
クリスタからopentoonzでとりあえず仕上げだけしたい人向けメモ
クリスタ(線画)→opentoonz(仕上げ)→AE(撮影)って感じで作りたい人向けのメモ。ここではopentoonzでの撮影の方法は一切書かないのでご了承ください。
参考記事を共有させて頂きつつ、自分で色々使って気づいたことを書いていきます。同じ失敗をする人が減ることを目的としています。
これは個人でアニメ制作している人間が書いた記事です。
もっと良いやり方があったり間違い等があったらコメントで教えて頂けますと幸いです。その都度記事を更新します。
DLする時に、stuffフォルダの場所を覚えておく
↑からダウンロードして、exeファイルを開くと
「stuffフォルダのインストール先を選択してください」と出ます。
stuffフォルダというのは、ファイルやカラーパレットを作品別にまとめておけるプロジェクトファイルを管理保存されるものなので、自分がエクスプローラーですぐに飛べるような場所を選択しましょう。
覚えておくと後々便利です。
フォルダという名前ではありますが1つのフォルダではなく複数のフォルダがそのままポーンってDLされるのでOpenToonz用のフォルダを自分で作ってからそこを選択しましょう。私はドキュメントを直接選択してしまったので他の関係ないフォルダも混ざることになってしまった(後悔)
クリスタで作画する時のレイヤー構成
↑を見れば大体わかります!!(opentoonzを日本語にする方法も書いてあるよ)
以下、それを踏まえての自分流やり方。
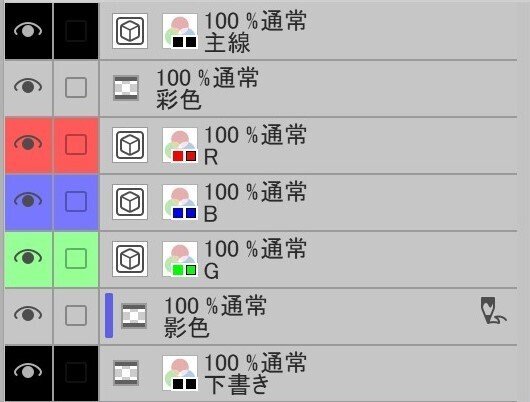
アニメーションセルのレイヤー構成が書いてあるのですが、これだけだと実際に作画する時に不便だと(少なくとも私は)思うので、Twitterで見たレイヤー構成をご紹介します。

主線、色トレス線(RGB)はベクターレイヤーで、メインカラーとサブカラーを同じ色にしておくと、どんな色で描いても指定色になるので楽です。
これを「編集」→「素材登録」→「テンプレート」しておくと、セル用テンプレートとして呼び出せます。
このレイヤー構成は完全自作ではなく、こちらのツイートを参考にさせていただいてます。
各レイヤーにレイヤーカラーを指定して、セルテンプレートとして素材登録しとくと、「新規アニメーションセル」ボタン一つで、一コマのセルとして登録したレイヤー構成を用意してくれるので便利です。
— ALP(あるぷ) (@ALP_UT) May 3, 2022
Stylosっぽい構成でテンプレート登録して使ってます pic.twitter.com/a4qY6swqhh
カラーモデルからそのキャラ専用のカラーパレットを作る
複数のカット(opentoonzではシーンと呼ぶっぽい)を跨いで出てくるキャラクターは、カラーモデル(色見本)を作ることをオススメします。
↑の記事目次の「ペイント」からちょっと下の方に、キャラクターの周りにショッキングピンクの四角で色を囲った絵が出てくるのですが、これがカラーモデル(色見本)となる絵です。これを仕上げに入る前に作っておきましょう。
枠線の色がショッキングピンクなのも理由があります。
RGB数値は「R:255 G:0 B:255」です。
クリスタだと「ウインドウ」→「カラースライダー」から色を数値入力できるウインドウが開きますので、そこから数値入力してください。
そして、その色を「ウインドウ」→「カラーセット」に登録しておくと後からその色をすぐに呼び出せます。
そのピンクで「図形」ツールの直線で枠線を描きます。アンチエイリアスは保険で切っておいたほうが良いかも。そして描くレイヤーはベクターレイヤーが良いかも(かもが多すぎ問題)
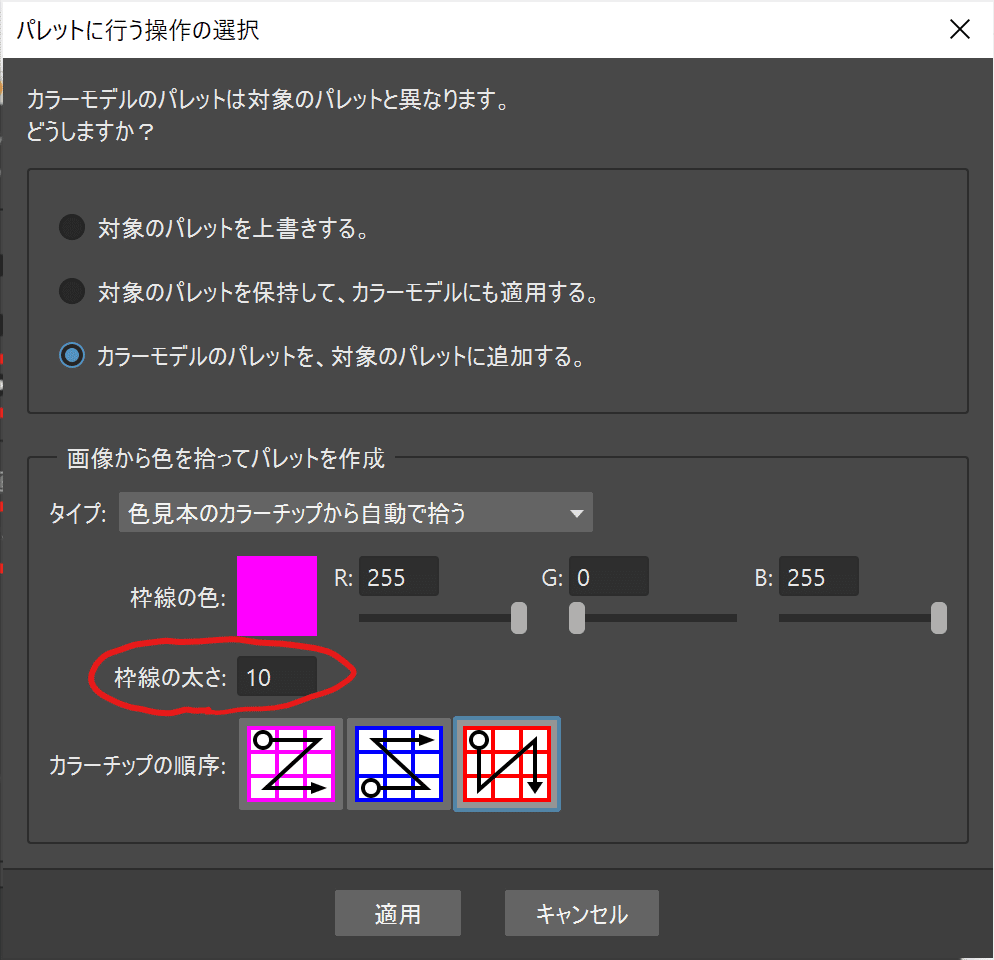
ここで、枠線の太さ(●ピクセル)をメモするか覚えておいてね!
1セット描けたら変形の「拡大縮小回転」を押しツールプロパティの「元画像を残す」にチェックを入れて移動させると、1枚のレイヤーの中で複製が可能です。
そしてその四角い枠線の中に色をバケツ塗りして見様見真似で作ります。
上から「明(明るい部分)」・「通常」・「暗(影になる部分)」と並べるとパレットにした時に綺麗に並びます。影色が二つある場合はその都度増やす。
それを出力(画像劣化しない.png推奨)したら、いよいよopentoonzでの作業に入っていきます。
具体的には↑で紹介した記事「仕上げ基本マニュアル」の中(目次の「ペイント」)に書いてあります。
簡単に言うとクリスタで出力したシーン(.tnz)を開いてから、カラーモデルを開く。エクスプローラーで開きたい場所の住所をコピペするのが一番早い開き方だと思います。
カラーモデルのウインドウが見当たらない場合は、「ウインドウ」→「カラーモデル」で出てきます。そしてさっき作ったカラーモデルを読み込みます。

そしてこんなウインドウが出てくると思うので、枠線の太さ以外は↑の画像と全く同じようにする。枠線の太さはさっきメモしたものを入力しましょう。
単位何も書いてないけど多分ピクセル単位のはず。私はこれをミスってパレットが全部ショッキングピンクになりました……。
「適用」を押すとパレットに「カラーモデル」という新しいタブが出てきます。
これは未解決なんですが、たまに元絵背景の白もパレットに複数追加されてしまうことがあります。そういう時はその色を右クリック→「削除」すれば良いのですが、最初からその色が追加されないようにするにはどうすれば良いんでしょう……?解決策知ってる方いましたら教えてください。
そして色に名前をつけていきます。つけた方が仕上げの時に塗りやすいので。色をダブルクリックするか、右クリック→「スタイル名エディタ」で名前をつけられます。あまり深く考えなくて大丈夫です。
名前が付けられたらカラーパレット左下の方にある「パレットを別名で保存」します。
場所は「stuffフォルダ」のプロジェクト(デフォルトは「sandbox」)の中の「palettes」フォルダの中です。
作品によって別で管理したい場合は事前に「ファイル」→「プロジェクト管理」→「新規プロジェクト」で、stuffフォルダ内の「projects」内に作成できます。
でも、クリスタで出力したシーンはデフォルトのプロジェクト「sandbox」として保存されるので、そこから別のプロジェクトにいちいち上書き保存するのはめんどくせぇ~!!って人はパレットの名前を工夫するのが良いかもです。
「(作品名)_(キャラ名)_(衣装違いあったら)」って感じで。オリジナル作品のポアレって名前のキャラの通常服だったら、「original_poare_normal」とか。
個人製作だったらこれで良いと思います。
お疲れ様です。これでカラーパレット完成です。
保存したカラーパレットを呼び出す時は、タブ「ウインドウ」→「スタジオパレット」でウインドウが出てくるので、「Project Palettes」のフォルダを開けばあります。
そのパレット名を右クリックし「現在のパレットに読み込み」すればそのシーンでそのパレットを使うことができるようになります!
(10月17日追記)
こちらの動画見たらなんとわざわざピンクの四角で囲む必要がないことがわかりました(草)
アンチエイリアスのない色見本のイラストをアップロードすれば良かったみたいです。なんやねん。
ただ、ハイライト、ノーマル、影を綺麗にカラーパレット上で並べたい時は上記のピンクの四角で囲むやつが良いっぽいです。
他、仕上げ中に思ったこと
RGB以外の影指定の塗りに別の色をコピペすれば楽できるじゃん!って思ったけど、色トレス線(RGB)がそのまま残るので楽できなかった。楽したいならクリスタでRGBカラーで塗って、opentonnz内で他の色が塗り終わった後に(←重要)RGBに塗りたい色をコピペしよう。ペースト方法は右クリック→「色と名前を貼り付け」or「色を貼り付け」。
串刺し塗りも有効活用しよう!そよ風がそよいでるぐらいのカットだったら使える。めちゃくちゃ便利。下に参考記事共有させていただきます。
(8月21日追記)保存する時に、クリスタの「アニメーションセル出力」みたいに全てのセルを一気に保存する機能がない(多分)。レベルで保存するとA、B、Cセルそれぞれ保存しないといけないのがちょい面倒。クリスタでopentoonz形式で保存するんじゃなくて、アニメーションセル出力で保存した方が楽……なのか?
→一応の解決策がありました!(下に追記してあります)
(8月21日追記)こういうのって毛先の1ピクセルとかが塗り残しになる感じがあまり好きではないんですが、プロの仕上げさんは日々こういう作業をされてるんですね……。個人的には、クリスタでベクター線の中心まで塗る機能使った方が圧倒的に楽だなと思ってしまいました。でもカラーパレット管理できる機能便利だから使っちゃうかも。
塗り終わったセルをAE用に一括で書き出しする(10月17日追記)
一括書き出しする方法を教えて頂いたのでここにもメモ。
一括書き出しの方法は二種類あるみたいで、1つは「Browserからファイルを変換」もう一つは「OpenCelAnimation(OCA)形式で書き出し」です。
「Browserからファイルを変換」は、右上のタブの「Browser」を押して変換したいファイルをファイルブラウザ(中央。下では無いので注意)から選択し(複数ある場合はCtrlを押しながら選択)、右クリックして「ファイルを変換…」を押します。
ファイル形式をpngにすれば、白を透過してくれます。もちろんpng以外のファイル形式にもできます!
もう一つの方法は「ファイル」→「書き出し」→「OpenCelAnimation(OCA)形式で書き出し」で、png形式かexr形式で保存できます。
こちらの場合.oca形式のファイルも一緒に出力されますが、これはAEにプラグインを入れればxdtsのように使えるそうです(マニュアルがまだないらしいですが)
この2つの方法、どちらも全てのセル(レベル)が一括書き出しできますが、クリスタのようにセルを種類ごとにフォルダ分けされる機能はまだ無いみたいです。アプデを気長に待ちましょう~。
終わりに
gdgdな長文をここまで読んでくださりありがとうございました。
文章ばかりで画像が少なく読みづらかったと思います。
この記事単体で解決はできないと思うので、共有した参考記事や公式マニュアルをよく読みつつ、この記事は補足として見て頂けたら幸いです。
