#9 Django/WebAPI おためし
Djangoを用いてWebAPIを作る。けど、ちょっとDjangoを適当に触ってみようとおもいます。
パッケージインストールから、とりあえずローカルサーバー上で動作が確認できるところまで触っていきます。
コマンドプロンプトまたは、pycharmなどのIDEからコマンドを入力して必要パッケージをインストールします。
pip install Django最新バージョンがインストールされます。この記事は、v3.0.4を使用しているので、仕様が変わっている可能性がある場合、
pip install Django==3.0.4でv3.0.4のパッケージがインストールされます。
djangoアプリをつくっていきます。よく参考書や解説サイトにある
django-admin startproject プロジェクト名は、コマンドがなくなっているようなので、
py -m django startproject プロジェクト名で作成できます。ここではsampleという名前で作成しました。

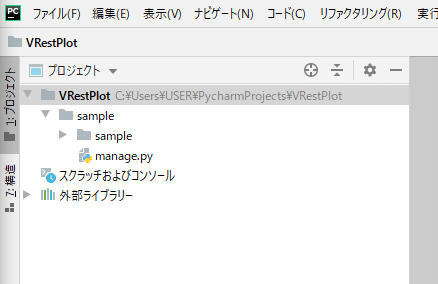
ディレクトリ内にsampleプロジェクトが作成されていることが分かります。ここでできたファイルについて説明します。
プロジェクト名と同じ名前のフォルダと、manage.pyがあります。
プロジェクト名と同じファイル(ここではsample)内には、
__init__.py・・・Djangoのプロジェクトを動かすために必要な、スクリプトファイル(これがないとインストールしたdjango事態が動かない)
asgi.py・・・ASGIという非同期アプリケーション用のプログラム(非同期とは、同期がとれていないことではなく、継続的に更新したアプリケーション データをユーザーに配信するプログラムのこと)
setting.py・・・プロジェクト自体の設定項目が書かれたプログラム
urls.py・・・プロジェクトがもつURLに関するプログラム
wsgi.py・・一般的なアプリケーションデータ用のプログラム
manage.py・・・これはプロジェクトで実行するために必要な処理が書かれています。
とまあたくさんファイルが入っていますが、今回はとりあえず触るだけなので特に細かい説明は省きます。わからなくても触れます。
この状態ですでに開発サーバーが立ち上がる状態となっています。(localサーバー)
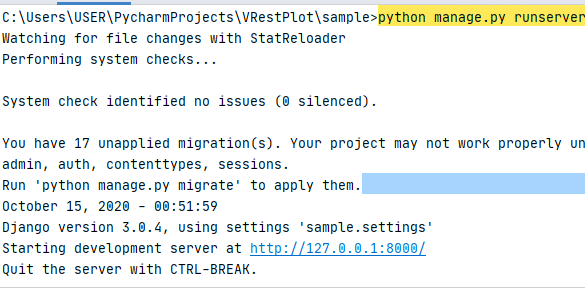
python manage.py runserver

IP:127.0.0.1のPort:8000で起動しました。アクセスすると、

ローカルサーバー上に、djangoでつくったプロジェクト立ち上がっていることが分かります。
つぎに、このプロジェクトをつかって”Hello World”が表示されるアプリを作っていきます。
まず、hellow(任意)というアプリをターミナルから作っていきます。
python manage.py startapp hellow
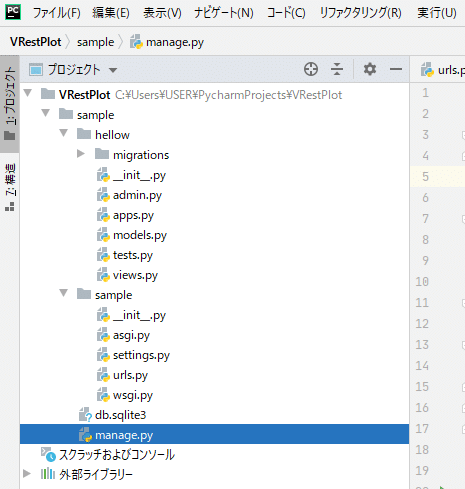
sampleファイルの中にhellowというアプリケーションファイルが作成され、その中にmigrationsフォルダといろいろなファイルが作成されたことが分かります。
migrationsフォルダは、データベース関連のファイルがはいります。
__init__.py・・・前述のsampleフォルダにあったファイル名と同じですが、機能も同じで、前述のがdjangoの起動に必要なファイルならこれはアプリケーションの起動に必要なファイル
admin.py・・・djangoに搭載されている管理ツールのためのファイル
apps.py…アプリ本体の処理のためのファイル
models.py…モデルに関するファイル(モデルとはアプリとデータベースとのやり取りをするためのもの)
tests.py・・・テスト用のファイル
view.py・・・画面表示に関するファイル
とくに詳細の説明は省きます。
まず、"Hell World"を表示するために、view.pyを編集していきます。画面表示に関するファイルです。
from django.shortcuts import render
from django.http import HttpResponse
def index (request):
return HttpResponse("Hello World")1行目は、最初から用意されています。
2行目に、
from django.http import HttpResponseを追加します。これは、django.httpのモジュール内にあるHttpResponseというクラス(オブジェクトを作成するためのレシピ)を呼び出しています。djangoは処理の受け渡しにリクエストとレスポンスを利用しています。あるページからリクエストを受け取ると、djangoはHttpRequestオブジェクト(オブジェクトはどんな奴なのかの概要)を生成して、処理が実行されます。それに対してHttpResponオブジェクトを自ら作成してページにレスポンスを返します。(なんとなくのイメージ)つまり、HttpRequestは、自動でオブジェクトを生成するのに対してHttpResponseは、自らでオブジェクトを生成してインスタンス(作ったもの、値)を生成して返す必要があります。
3、4行目は、index関数に対して、return以下の内容を返しています。
def index (request):
return HttpResponse("Hello World")f(x)=yみたいな感じかな?
簡単な数式で説明すると、
def add(x, y):
return x + y
z = add(1, 2)
print(z)このときadd(x,y)=x+yという形になっているので、次の式でz=add(x,y)=x+yとなるのでx=1,y=2であれば、z=3となります。
つまりは、index(request)にHttpResponse("Hello World")が入っているイメージです。これだけでは、表示に関するviewのみがデータを持っていることのなるので、実際にアクセスするサーバーのURLがレスポンスを受け取れるように、url.pyとview.pyを紐づけます。
sampleファイルに含まれるURLファイルを開いて、下記のように書き換えます。
from django.contrib import admin
from django.urls import path
import hellow.views as hello
urlpatterns = [
path('admin/', admin.site.urls),
path('hellow/',hello.index),
]1、2行目は初期からあり、それぞれモジュールからクラスを呼び出しています。
3行目で先ほど作成した、view.pyをhelloという形でインポートしています。
urlpatterns = [
path('admin/', admin.site.urls),
path('hellow/',hello.index),
]ここでurlの仕様を決定していきます。これを使うために1、2行目がデフォで書かれています。
path('hellow/',hello.index),これはhttp://localhost:800/hellow/にアクセスしたときに、helloのindexを処理するという意味をもっています。
つまり、helloはhellowフォルダにある、view.pyのことでそのなかのindex関数を処理するという意味になります。処理した結果HttpResponseで”HelloWorld"が返されるということを意味します。
これで、/hellow/のURLにアクセスしてみると、確かにHello Worldが表示されていることが分かります。