
HTML5コメントジェネレーター改造術
マルチコメントビュアーにHTML5コメントジェネレーターの組み合わせ。
これはすごく定番です。
しかし、私はコメントジェネレーターに対して不満があります。
何が不満か、それは……
・コメントが3行しか表示されない。
・画面サイズが小さい。
というわけで、HTML5コメントジェネレーターに手を加えて
快適なものにしていきます。
やり方は簡単です。
CommentGenerator.htmlもしくはCommentGenerator_multi.htmlの中身を書き換えるだけです。
まずCommentGenerator.htmlもしくはCommentGenerator_multi.htmlをテキストエディタ等で開きます。

39行目のコメントの最大表示数を変更します。
数はお好みで。私は30にしました。
確認のため、マルチコメントビュアーでコメントを拾って、OBSに表示させる。
やり方は省略、検索したら出てくるので各自検索、調べて実施してください。
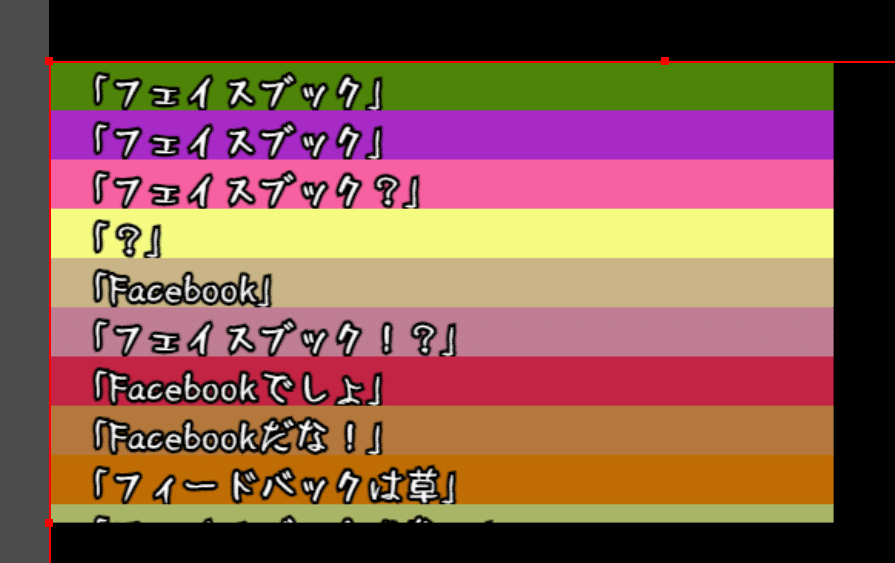
OBSで確認すると変更した表示数の通りにコメントが出てきます。
キャンバスサイズが足りていないので、下で見切れてしまい、直ぐに出て来ないこともあります。

ただ、このままだと縦サイズが足りないのでコメントが見切れてしまっています。

316行目にある数値を変更します。
この数値がCommentGenerator.htmlもしくはCommentGenerator_multi.htmlの画面サイズになります。
widthが幅、heightが高さです。好みの数値に変更してください。
私は、widthが1920、heightを1080にしました。

この通り、コメントの最大表示数が変わって、たくさんのコメントが表示されました。
CommentGenerator.htmlもしくはCommentGenerator_multi.htmlの中身に書いてある通り
書き換えて変更をする前提に作られていますので
hcg_setting.exeの設定だけではなく、CommentGenerator.htmlもしくはCommentGenerator_multi.htmlを書き換えて好みの設定をみつけていきましょう。
