
MMDモデルをblenderで線画にする方法
今回サマータイムレコードのMVを作る中で線画の演出を入れたいと思いいろいろ調べたのですが、MMDモデルを線画にする記事は無かったので備忘録も兼ねて記事にしときます。
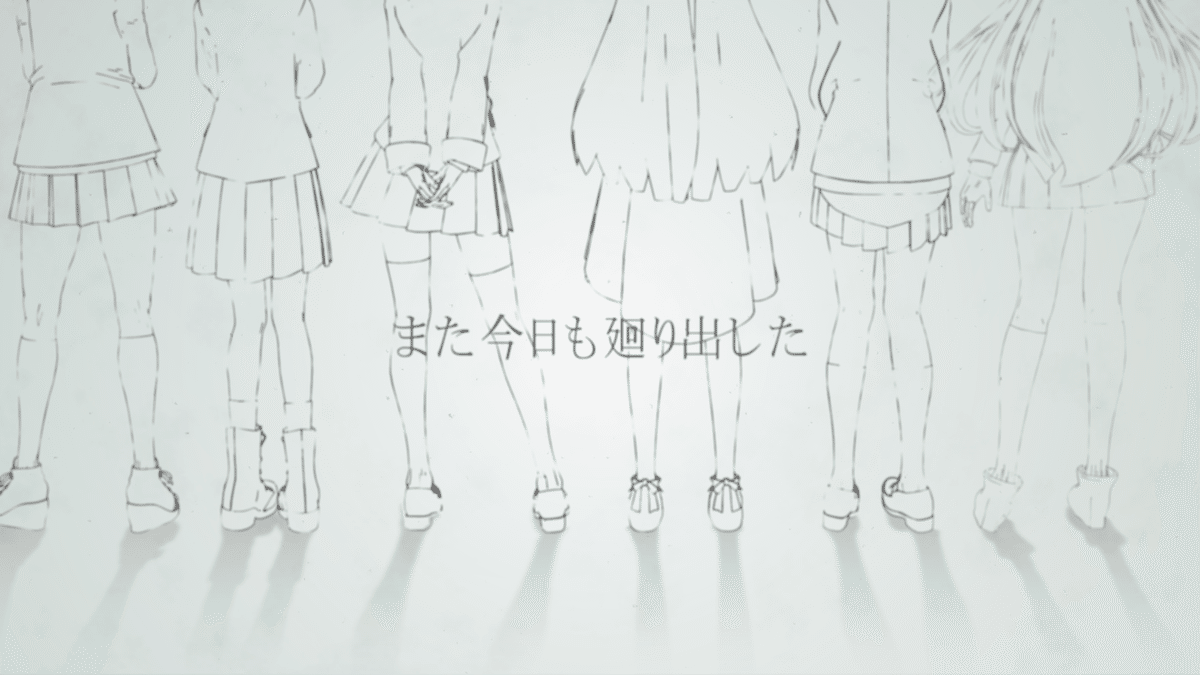
ちなみにMVはこちらで、
作った線画はこんな感じに使ってます。


必要なもの
準備物
・好きなMMDモデル(.pmx)
・blender
・mmdtools(blenderのプラグイン)
・PmxEditor(必要に応じて)
blenderの事前準備
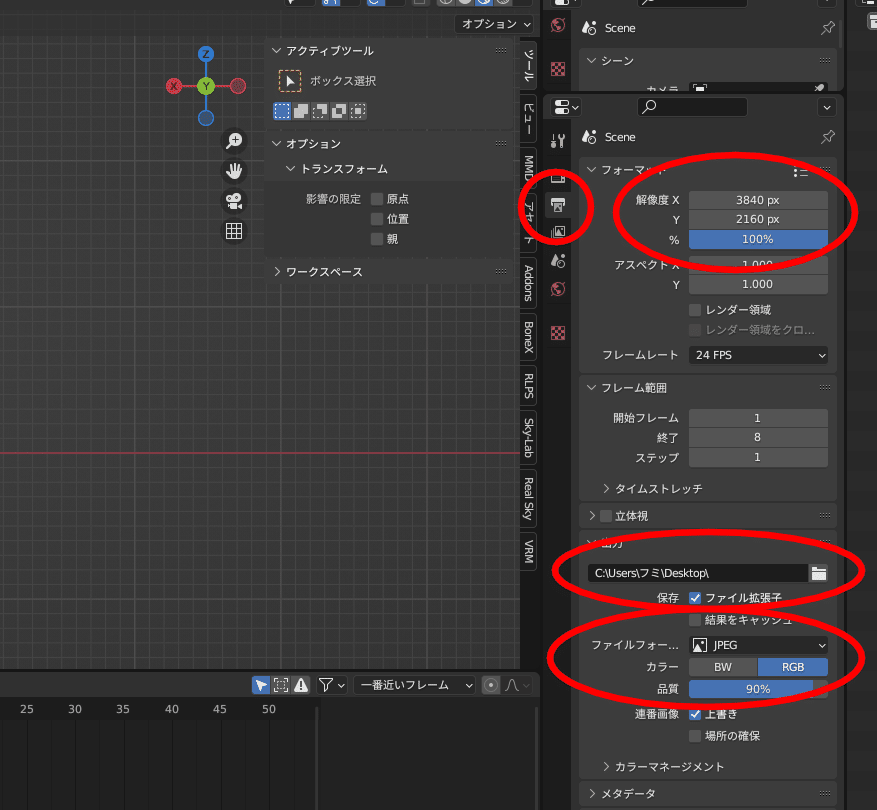
最初に書き出すサイズや保存場所、出力形式を設定しときましょう。

このプリンターアイコン(出力プロパティ)の解像度と出力先、ファイルフォーマットを変更。
1.blenderにMMDモデルを読み込む
mmdtoolsを使用してblenderにMMDモデル(.pmx or .pmd)を読み込みます。
mmdtoolsの導入方法は他で詳しく説明されていますので、そちらをご参照ください。

2.カメラを設置する
blenderはカメラを設置しないと出力できません。
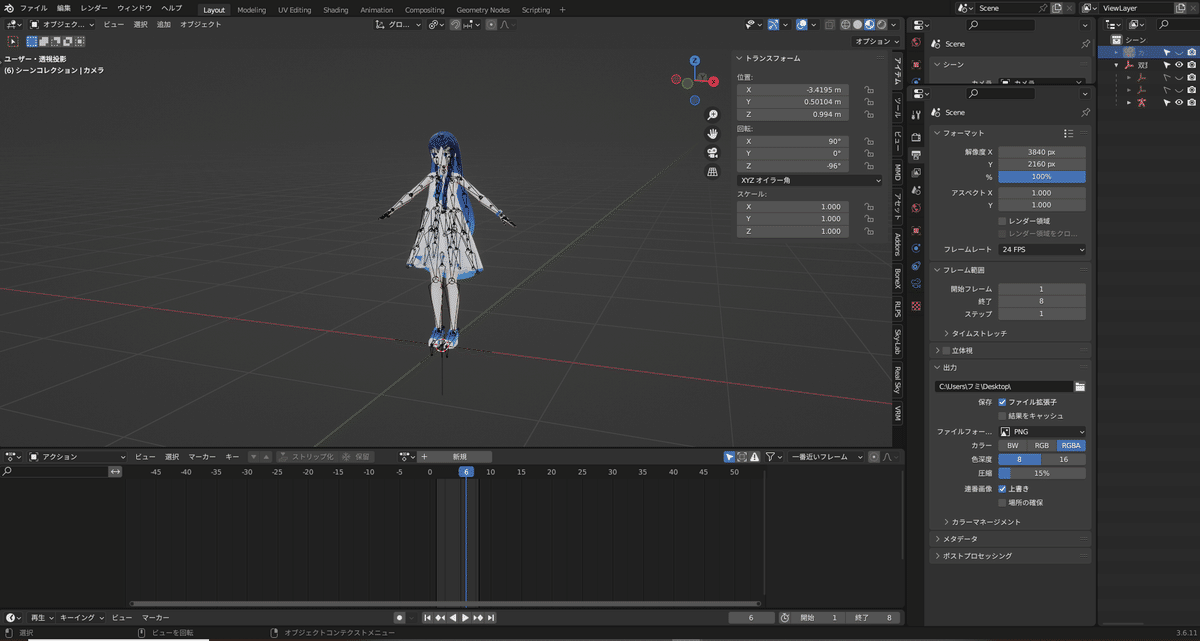
左上がオブジェクトモードになっていることを確認し、[shift+A]でカメラを
呼び出してモデルにカメラが向くようにします。
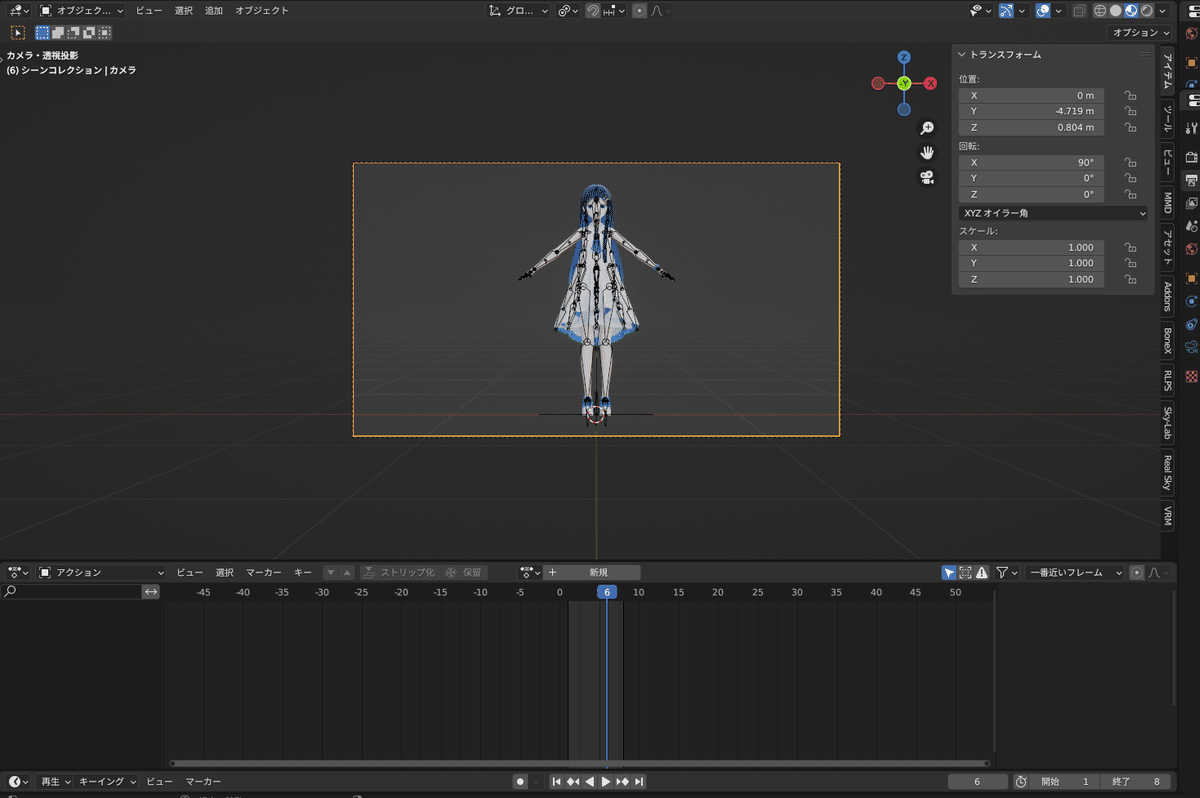
右上のアイテムの欄にある位置や回転をいじってカメラの向きを合わせましょう。
ショートカットキー(位置はS、回転はR)などありますが、最初は取っ付きづらいのでblenderをあまり触らないのならアイテムから動かした方が良いと思います。

カメラがどう撮影しているかはテンキーの0で確認することができます。

3.線画を抽出できるようにする
この状態でレンダリング(書き出し)すると線画は表示されません。
線画を表示させるためにはFreestyleという機能を使います。
このFreestyleという機能はオブジェクトの輪郭を描画してくれるものになります。
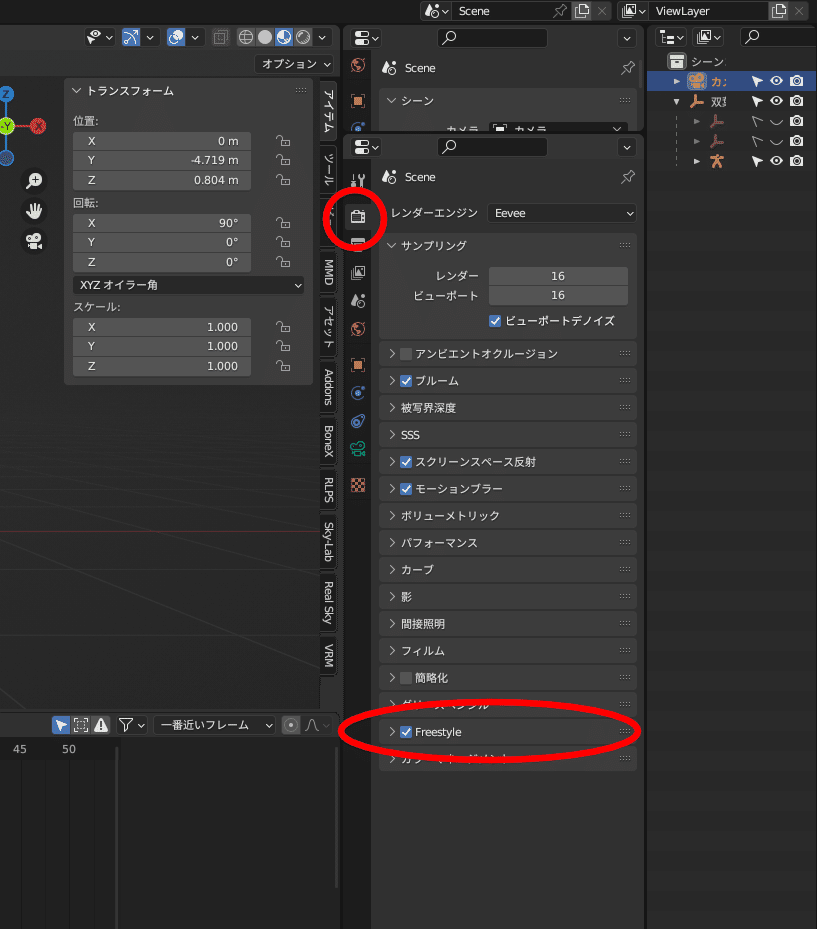
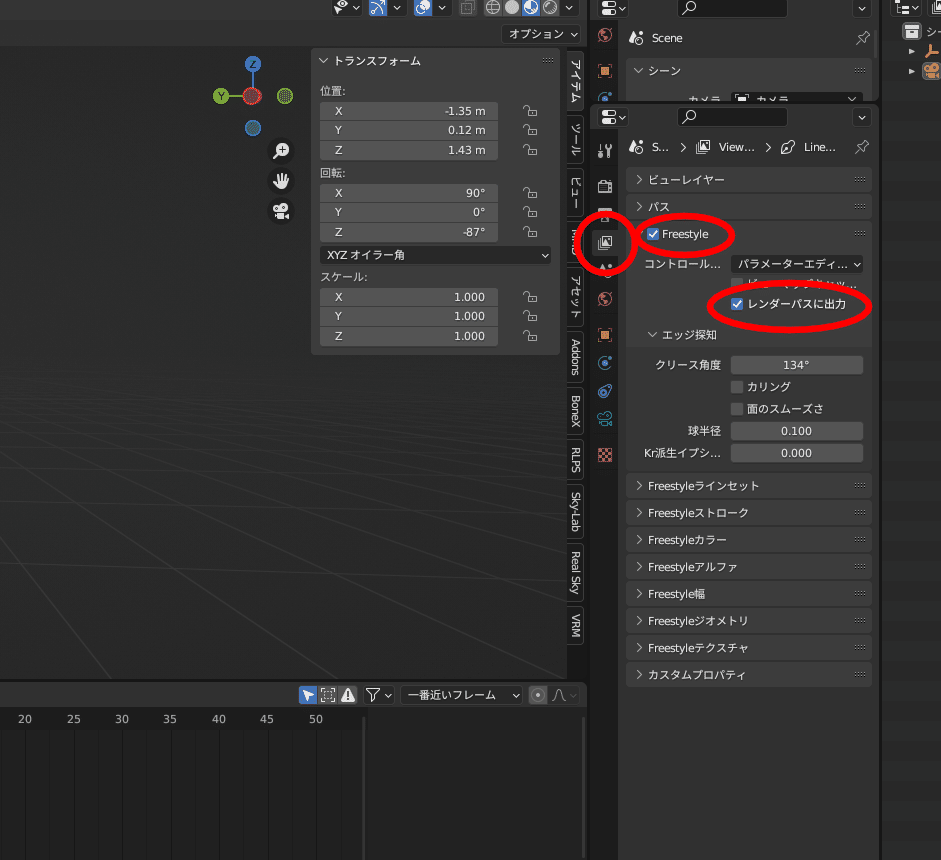
Freestyleの機能を使用するためには右側のアイコンが並んでいるところのカメラのマーク(レンダープロパティ)の中にあるFreestyleにチェックを入れます。

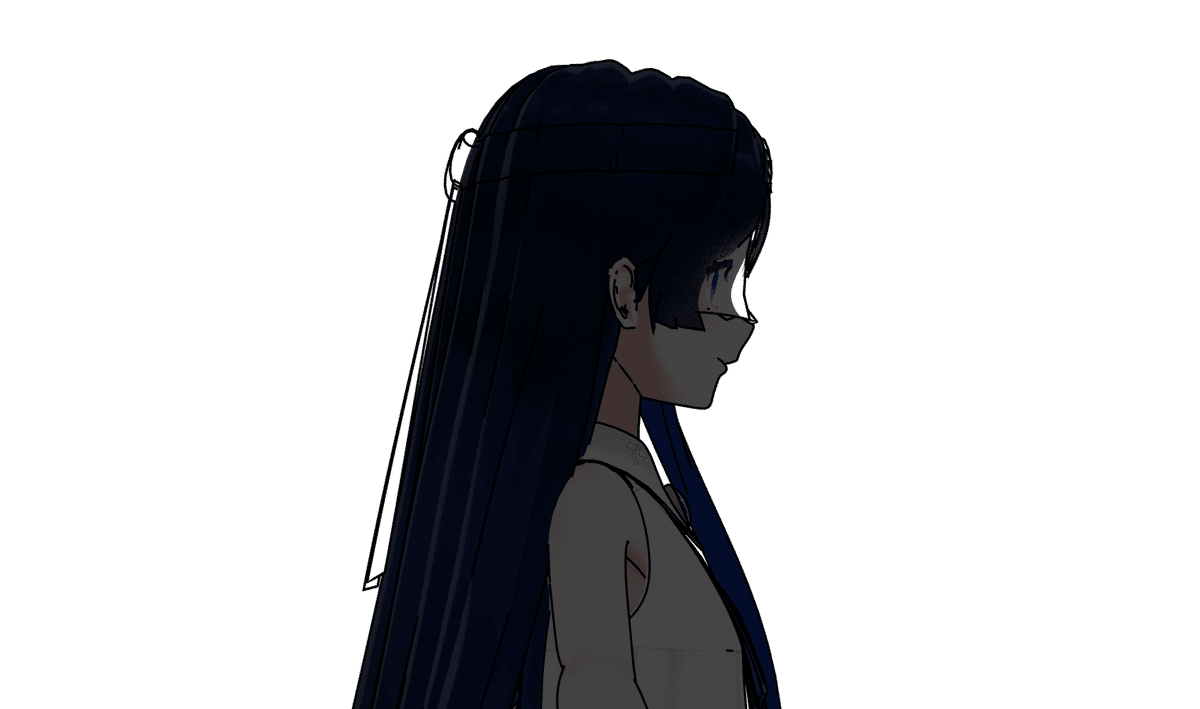
これでF12キーを押してレンダリングすると輪郭が描画されます。

暗くて分かりづらいですが目の下の所に変な線画入っていますね。
MMDモデルによってはパーツが透明化されているものがあり、輪郭を描画する際にその透明化されたパーツの輪郭まで描画してしまうみたいです。

4.不必要なパーツを削除する
いらないパーツを削除する方法はblenderを使った方法とPmxEditorを使った方法があります。
自分はPmxEditorを使った方が簡単と思いましたが、blenderに慣れている人はそちらの方が楽かもしれません。
①blenderで削除する方法
左上のモードを編集モードに変更する。
そうするとモデル全体に線が入ります。

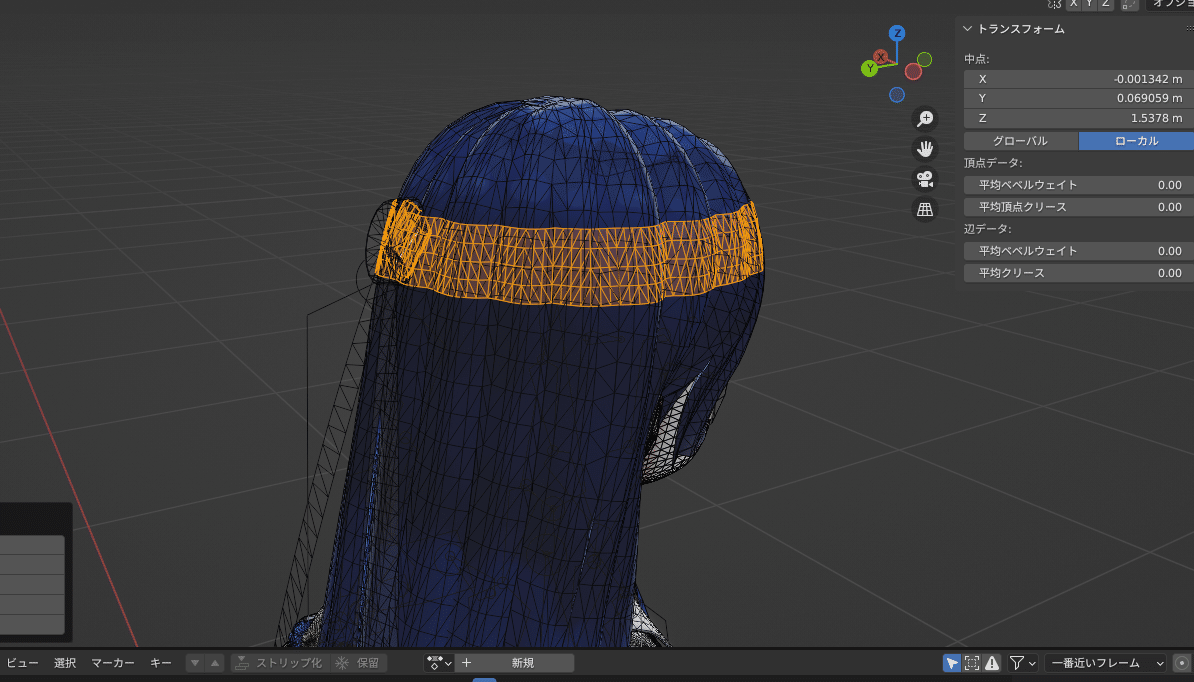
そうすると鉢巻の部分に線が入ってるのが分かると思います。
こいつが線画として書き出したときに輪郭部分になってしまっています。
鉢巻の部分を[ctrl+l]で選択するとひとつなぎになったところを一択選択できます。

選択できたら[delete]を押して削除していきます。


消した後にもう一度レンダリングすると鉢巻が消えているのが分かります。
これを他の部分も繰り返していきます。
②PmxEditorで削除する方法
PmxEditorの導入はこちらを参照してください。
PmxEditorを起動したらファイル→開くからMMDモデルを選択します。

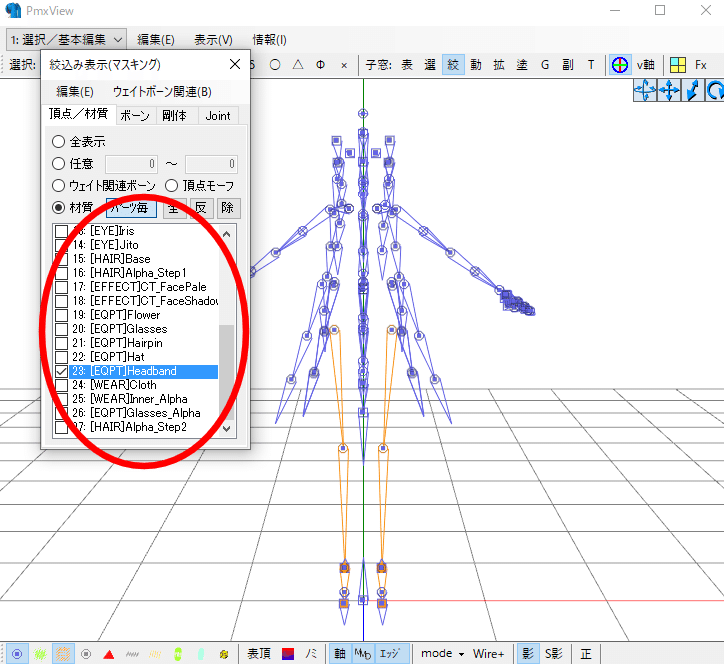
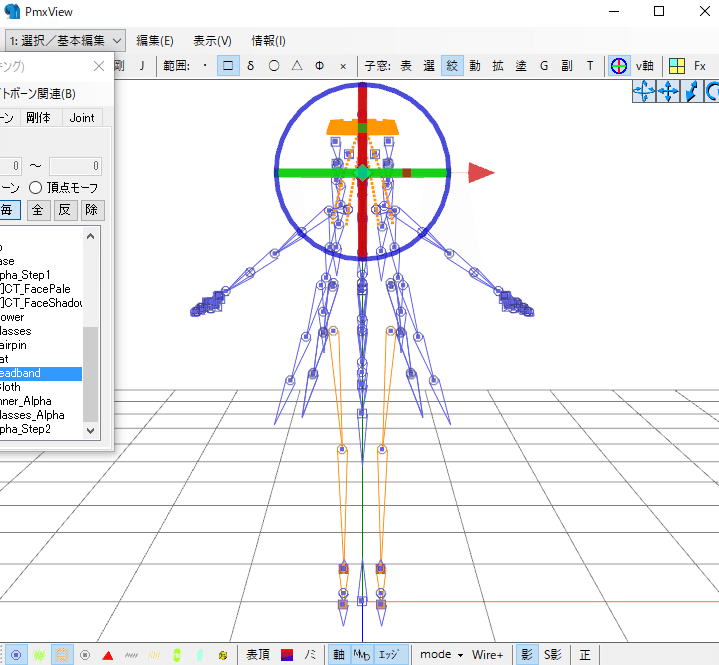
Pmxviewの[絞]を選択

絞込み表示内の[反]を選択

[反]を選択した後はモデルが全部消えます。
その後チェックボックス一つ一つ確認し、モデルが表示されないものを探す

チェックが入った状態でview内をドラッグすると透明化されたものが選択できる。
この状態で[shift+del]で選択したものを削除する。

これを繰り返していきます。
とりあえず透明になっているものを全部消すようにしたらOK。
全部消した後にPmx編集より保存して再度blenderで読み込む
そうすると余分な部分を削除出来ているはずです。

慣れればすぐできるけどとてもめんどくさい!!
5.線画だけ描画できるようにする
今のままだと輪郭が出来ているだけで線画になっていません。
最後に線画だけ描画出来るようにしていきましょう。
blenderの右のアイコンの中にある写真のアイコン(ビューレイヤープロパティ)の中にあるFreestyle→レンダーパスに出力にチェックを入れる

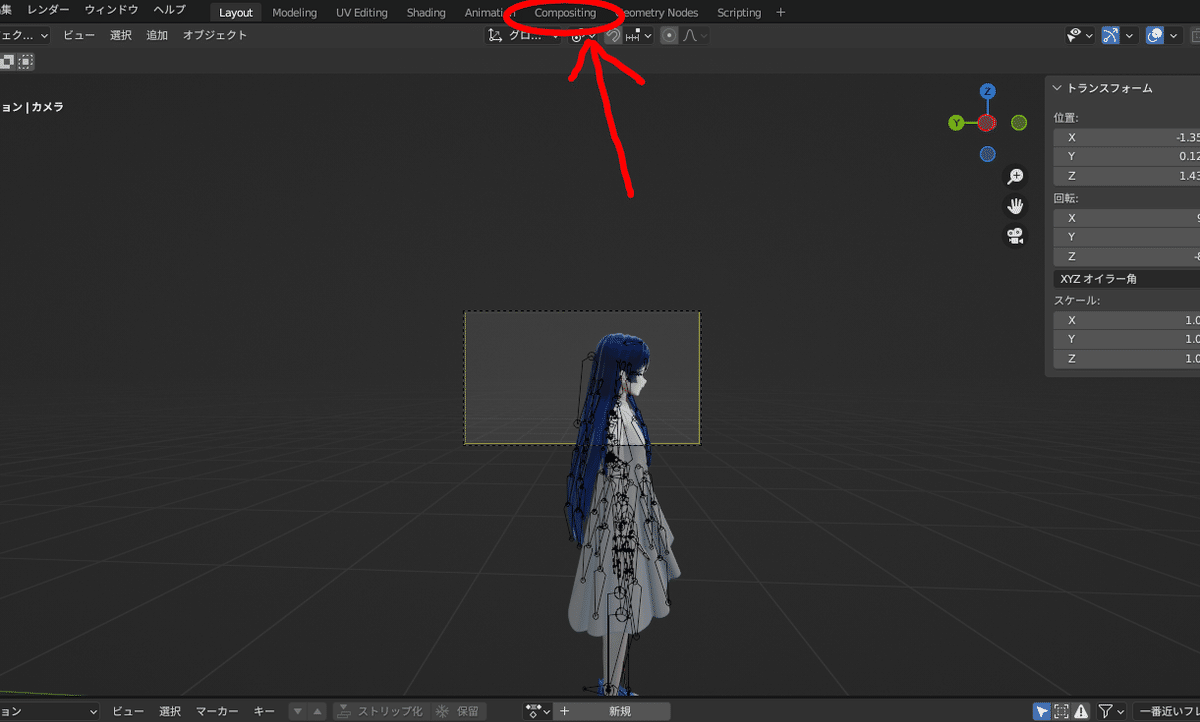
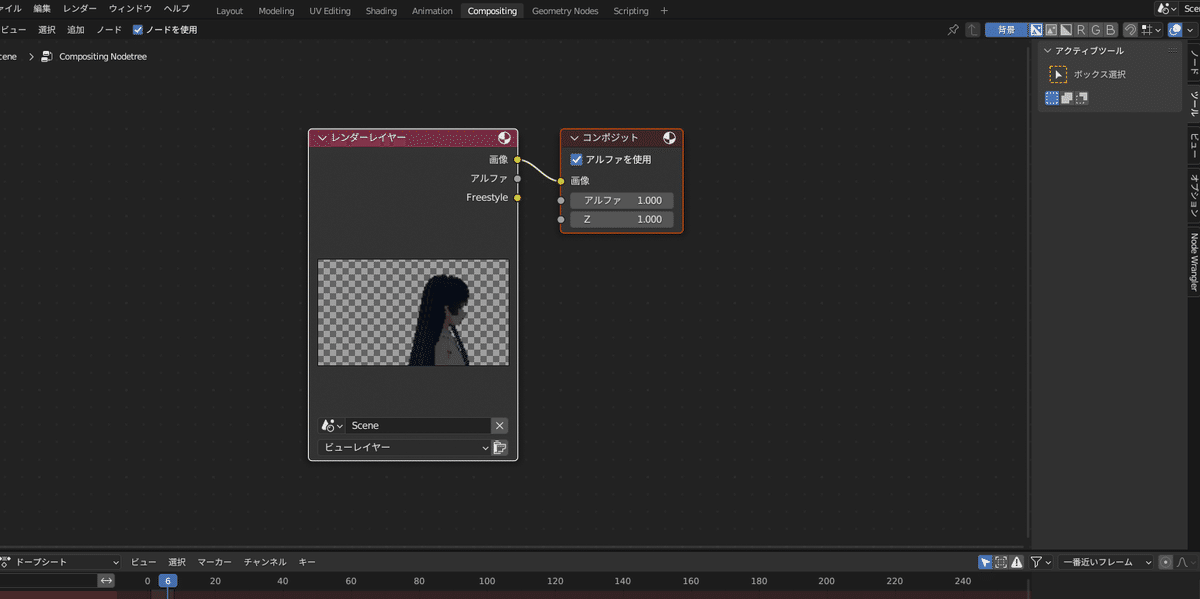
上の欄にある【compositing】を選択

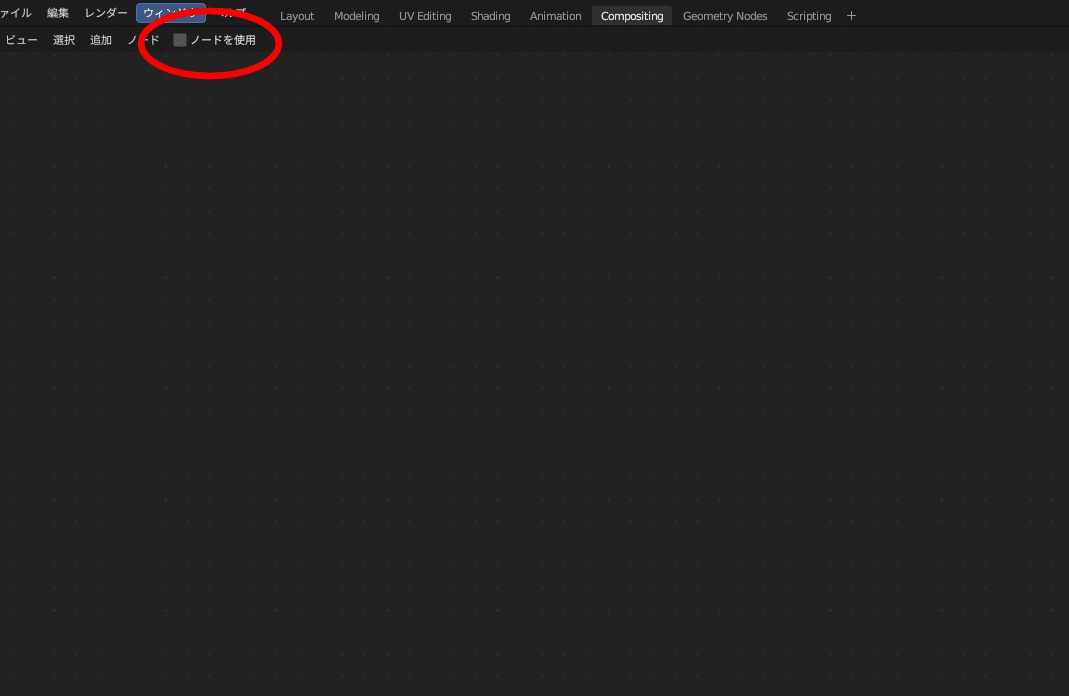
上の方にある【ノードを使用】にチェックを入れる


画面上で[shift+A]、出力→ファイル出力を選択

ファイル出力を選択した状態で右の【ノード】を選択。
プロパティ内の基本パスは準備の段階で変えていればそこになっているはず。

【入力を追加】を選択し、下の枠内に新しく【Image_001】というのが出来るので、分かりやすく【line】とでも変更しておく。
(別に変更しなくても大丈夫です。)

画面真ん中の部分をこのように線を繋ぐ。
※丸通しをドラッグで繋げれます。

この状態で【F12】を押すと指定されたファイルに線画とモデルが別々に書き出されます!

アニメーションをつけてレンダリングをしても線画のまま動くので何となく良い雰囲気に出来そうですね。
6.おまけ
後はモーフ変形で目を無くしたりAeで編集したりします。
Aeではラフエッジとブラーをかけてなんか良い感じにしています。

7.おわりに
blenderに慣れれば操作自体は簡単なんですが慣れていないととてもめんどくさい…
ラスサビで一気に色を付けたいと思い始めた線画抽出、良ければ皆様もやってみて下さいね。
8.使用した素材
