
かけ出しデザイナー、サインプレートを作った話
こんにちは、Wcatのあいりなです。
今回は入社後初めて作成したデザイン制作の話です。
前書き
本記事はかけ出しデザイナーで紙媒体のデザイン制作に苦手意識を持つ人などに、響くかもしれません…!
というのも、私はデジタル製品のUIには関心があったものの、紙媒体のデザインは1年以上制作しておらず非常に苦手意識を持っていました。
ですが実際に取り組んだところ、デジタルプロダクトのUIに通じる気づきが得られたので書き残します。
事業部とのイメージ共有
新オフィスでは、歯科医師の方用の控え室内に「wi-fiが使用できること」「控え室の中では静かに待っていただく」この2点を伝える案内表示が必要になりました。
そこで、事業部のメンバーと共に控え室内で、幅を取らない大きさでテーブル上にサインプレートを置くことを確認しました。この点を踏まえA6程度のサイズ感で両面サインプレートを置くのが最適解では?と思いました。
※事務所移転に際してデザイナーが取り組んだことは、あらためてWcat内の記事で公開される予定です…!
制作の流れ
あらためて、今回のデザインの方向性を整理しました
・「静かにすごしてもらう必要があること」「Wi-Fiの利用可能」を分かりやすく伝える
・WHITE CROSSの洗練された印象を持ってもらう
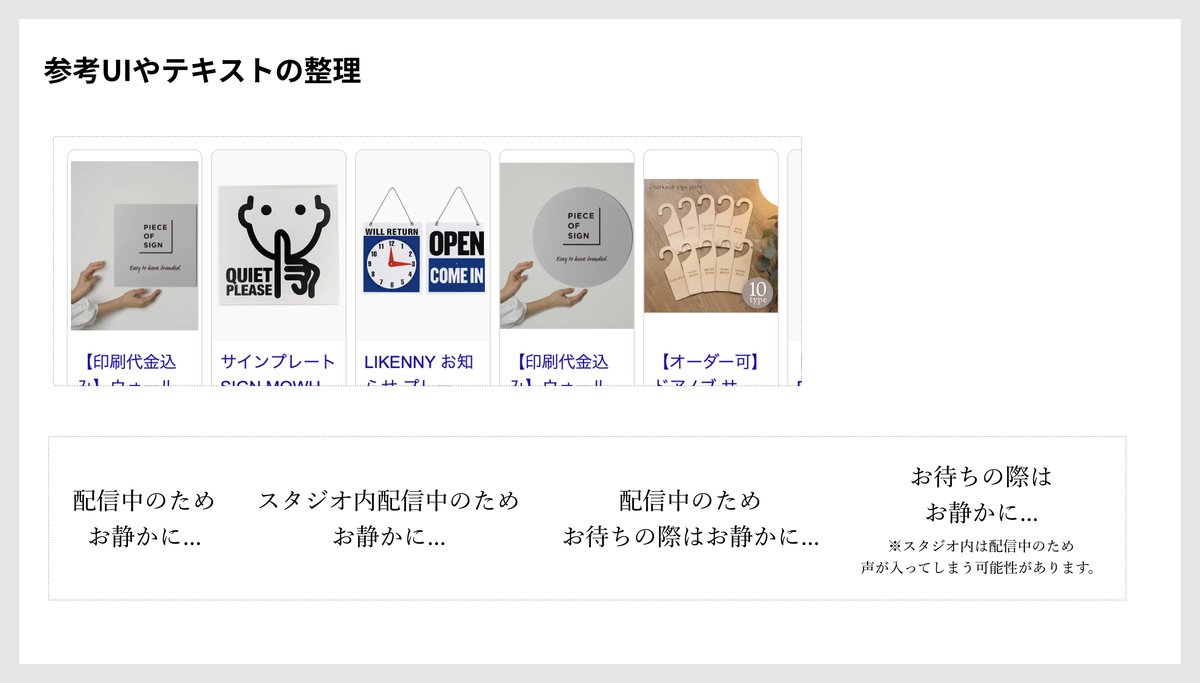
まずは一般的なサインプレートの参考イメージを集めたり、テキストの内容を何パターンか検討しました。また制作時には下記の点を考慮しました。

・お静かに!という警告的なトーンよりも、柔らかい伝え方にする
・QRコードの読み取りが正しく行える
・アイコンを用いて一目で理解できる
・フォントも含めテキストWHITE CROSSの洗練された印象を持たせる
ちなみに、WHITE CROSSのトーンということで、ますぐさんが作成したweb会議用の背景のデザインを活用させてもらいました。
その後、デザインチーム内でレビューを行い微調整を行いました。

最終的に仕上がったもの
完成したデザインはこちらです!🎉

実際に設置した写真はこちらです。いい感じに収まりました。

設置後には社内からも「想定通りの運用ができそう!」と感想がありました…!(嬉)

振り返って(そして反省)
今回の制作を通して、サインプレートもデジタルプロダクトと同様に「見る人、使う人の利用シーンを考慮してデザインを作ること」が求められていると再認識できました。
また、Figmaは入稿データとして扱えなかったことを知り、データの調整をふじむらさんに協力していただきました!🫨🙏
本来は印刷時の解像度を逆算し、Figma上でのサイズ(px単位)指定、画像データを配置する必要があったのですね、、、!これもまた気づきの一つでした。
ここまでお読み頂きありがとうございました。
