
需要があるのか⁉︎Pano2VR Tips!①
そのまま使えるスキンパーツ:ベーシック
エフェクト付きHotspot(ベース)
Pano2VRを使うと、Insta360やTHETAで撮影した全方位画像とか、AIで作成した画像を使って、手軽にWebのVRコンテンツやVRゴーグル向けのVR空間を作れます。
WYSWIG(What You See Is What You Get)だから使いやすい。
でも、世の中に出回ってるVRって見回すだけのものとか、アプリ必要だったり、表示するまでが重くて時間掛かるものばかり・・・。
だから普及しないんだなー、とか思ってます(主観)。
そこで、ここでは特にVR作成が初めての方々に向けて、簡単にコピペして使えるスキン要素やパーツを提供することにしました。(超ニッチ!)
需要があるのかどうか知らんけど。
でもまあこれで、もっと楽しく、もっと創造的なVR体験を作り出すお手伝いができれば嬉しいです!
この記事ではPano2VRビギナーの方向けにエフェクト付きHotspotのベース作りを解説します!
推敲とかしない!
HotspotEffectで出来ること:
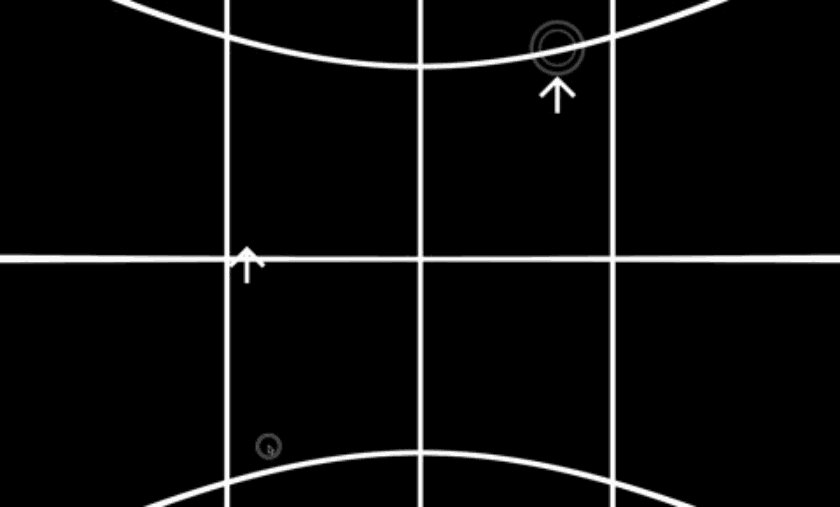
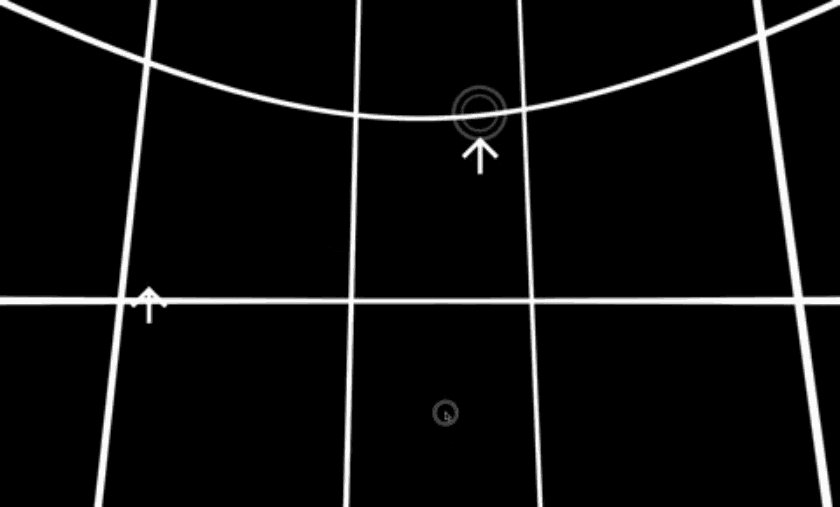
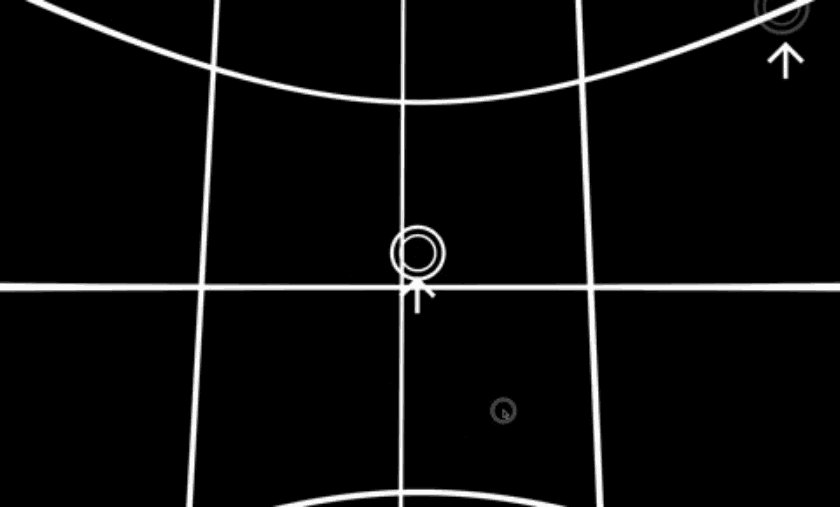
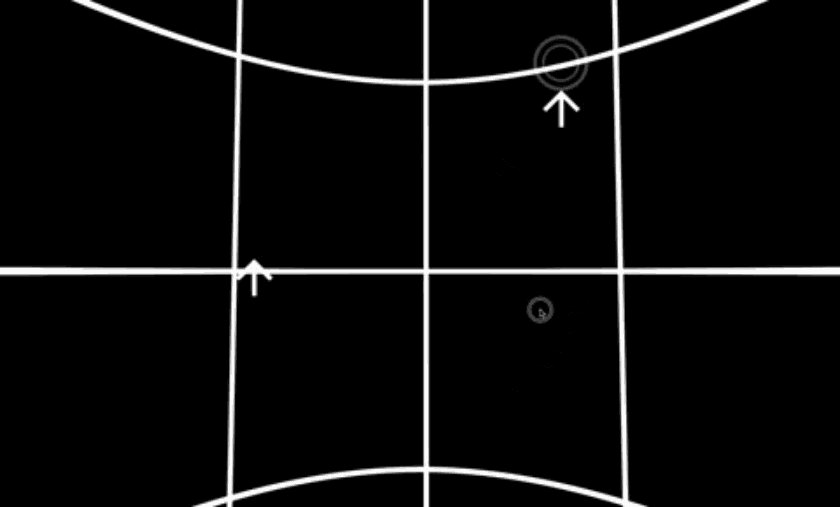
Hotspotが画面中央に来た時に表示される、画面中央から外れた時に消える
スキンデータはユーザーの操作に反応し、ユーザーエクスペリエンスを向上させます。
カスタマイズ可能:スキンデータの外観や配置を簡単に調整できるので、ウェブサイトの雰囲気に合わせてカスタマイズできます。

デザインテイストをカスタマイズすることで見回すだけのVRから脱却!
このSkinデータを使用することで、ウェブサイトを他と差別化し、独自のブランドイメージを構築し、WebVRをリッチな見せ方に変えていけます。
応用として以下のことが可能になります。
配置画像が画面中央に来た時に画像が拡大される 等
Hotspotが画面中央に来た時にリンクがアクティブになる 等
配置動画が画面中央に来た時に再生される(PCのみ)
解説
Pano2VRのスキンエディタでHotspotオブジェクトを指定し、アルファを指定したことはあるかと思います。
今回はこのアルファのロジックブロックに手を加えていきます。
簡単に言ってしまうと画面中央を基準として、
「Hotspotが左右中央(またば上下中央)から一定の角度範囲に入ったときだけ〇〇する」という設定です。
とは言ってもいちいちHotspot毎にスキンエディタで座標(Pan/Tilt/Fov)を設定していくのはかなり手間だし、ちょっとHotspotの位置修正しようものなら設置した位置座標が変わっちゃうから一つずつ確認しながらスキンを調整していくのも時間の浪費。 そこで、ロジックブロックの出番です。 一つロジックブロックを作っておいて「コンポーネントを作成」しておけば 登録コンポーネントになるから、必要な時にそのコンポーネントからロジックブロックをコピーして使いたいところにペーストするだけでOK。Hotspotの配置を変えてもそのままで大丈夫。(手間要らず!) 適用できるのは全ロジックブロック。言ってしまうとHotspot以外でもOK。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
