
[5分でできる] Node.jsでつくったWebアプリを無料でサーバー公開する方法(後編)
前編記事からの続きっす。この記事では実際にHerokuを使って、無料でアプリをサーバー公開する方法をまとめてます。!(° ꈊ °)✧˖°オホッ!
■ 前編はこちら
まだ前編をご覧になっていない方でお時間のある方は是非。
■ Herokuでアプリを公開する仕組み
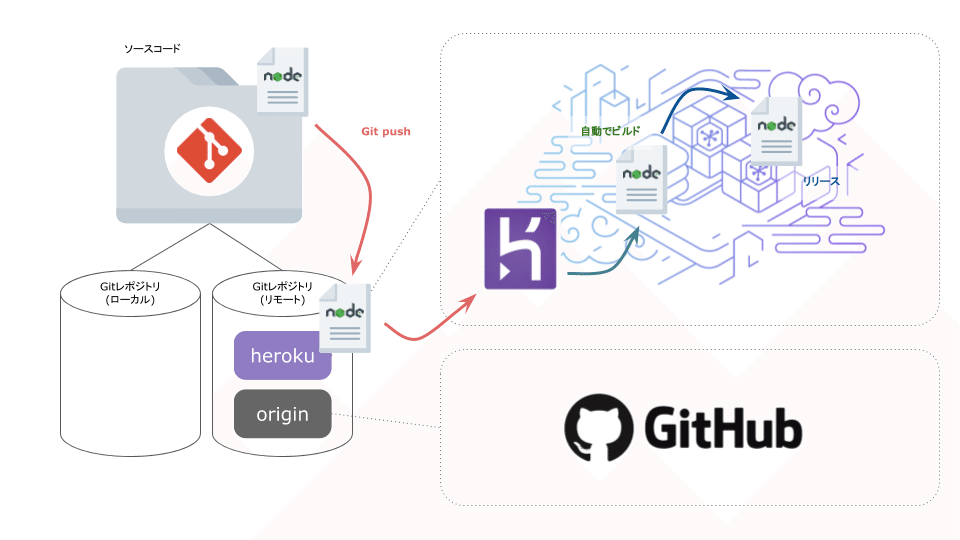
Heroku でアプリを公開するには、下図のように、Git (読み方: ギット)のリモートレポジトリが利用されます。

具体的には、3つのステップで、アプリを公開できるようになります。
□ 準備運動1: Heroku上にアプリの名前空間を作成
まず最初に、Heroku上でアプリの名前空間を作る必要があります。このアプリの名前空間が作成されるときに、Herokuデプロイに必要なHeroku用のGit のリモートレポジトリも同時に発行されます。
□ 準備運動2: ソースコードにHeroku用の設定を追加
Heroku上でのアプリの名前空間を作成した時に取得した、Heroku用のGit のリモートレポジトリをソースコード内の Git 設定に追加します。さらに、Heroku上でのアプリ実行に必要なコマンドが設定された、Procfile (読み方: プロックファイル)を作成します。
□ 本番: Heroku用のGitリモートレポジトリにソースコードをPush
設定が完了したら、Herokuのリモートレポジトリにソースコードを Git push。すると、Heroku上でビルドが実行され、ビルドが成功するとdyno (読み方: ダイノ) と呼ばれるサーバーにデプロイされて、アプリが公開されます。超便利。すげー簡単。

□ ここまでのまとめ
Herokuでアプリを公開するには、Gitを使う。
Herokuの中でアプリを起動するコマンドは、Procfileに書く。
アプリの公開は、Herokuに向けて、ソースコードを git push するだけ。超絶簡単。
■ 準備運動1: Heroku上にアプリの名前空間を作成
では早速、Heroku上にアプリの名前空間を作っていきます。この段階では、ローカルのソースコードには何も変更は発生しません。あくまで、Herokuの中に、ソースコードをアップロードできるスペースが確保されるだけです。なので、なんか変なことが起こっても焦らなくてダイジョビ。
ちなみに、Heroku上での名前空間の作成はWebからも可能です。ただし、Webからの場合は、発行されるHerokuのGit のリモートレポジトリURLをあとから自分で設定する必要があります。一方、CLIでアプリの名前空間を作成した場合は、Git のリモートレポジトリの設定も同時に自動で行われるので、拙者はCLIで作成するほうをオヌヌメしておりやっす。
$ # まず、リリースしたいアプリのソースコードディレクトリに移動
$ cd ~/Workspace/w0o0ps-2020
$
$ ls
Dockerfile next.config.js providers translatableResourcesValue.json
README.md package-lock.json query tsconfig.json
components package.json server.js types
next-env.d.ts pages test utils
$
$ # 作成されたheroku上のアプリを確認しても、何もないよ、って言われる
$ heroku apps
You have no apps.
$
$ # herokuコマンドで、heroku上にアプリを作成
$ heroku create
Creating app... done, ⬢ serene-coast-68235
https://serene-coast-68235.herokuapp.com/ | https://git.heroku.com/serene-coast-68235.git
$ # serene-coast-68235 という名前のアプリがheroku上に作成完了
$
$ # 作成されたheroku上のアプリを確認
$ heroku apps
serene-coast-68235
$Herokuの中に名前空間は作成できたものの、"serene-coast-68235" という、実に適当な名前をつけられてしまっております。ぐぬぬ。覚えられぬ。このままでも、Webとにしての機能は問題ありませぬが、https://serene-coast-68235.herokuapp.com/ がアクセスURLになるのは、ちょっとやだー。というわけで、好きな名前に変えます。
$ # heroku上で「serene-coast-68235」という名前のアプリを「w0o0ps-2020」に変更する
$ heroku apps:rename w0o0ps-2020 --app serene-coast-68235
Renaming serene-coast-68235 to w0o0ps-2020... done
https://w0o0ps-2020.herokuapp.com/ | https://git.heroku.com/w0o0ps-2020.git
Git remote heroku updated
▸ Don't forget to update git remotes for all other local checkouts of the app.
$
$ # heroku上のアプリを確認
$ heroku apps
w0o0ps-2020 # 変更されておる!
$これで、https://w0o0ps-2020.herokuapp.com/ で公開できる設定になりますた。ちなみに、アプリの名前空間の文字列は、Herokuワールドの全体の中で一意でなければならない、という制約があるので、自分が使いたいと思った名前でも既に誰かに使用されている場合は、使えないのでご注意を。
□ ここまでのまとめ
Heroku上でのアプリ名前空間の設定は、Heroku CLI がおぬぬめ。
■ 準備運動2: ソースコードにHeroku用の設定を追加
次に、Heroku用のGit のリモートレポジトリをソースコード内の Git 設定に追加し、Procfileを作成します。
□ Heroku用のGit のリモートレポジトリ設定
CLI でアプリの名前空間を作成した場合は、自動的にHeroku用のGit のリモートレポジトリをソースコード内の Git 設定に追加されています。
$ # カレントディレクトリは、リリースしたいアプリのソースコードのルートディレクトリ
$ pwd
/User/w0o0ps/Workspace/w0o0ps-2020
$
$ # 登録されているリモートのGitレポを確認
$ git remote -v
heroku https://git.heroku.com/w0o0ps-2020.git (fetch)
heroku https://git.heroku.com/w0o0ps-2020.git (push)
origin https://github.com/w0o0ps/w0o0ps-2020.git (fetch)
origin https://github.com/w0o0ps/w0o0ps-2020.git (push)
$ GUIでHerokuのアプリスペースを作成した場合や、なんでかわかんないけど、登録されていない悲劇に見舞われてしまってる場合は、"git remote add" コマンドで追加できます 。"https://git.heroku.com/w0o0ps-2020.git" の部分は、自分が作成した名前空間に合わせて、適宜変更してください。
$ git remote add heroku https://git.heroku.com/w0o0ps-2020.git□ Procfile の作成
アプリのソースコードのルートディレクトリに"Procfile"というファイルを作成し、"<プロセスタイプ>: <アプリの起動コマンド>" の形式で記述します。今回はKoaフレームワークで作成されたWebアプリなので、下記のような起動コマンドをProcfileに記載することになります。
web: node server.js
$ # カレントディレクトリは、リリースしたいアプリのソースコードのルートディレクトリ
$ pwd
/User/w0o0ps/Workspace/w0o0ps-2020
$
$ touch Procfile
$ vi Procfile
web: node server.js
$
ちなみに、アプリの起動コマンドは、package.jsonに書いてあるので、確認してみてちょ。
Procfileについては、公式に詳しく書いてある。英語だけど・・・。
□ Postbuild の追加
けどね・・・悲しいかな、今回はProcfileだけではたぶん、いや絶対、Herokuのデプロイ失敗してしまいますねん。なぜなら・・・何を隠そう、ビルドが必要だから。どうゆうことかといいますとね・・・ここまでの設定でいうと、 "npm install" からの "node server.js" で動くアプリであれば、モーマンターイなんす。けど、拙者がリリースしたいアプリ、"npm install" したら、"npm run-script build" でビルドしてからでないと、"node server.js" が期待通りに動きませんねんわ。つまり、"npm run-script build" をどっかしらで実行せねばならぬ!
「そんなときは、Postbuildがいーよ。いーのよ。」って、Herokuさんの公式マニュアルが囁いてくれてます。ビルドで実行したいコマンドは、package.jsonの"scripts"の中に、"heroku-postbuild: <アプリのビルドコマンド>" の形式で書けばいーらしぃYO!!
$ # カレントディレクトリは、リリースしたいアプリのソースコードのルートディレクトリ
$ pwd
/User/w0o0ps/Workspace/w0o0ps-2020
$
$ vi package.json
:
"scripts": {
"dev": "node server.js",
"build": "next build",
"heroku-postbuild": "npm run-script build", # << ココを追加!
"start": "next start -p 8080",
:
□ 修正をコミット
必要な設定がそろったところで、git commit しておきます。
$ # カレントディレクトリは、リリースしたいアプリのソースコードのルートディレクトリ
$ pwd
/User/w0o0ps/Workspace/w0o0ps-2020
$
$ git add .
$ git commit -m "Add Heroku configuration"
$ □ ここまでのまとめ
Procfile を追加して、その中にアプリの起動コマンドを書いておく
アプリを起動する前にビルドが必要な場合は、Postbuildで実行したいコマンドをpackage.jsonに追加しておく
設定の追加・修正作業が完了したら、git commitを忘れない
■ 本番: Heroku用のGitリモートレポジトリにソースコードをPush
さて。すべての準備が整ったので、"git push heroku master" で、いざ、リリースっす。カタカタカタカタ・・・ッターン! ・・・どきどき。
$ git push heroku master
Enumerating objects: 513, done.
Counting objects: 100% (513/513), done.
Delta compression using up to 12 threads
Compressing objects: 100% (387/387), done.
Writing objects: 100% (513/513), 237.80 KiB | 118.90 MiB/s, done.
Total 513 (delta 91), reused 513 (delta 91)
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Node.js app detected
remote:
remote: -----> Creating runtime environment
remote:
remote: NPM_CONFIG_LOGLEVEL=error
remote: NODE_ENV=production
remote: NODE_MODULES_CACHE=true
remote: NODE_VERBOSE=false
remote:
remote: -----> Installing binaries
remote: engines.node (package.json): unspecified
remote: engines.npm (package.json): unspecified (use default)
remote:
remote: Resolving node version 12.x...
remote: Downloading and installing node 12.16.1...
remote: Using default npm version: 6.13.4
remote:
remote: -----> Installing dependencies
remote: Installing node modules (package.json + package-lock)
remote:
remote: > core-js@2.6.11 postinstall /tmp/build_5a73a34acabd29e4535dd7c3e5de663d/node_modules/core-js
remote: > node -e "try{require('./postinstall')}catch(e){}"
remote:
remote: added 1758 packages from 1093 contributors and audited 892759 packages in 44.686s
remote:
remote: 51 packages are looking for funding
remote: run `npm fund` for details
remote:
remote: found 0 vulnerabilities
remote:
remote:
remote: -----> Build
remote: Detected both "build" and "heroku-postbuild" scripts
remote: Running heroku-postbuild
remote:
remote: > Translate-app@1.0.0 heroku-postbuild /tmp/build_5a73a34acabd29e4535dd7c3e5de663d
remote: > npm run-script build
remote:
remote:
remote: > Translate-app@1.0.0 build /tmp/build_5a73a34acabd29e4535dd7c3e5de663d
remote: > next build
remote:
remote: Creating an optimized production build...
remote: Attention: Next.js now collects completely anonymous telemetry regarding usage.
remote: This information is used to shape Next.js' roadmap and prioritize features.
remote: You can learn more, including how to opt-out if you'd not like to participate in this anonymous program, by visiting the following URL:
remote: https://nextjs.org/telemetry
remote:
remote: > Using external babel configuration
remote: > Location: "/tmp/build_5a73a34acabd29e4535dd7c3e5de663d/.babelrc"
remote:
remote: Compiled successfully.
remote:
remote: Automatically optimizing pages...
remote:
remote: Page Size First Load
remote: ┌ ○ / 19.3 kB 286 kB
remote: └ /_app 14.8 kB 266 kB
remote: + shared by all 266 kB
remote: ├ static/_buildManifest.js 61 B
remote: ├ static/pages/_app.js 14.8 kB
remote: ├ chunks/28db19e5.1c6d1f.js 99.3 kB
remote: ├ chunks/51ae27ae.8c3e6c.js 64 B
remote: ├ chunks/6bb4c2d5adfa6669357359bac04b745a6b9bb865.5cd6f6.js 15.9 kB
remote: ├ chunks/753e6c4651bd94a0143a1b00b0d0200d6f0c6621.eaf1ec.js 81.3 kB
remote: ├ chunks/commons.685b44.js 8.75 kB
remote: ├ chunks/framework.05dc92.js 40.8 kB
remote: ├ chunks/styles.025116.js 89 B
remote: ├ runtime/main.3667a5.js 4.74 kB
remote: └ runtime/webpack.4b444d.js 746 B
remote:
remote: λ (Server) server-side renders at runtime (uses getInitialProps or getServerProps)
remote: ○ (Static) automatically rendered as static HTML (uses no initial props)
remote: ● (SSG) automatically generated as static HTML + JSON (uses getStaticProps)
remote:
remote:
remote: -----> Caching build
remote: - node_modules
remote:
remote: -----> Pruning devDependencies
remote: removed 499 packages and audited 9354 packages in 16.561s
remote:
remote: 17 packages are looking for funding
remote: run `npm fund` for details
remote:
remote: found 0 vulnerabilities
remote:
remote:
remote: -----> Build succeeded!
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote: -----> Compressing...
remote: Done: 50.8M
remote: -----> Launching...
remote: Released v4
remote: https://w0o0ps-2020.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/w0o0ps-2020.git
* [new branch] master -> master
$
キタぁ〜!!!!!成功!最高!大吉!https://w0o0ps-2020.herokuapp.com/ にアクセスできるぅ!動いてルゥ!(° ꈊ °)✧˖°オホッ!
■ 番外編: Herokuの環境変数について
もしかしたら、Procfileの作成のときに、「おりょ?"NODE_ENV=production" はせんでえーのんかな?」って思ったひとがいるかもしれないんすけど、しなくていーです!実はHerokuちゃん、暗黙の環境変数として、"NODE_ENV=production" を保持してます。なので、明示的に設定しない限りは、"NODE_ENV=production" として機能しています。
でも例えば、Herokuちゃんを開発モードで動かしたいな、なんてときがあるかもしれない。そんなときは、環境変数を設定すればいいのである。こんな風に。
$ heroku config:set NODE_ENV=staging --app w0o0ps-2020
Setting NODE_ENV and restarting ⬢ w0o0ps-2020... done, v4
NODE_ENV: staging