
需要があるのか⁉︎Pano2VR Tips!③
そのまま使えるスキンパーツ:コンテンツZoom
Pano2VRを使うと、Insta360やTHETAで撮影した全方位画像とか、AIで作成した画像を使って、手軽にWebのVRコンテンツやVRゴーグル向けのVR空間を作れます。
WYSWIG(What You See Is What You Get)だから使いやすい。
でも、世の中に出回ってるVRって見回すだけのものとか、アプリ必要だったり、表示するまでが重くて時間掛かるものばかり・・・。
だから普及しないんだなー、とか思ってます(主観)。
そこで、ここでは特にVR作成が初めての方々に向けて、簡単にコピペして使えるスキン要素やパーツを提供することにしました。(超ニッチ!)
需要があるのかどうか知らんけど。
でもまあこれで、もっと楽しく、もっと創造的なVR体験を作り出すお手伝いができれば嬉しいです!
この記事ではPano2VRビギナーの方向けにコンテンツzoomの設定を解説!
簡易だけどインタラクティブ!推敲とかしない!
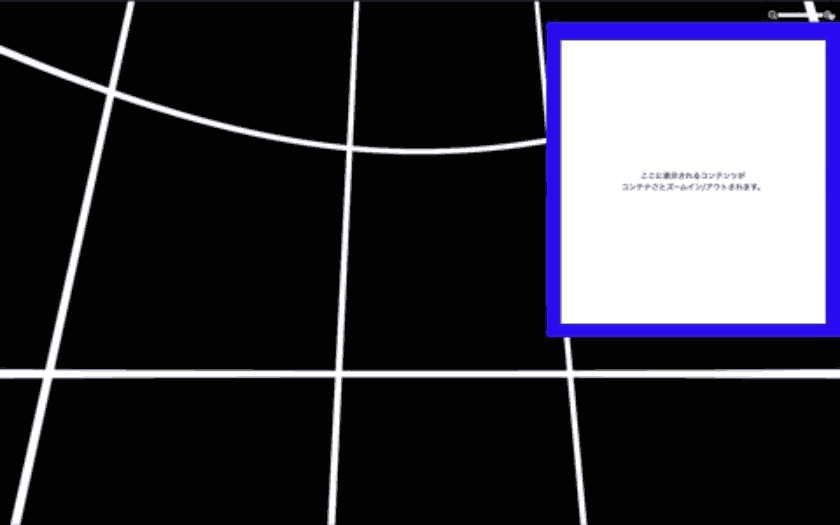
コンテンツZoomでできること
VR上に含むコンテンツをスムーズにズームイン/アウト
スキンデータはユーザーの操作に反応!
カスタマイズ可能:スキンデータの外観や配置を簡単に変更できるので、ウェブサイトの雰囲気に合わせてカスタマイズできます。
ま、見出しのまんまですね。

世の中、それなりにWevVRはありますけど、このSkinデータを使用することで、メニューでもなんでもこの部分ズームがあるだけでいきなりリッチコンテンツに!(なるかな?)
応用としては以下のことが可能になっていきます。
MAPをなめらかに拡大縮小
iFrameなどにも対応
メニューその他の情報をまとめておくことが可能
となります。
では解説を。
解説
これは特に変数とかロジックブロックは使いません。
使ってるのは上部のコントロールバーに設定したアクションのみ。
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
