ストカジちゃんをUnity2019.4.29f1のアバター3.0にする方法(🔰向け)
みなさんこんばんは!おとウフちゃんです。Unity楽しんでますか?VRCHATのUnityバージョンが2019.4.29f1なりましたね。でもまだSDK2の人もいると思うんです。そこで大好きなアバターを3.0にする方法をここに書いておきたいと思います。他の神様達はもっと詳しくて簡潔な記事を書かれてますのでこの記事で分からないところはそこを見てがんばってみてください。
まずはですね!ストカジちゃんを購入しましょう♡
このストカジちゃんはSDK2.0セットアップ済です。3.0じゃないって?でも大丈夫!これから3.0にキミがしてあげるのです。愛ですよ!愛!
キミはかわいいですね・・
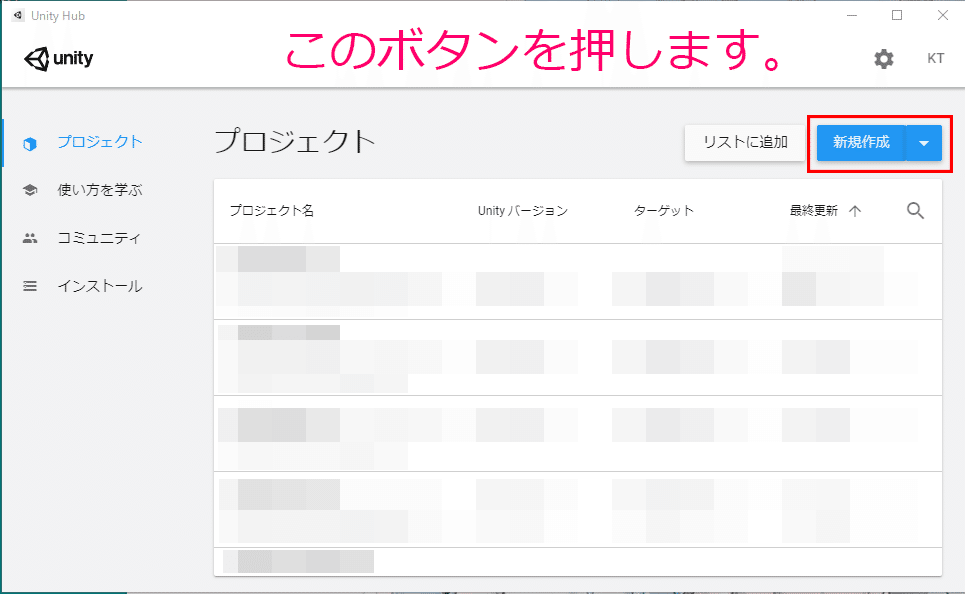
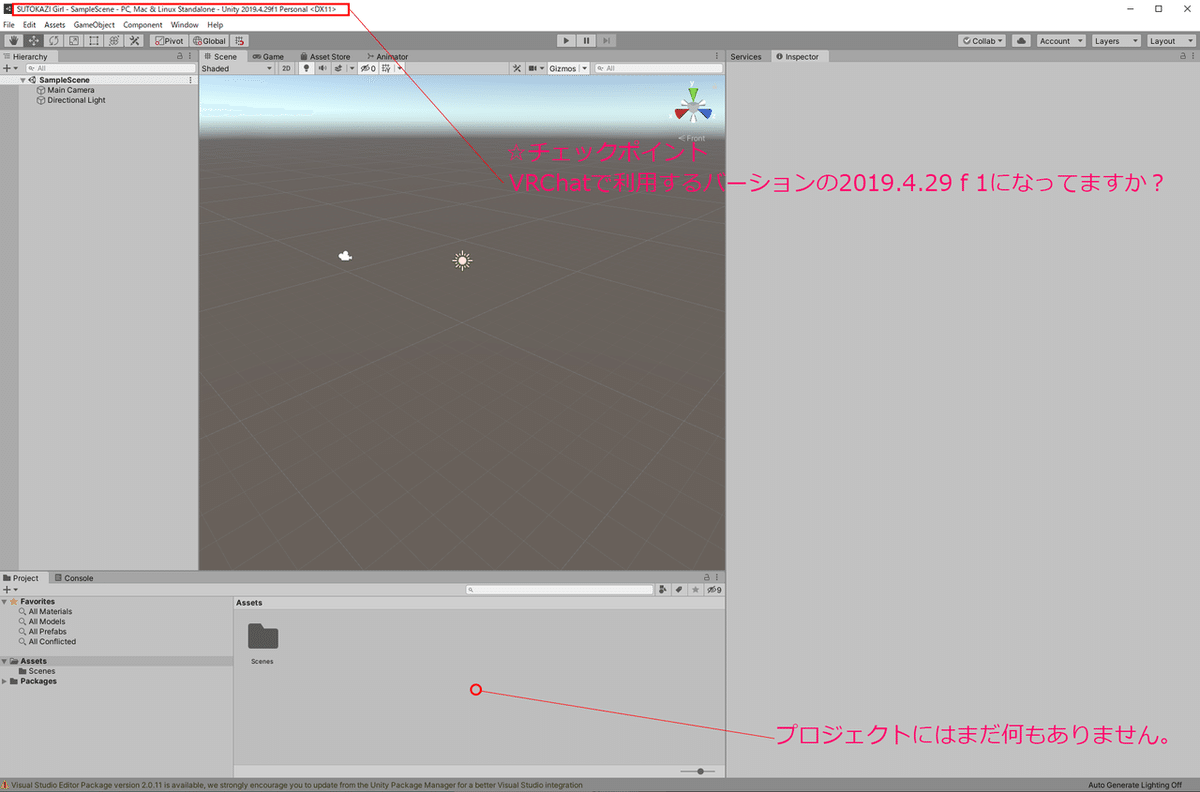
それではUnity2019.4.29f1を起動させます。




※この段階でダイナミックボーンは入れないようにしてください。
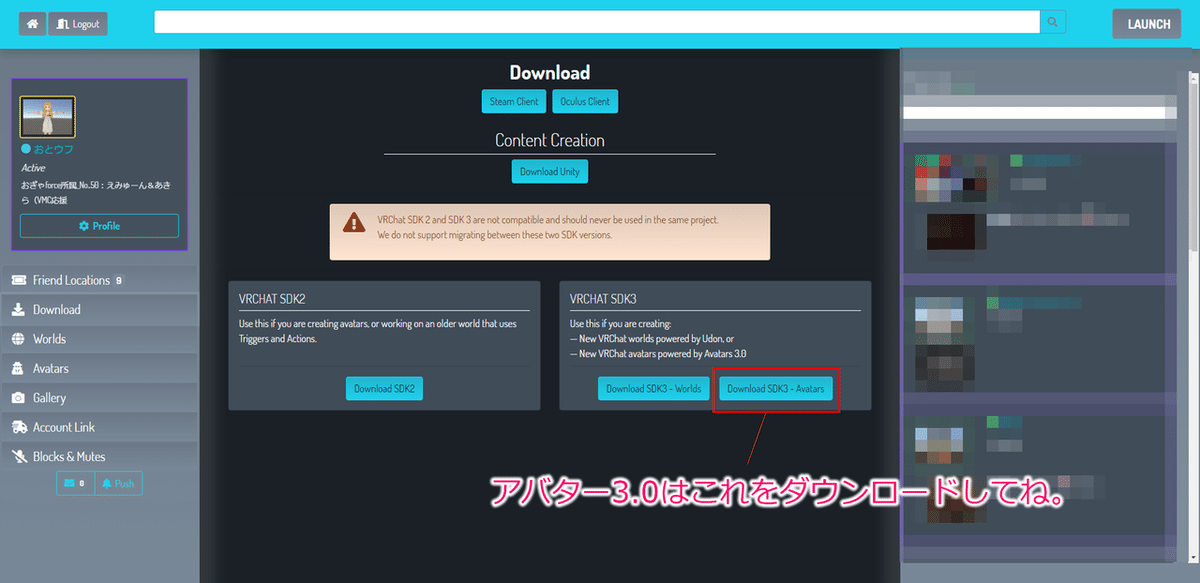
・VRCHAT公式にブラウザでログインして画像のボタンを押します。

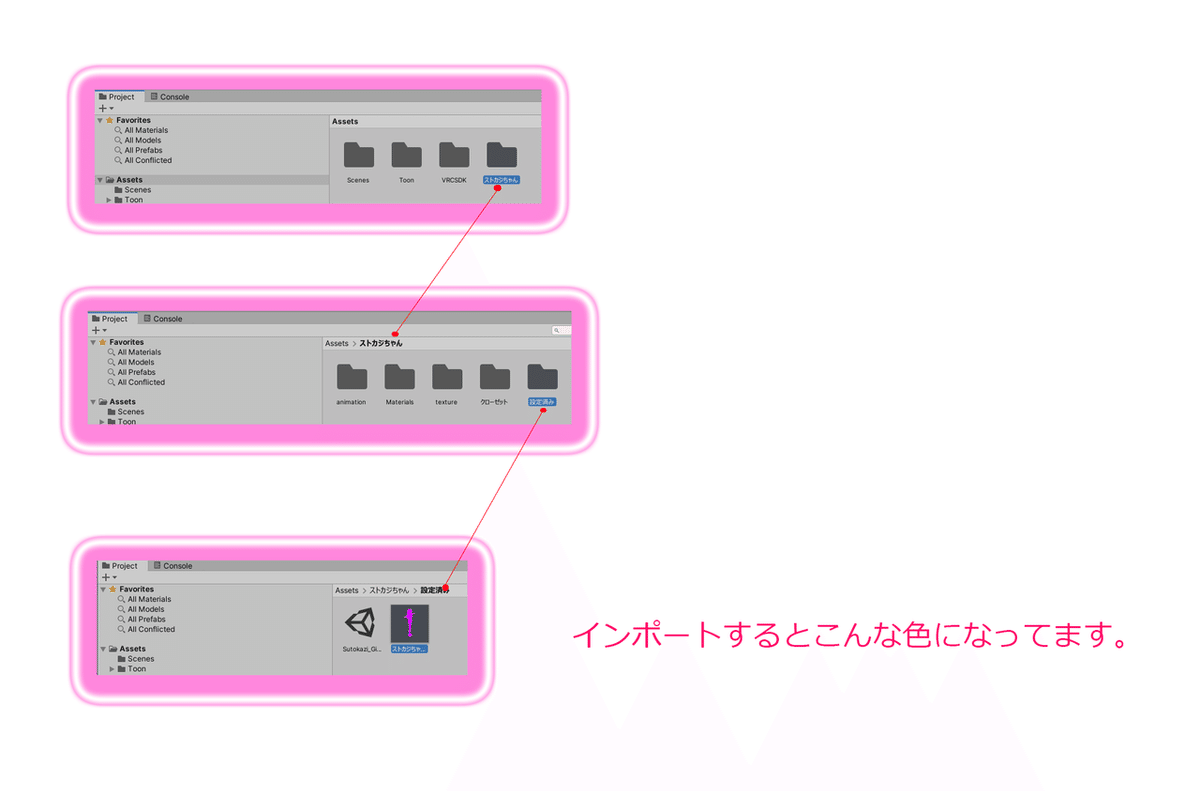
・ダウンロードしたら画像を参考にしてインポートします。


インポートが終わったらとりあえず一度VRChatにログインしてね。

このタイミングでSDK2.0向けにセットアップしてあるストカジちゃんをインポートします。


VRChatでよくみるピンクとか紫とか言われてるソレですね。細かいことは気にしなくていいので大丈夫!そのうちわかります。どんどん進みましょう。画像のようにヒエラルキーに置いてください。

SDK2でのスクリプトの残骸を削除します。画像を参考にRemove Componentしてください。あとHierarchyにあるストカジちゃんセットを選択してUnpack Prefabしておきましょう。(忘れないで!)

次にストカジちゃんセットを選択してVRC Avatar Descriptorを画像を参考に追加します。

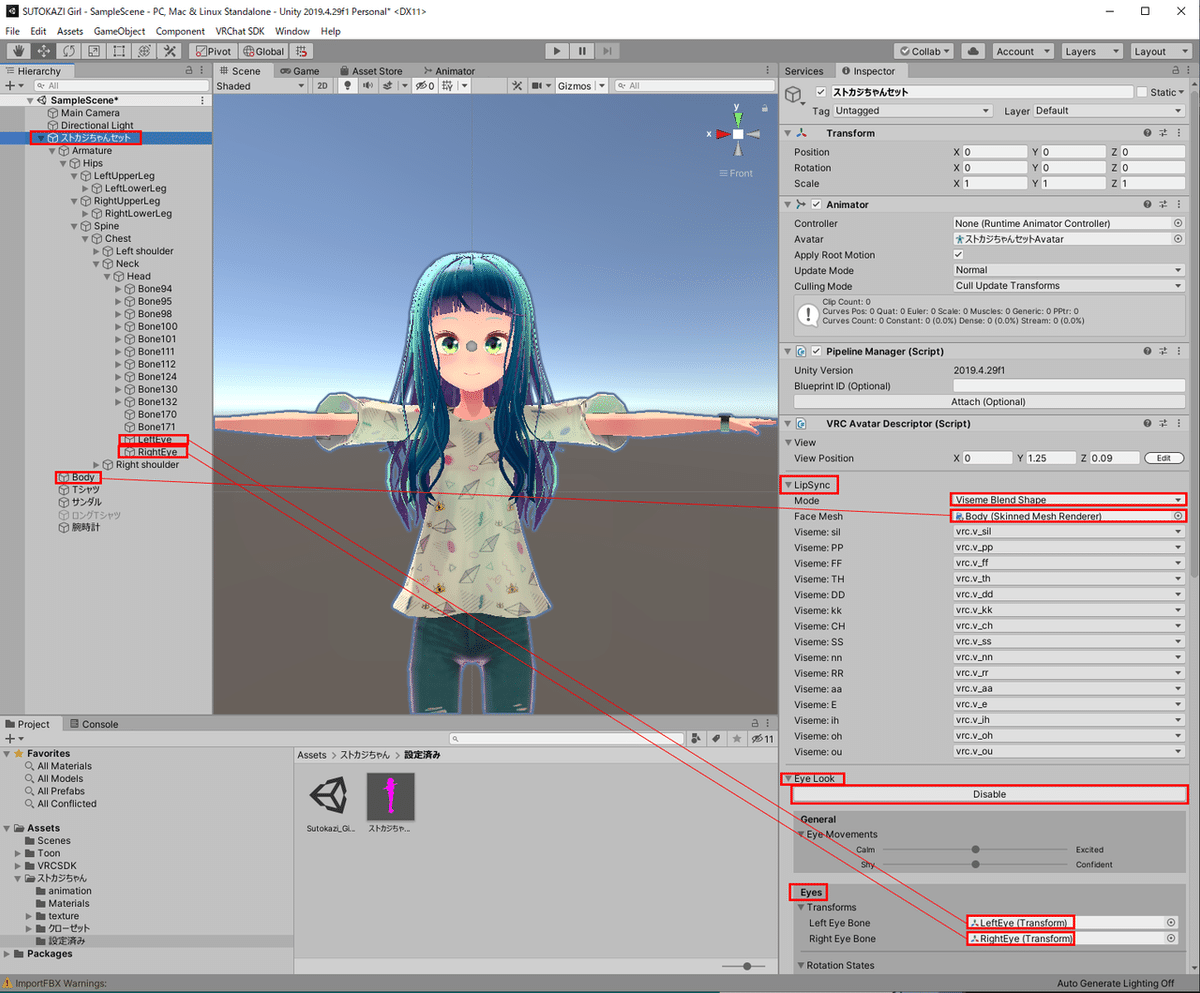
VRC Avatar Descriptorを追加すると画像のようになりますのでよく見ながら画像のように設定してください。
▽View
View Position X0 Y1.25 Z0.09
が設定済みの値です。
これを合わせないと視点がおかしくなります。画像に見えてる球体がそれですね!。

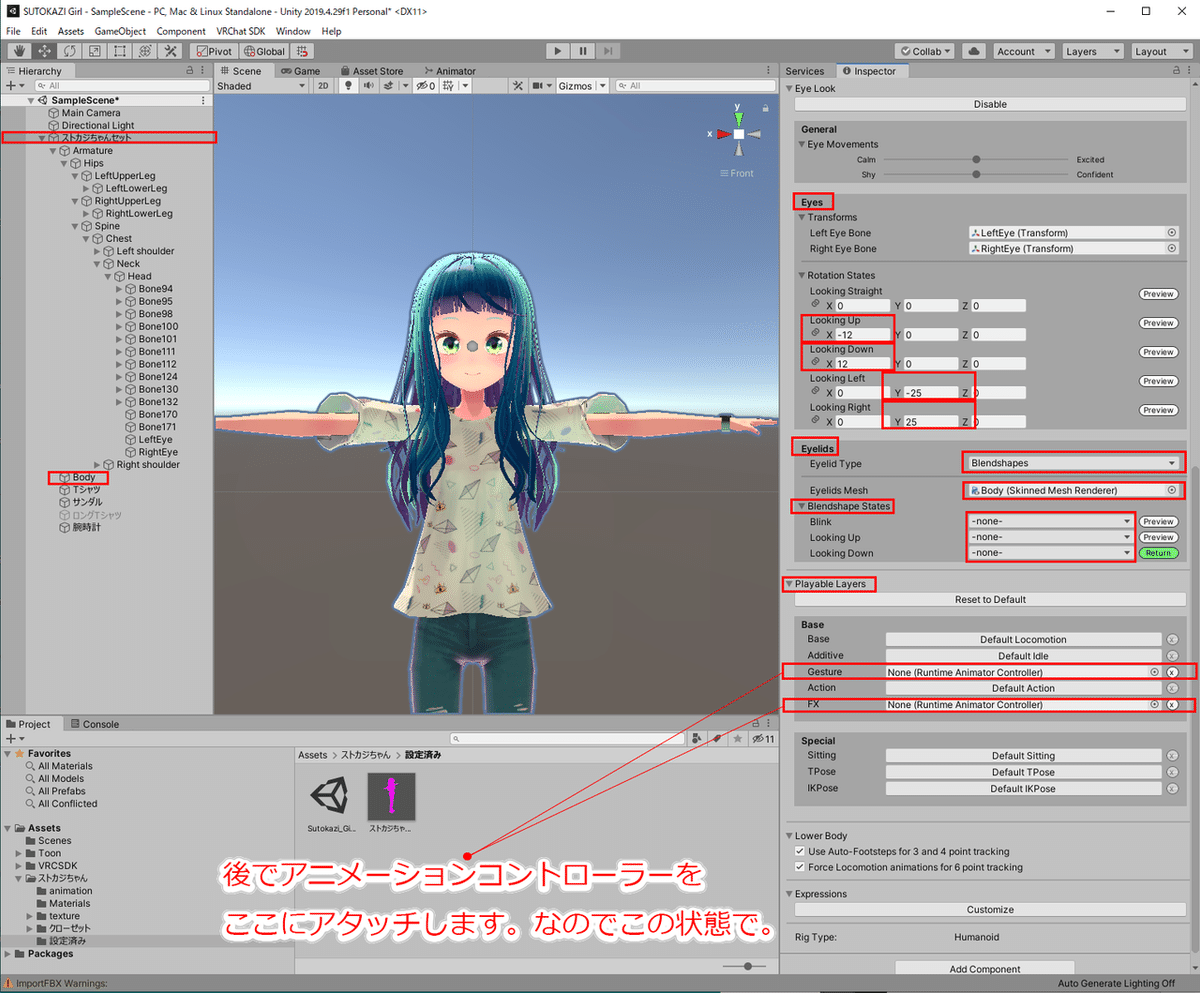
VRC Avatar Descriptorの下側です。赤枠に合わせてください。

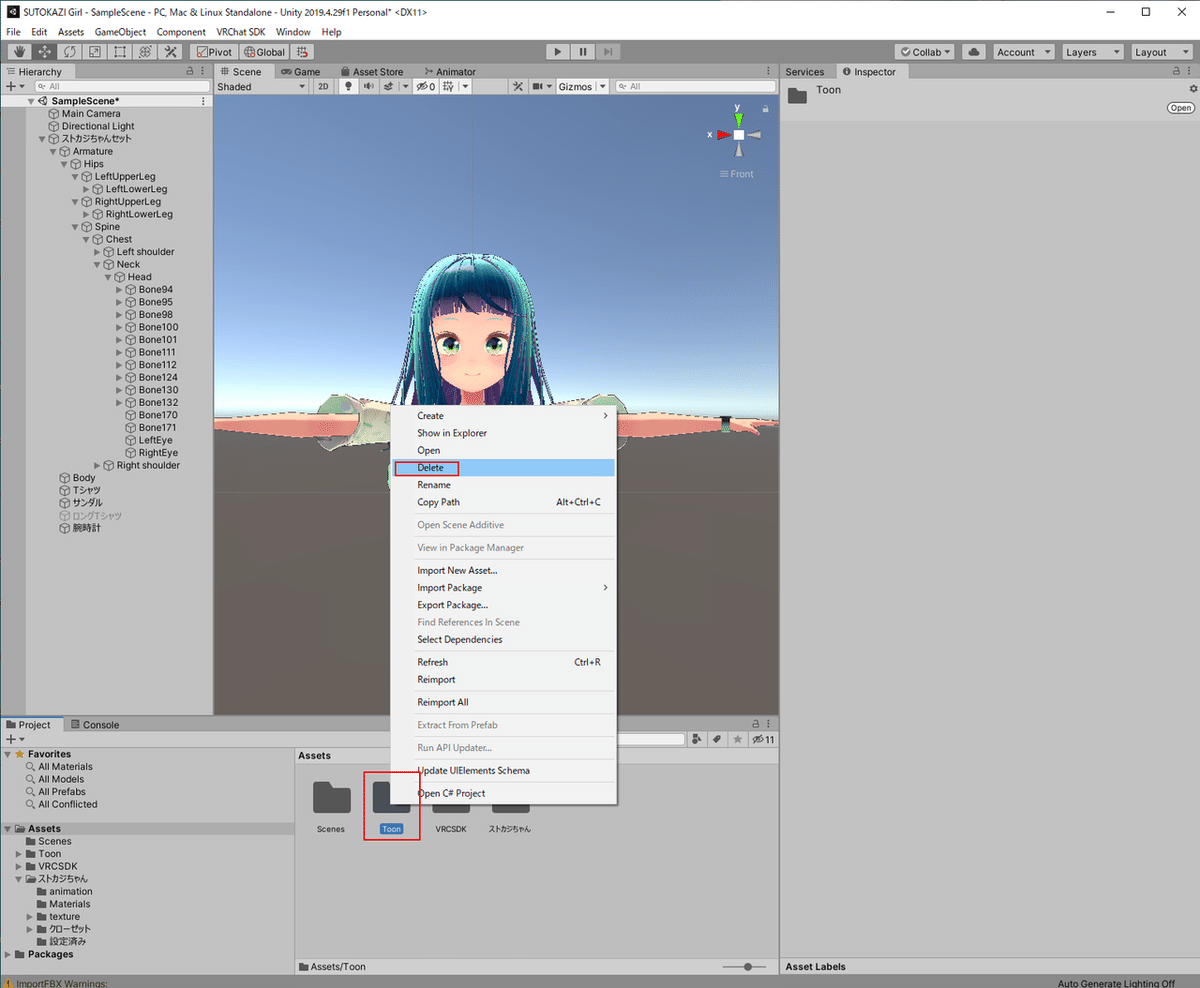
古いUTS2をフォルダごと削除します。(Toon)

最新のUTS2をインポートします。
UnityChanToonShaderVer2_Project-release-legacy-2.0.zipの中にある
UTS2_ShaderOnly_v2.0.7_Release.unitypackage をインポートしてください。

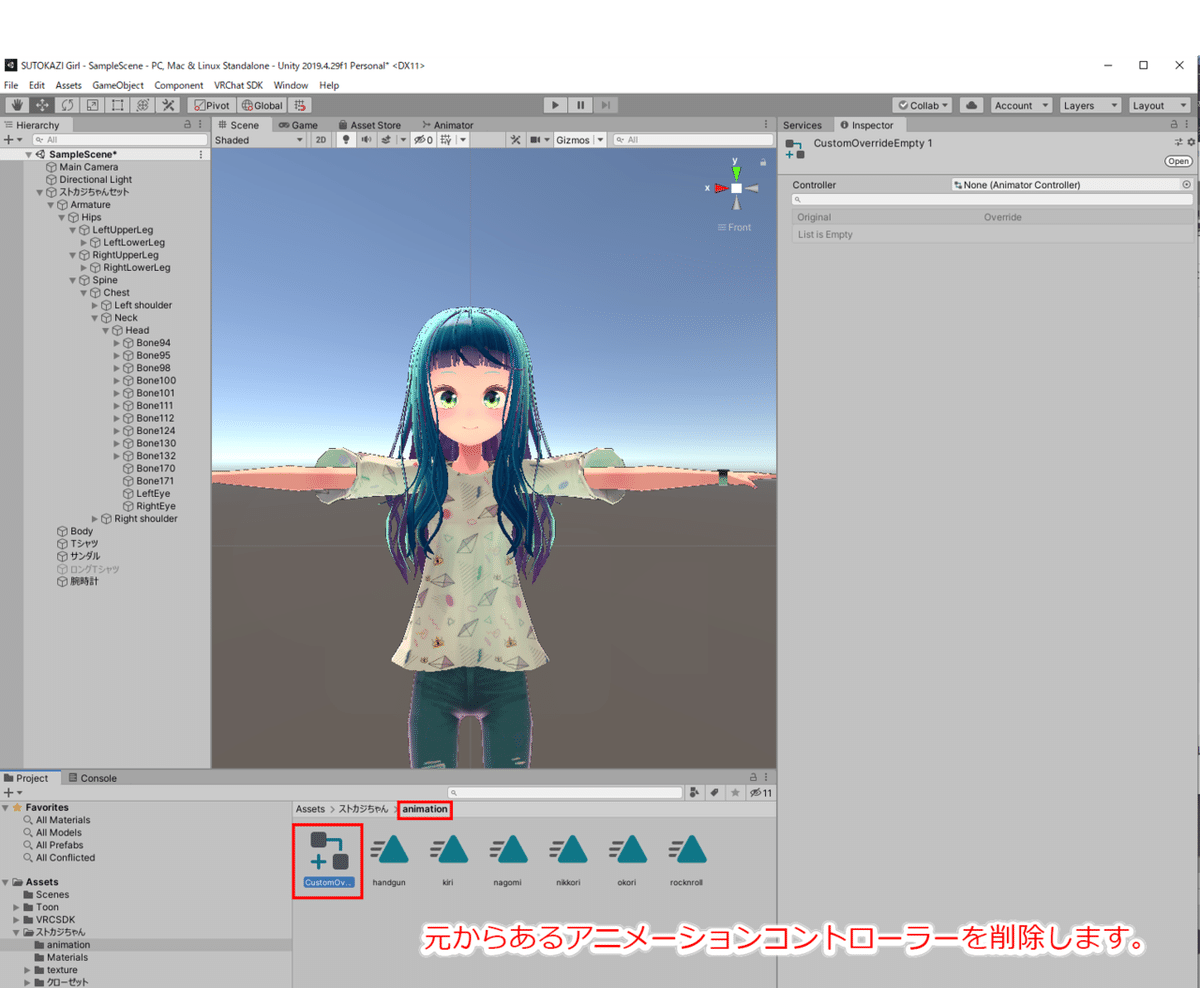
UTS2のインポートが終わったら、元からあるアニメーションコントローラーを削除します。(SDK2)

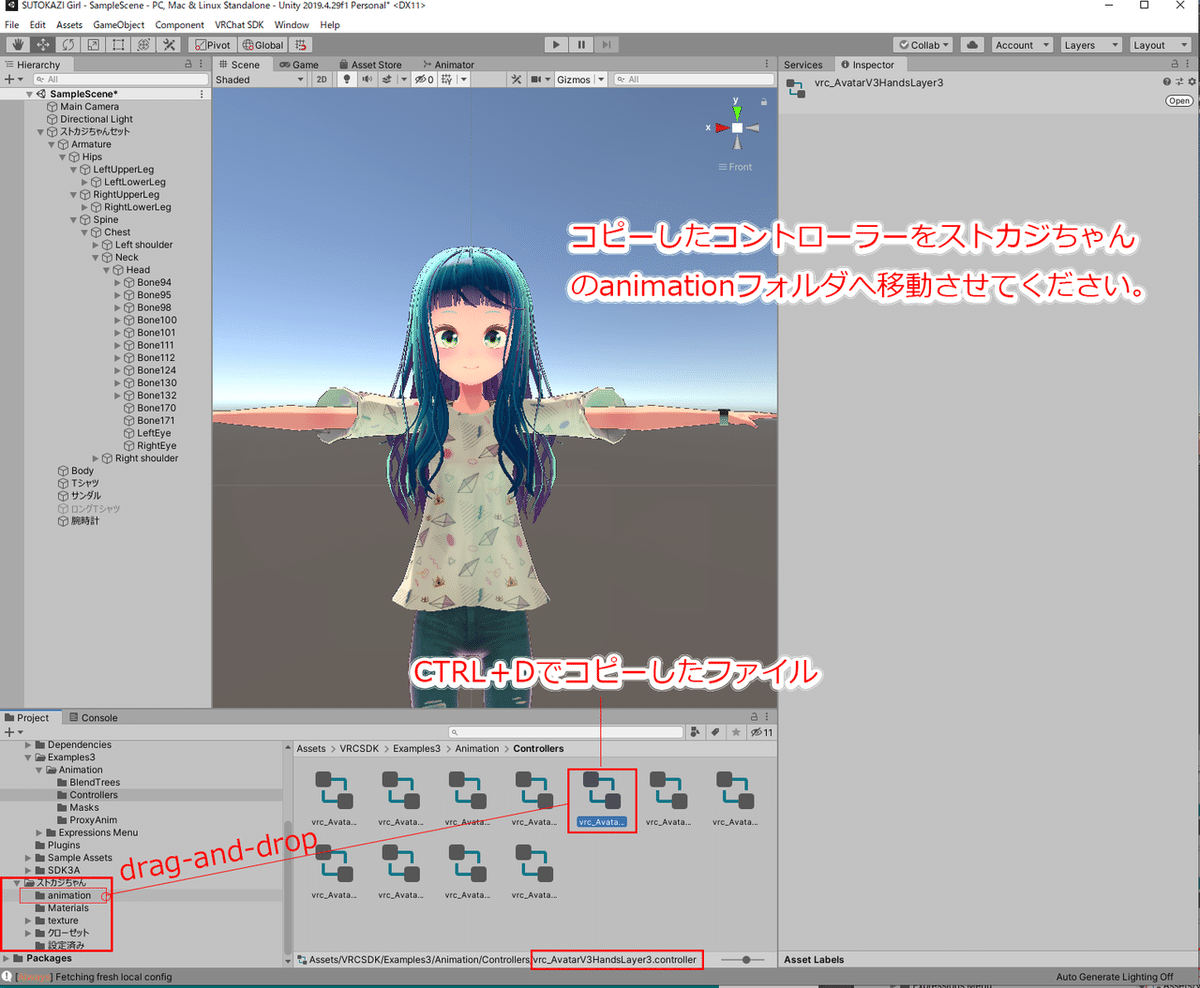
次にアニメーションコントローラー(vrc_AvatarV3HandsLayer2)をコピーします。これはテンプレートみたいなものです。
vrc_AvatarV3HandsLayer2は
Assets>VRCSDK>Examples3>Animation>Controllers
にあります。


CTRL+Dすると
vrc_AvatarV3HandsLayer2 -> vrc_AvatarV3HandsLayer3
となります。vrc_AvatarV3HandsLayer3を移動させます。
移動先でvrc_AvatarV3HandsLayer3 ->vrc_AvatarV3HandsLayer2にしておきます。vrc_AvatarV3HandsLayer2にもう一度CTRL+Dでコピーして画像のようにしてください。

アニメーションコントローラーはコピーできましたか?
それではストカジちゃんセットを選択してコピー(CTRL+D)してください。元は非表示、コピーは表示にします。(画像をよくみて?)

ここからアニメーションの設定を行います。
空のAnimationを新規作成します。名前は
zeroshape
にしてください。

ここまでで必要なファイルの準備はできていますか?

ハンドサインの設定
1. zeroshapeをストカジちゃん(1)にdrag-and-dropします。
2. ストカジちゃん(1)アニメーションコントローラーが作成されます。このコントローラーは後で削除します。

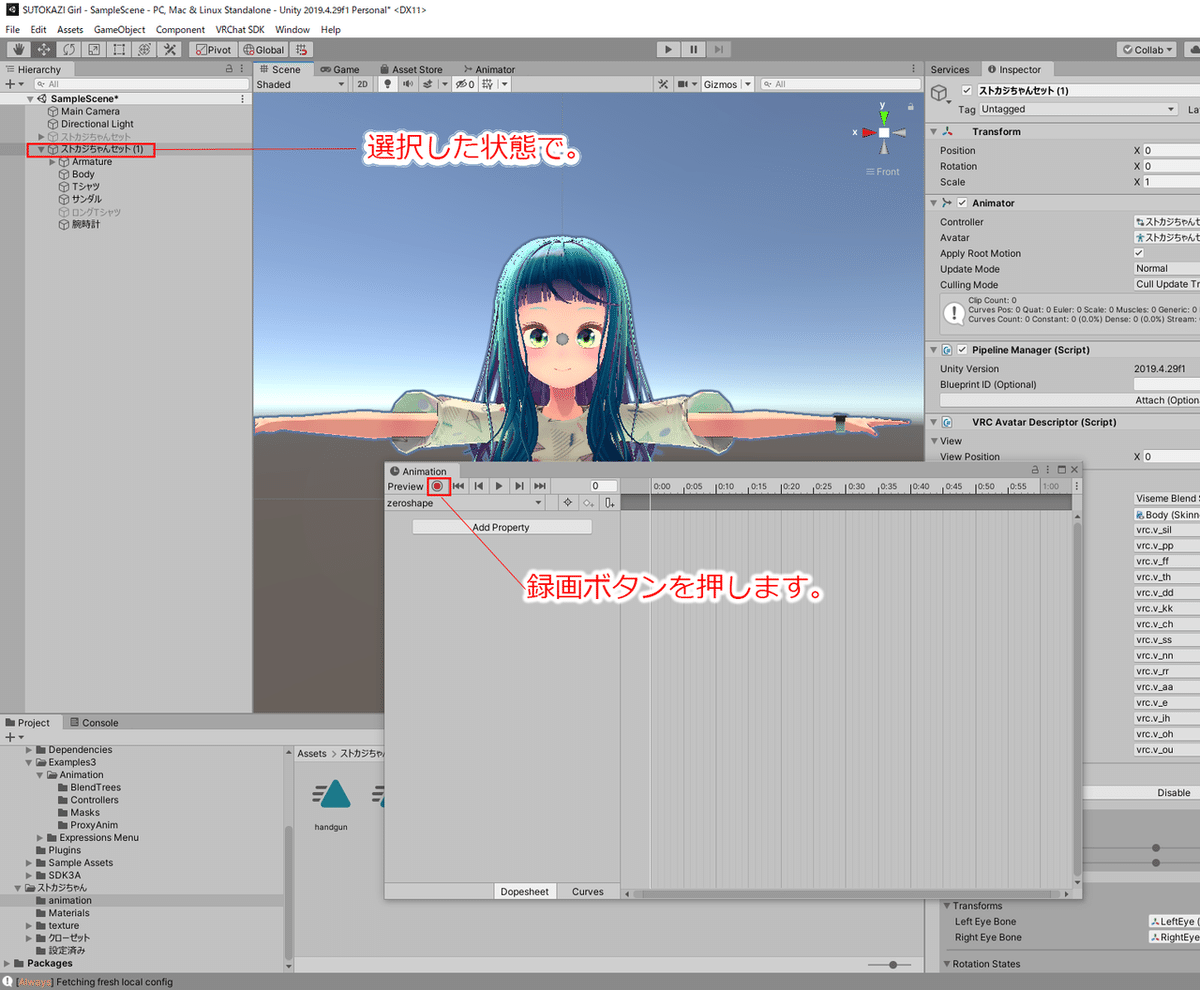
③でウィンドウは開きましたか?
ストカジちゃん(1)選択した状態で録画ボタンを押します。画像のようになっていれば大丈夫。

ゼロシェイプを設定していきます。
右枠に1とか2なんでもいいんですけど入れると画像の赤い表示になります。
必ず画像のように赤い状態で0にしてください。

録画ボタンをもう一度おすと画像のようになります。アニメーションファイルは保存されています。ウィンドウは閉じても大丈夫です。

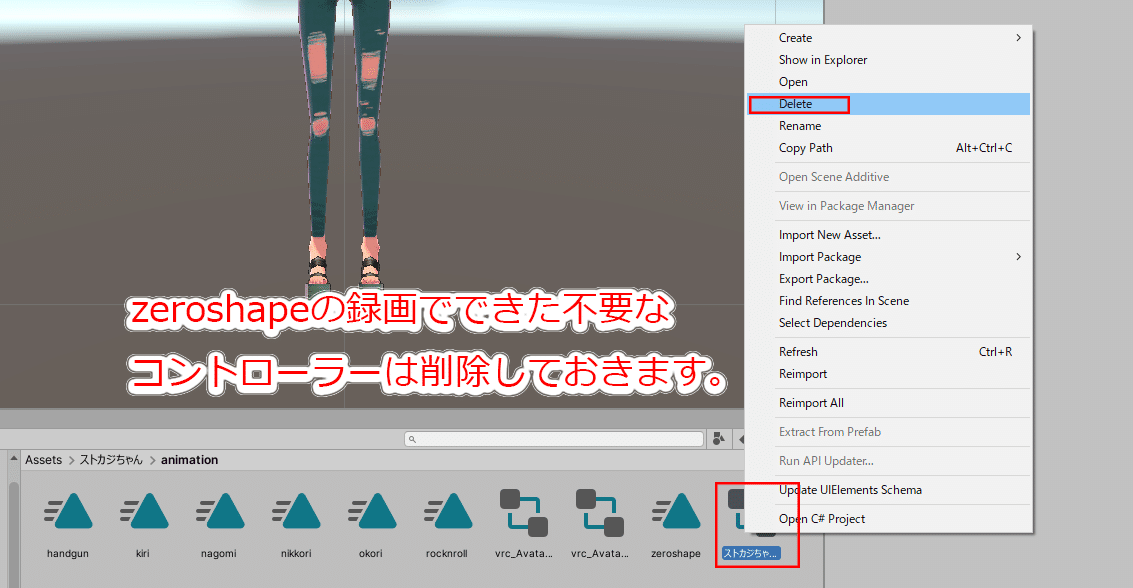
必要なくなったコントローラーは削除しておきましょう。
削除するとアバターの状態が元に戻ると思います。

録画したアニメーションファイルzeroshapeを編集します。(ゼロシェイプキー)
・リップシンクのゼロシェイプキーを削除します。


zeroshapeの編集は終わりました。
ここからはSDK2.0設定済みハンドサインを表情とハンドサインに分けます。
次の画像をよくみて元からあるハンドサインのアニメーションファイルをコピーしてください。

それぞれのファイルを編集します。画像は元ファイル。
・元ファイル(ハンドサインだけにしたアニメーションファイル)
handgun リネーム-> handgun_hand
kiri リネーム-> kiri_hand
nagomi リネーム-> nagomi_hand
nikkori リネーム-> nikkori_hand
okori リネーム-> okori_hand
rocknroll リネーム-> rocknroll_hand
・コピーファイル(表情だけにしたアニメーションファイル)
handgun1 リネーム-> handgun_Face
kiri1 リネーム-> kiri_Face
nagomi1 リネーム-> nagomi_Face
nikkori1 リネーム-> nikkori_Face
okori1 リネーム-> okori_Face
rocknroll1 リネーム-> rocknroll_Face

アニメーションファイルの編集が終わったらまずハンドサインのアニメーションコントローラーを設定します。画像をよくみて赤枠に設定してください。

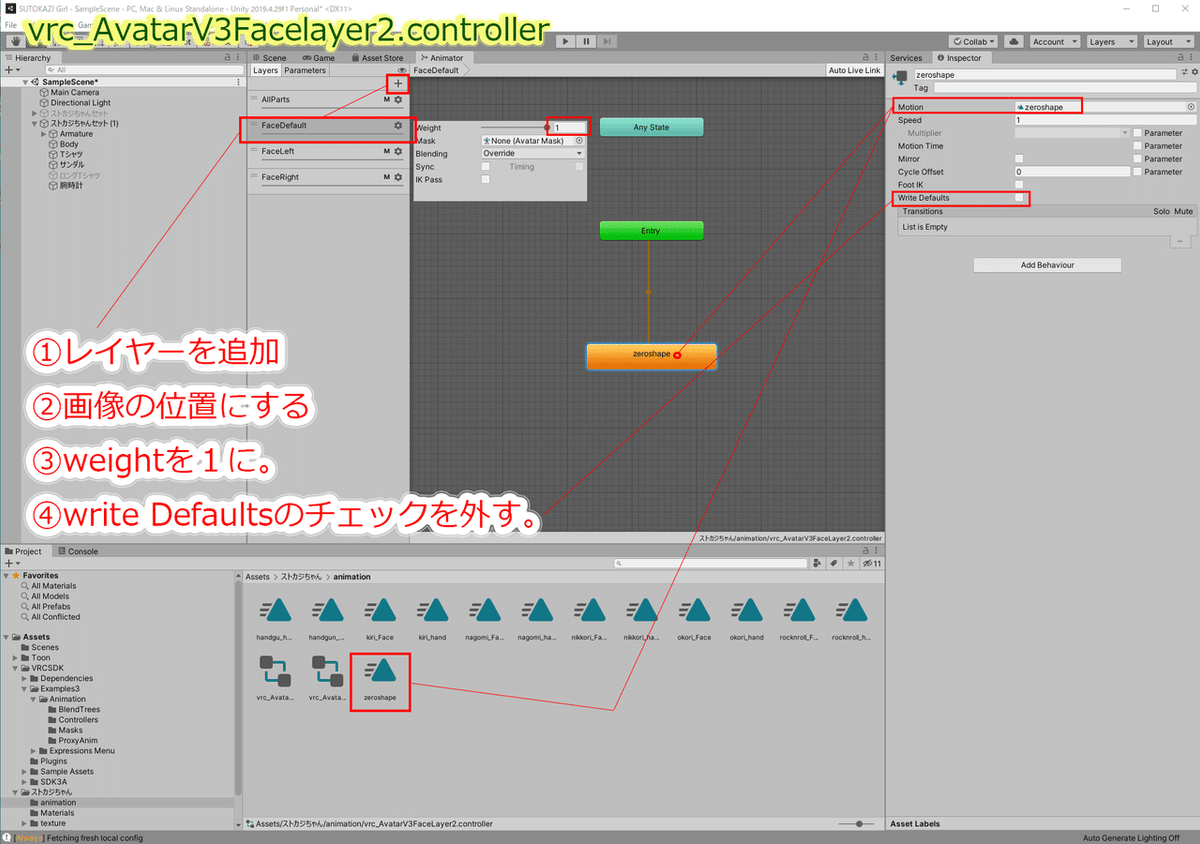
次に表情のアニメーションコントローラーを設定します。設定する前に+ボタンを押してレイヤーを追加しzeroshapeを置きます。追加したレイヤーは画像と同じ位置にしてくださいね。

まだ表情のコントローラーです。
表情の変更は右手コントローラー(Vive)で行う設定にしました。左右同じ設定にすると表情干渉してしまうので最初はこの設定でいいと思います。慣れたら空いてるところにアニメーション入れてみてください。

画像のようにしてください。

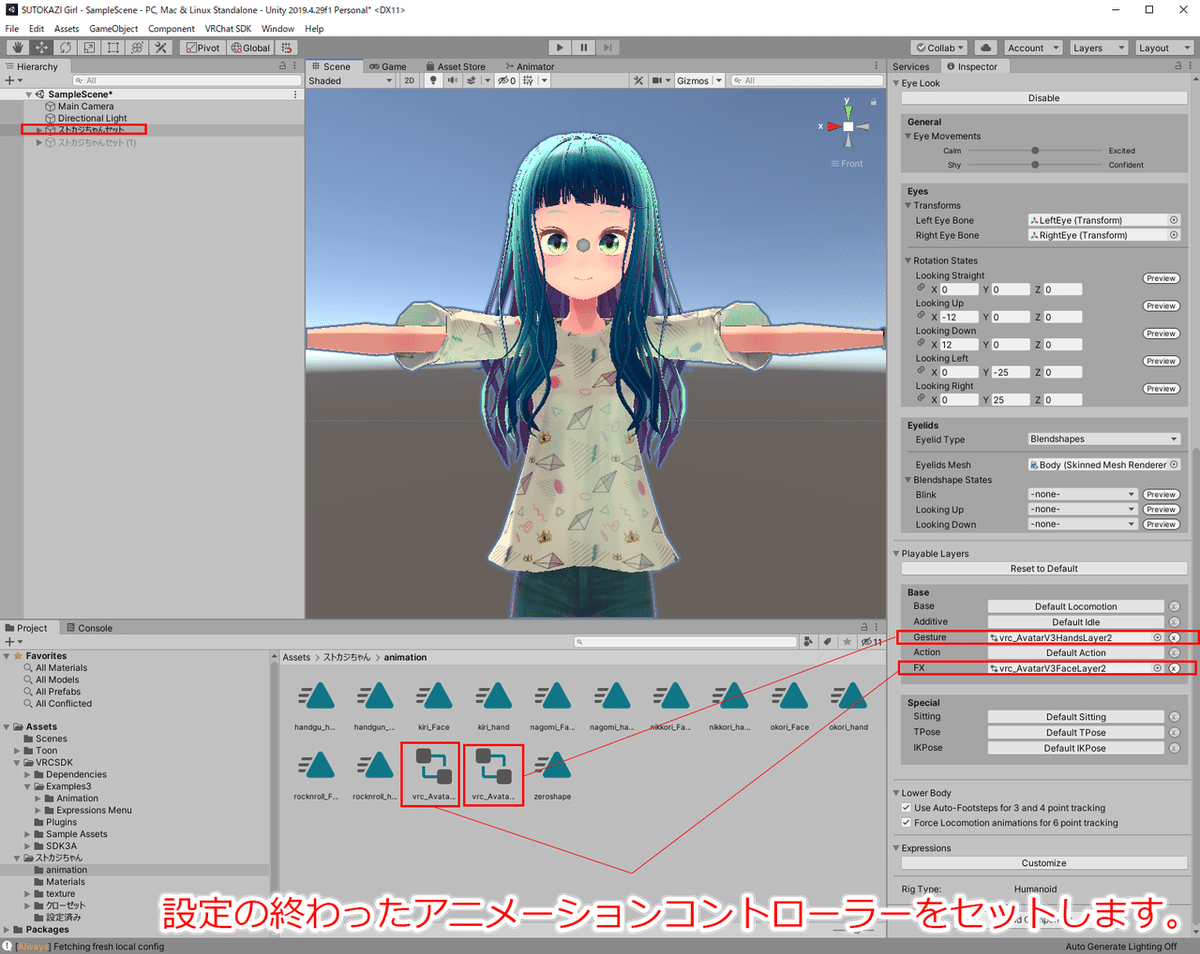
以上で設定が終わりました。Inspectorの赤枠に設定したアニメーションコントローラーをセットします。

(!)ここでダイナミックボーンをインポートしてください。ダイナミックボーンをインポートしないでアップロードするとバーは動きますけどアップロードが途中でキャンセル?されるようです。



お疲れ様でした!
