
【UniVRM】VRoid Studioで出力したVRMファイルをUniVRMで表現力アップ
※オンラインショップでは、オリジナル3Dモデル(VRM・MMD)の販売・無料配布とVRoid Studio用のテクスチャ素材の無料配布を行っています。
VRoid Studioは、直感的な操作で3Dモデルを作成出来るので、ベースになる3Dモデルを作るのに便利です。このソフトウェアで作成したアプリは、VRMというファイル形式で出力する事ができ、VRM対応アプリで使えるようになります。
1.UniVRMを使えるようにする
VRMはUnityでの編集が出来ます。VRMファイルをUnityにインポートするには、UniVRMというUnity用のアドオンを使います。
◇UniVRM(以下のURLの各バージョンのAssetと書かれている部分をクリックするとファイルがダウンロード出来るようになっています。)
次に、UnityのProjectタブのサイドペインのツリーに表示されているAssetsフォルダ上で、右クリックをしてメニューを出して「Import package」→「Custom Package」から、ダウンロードしたUniVRMのunitypackegeを選択するとUniVRMのインポートするかどうかというウィンドウが開くので、importボタンを押すとインポートが始まります。

無事にUniVRMをインポート出来ると、デフォルトでMToonシェーダーやStandard Shaderが使えるようになります。また、Unityの上部にあるメニューバーに「VRM」というメニューが増えているので、ここからVRMの出力も可能です。
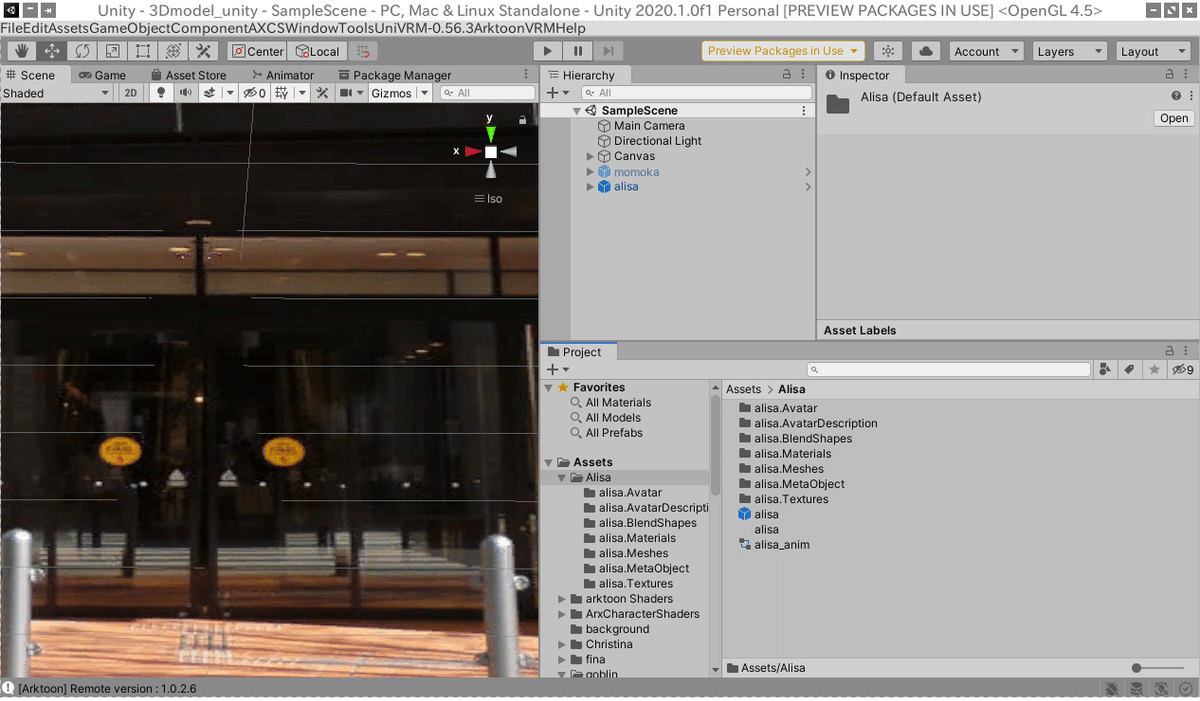
UniVRMをインポートすると、VRMファイルをAssetsフォルダ上にドラッグ&ドロップする事でUnityで扱えるように、VRMファイルに含まれている各種ファイルが展開されます。
Projectビューのサイドペインに右側に展開された内容を見る事ができ、基本的には、ここからファイルをクリックしたり、HierachyビューへVRMキャラのPrefabファイル(青いキューブ上のUnitiyアイコンで表示されているファイル)をドラッグ&ドロップする事で、SceneビューやGameビューに操作・表示されるようになります。

◇VRMをインポートする
インポートしたVRMを編集していく事が出来ます。UniVRMで編集するだけでも、VRoid Studioで出力しただけの状態よりもかなり変化を加えられます。
2.3Dモデルをシェーディングするシェーダーを選ぶ
VRMは、標準でMToonとStandard Shaderを使う事が出来ます。他にもサードパーティー製でシェーダーを入手する事が可能ですが、VRMに出力してVRM対応アプリで使う場合、これらの独自シェーダーは例外処理が起こり、VRM出力時にStandard Shaderに置き換えられる仕組みになっているので使えません。
最初からMToonやStandard Shaderを使ってVRMファイルを作っておくと、編集した内容がそのまま反映されるのでオススメです。ここでは、MToonシェーダーを使って編集を行っています。VRM対応アプリの一部でStandard Shaderに対応していない事がある為、どのアプリでも3Dアバターを正常に表示させるにはMToonが最適です。
編集する際には、アバターのマテリアルを編集していくのが効果が直ぐ表れて容易でしょう。
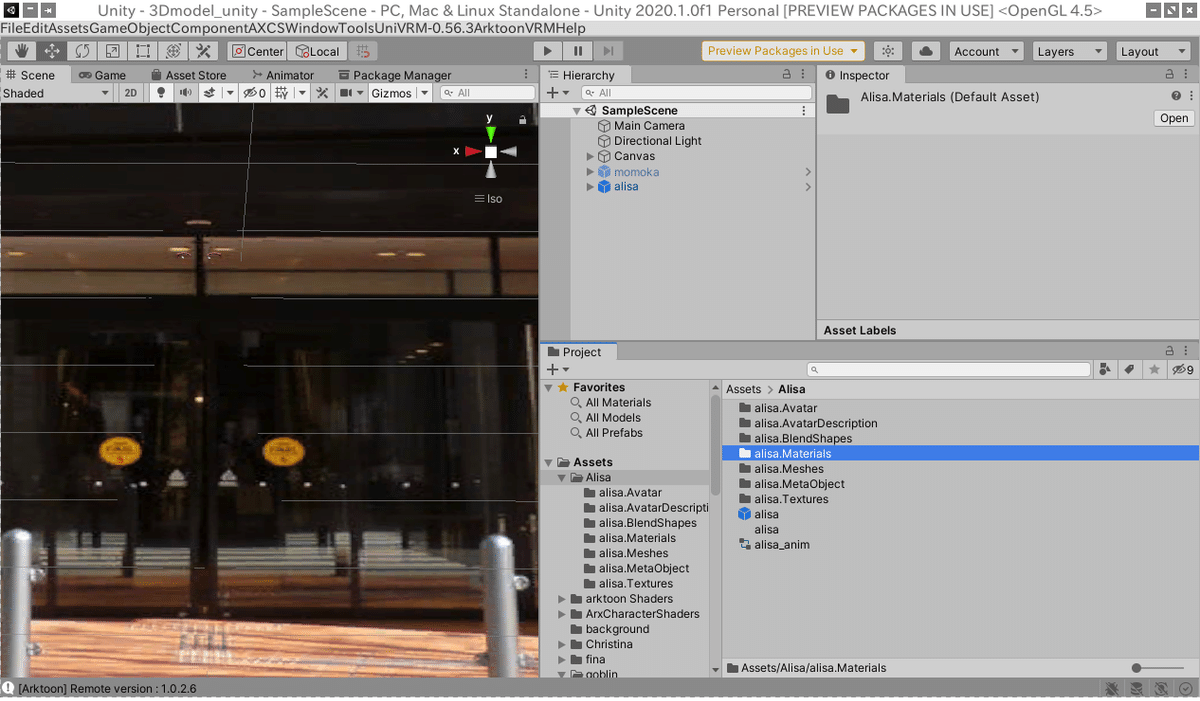
キャラクター名をxxxとすると、Projectビューに「xxx.Materials」というフォルダがあるので、これをダブルクリックしてください。

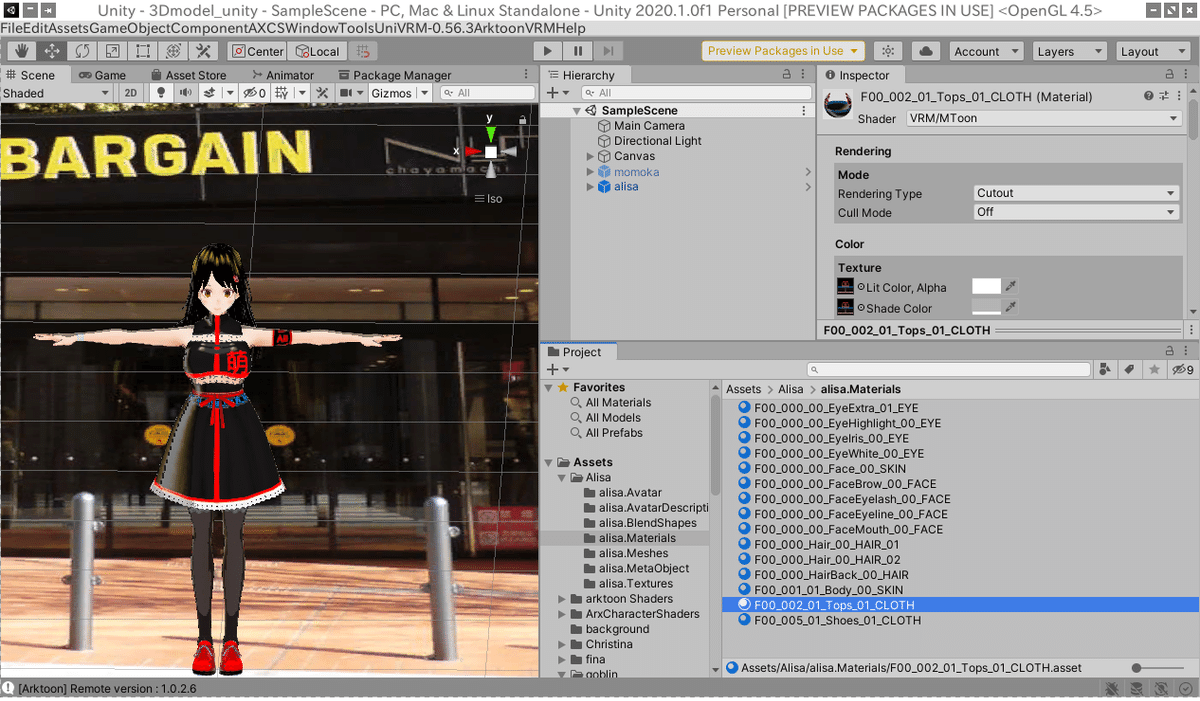
次に編集したいマテリアルを選択します。VRoid StudioでVRM出力をすると自動で「F00_001_01_Body_00」などといったマテリアルが作られています。それぞれのマテリアルがどの部分に対応しているのかが分かり易く書かれています。それを参考に、編集したいマテリアルを選択すると、Inspecterビューに編集項目が表れるので、これを調整する事で編集していく事が可能です。

Inspecterビューで初めにやっておくべき事は、シェーダーを選ぶ事です。様々なシェーダーを使う事ができ、さらにユニティちゃんシェーダーやArktoonなどの高性能なトゥーンシェーダーを使えますが、VRM出力する時は、これらのシェーダーが無効化されてStandard Shaderで出力される仕組みになっているので、VRM出力をする時には、必ず、MToonシェーダーやStandard Shaderを使うようにしてください。
MToonはトゥーンシェーダーであり、アニメ調にしたい時に効果的です。MMDでアニメ的な表現がされている事がありますが、あのような表現が行えます。VRM標準のシェーダーで、他のシェーダーと比べて設定項目が少なくて使い易いのが特徴です。しかし、設定項目は少ないと言っても、その効果はとても高く、使いこなすと表現力が格段にアップします。
Standard Shaderは、Unity標準の物理シェーダーです。物理演算によってシェーディングをしていく為、リアルな表現に適しているのが特徴となっています。VRM形式のアバターはリアル志向と言うよりはアニメ志向であるので、VRM形式のアバターを作成する時は、あまり適しているとは思えません。
3.レンダリングモードを選ぶ
MToonシェーダーの各種パラメーターは、VirtualCastの公式サイトに分かり易い説明があるので、それを参考にすると良いでしょう。
◇MToonリファレンス
https://virtualcast.jp/wiki/unity/shader/mtoonreference
MToonシェーダーでは、4種類のレンダリングモードが使えます。
Opaque ー 透過しないモード
Cutout ー 不透明部分と透明部分を明確に識別して表示するモード
Transparent ー 半透明のテクスチャーを表示させる事が出来るモード
Transparent with Z Write ー Z値を参照にしながら半透明に表示してくれる。半透明同士のオブジェクトは手前の物だけ表示される。
肌のような部分は、Opaqueを使うのが一般的です。
Cutoutは、VRoid Studioで3Dモデルを作る際に、服などのテクスチャーの一部を切り抜いて編集していきますが、そのくり抜いた部分はOpaqueでは反映させる事が出来ません。そこで、くり抜いた部分通りに表示させる為にCutoutに切り替える必要があります。
Transparentは、テクスチャーに半透明の部分がある時に、半透明表現を行ってくれます。Z値を参考にして描画したい時には、Transparent with Z Writeというモードにすると良いでしょう。
VRoid Studioの服のテクスチャー編集では半透明表示に対応していません。VRoid Studioで必要なテクスチャーをエクスポートする事で、PNGファイルを取得出来るので、これをPhotoshopやGIMP2などの画像編集ソフトで編集していくと効率的に作業が行えます。
画像編集ソフトでは、半透明の画像を作る事ができ、衣装で半透明している部分を作り、PNG形式で画像ファイルを出力します。この画像は、VRoid Studioで3Dモデルを作成している時に、服のテクスチャーとしてインポートすれば、半透明のPNGファイルを保持するVRMファイルを出力出来ます。但し、このままでは、アプリで半透明が反映されないので、UniVRMでVRMファイルのレンダリングモードを切り替える事によって半透明が実現出来るというからくりになっています。
4.効果が実感出来るプロパティについて
VRMの編集をする時に、明らかに効果を実感出来るプロパティは以下の通りです。
Rendering Type ー 透明・不透明・半透明の区別をしたい時に変更
Shade Color ー 影の色を変えたい時に使う。
Shading Toony ー 陰影をぼやけさせたいか、くっきりとさせたいかを決められる
Normal Map ー 法線マップを使いたい時に使う。立体的に見せる事が出来るので、Standard Shaderの代わりに使える
Shading Shift ー 影の付け方を変更したい時に使う。
Shadow Receive Multiplier ー 影を弱める為のマスクを設定出来る。
LightColor Attenuation ー 環境光の光の色の影響度を変更出来る。
Emission ー マスクを設定し、明度を維持したい部分だけ光らせる事が出来る。MMDのAutoLuminousのような事が出来る。
Rimの各項目 ー キャラに逆光を当てる事で光が回り込んで、人物の輪郭が強調されるリムライトの設定が行えます。VRoid Studioでは簡易的でしたが、UniVRMを使うと細かく設定出来ます。
Outlineの各項目 ー アウトラインの設定が行えます。アニメ調表現には欠かせないもので、丁度良い設定をするとアニメ感が出てきます。
UV Coordinates (Auto Animation) ー UVアニメーションを使ってスクロール表現が行えます。水が流れる表現や電光掲示板で情報が流れる表現をしたい時に役立ちます。
5.陰影がクッキリとした表現がしたい
陰影をハッキリとさせる事でメリハリのあるグラフィックに仕上がります。また、アニメ調でありながら実写的な表現が入るので、立体的な印象も出てきます。
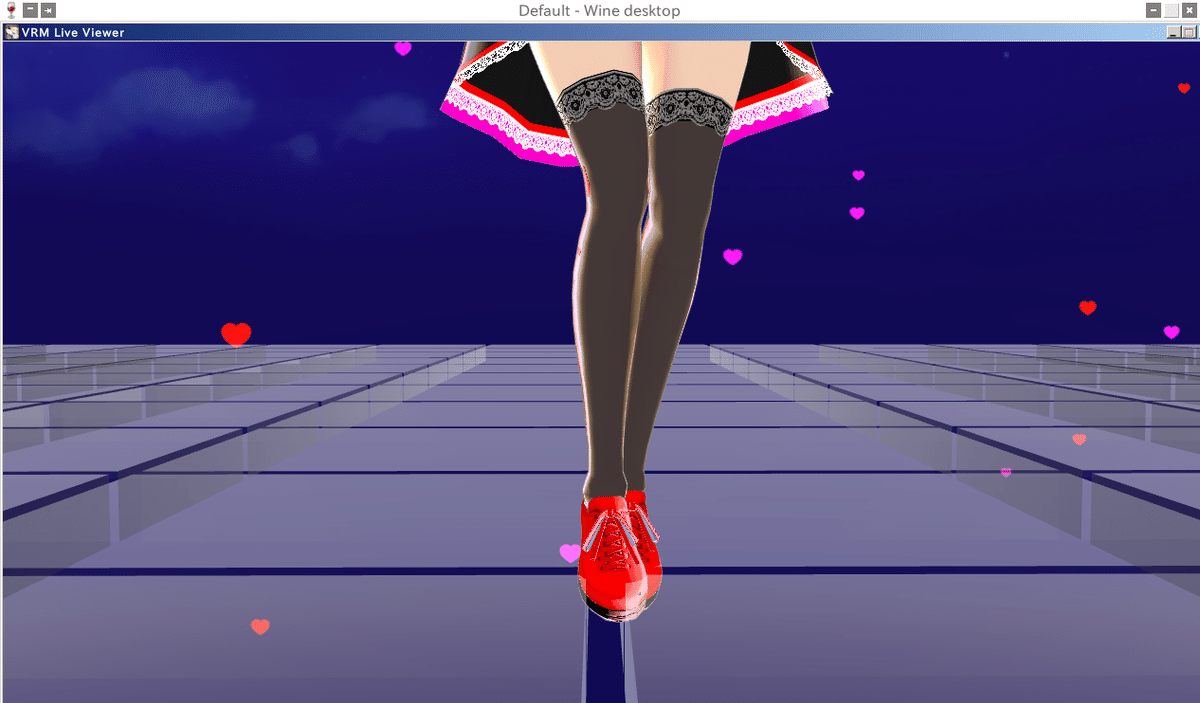
Shading Toonyを1、Shading Shiftを0.5にする事で、陰影がハッキリしてクールな感じが出てきます。特に、VRM Live Viewerで影が出易いようにライティングを調整してキャラを踊らせると、効果は一目瞭然です。ちょっと効果が強過ぎると感じるなら、Shading Shiftを小さめに調整してください。Shade Colorをグレー系に設定すると、引き締まった感じになります。こちらも濃くし過ぎると、怖い感じになってしまうので加減を見ながら調整していくと良いでしょう。

逆に、顔など影の影響を受けたくないという場合は、Shadow Receive Multiplierでマスクを設定して、陰影がかかりにくくする事も出来ます。
マスクは白黒画像で作り、影の影響を受けたくない部分を白で描き、影の影響を受けても構わない部分は黒で描きます。正方形の2乗倍の解像度(256pxや512pxなど)の画像を画像編集ソフトで作ります。その画の像をAsssetsフォルダに入れると、自動的にUniVRMが読み込みます。その後、Shadow Receive Multiplierの項目に左側に小さな三角ボタンがあるので、それを押せば、選択が行えます。
アウトラインの設定を行う事で、3Dモデルの輪郭の境界線を目立たせる事ができ、よりアニメ調の表現にする事が出来ます。アウトラインが太くなると不格好になる事があるので、やや細めに描くと良いでしょう。
アウトラインは、マテリアルのInspecterビューの「Outline」の項目にあります。変更するべき箇所は、「Width」のModeとWidth、「Color」のModeとColorです。
Widthは、アウトラインの太さです。Modeは「WorldCodinates」にします。Widthは好みですが、0.05ぐらいで良いと思います。
Colorは、アウトラインの色の設定を行えます。Modeは「Fixed Color」、色はグレー系の「898989」にしました。黒よりはグレー系にした方が馴染み易いかもしれません。
6.一部分を光らせたい
MToonは、MMDのAutoLuminousのように、一部分をピカピカと光らせる事が出来ます。Emission機能は、光らせたい部分を白で塗りつぶし、光らせたくない部分を黒で塗りつぶした白黒のマスク画像を用意します。

次にマテリアルのInspecterビューのEmissionという項目で、作成したマスク画像を選択し、HDRの色設定を行います。選択した色で光ります。



7.法線マップで質感を出したい
MToonはNormalMap機能(法線マップ)を持っています。テクスチャの差異から情報を得てリアルタイムで処理をする事で、ポリゴンを増やさずに、質感のある表現が出来ます。VRoid Studioのように、Blenderなどの3Dモデリングソフトを使わない限り、ポリゴンを増やす事が出来ませんが、法線マッピングを活用する事で、ポリゴン数はそのままで、質感を出せます。
法線マッピングを行いたいマテリアルをクリックし、Inspecterビューに表示された「NormalMap」という項目で設定を行います。この機能の肝は、法線マッピング用の画像を作成する事です。
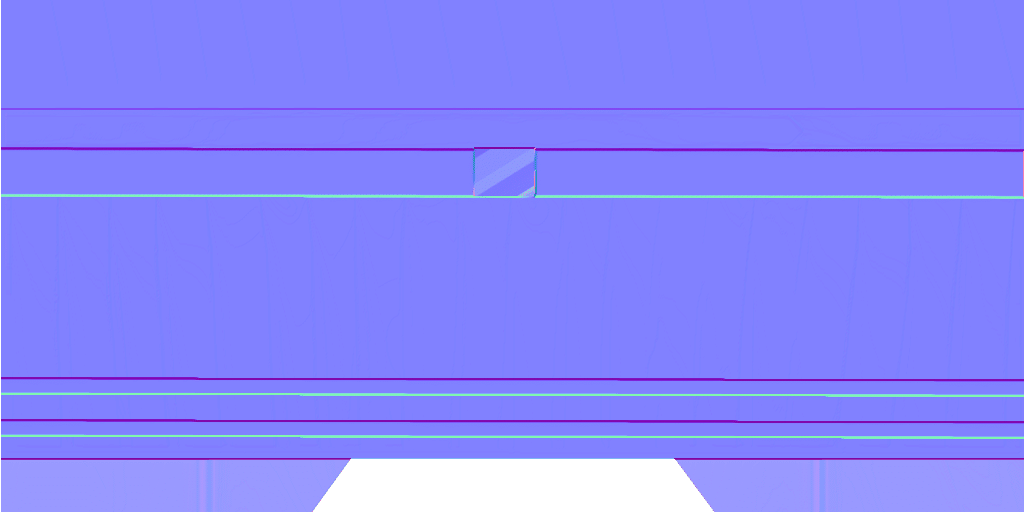
Photoshopやバージョン2.10.14以降のGIMP2には法線マップ作成機能が備わっています。例えば、服をサテン地のようにしたい場合は、服のテクスチャ画像を法線マップ化するだけで実現出来ます。
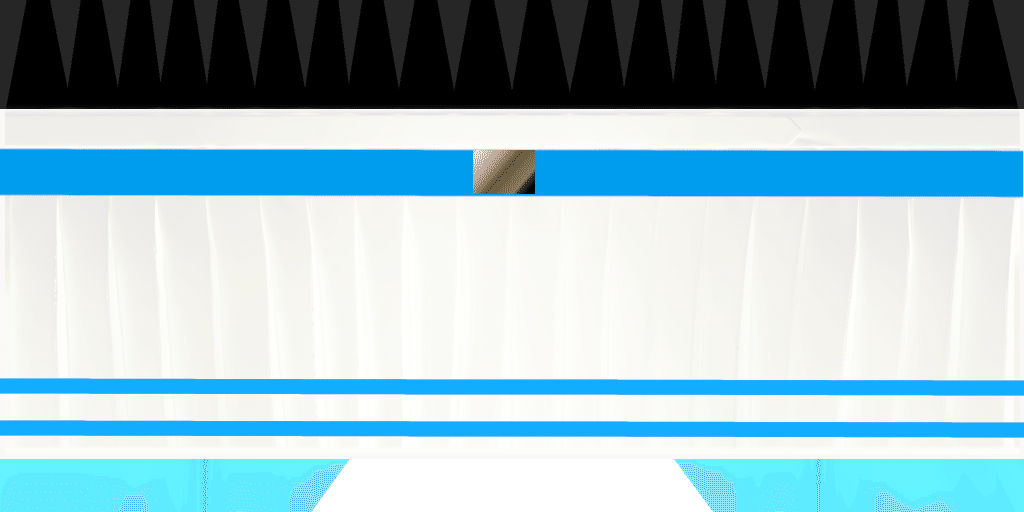
◇元の画像

◇GIMP2の法線マップフィルターを使って法線マップ化した画像

GIMP2の法線マップ機能は、右クリックメニュー、あるいはツールバーの「フィルター」→「汎用」→「法線マップ」から起動させられます。


法線マッピングを使う事で、ローポリゴンでもスニーカーの質感がアップしています。

8.一部分をUVアニメーションさせて、SFっぽくしたい
SFなどで出てくるディスプレイが文字に流れる表現や水が流れている表現をしたい時に、UVアニメーション機能を使います。これも、Emission機能と同じように白黒のマスク画像が必要で、画像編集ソフトで作成します。
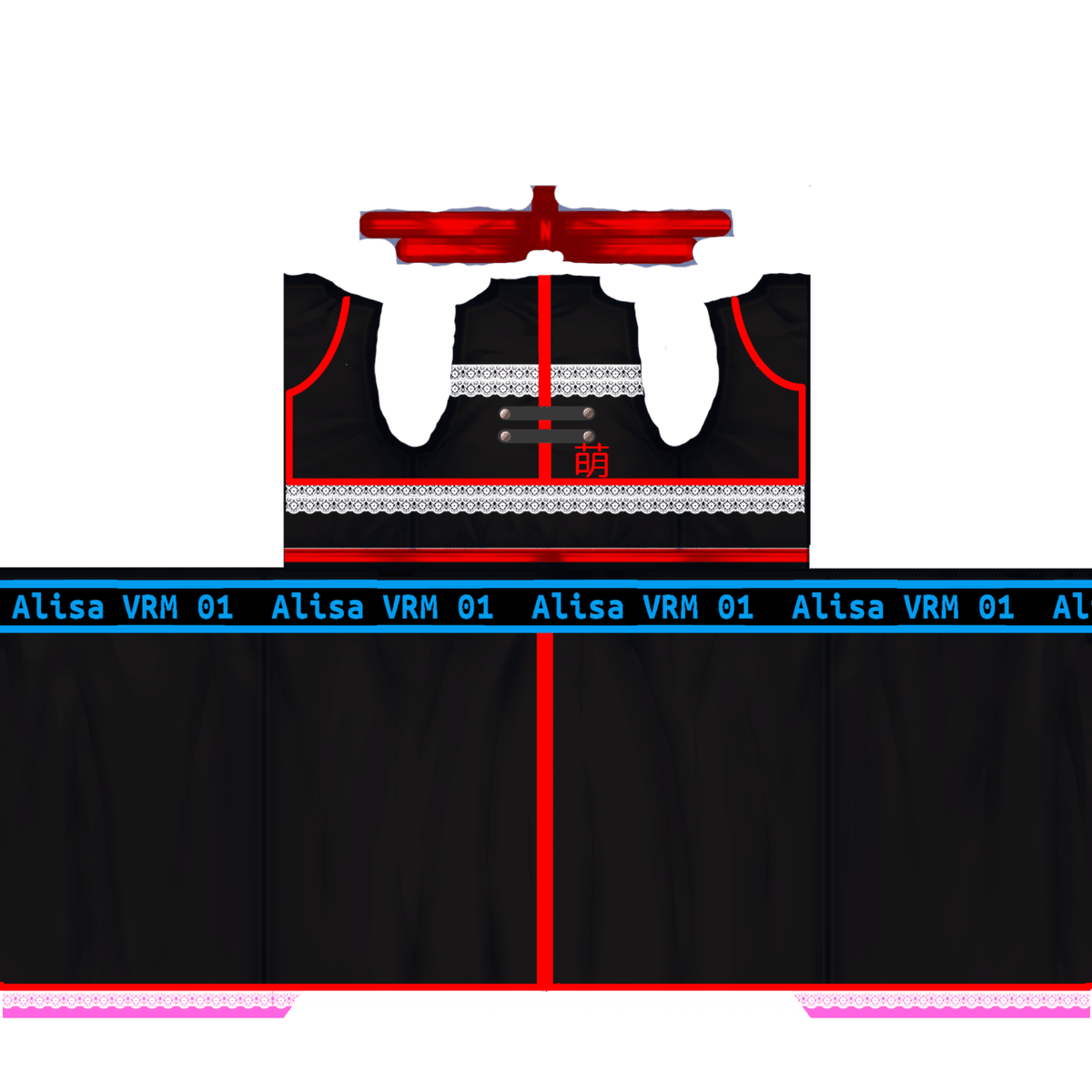
元画像の青色の文字列の部分をUVアニメーションさせたい場合、マスク画像では文字列の部分を白で描き、UVアニメーションさせたくない部分は黒で描きます。
◇元画像

◇UVアニメーション用のマスク画像

マスク画像をAssetsフォルダに入れます。
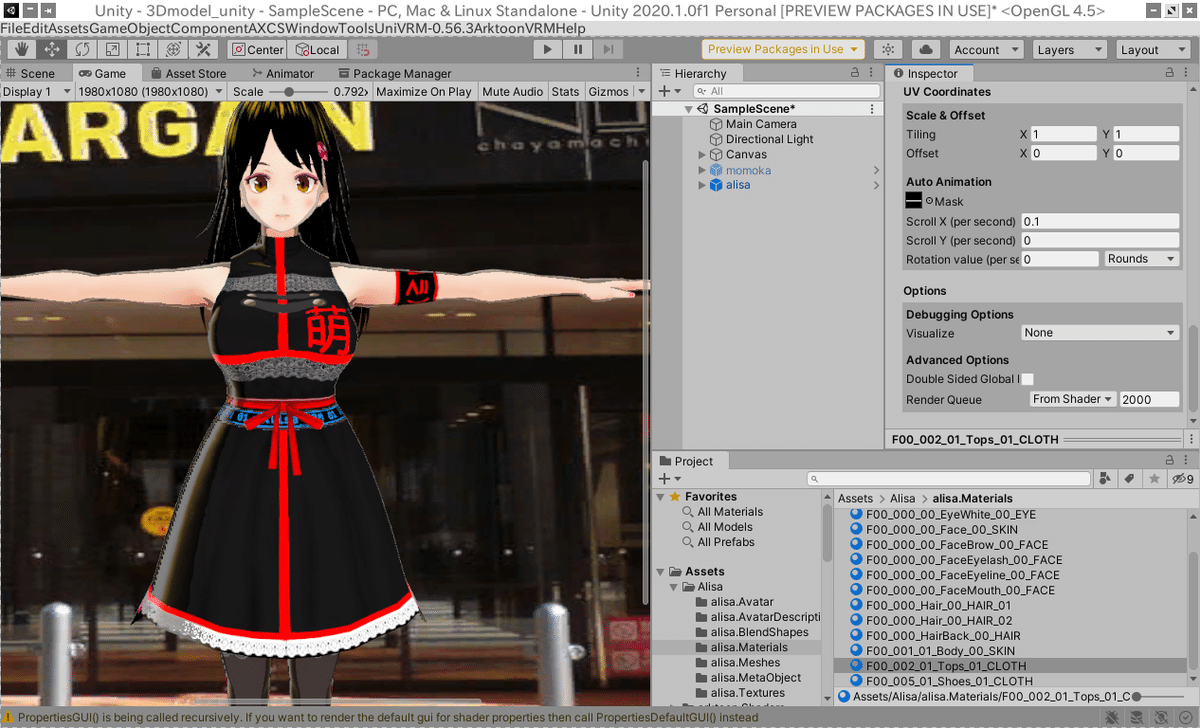
マテリアルのInspecterの「UV Coordinate」の「Auto Animation」のMaskのボタンを押して、マスク画像を選択します。
この画像の場合は、横方向に流れるようなスクロールをさせたいので、「Scroll X(per second)」の項目に0.1の値を入れました。数字が大きくなるほど速くスクロールします。

VRM Live Viewで、出力したVRMモデルを動作させると青い文字列部分が横方向にスクロールします。

9.お肌をツヤツヤピカピカにしたい
MToonでは、リムライトを使って逆光が回り込む表現が出来ます。このリムライトを活用する事で、キャラクターの肌の質感をツヤツヤピカピカにする事が可能です。

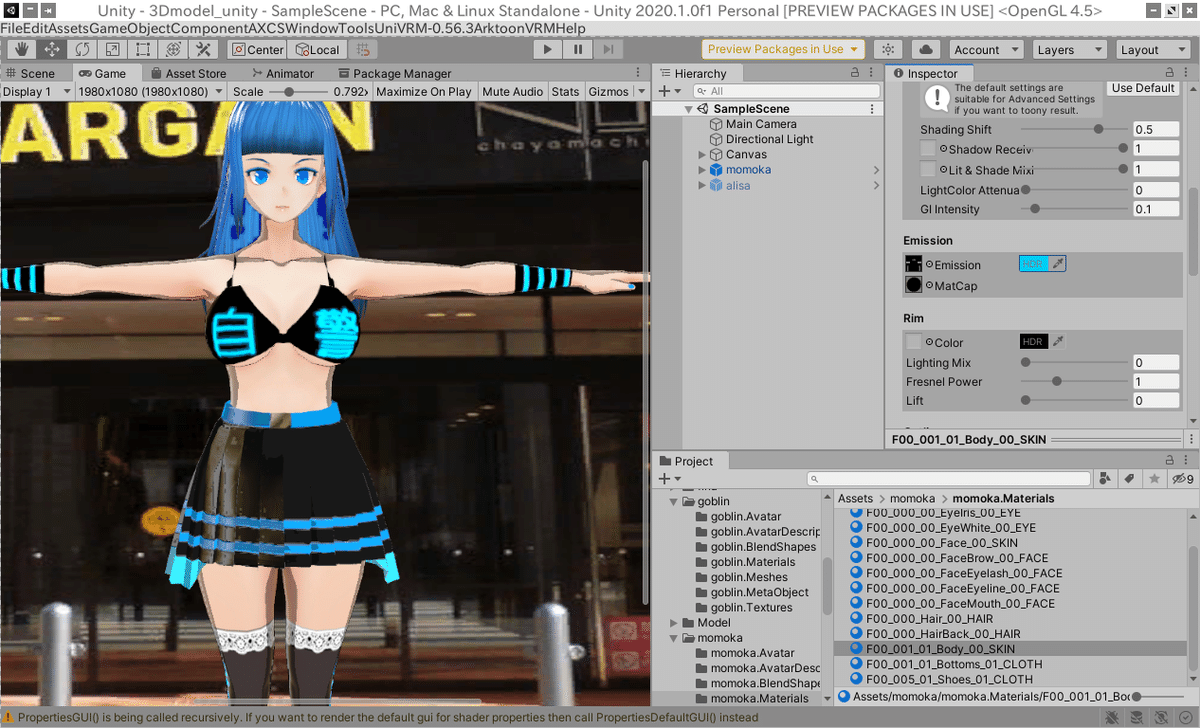
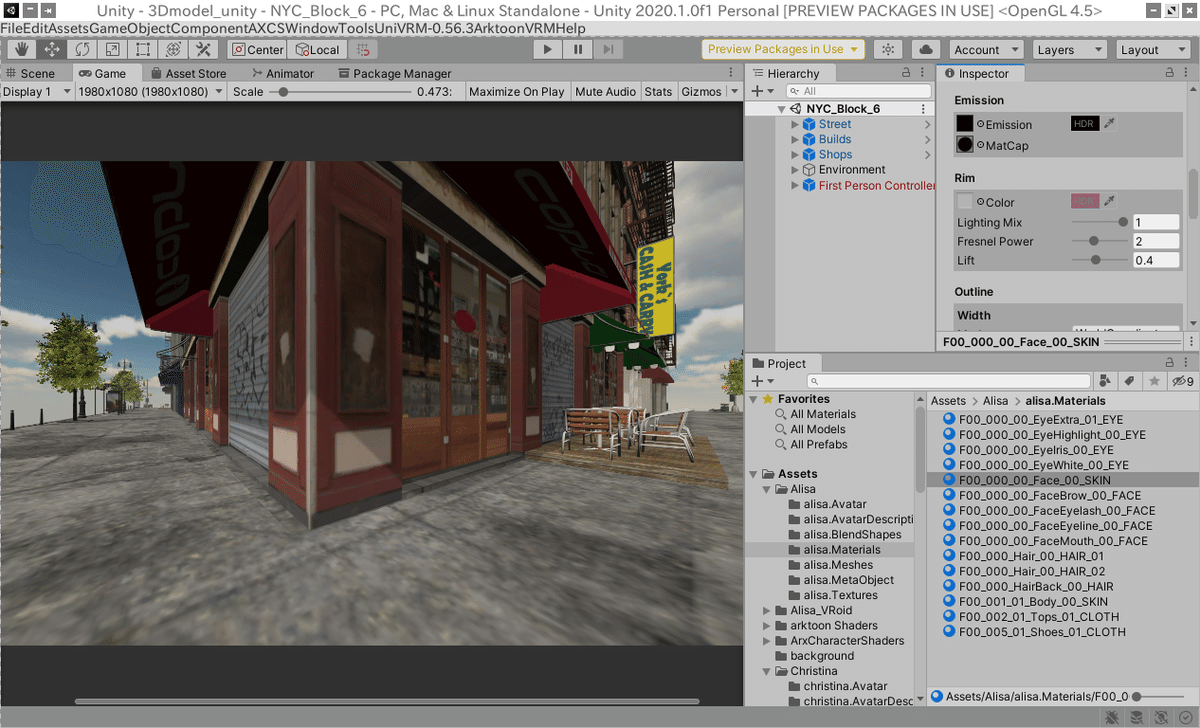
リムライトの設定を行うには、Projectビューにある各マテリアルをクリックして、Inspecterビューに表示される「Rim」という項目から設定していきます。

「Rim」には、Color・LightingMix・Fresnel Power・Liftの4項目を設定する事が可能です。
Colorはリムライトの色となります。この設定で、3Dモデルの雰囲気が変わってくるので、好みの色を設定していくと良いでしょう。
LightingMixは、環境光とリムライトの光の混ぜ具合を設定する事が出来ます。数値が低いほど環境光とリムライトが混ざる度合いが下がります。
Fresnel Powerは、リムライトの境界線をハッキリとさせるかどうかを決めます。数値が大きいほど境界線がハッキリと表れる事になります。
Liftは、リムライトの影響範囲を決める事が出来ます。数値を大きくすると、リムライトの影響範囲が広がります。
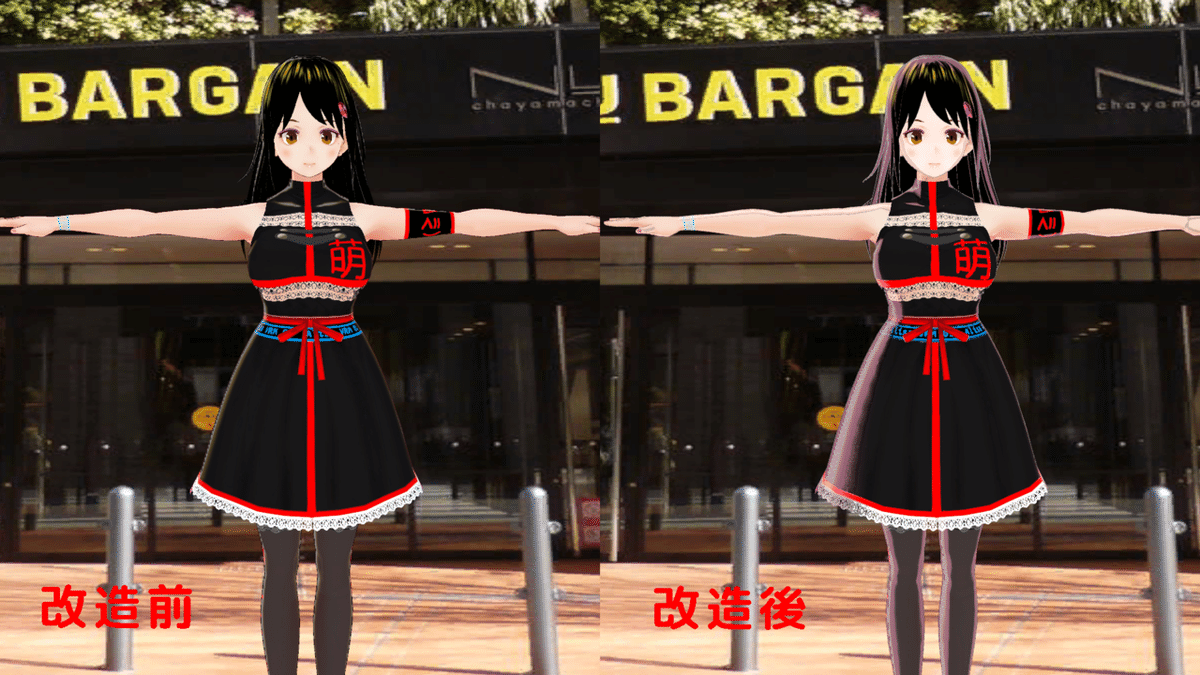
10.MToonの設定次第で、VRoid Studioで出力したVRMモデルは見違えるようになる
VRoid Studioで出力したVRMモデルは、そのままでも十分に綺麗なアニメ調の3Dモデルとして出力されます。しかし、UniVRMでUnityにインポートしてMToonシェーダーやStandard Shaderを使う事で、法線マッピングやリムライトの細かな変更やEmissionによる光学表現などが行えるようになります。
これらの表現の追加によって、立体的に見せる事も可能です。
ここでは、MToonシェーダーのどのような設定を行ったのかを紹介します。
F00_000_Face_00_SKINとF00_001_01_Body_00_SKINは、同じ設定にしておくと良いです。素体のテクスチャーに模様やディテールを書き込む時に、Normalmapを設定しておくと質感がアップします。注意する事は肌の部分にまでNormalmapを使うと、肌がざらついた印象が出てくる事です。その為、Normalmapを適用する際には、肌の部分を黒く塗ったマスク画像を用意しておくと、肌に法線マッピングは適用されないので、ざらついた肌にはなりません。
ここからの変更においては、シェーダーはMToonで統一しています。
◎顔の肌と体の肌に対する設定
F00_000_Face_00_SKINとF00_001_01_Body_00_SKINに適用した設定は以下のとおりです。
【Rendering】
Mode
Rendering Type ー Opaque
Cull Mode ー Back
【Texture】
Lit Color, Alpha ー FFFFFF
Shade Color ー C5C5C5
【Lighting】
Shading Toony ー 1
Normal Map ー マスク画像を設定する。 0.3
(Advanced Setting)
Shading Shift ー 0.5
Shadow Receive Multiplier ー 1
Lit & Shadow Mixing Multiplier ー 1
LightColor Attenuation ー 1
GI Intensity ー 0.1
【Emission】
Emission ー 素体でも設定したい場合はマスク画像を用意しておく。光らせたい色に設定する。
MatCap ー 設定しない
【Rim】
Color ー R72,B30,G44
Lighting Mix ー 1
Fresnel Power ー 45
Lift ー 0.1
【Outline】
(Width)
Mode ー WorldCoordinate
Width ー 0.05
(Color)
Mode ー MixedLighting
Color ー 919191
Lighting Mix ー 1
◎衣装・靴に対する設定
F00_002_01_Tops_01_CLOTH、F00_005_01_Shoes_01_CLOTHのマテリアルに設定を施す。
【Rendering】
Mode
Rendering Type ー Cutout
Cull Mode ー Off
【Texture】
Lit Color, Alpha ー FFFFF
Shade Color ー CACACA
【Alpha】
Cutoff ー 0.5
【Lighting】
Shading Toony ー 1
Normal Map ー マスク画像を設定する。0.5
(Advanced Setting)
Shading Shift ー 0.5
Shadow Receive Multiplier ー 1
Lit & Shadow Mixing Multiplier ー 1
LightColor Attenuation ー 1
GI Intensity ー 0.1
【Emission】
Emission ー マスク画像を設定。色はFF0000
MatCap ー 設定しない
【Rim】
Color ー R72,B30,G44
Lighting Mix ー 1
Fresnel Power ー 48
Lift ー 0.411
【Outline】
Mode ー WorldCoordinate
Width ー 0.1
(Color)
Mode ー Fixed Color
Color ー 878787
【UV Coordinates】
(Scale & offset)
Tiling ー X=1,Y=1
Offset ー (0,0)
(Auto Animation)
Mask ー マスク画像を設定している
Scroll X (per second) ー 0.1
Scroll Y (per second) ー 0
Rotation (per second) ー 0
◎髪に関する設定
【Rendering】
Mode
Rendering Type ー Cutout
Cull Mode ー Off
【Texture】
Lit Color, Alpha ー 000000
Shade Color ー 552800
【Alpha】
Cutoff − 0.5
【Lighting】
Shading Toony ー 1
Normal Map ー マスク画像を設定する。1
(Advanced Setting)
Shading Shift ー 0.5
Shadow Receive Multiplier ー 1
Lit & Shadow Mixing Multiplier ー 1
LightColor Attenuation ー 1
GI Intensity ー 0.1
【Rim】
Color ー R72,B30,G44
Lighting Mix ー 1
Fresnel Power ー 38
Lift ー 0.1
【Outline】
(Width)
Mode ー WorldCoordinate
Width ー 0.05
(Color)
Mode ー Fixed Color
Color ー 878787
Lighting Mix ー 1


Blenderを使って、もっと大規模な改造を行う事が出来ますが、そこまでの改造は必要が無く、トゥーン調の雰囲気を残しながら、質感をアップしたいという時には、UniVRMを使ってVRMモデルをUnityにインポートしておき、MToonシェーダーの機能をフル活用すると、3Dモデルの魅力がアップします。
