
★SparkAR hub 最新機能追加!クリエイターが必ず用意すべきポートフォリオサイトを今すぐ用意しよう!
SparkAR Creator の辰巳です。
「ARが当たり前の世界を作る」、そんな野望に燃えている今日この頃、最高に便利な機能をfacebookがリリースしました。
ARがあたりまえの世界になるためには、業界を引っ張る人材がどんどん出てくる必要があります!そのため惜しげもなく情報を発信していこうとおもいます!
私の野望はさておき、SparkAR hub内にポートフォリオサイトがオープンしたのです。
「よくわからないので読むのをやめようとしているそこの君、騙されたと思って最後まで読んでみてほしい。」
待ちに待ったこの機能、皆さんクライアントや、友人に自分の過去作品を見せるときは、どのようにしていますか?私はキャプチャした動画をLINEやinstagramでわざわざ送ったりしていた。
また、もっと多くの人に見てほしいそんな気持ちがみんなにもあるんじゃないかな?
私は、自分でポートフォリオサイトをわざわざ自分で作成して、アップしたるもしていました!すごく時間がかかったのでもうやりたくありません。(笑)
まだまだ、リリースしたての機能ですが非常に便利、なのでぜひ皆さん利用してみてください。
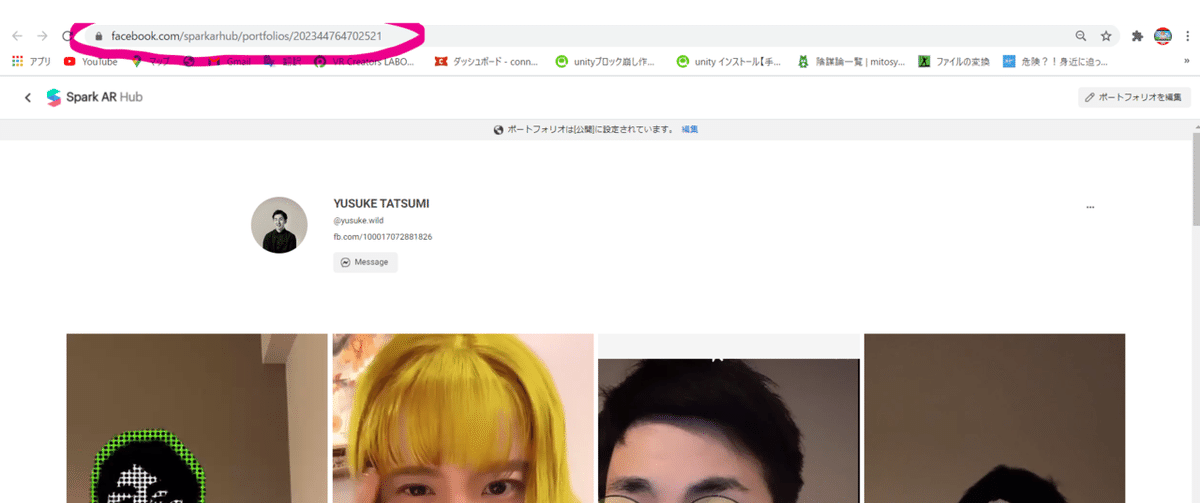
<YUSUKE TATSUMIのポートフォリオ>
あーもうすでにかっこいい、素敵でしょ?作りたくなってきたでしょ?
今回は、ポートフォリオサイトの作り方を伝授したいと思います。
➀クリエイターポートフォリオの設定方法
➁ポートフォリオの編集とアクティブ化
③ポートフォリオの共有
④SparkARGallaryの活用法
こちらを順にお伝えしよう。
1.クリエイターポートフォリオの設定方法
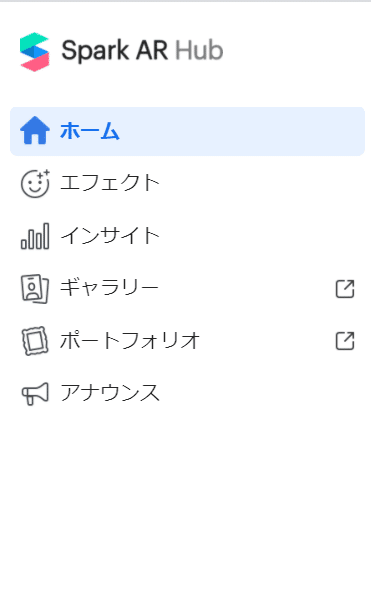
まずは、クリエイターポートフォリオにアクセスするためにSparkARHubを立ち上げる。

SparkARHubが立ち上がればトップ画面にあるサイドバーから「ポートフォリオ」を選択する。
最初の段階では非公開設定となっており公開されているすべてのエフェクトが紐づいています。
もし、エフェクトを公開していない場合はポートフォリオは空となっています。
2.ポートフォリオの編集とアクティブ化
ポートフォリオの編集を開始するには右上隅にある[ポートフォリオの編集]をクリックします。 [ポートフォリオの編集]から、以下の項目を編集することが可能です。

ポートフォリオのトップ画面のポートフォリオを編集をクリック

ポートフォリオ編集画面①

・プライバシー設定
ポートフォリオを公開、非公開に設定することが出来ます。

皆さん今まで公開した作品の中でかなり良し悪しに差があると思う。
その中で、出来の良いもののみを公開することをお勧めします。
これはSparkARクリエイターにとって履歴書のようなものですから
ポートフォリオが公開されている場合はリンクを誰とでも共有できる上に検索エンジンに表示されるようになります。
非公開に設定した場合、自分だけが見えるように切り替えることが出来ます。せっかく作成しているのだから公開することを勧める。
・メインアカウント
ポートフォリオにInstagramまたは、Facebookのアカウント名とプロフィール写真が表示されます。


ポートフォリオの名前の下にリンクが出現する!
・メッセージ
メッセージボタンをオンにするとポートフォリオにメッセージボタンが追加され、顧客や他のクリエイターからの連絡を受け入れられるようになり、メッセージはFacebookの受信トレイに送信されます。
ここもぜひオンにすることをお勧めする、作品を見て批評をしてもらえる上に、もしかしたら仕事も回ってくるなんてこともあるかも!
・Bio
クリエイターとしてのスキルや経験、プロフィールなどを自己紹介として強調できる場所です。
ここは、自己PRゾーンだ!ひとが興味を持ってくれるような内容にしよう
私もこれから埋めようと思っている。
ポートフォリオ編集画面②
・プロフィールにリンクを表示
ポートフォリオにFacebookまたはInstagramのアカウント名を表示します。
アカウントを表示したくない場合は、自身で表示したくない方のアカウントを選択し、片方ずつでも任意で表示オフに切り替えることができます。
・オススメのエフェクト

これはポートフォリオに表示するためのエフェクトリストです。
ポートフォリオに表示したくないエフェクトに関してはエフェクトの右側にある目のアイコンをクリックすることで非表示へ切り替えることが出来ます。
・非表示のエフェクト
これはポートフォリオには表示されない、公開されたエフェクトのリストです。
ポートフォリオに表示したい場合、エフェクトの右側にある目のアイコンをクリックします。
ポートフォリオの編集が終了したら、画面右上にある[保存]ボタンをクリックして変更を確認、確定します。保存することでポートフォリオは外部向けにアクティブ化されます。その後に制作する新しいエフェクトは、ポートフォリオでそれらを公開することを選択するまで、自動的に非表示に設定されます。ここは注意だ勝手にアップロードされると勘違いしていると可愛いわが子たちが非公開のまま日の目を見ないなんてことだってあるんだ、手塩にかけて育てた我が子が誰の目にも触れないなんてそんな悲しいことはない。
3.ポートフォリオの共有
ご自身のポートフォリオの準備が整い、公開が完了すれば、それらを誰とでも共有することができます。共有のやり方は非常に簡単であり、ポートフォリオのサイトリンクをコピーして、コミュニティやクライアント、ほかのクリエイターと共有するだけです。なんて簡単なんだ。
さあ、君も今すぐやるのだ。

4.SparkARGallery(クリエイター必須機能★)
SparkARGalleryはスキルアップには必須の機能!!
アクセスするにはポートフォリオと同じく、SparkARHubのサイドバーからギャラリーを選択する。
詳らかにご説明したい気持ちもやまやまなのだが、
ここまでですでに2000字近い上に、明日朝が早いのでここでわたしは力尽きることにする。
そんなこんなでもうしわけありませんが、創作活動のお供SparkARGallaryについて詳らかに記載されているのでこちらでチェックしていただきたい。
<バチャナビリンク>
バチャナビではXRの最新記事をUPしているので今後の業界動向を探る一つの情報媒体として使用することをお勧めします。
英語が苦手なそこの君、いち早くSparkARに関してローカライズしてくれてるので是非チェック。
こちらの記事も非常に面白かったのでシェアしておきます。
本気で学習したい女性クリエイターも募集しています。
絶賛弟子募集中であります!
こちら私のインスタグラムなのでぜひフォローしてほしい。
SparkARを学びたい方はこちらから問い合わせをくれれば、私がご案内をしようと思う。
https://www.instagram.com/yusuke.wild/
Instagram
