
Streamlabsを使ったTwitch外配信
出来るようになること
スマホからボタンひとつで配信開始でき、配信画面にはコメント、テロップ、画像、Webページのオーバーレイが可能です。さらに、外配信で重要な手ブレ防止機能もあります。
スタビライザーなしでもスマホからこんな配信が可能になります。
使うもの
Streamlabs App
RTMPストリーミングに対応したフリーアプリ。画像やWebページのオーバーレイにも対応している。
スマートフォン1台(2台)
iPhoneでもAndroidでもどちらでも。1台はStreamlabsでの配信用として、2台持っていると配信中に情報を調べたり、コメントをイヤホンで聞けたり便利です。配信用スマートフォンの機種は後記する映像のStabilizationが効くかどうかに影響するかもしれません。
筆者の環境は、Streamlabs用にiPhone 14 Proとサポート用にiPhone SE第2世代です。

自撮り棒
自撮り棒を手で持つだけで画面の揺れが少なく安定します。間違ってもチェストマウントやヘッドマウントはやめましょう。持ち手が三脚になるタイプのものだと一旦地面に置いたりできて便利です。
自撮り棒以外にもGoProのクリップマウントもおすすめです。意外と持ちやすく、クリップの広い面を下にすると地面にも置けて、バックパックを背負っていれば両手をフリーにしたい時にショルダーベルトにクリップしておけます。
参考商品
スマホホルダー
GoPro 1/4インチネジアダプター
GoPro3脚
クリップマウント


モバイルバッテリー
スマホでの配信およびカメラ撮影はかなりバッテリーを消費します。長時間の配信をするのであればモバイルバッテリーは必須です。最近のモバイルバッテリーは小型大容量なので持ち歩きも楽なので、必要に応じて事前に準備しましょう。
参考情報ですが、私は約17時間の配信で24Kと20Kのバッテリーを使って、24Kを使い切って20Kの方は約半分くらい残った状態で配信が完了しました。
ワイヤレスイヤホン
イヤホンがあると配信中のコメントチェックなどに便利です。有線イヤホンでもいいですが、取り回しが面倒になるのでワイヤレスイヤホンを2個準備して充電しながら使い回すことをお勧めします。
配信中は安全のために周りの音も聞こえた方が良いので骨伝導イヤホンがおすすめです。もし周りがうるさい場所で配信する場合は、骨伝導イヤホンだと音が聞こえないので別途適当なイヤホンを選んでください。
参考商品
骨伝導イヤホン
ウィンドスクリーン
外配信をして風があるとかなり風切り音がマイクに乗ります。ピンマイク用のカバーシールなどでスマホのマイクを覆って、ウィンドスクリーンがわりにするだけで大きく風切り音を減らせるので是非使ってみてください。
参考商品 https://www.amazon.co.jp/dp/B004Q5O6VO/

大容量の携帯回線
画質設定が720p 30FPSでも3Mbps程度のビットレートは欲しいので、配信1時間あたり1.2GB程度は最低必要だと思って契約してください。回線速度を安定させるために、自社で携帯回線ネットワークを作っている大手のプランを契約することをお勧めします。スマートフォンは2台使いますが、サポート用のスマートフォンはテザリング接続すれば回線は1つだけでも大丈夫です。
GarminデバイスまたはStrava App(現在地を表示したい場合)
配信上に現在地を表示したい場合には、Garminデバイスを購入してGarminアプリのLiveTrack、またはスマホアプリのStravaのBeacon機能で現在地がトラッキングできるURLを発行できます。ただし、StravaのBeaconはサイトのレイアウトの関係で地図の表示領域が非常に小さいです。
これらのアプリは事前にルートを作成していれば地図上にルートを表示させて現在地共有が出来るので、ルートも共有したい場合はこれらのアプリで発行したURLを概要欄に貼っておくだけでも良いと思います。
現在地を視聴者とURLで共有するだけであれば、Google Mapでも現在地共有のURLを発行できます。
Streamlabsの設定
カメラ設定
起動後左上のバーガーメニュー(2本線)→画面下方のStreamingからカメラの設定をします。
iPhone 14 Proだと背面の3つ及びフロントカメラのいずれか好きなものを選べます。基本的には背面のウルトラワイドを選んでおくと画面の揺れが気になりづらいので良いと思います。自分の環境ではStabilizationをCinematic extendedでUltra Wideカメラを使って歩いたところ、ほぼ揺れのない画面が出力できました。
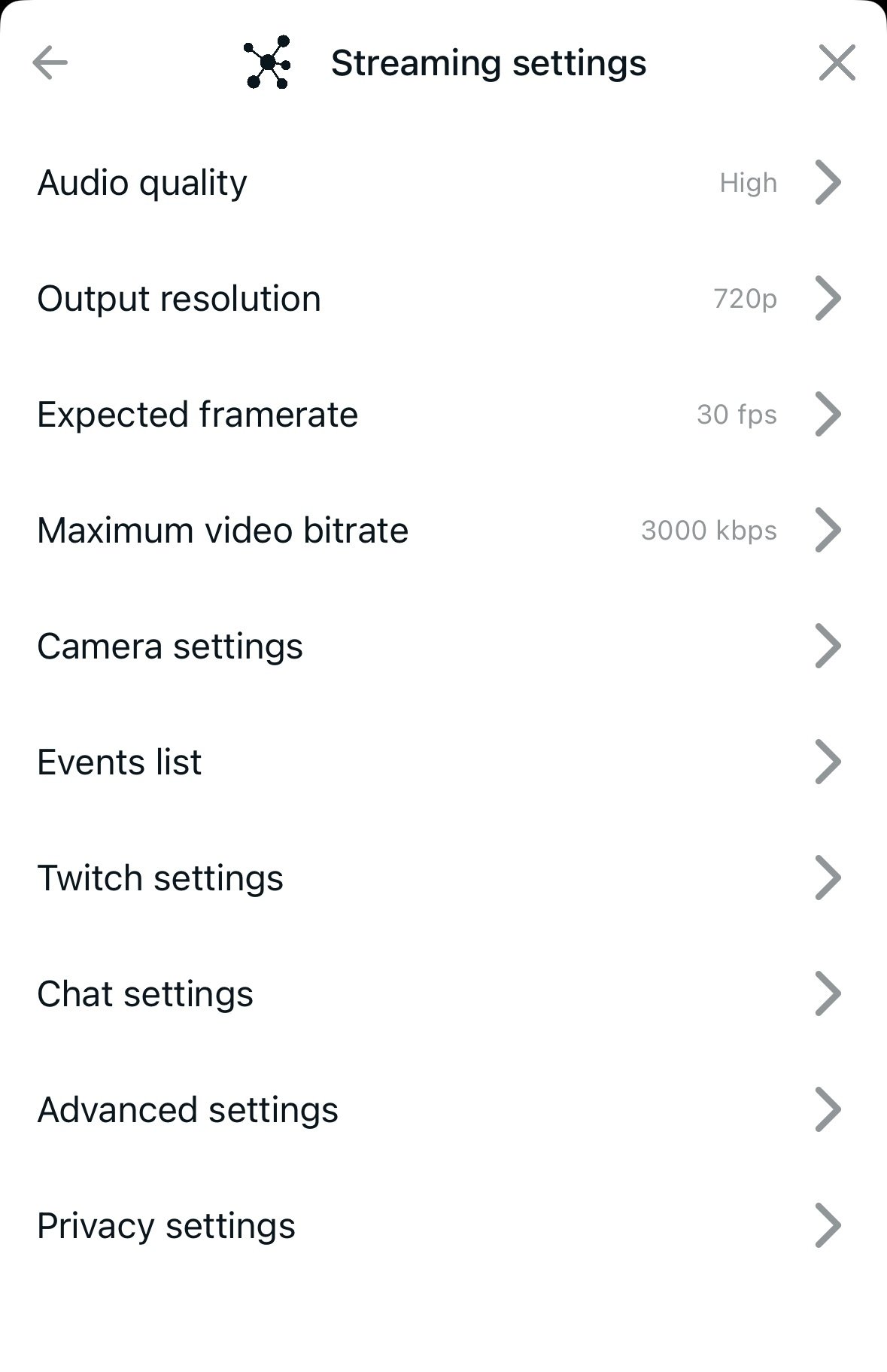
下記が私のおすすめ設定です。
Audio Quality : High
Output Resolution : 720p
Frame rate : 30fps
Maximum Video bitrate : 3,000
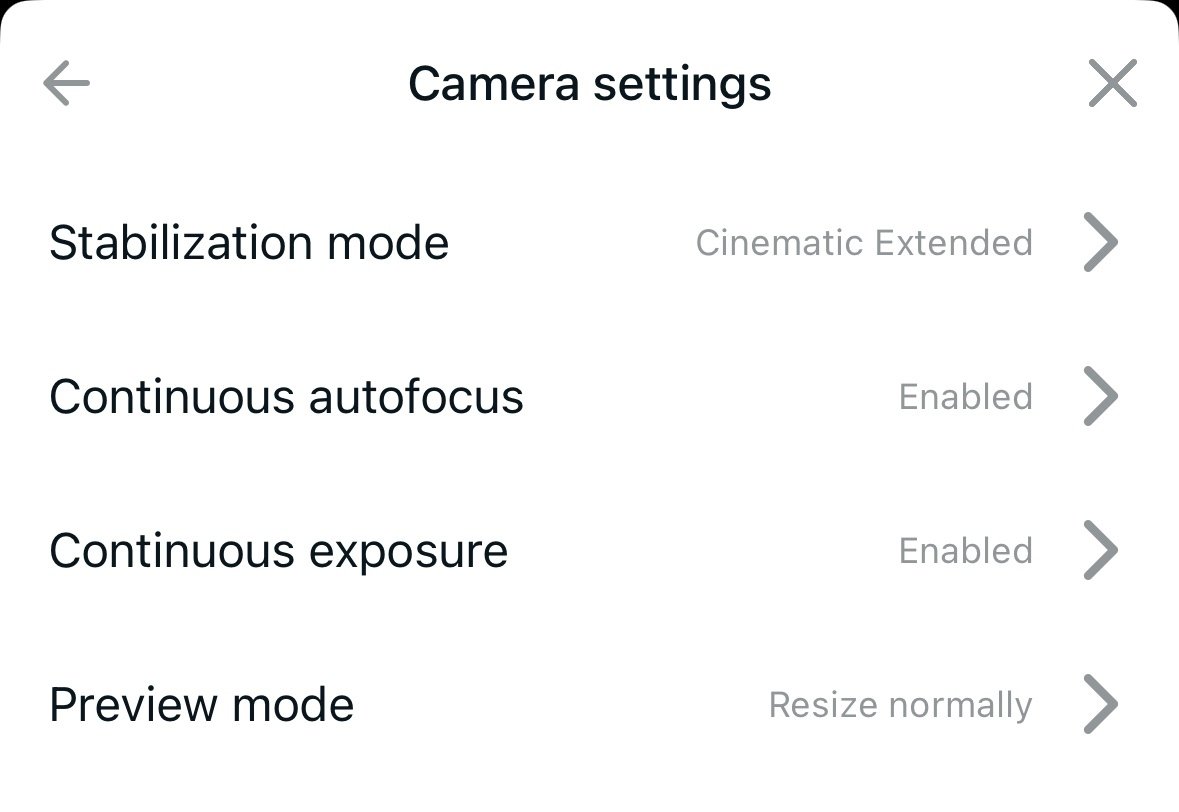
Camera settings
Stabilization mode : CinematicまたはCinematic extended
Continuous autofocus : Enabled
Continuous exposure : Enabled
Preview mode : Resize normally
Event List : Twitch関連の通知ですがこだわりなければDefaultでいいです。
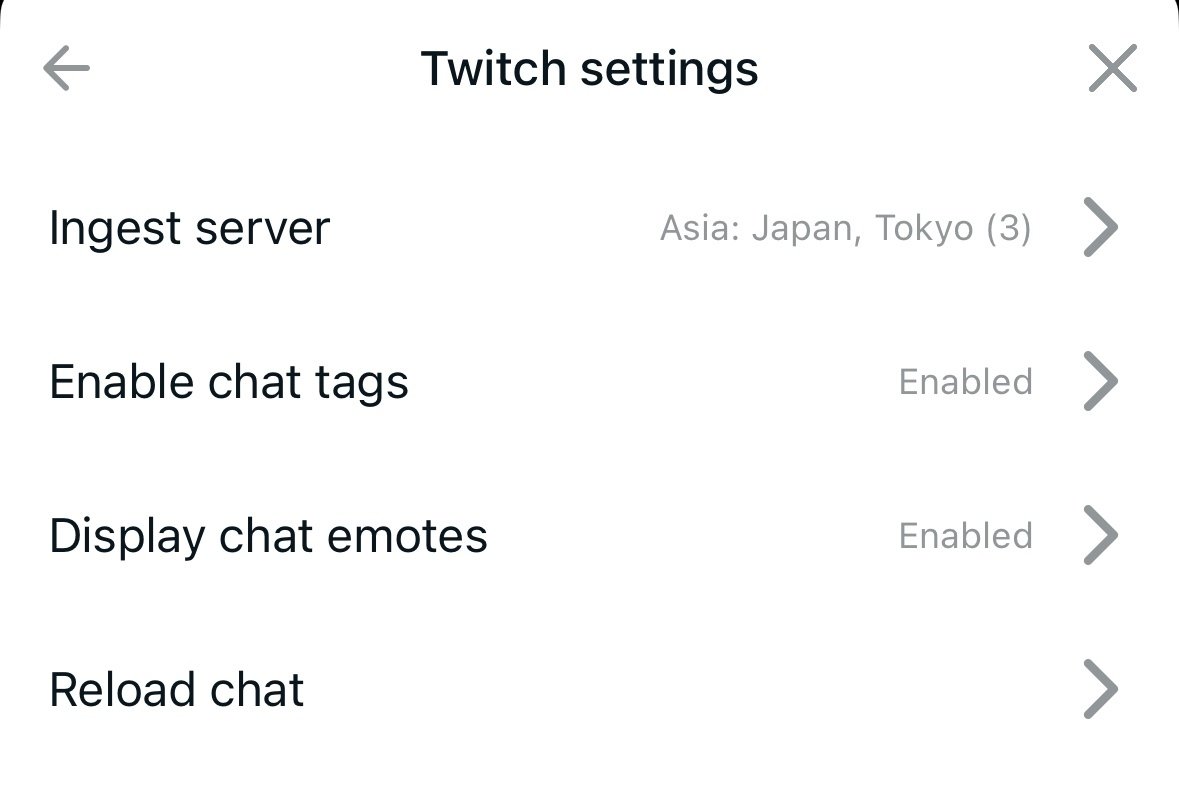
Twitch settings
Twitch ingest server : 日本国内で配信するのであればAsia: Japanのどれかを選んでください。
Enable chat tags : Enabled
Display chat emotes : Enabled
Reload chat : Live中にChatをリロードできます。使いません。
Chat settings : 配信中にチャット画面を表示した時(配信には映らない)に表示されるチャットサイズの設定なので好きにしてください。
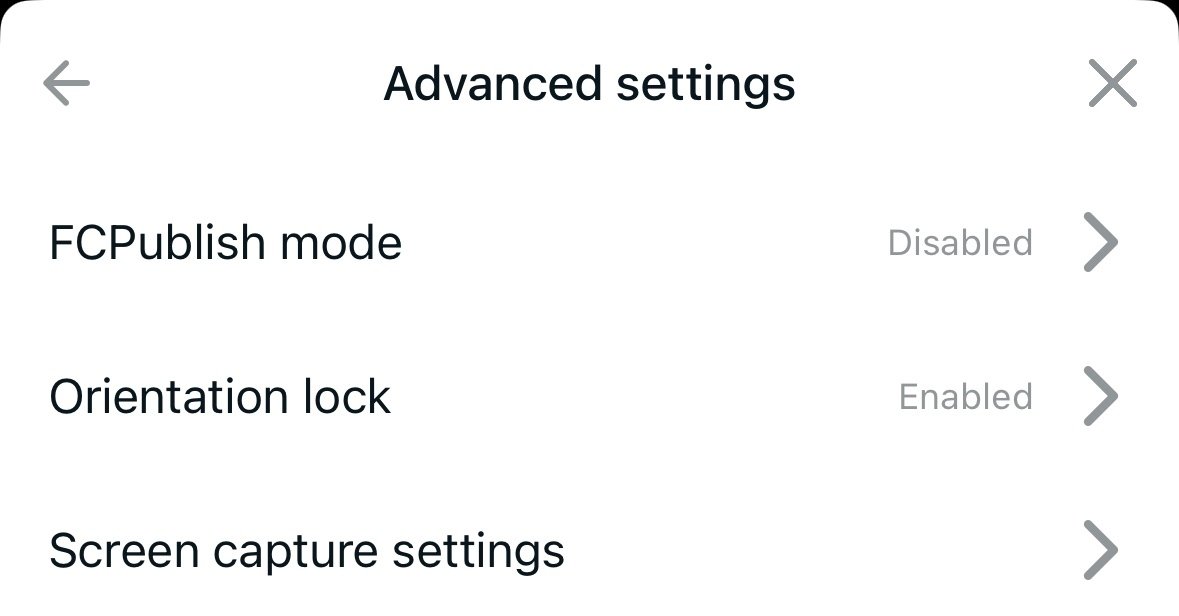
Advanced settings
FCPublish mode : Disabled
Orientation lock : Enabled
Screen Capture settings : Defaultのままにしてください
Privacy settings
Anonymous Analytics : Disabled





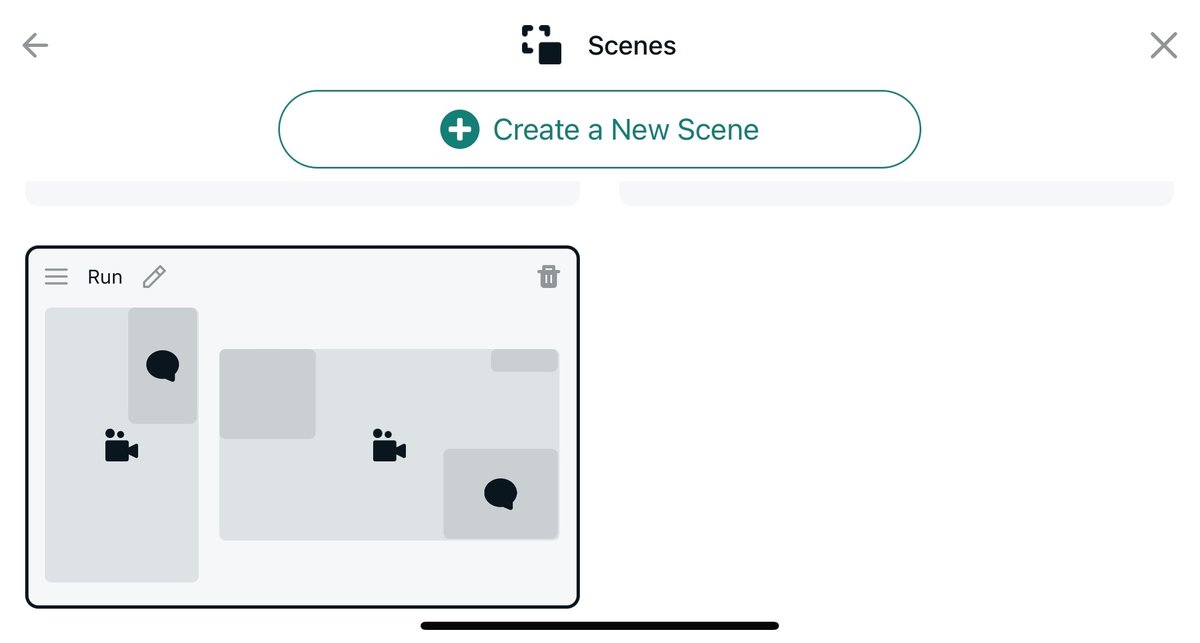
Scenes作成
配信画面の構成を作ります。起動後左上のバーガーメニュー(2本線)→画面右のScenesから画面構成を作ります。配信する時の画面の向きにスマホを向けて画面上部のCreate a New Sceneをタップしてください。

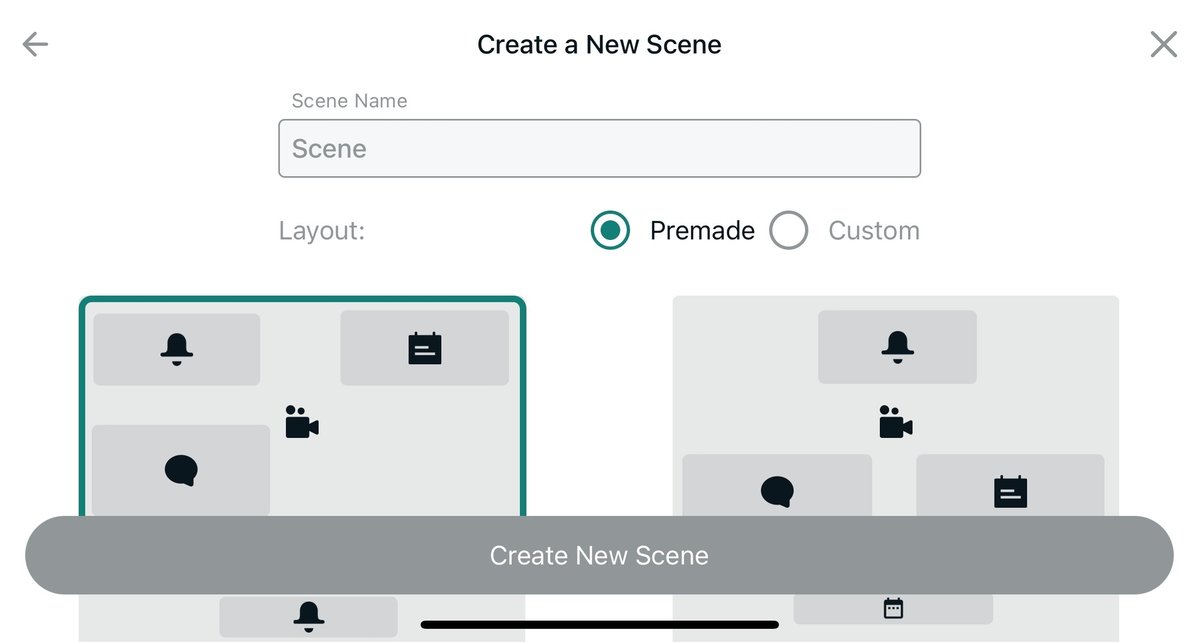
Scene Nameに自分がわかりやすい名前をつけてください。
LayoutはPremadeから適当に選んでオッケーです。今回は左上のPremadeを使います。

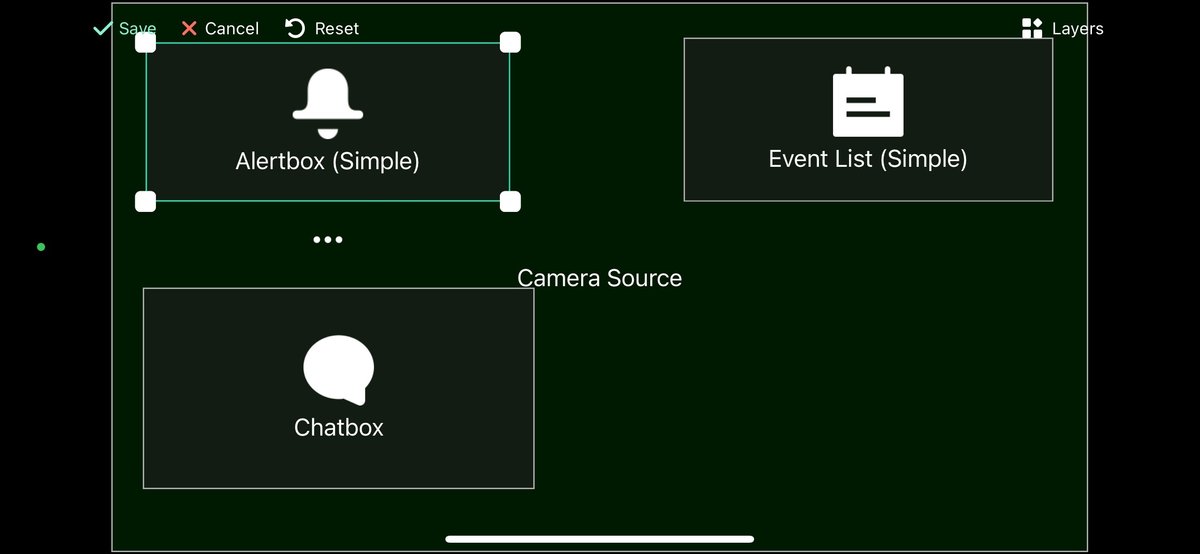
設定されているボックスを選ぶと緑枠で表示されて移動や拡大縮小ができます。
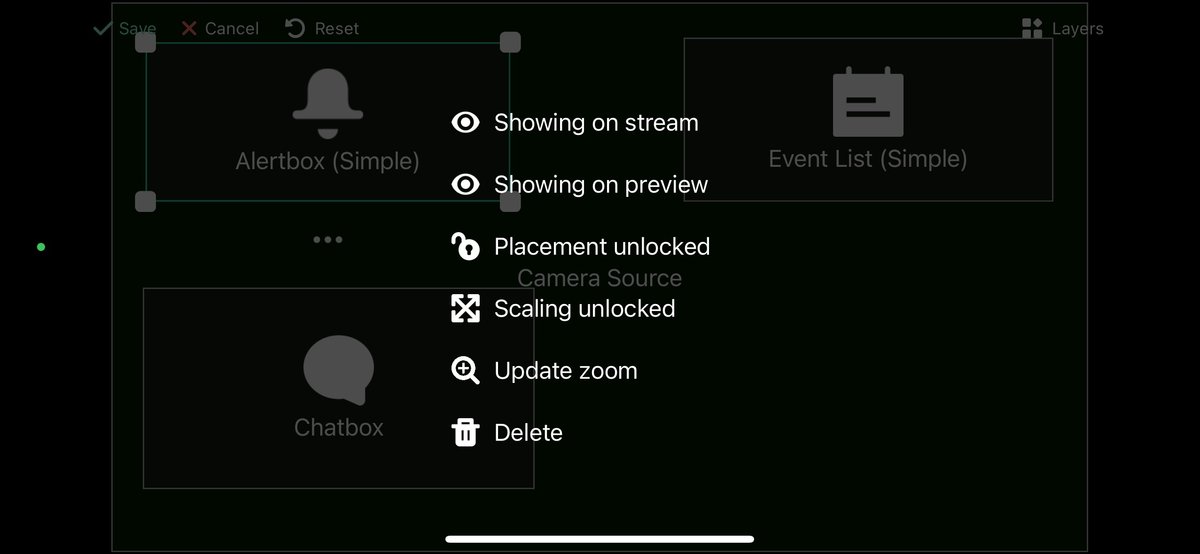
3点リーダをタップするとボックスの設定が表示されます。

ボックス内の設定はタップで変更できます。
Showing on stream : 配信に表示 / Hidden on stream : 配信に非表示
Showing on preview : プレビュー(スマホ画面)に表示 / Hidden on preview : プレビュー(スマホ画面)に非表示
Placement unlocked : 場所の変更可能 / Placement locked : 場所固定
Scaling unlocked : 表示範囲の拡大縮小可能 / Scaling locked : 拡大縮小固定
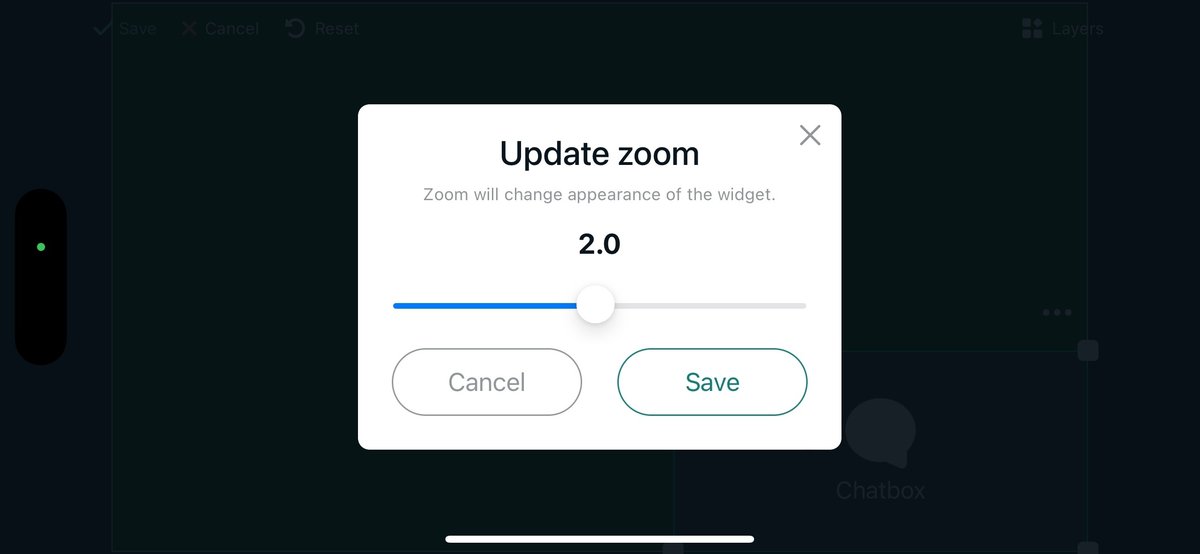
Update zoom : ボックス内のコンテンツの大きさを変更します。
Delete : ボックスを削除します。

チャットボックス以外は不要なので削除します。
チャットボックスのZoomはUpdate Zoomで2.0くらいが配信上は適当かと思いますが、Previewで確認しながら調整してください。

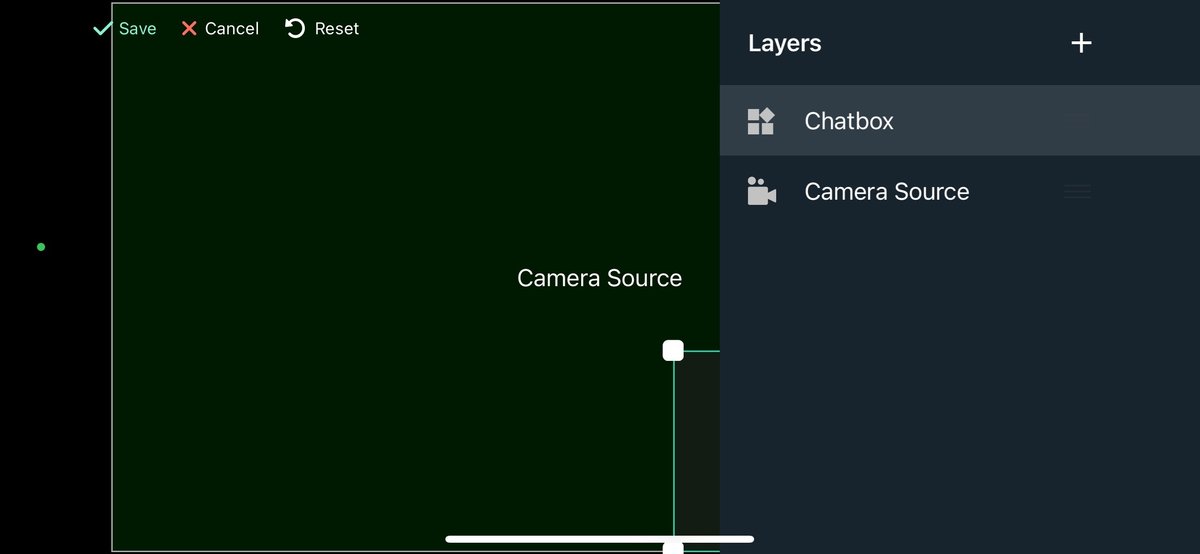
右上のLayersから好きなレイヤーを追加できます。

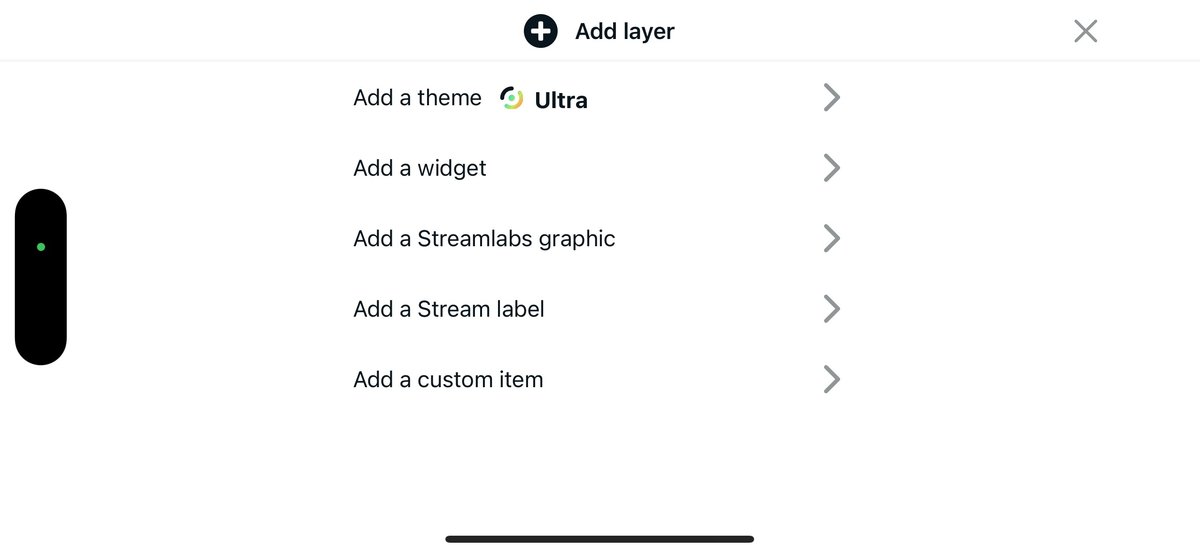
右上の+ボタンから新しいレイヤーを追加しましょう
Add a widgetからはStreamlabsが準備しているChat boxやTwitchのAlertなどのWidgetを追加できます。
Add a custom itemからは画像、テキスト、URLの追加ができるので色々カスタマイズしてください。
休憩用に画像を画面全体に表示するシーンを作っておくと便利です。

Disconnect Protection
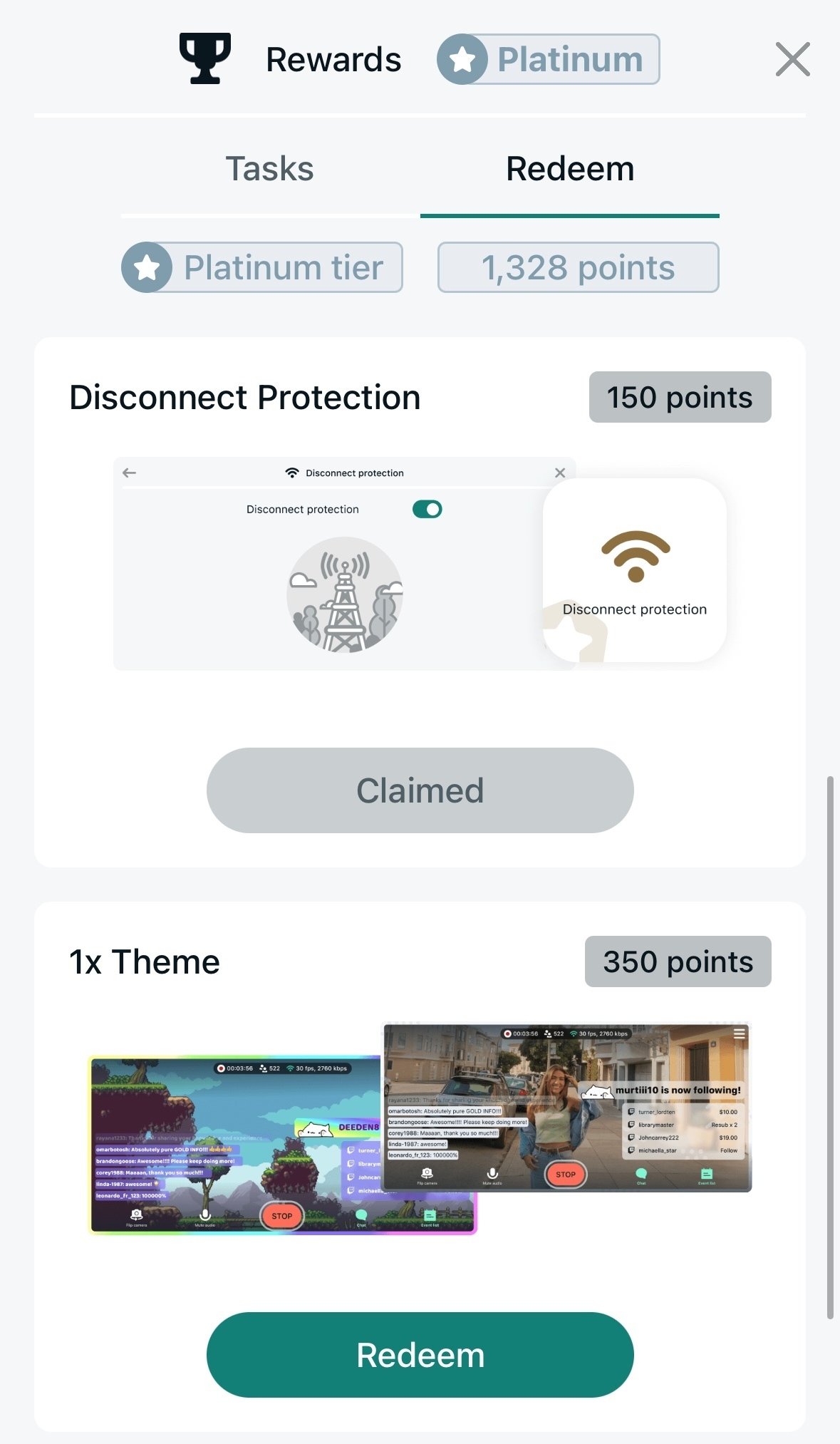
起動後左上のバーガーメニュー(2本線)→Disconnect ProtectionからDisconnect ProtectionをONにしてください。Disconnect Protectionは有料機能ですが、Streamlabsを使って何回か配信するとバーガーメニュー→RewardsのRedeemから無料でアンロックできます。


配信の開始方法
Account settings
起動後左上のバーガーメニュー(2本線)→Account settingsから配信するサイトにログインします。
もし、ログインが表示されないサイトで配信したい場合はRTMPサーバーの設定をしてください。
Scene選択
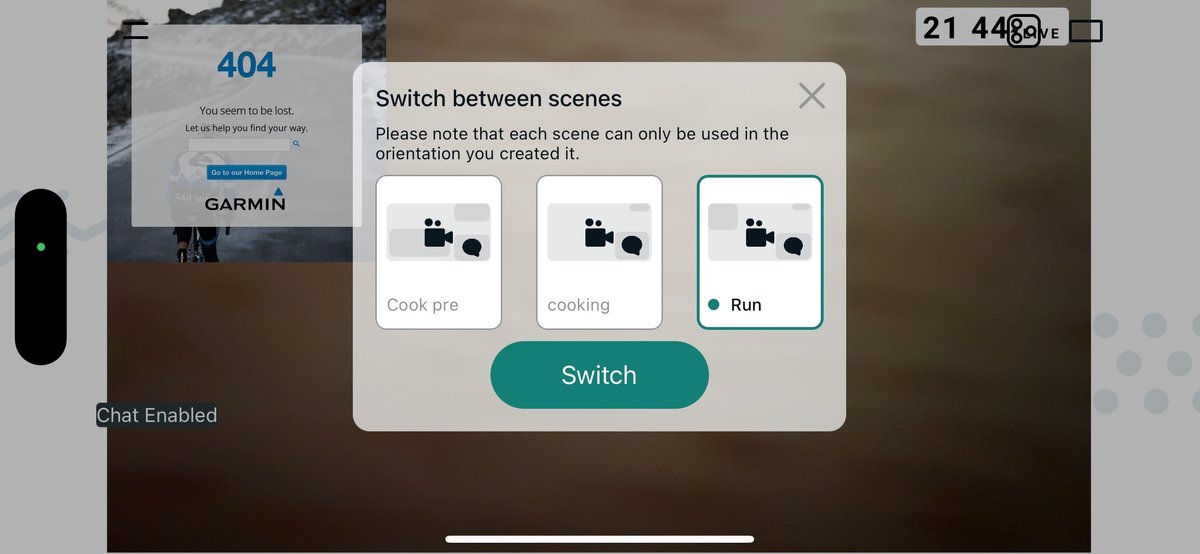
メイン画面右上の四角マークをタップして使いたいSceneを選びます。

Camera選択
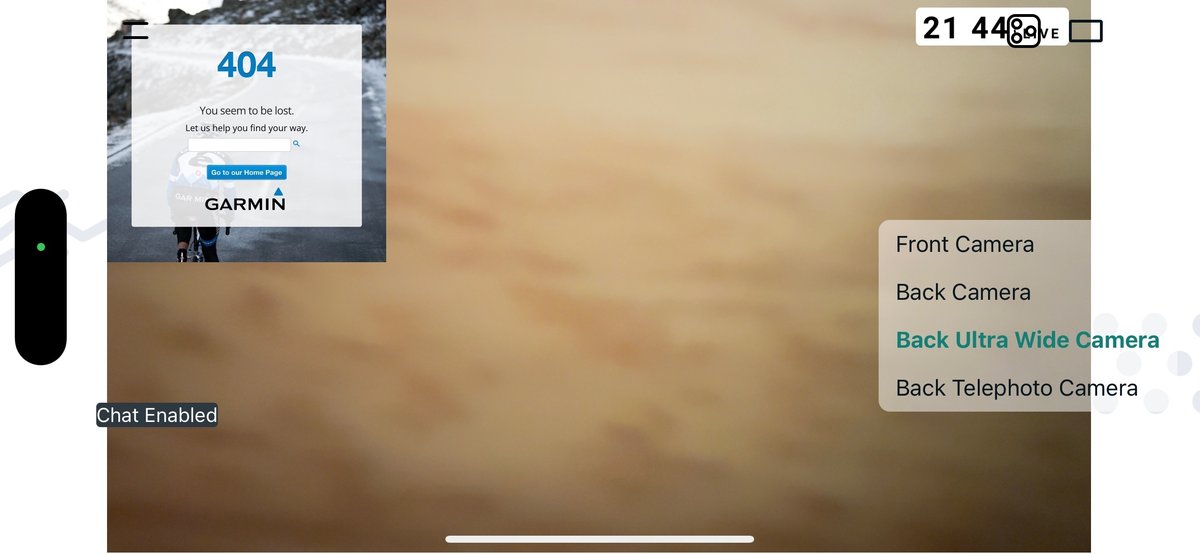
右上の四角に3個の丸があるマークをタップして使うカメラを選びます。
Ultra Wideなど一番広角なカメラを選ぶと手ブレを感じづらくなります。

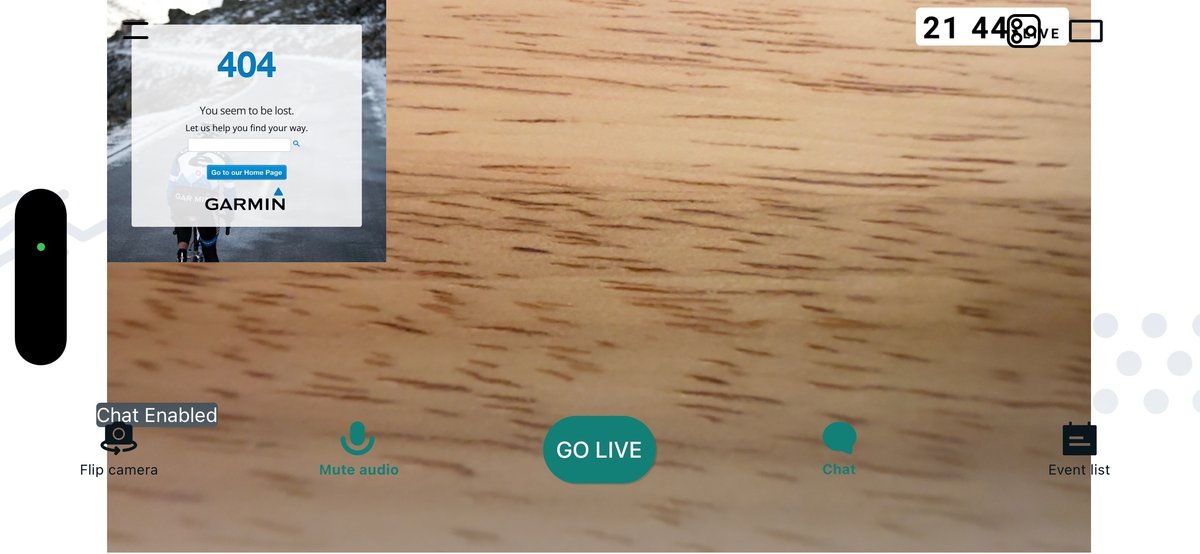
GO LIVE
配信する向き(横か縦)にスマホを持ってから配信開始の操作をしてください。
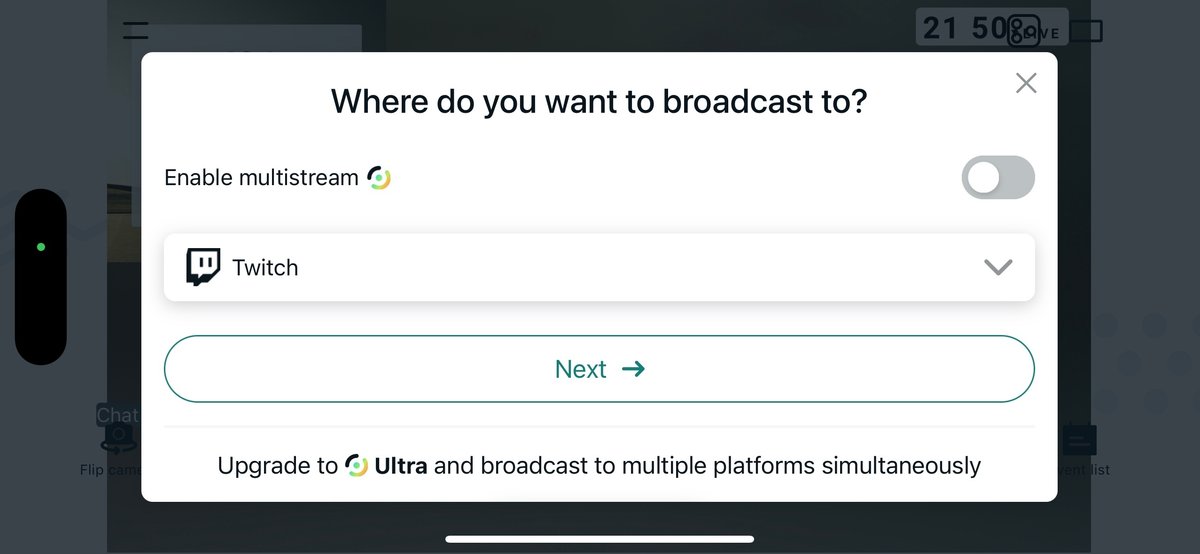
画面をタップすると画面下部にボタンが出てくるので、GO LIVEから配信を開始します。配信するサイトを選んでNextから配信を開始しましょう。


配信中
スマホの持ち方
スマホを持っている手はしっかり自撮り棒を持って、歩いた時に無駄に上下左右にスマホが揺れないように気をつけましょう。Stabilizationが効いていても限界があります。
配信中の各種設定変更
画面をタップすると下にボタンが出てきて、Flip Cameraで自撮りか背面カメラの切り替え、AudioのミュートON/OFF、配信のSTOP、自分が見る用のChat表示ON/OFF、Event Listの表示ON/OFFができます。
シーンの変更も配信しながら右上からできるので画像だけのシーンを事前に作っておくと、トイレに行きたくなったときにはシーンを変更してマイクをミュートするなどの対応ができます。
コメントチェック
コメントチェックは画面を見ても良いですが、歩きながら画面を見るのも大変なので、サポート用のスマホでStreamTTSやアプリのRealtimeChat for Twitchを使って音声出力させるのがおすすめです。
まとめ
これから外配信をしてみたい方の参考になれば幸いです。
