譜面の動画をgif画像にしたかったため、iPadでゲーム映像を録画しました。

iPadだと容易に画面録画が出来ますが、最近の端末だと出来るものが多そうですね
今回はゲーム映像を自身で録画して準備しましたが、Youtube等の動画サイトの動画などをmp4にする形などでも構いません。この点の詳細な方法については割愛します。
gif画像にしたい動画が準備できれば問題ありません。
iPadで録画した場合ですが、必要であればこのタイミングでトリミングも行っておきましょう。
gif画像にした際の容量をなるべく小さくするためです。

動画ファイルでも画像と同じようにトリミングすることが可能なのでトリミングしましょう。
2.動画をgif画像に変換する
1で用意した動画をgif画像に変換します。
今回は以下のサイトを利用しました。
動画をgif画像に変換するサイトは複数ありますが、
・無料で使用できる
・動画をgif画像にしたい部分だけを選択するのが容易
・サイト名などのロゴが作成後のgif画像に印字されない
ためこのサイトを利用しました。
サイトの利用には会員登録が必要なのでそこだけは注意です。
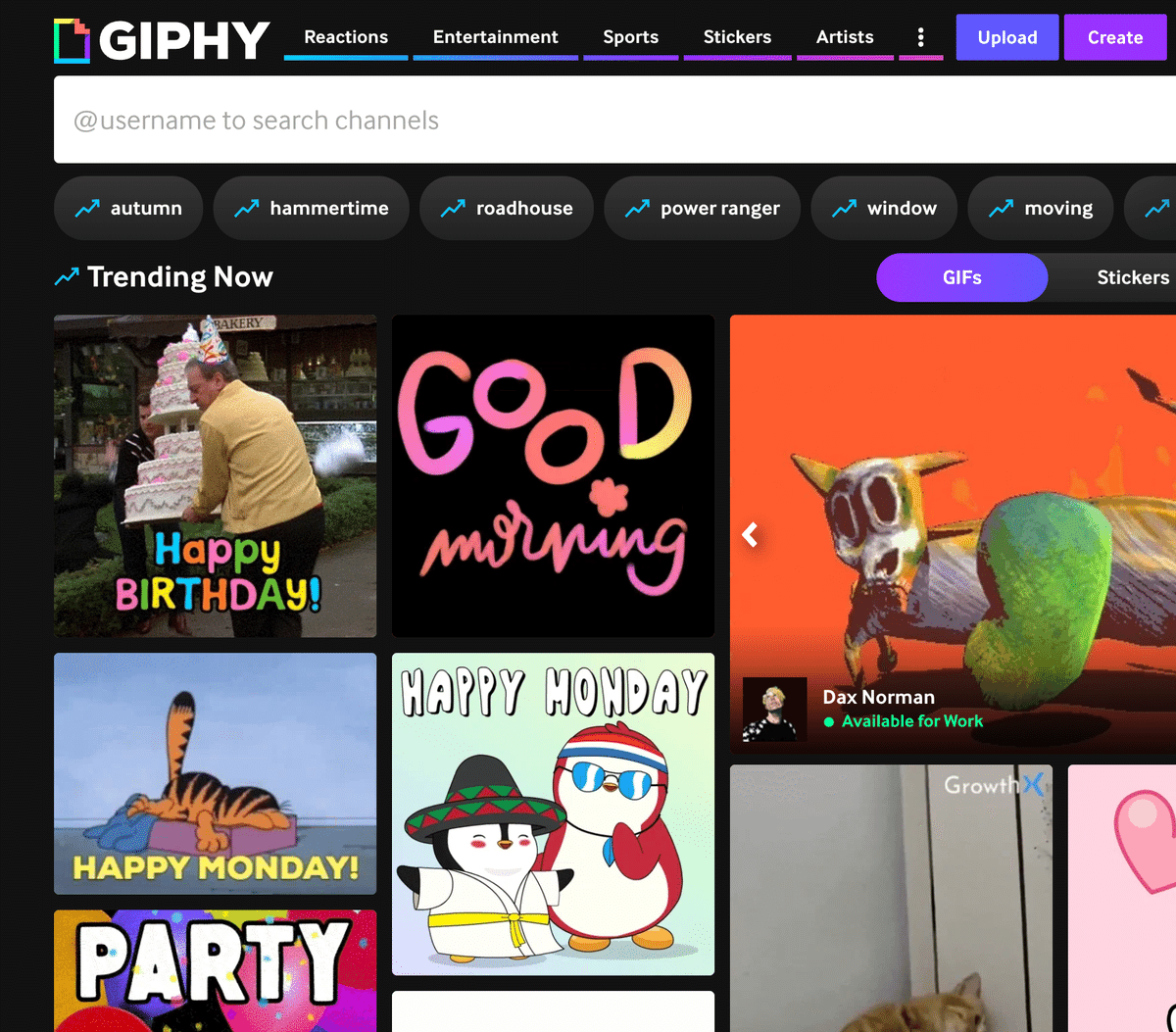
登録をすると何やら賑やかな画面が出てきますが、右上の「Create」を選択します。

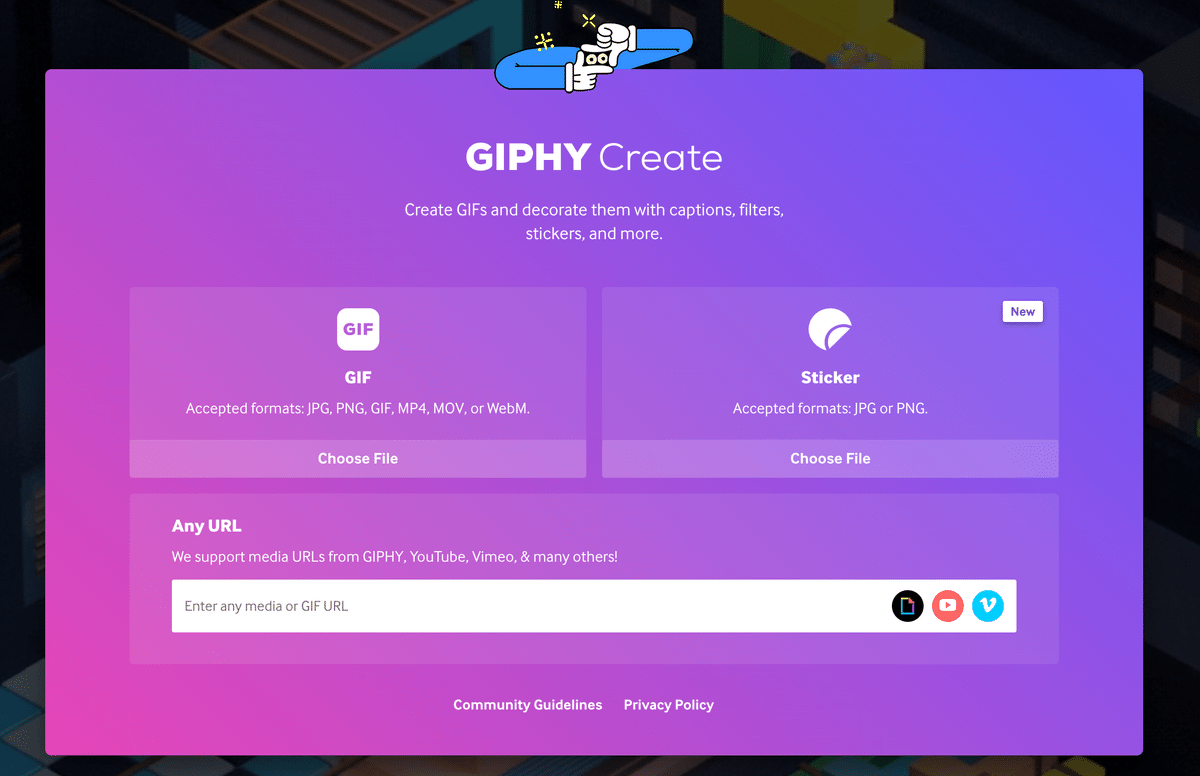
すると以下の画面に遷移します。

画面から左上の「GIF」を選択するとファイルを選択できるので、1で用意した動画ファイルを選択してください。
画面下部にYoutube等のリンクを入れるとそのままgif画像の作成に進めるようなのですが私が試した動画は全て弾かれてしまいました。何か条件や規定があるのかもしれません。
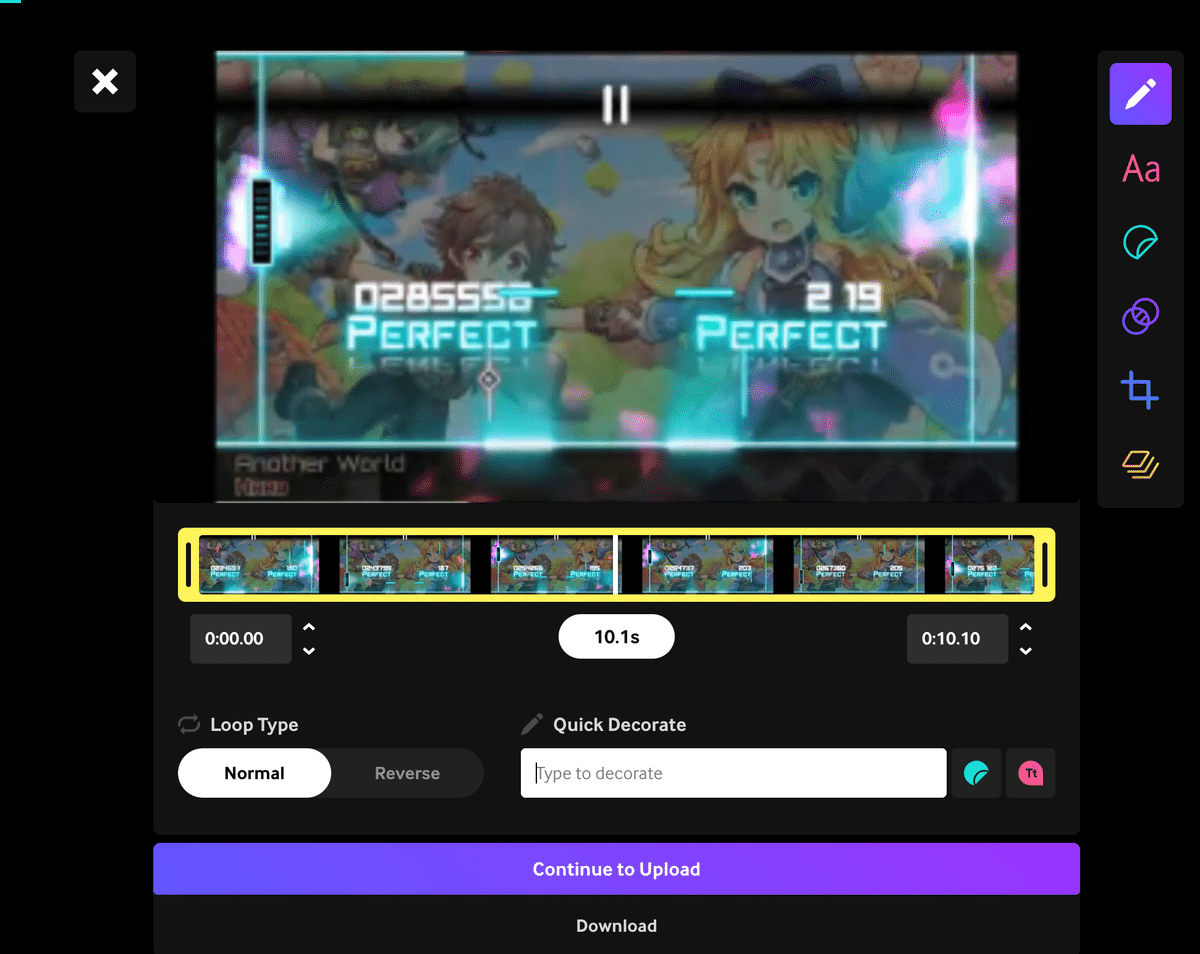
動画を選択すると以下の画面に遷移します。
ここでは動画の中からgif画像にしたい箇所を選択します。
シークバーを動かすことで範囲が選択できるほか、パラメータ値をいじることで詳細な範囲選択も可能です。

noteでgif画像を使用する際の注意なのですが、秒数は6~8秒、最大でも10秒程度をオススメします。
後ほどまた詳しく触れますが、noteに添付できるファイルサイズには10MB程度という上限があるようで、これを超えると貼り付けることが不可能になります。
これを防ぐためにも10秒を大きくオーバーする場合は2本のgif画像に分けるなどの工夫が必要になります。
範囲の選択が完了したら右下の「Continue to Create」を選択します。
遷移先の画面では完成したgif画像のプレビューを見ることができます。
改めて範囲を選択できるため、場合によってはここで調整しましょう。

この画面でもトリミングすることが可能です。必要に応じて使用してください。

確認が完了したら画面下部の「Download」からgif画像をダウンロードしましょう。
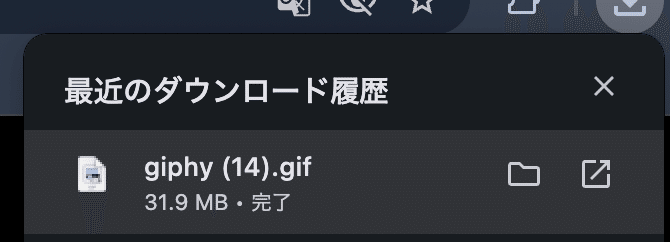
サイズを確認してみると…

32MB。終わりました。
このままではnoteに貼り付けることは出来ません。
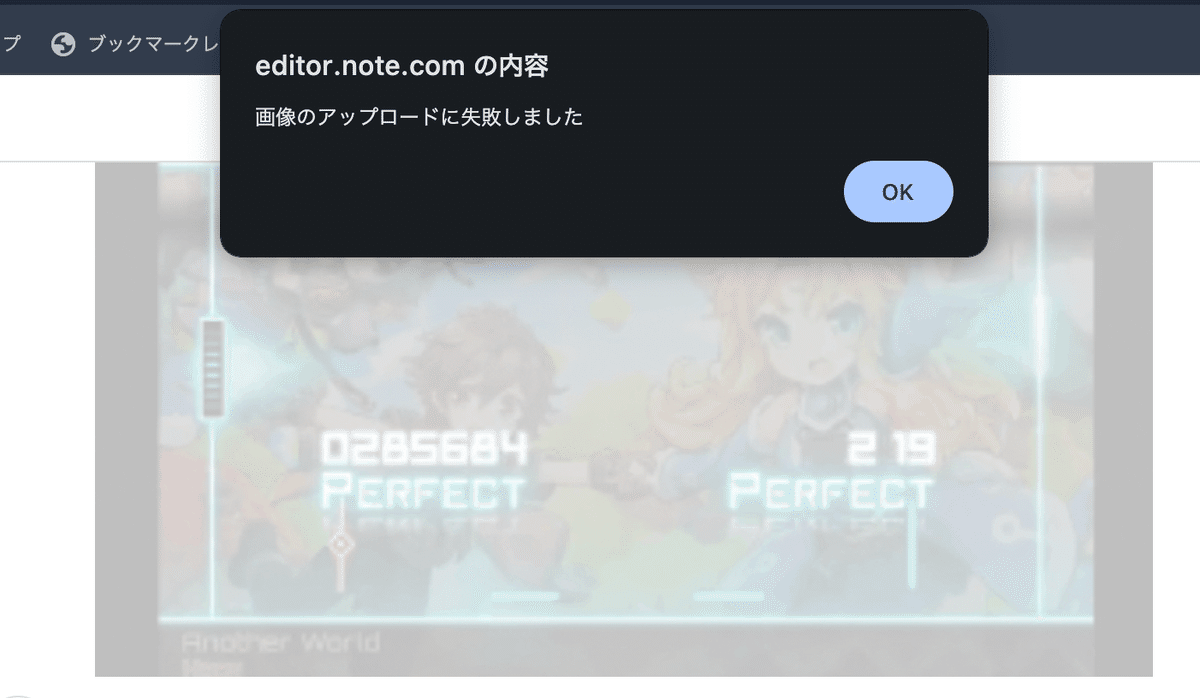
ちなみにサイズが大きいファイルをnoteに貼り付けようとすると以下のポップアップが表示され失敗します。
これが表示された場合はサイズの関係で弾かれていることが大半なので諦めて次のステップに進んでください。

3.gif画像のサイズを圧縮する
2で作成したgif画像のサイズが大きい場合、gif画像を圧縮する必要があります。
元動画のサイズやgif画像の尺にもよると思いますが、上記の過程を通した場合ほぼ100%この手順が必要になると思います。
gif画像の圧縮には以下のサイトを利用しました。
以下のサイトは元のgif画像の品質を損なうことなく圧縮を行えるためオススメです。
このサイトでは大体40~55%程度のサイズダウンを行うことが出来ます。
また、以下の画像サイズ変更サイトもあわせて利用しました。
gif画像のサイズが20MBを大きく上回っている場合はこちらのサイトから利用することをオススメします。
2で作成したgif画像が既に20MB程度の場合は圧縮だけで済む場合もあるため、少し読み飛ばしてください。
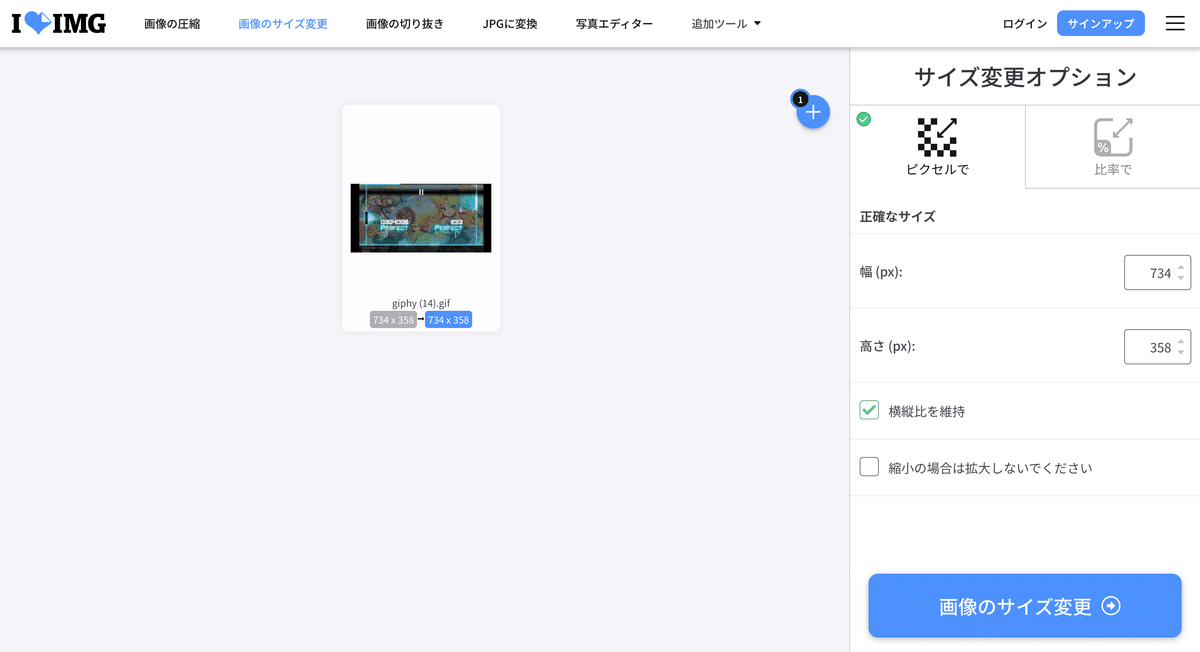
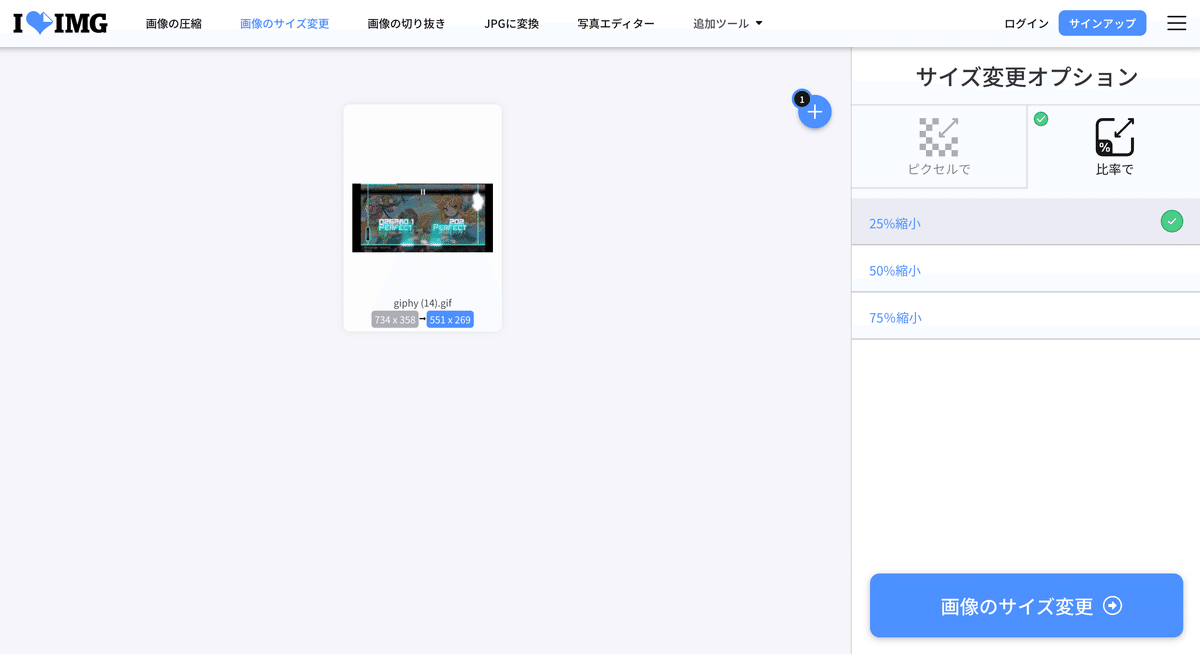
まず画像サイズの変更を行います。
リンク先で画像を選択すると以下のような画面が表示されます。
ピクセル単位で変更することもできますが、比率での変更が容易なのでそちらをオススメします。
ピクセルで変更を行う際は横縦比を維持したまま変更を行うようにしてください。

gif画像が10秒程度のものであれば25%の縮小で大抵は上手くいきますが、圧縮後のサイズが大きいようであればここで更に画像サイズを縮小することで解決できるかと思います。
当然ですがここで画像サイズを縮小しすぎるとnoteに添付した際のgif画像も小さくなってしまうため注意が必要です。

縮小サイズを決めたら右下の「画像のサイズ変更」を選択します。
処理が完了すると自動でダウンロードが始まります。
ファイル名が分かりにくいですが以下が画像サイズ縮小後のファイルです。
無事20MBまで容量を減らすことができました。

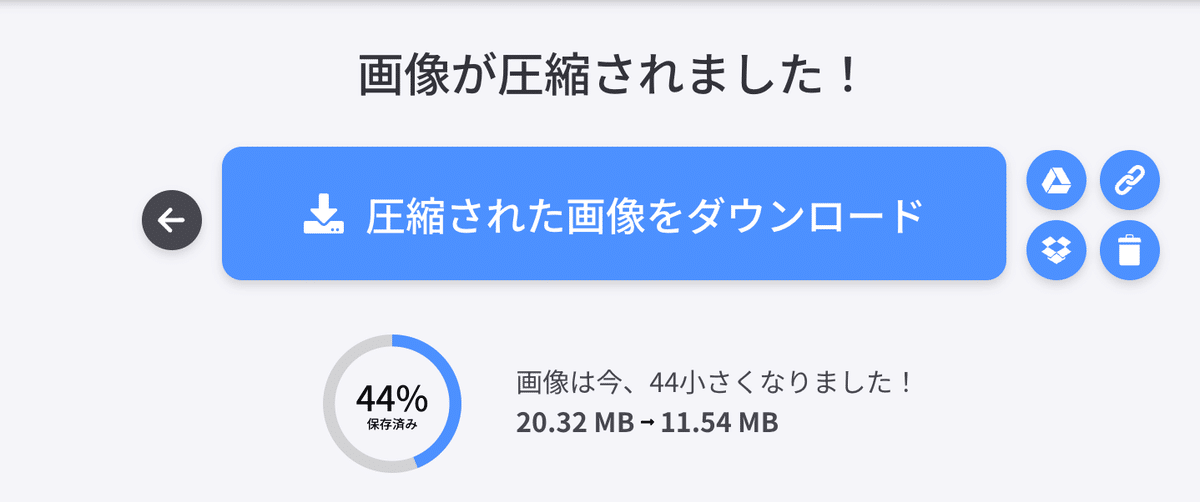
それでは次は圧縮を行います。
リンク先のページで圧縮したい画像を聞かれるため、ここまでで準備したgif画像を選択します。
アップロードが確認出来たら右下の「画像の圧縮」を選択します。

こちらも処理が完了すると自動でダウンロードが開始されます。

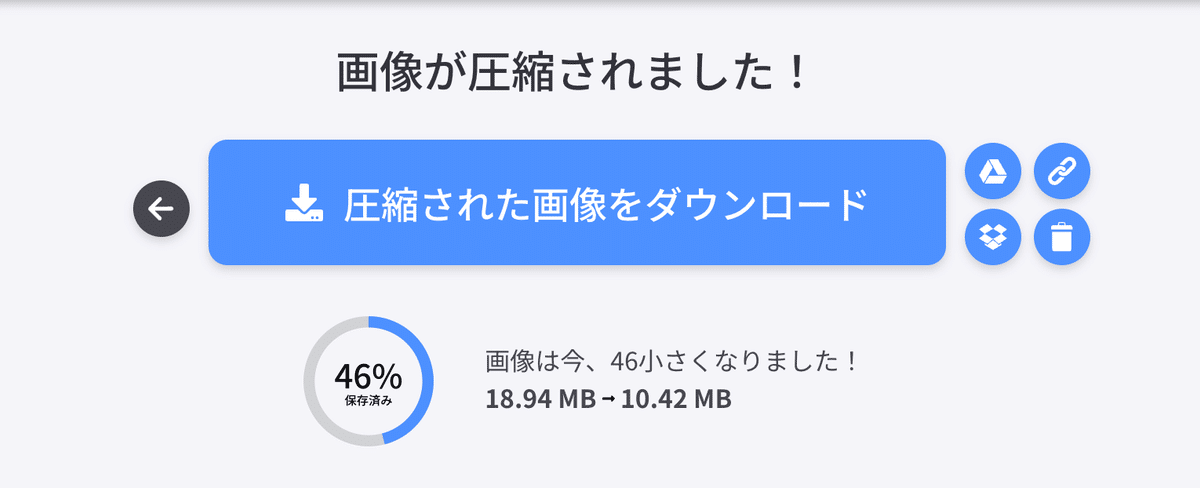
11MBまで圧縮することができました。
ここまで圧縮すると…

なんでだよ。
2で「noteに添付できるファイルには10MB程度の上限がある」と説明しましたが、詳細の仕様は不明になっています。
今回は11.5MBのファイルが添付できませんでしたが、12MBのファイルが添付できたこともあるので、普通に謎です。
いずれにせよこのエラーメッセージが出た場合はファイルの容量を落とすことで上手く添付することができるようになります。
画像サイズの縮小をピクセル単位で微調整し、容量を更に落とすことで解決できるかと思います。
更に画像サイズを縮小した上で圧縮すると…


10.4MBまでサイズダウンに成功!
そして…

無事gif画像を添付することができました!
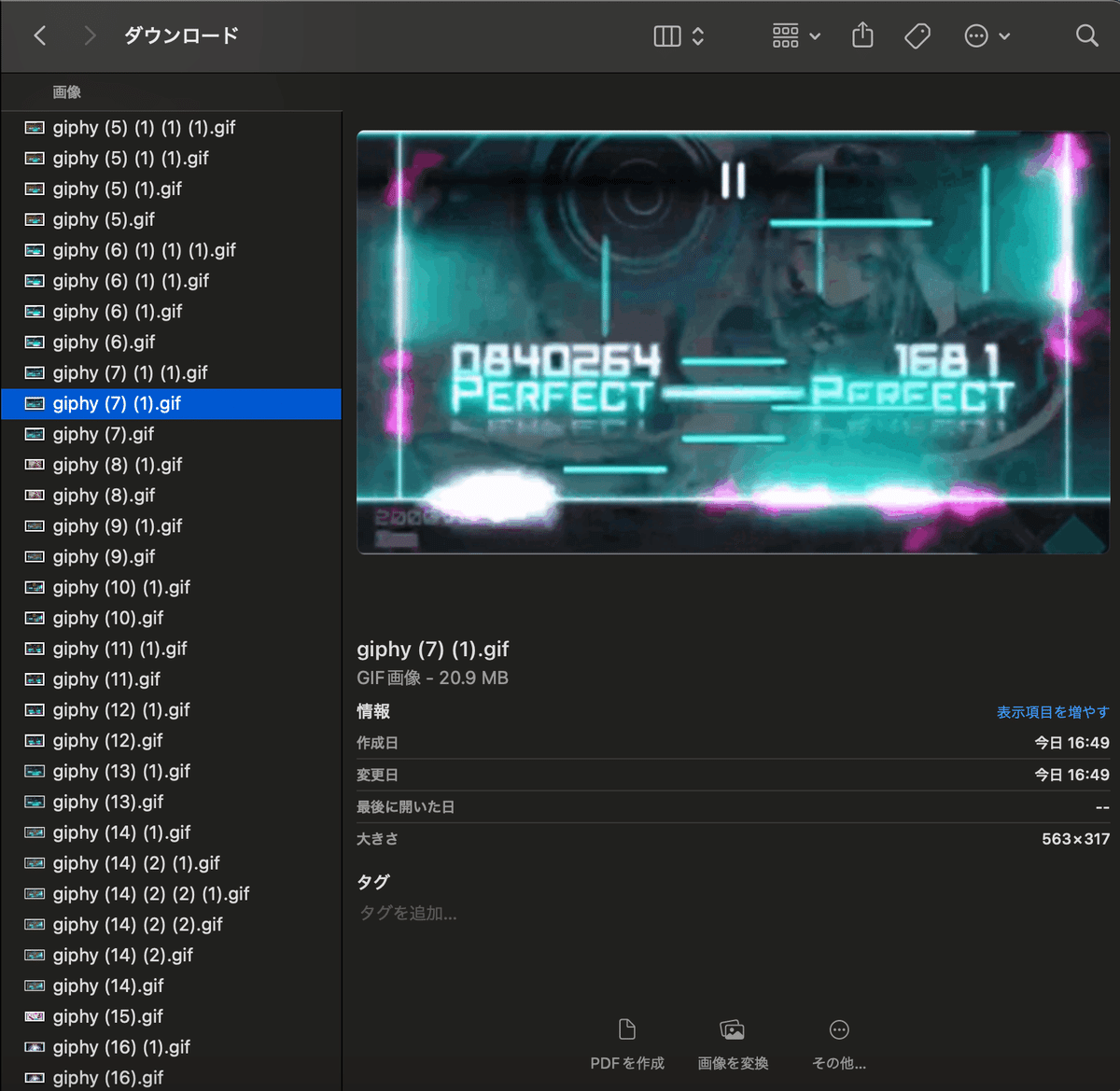
ちなみにこれを繰り返すとフォルダ内がすごいことになります。

整理は怠らないようにしましょう。
おわりに
いかがでしたか?(言ってみたかった)
上記の工程を踏むことによってnoteにgif画像を貼り付けることが出来るようになるかと思います。
もちろん動画のリンク等を添付することでも読者に視覚的な分かりやすさを提供することは可能ですが、多くの読者はリンクを踏まず、動画を再生しないことが予想されます。
対して動画をgif画像として記事に直接添付することで多くの読者の目に留まるようになります!
gif画像が記事においてイメージを効果的に伝えるための大きな武器となることは間違い無いでしょう。
皆さんもぜひこの方法を参考にして記事を作成してみてください!
それでは。


↑このgif画像13MBだったんですけど笑
なんなんすか?(芹沢あさひ)
なんなんだよッ!(斑鳩ルカ)
