
【WordPressプラグイン】ワールドアップロード機能について
こんにちは!
Vma plus株式会社です。
この記事は、2024年9月13日にリリースされた、WordPressプラグイン「Vma plus Station」PRO版で利用可能な、ワールドのアップロード機能を活用するためのマニュアル記事です。
オリジナルのワールドを作るためのテンプレートの概要や、作ったワールドをプラグインにアップロードするまでの手順を詳しくご紹介していきます!
ワールドアップロード機能について
ワールドアップロード機能は、WordPressでメタバースが作れるプラグイン「Vma plus Station」PRO版で利用することができる機能です。
Vma plusがあらかじめ用意しているテンプレートを使ってオリジナルのワールドを作り、プラグインにアップロードすることで、ご自身のWordPress上に自分で作ったワールドのメタバース空間を作ることができます。
プラグインにアップロードすることができるワールドは、テンプレートとして提供されているPlayCanvasのプロジェクトを使って作られたワールドのみとなっており、ご自身のWordPress上に自分で作ったワールドのメタバース空間を作るには、PlayCanvasのアカウントが必要となります。
📒ワールドアップロード機能 まとめ
● PRO版で利用できる
● WordPress上に自分で作ったワールドのメタバース空間を作れる
● あらかじめ用意されているPlayCanvasのテンプレートプロジェクトを複製して作ったワールドを、プラグインにアップロードする作業が必要
● PlayCanvasのアカウントが必要
ワールドアップロードの手順
事前準備
ディレクトリ構成の確認
テスト実行
自分で用意したワールドのインポート
プラグインにアップロードするワールドをエクスポート
PRO版のプラグインへアップロード
事前準備
✅PlayCanvasのアカウントの準備
前述のとおり、ワールドアップロード機能を使うには、PlayCanvasという3Dコンテンツをブラウザ上で実行することができるゲームエンジンを使ったワールドのカスタマイズが必要になるので、PlayCanvasのアカウントを用意してください。
💡PlayCanvasのアカウントを持っていない方は、以下の公式サイトで作成することができます。
PlayCanvas公式サイト:https://playcanvas.com/
✅テンプレートプロジェクトを複製し、自分用の新規プロジェクトを作成する
1.PlayCanvasにログインする
まず、PlayCanvasの公式サイトにアクセスし、アカウントにログインします。
ログインはこちらから:https://login.playcanvas.com/
2.テンプレートプロジェクトをフォーク*する
*…フォーク
既存のプロジェクトを複製して新しいプロジェクトを作成できる便利機能のこと。
(1)テンプレートとなるPlayCanvasのプロジェクトページにアクセスします。
テンプレートプロジェクト:https://playcanvas.com/project/1246843/overview/wordpresstemplate
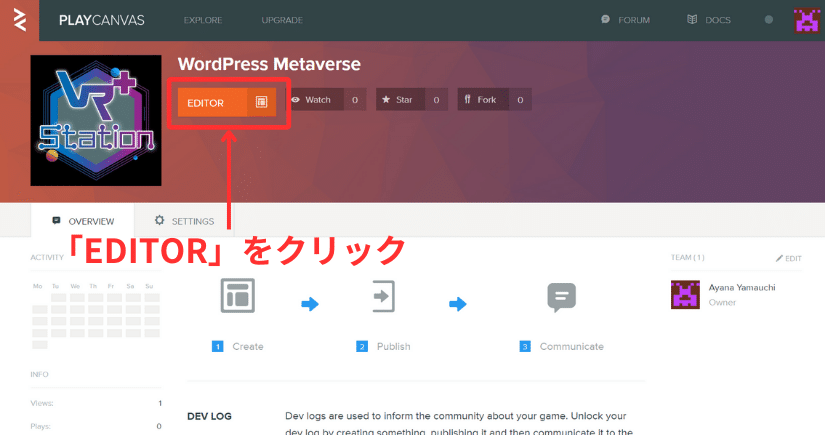
(2)PlayCanvasにログインした状態で、ページ上部にある「Fork」ボタンをクリックします。
※未ログインの状態だと「Fork」ボタンはクリックできません。
※PlayCanvasではPublicのプロジェクトをフォーク(コピー)して作り始めることができます。

(3)「プロジェクト名」を入力するウィンドウが表示されたら、わかりやすい名前を入力し、「FORK」ボタンを押してプロジェクトを複製します。

3.編集画面を確認する
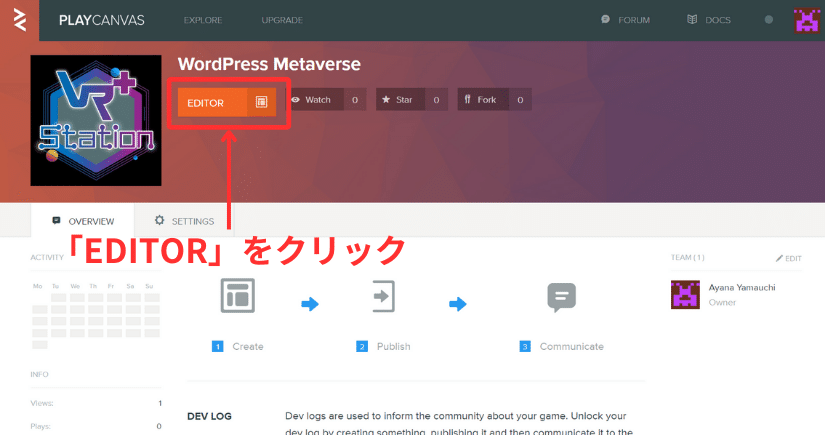
「EDITOR」ボタンをクリックしてプロジェクトの編集画面が確認できれば複製完了です。


ディレクトリ構成の確認
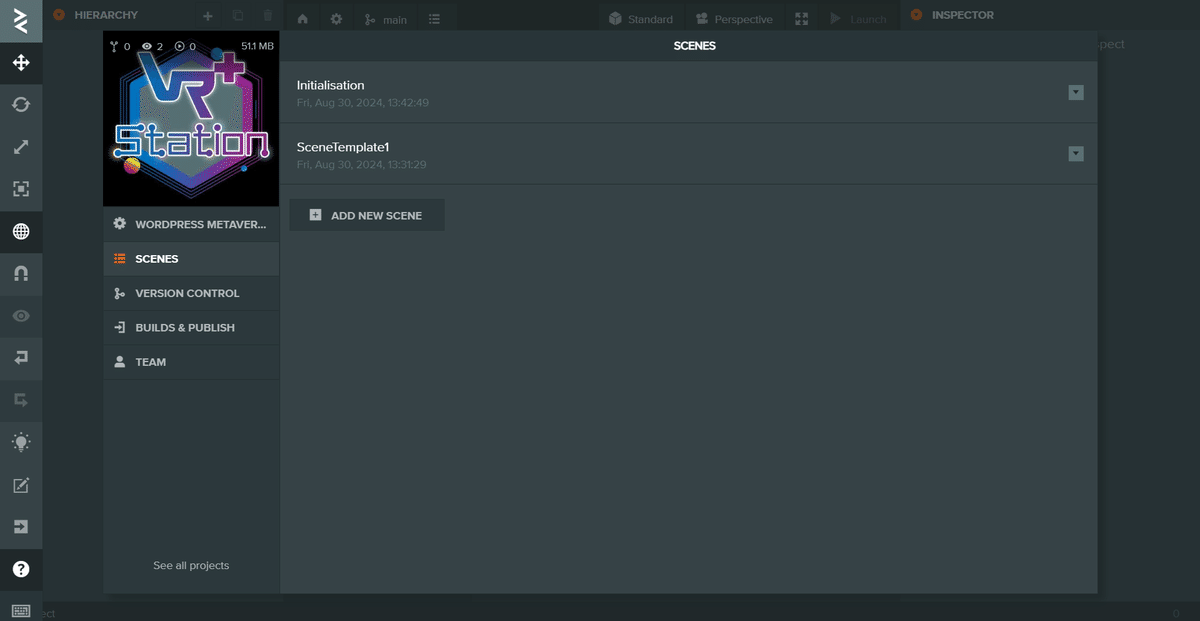
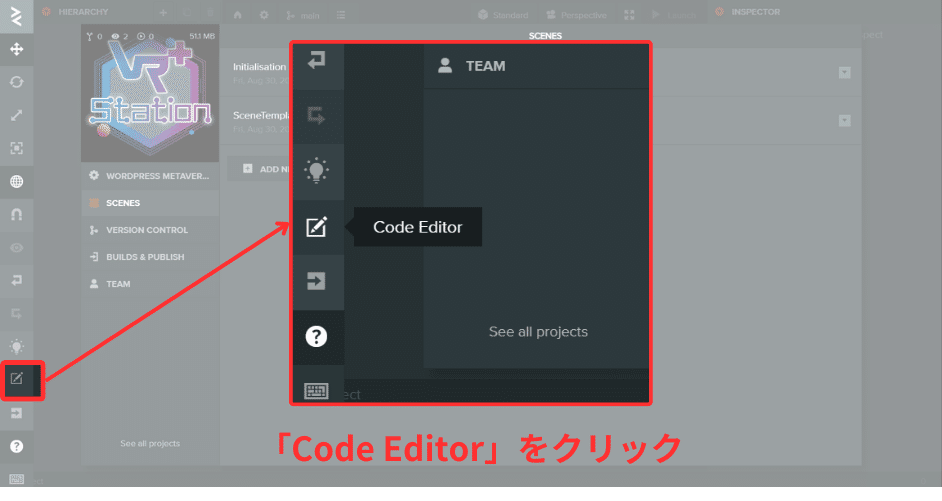
ディレクトリ構成を確認するには、シーンの編集画面の左側にある「Code Editor」メニューをクリックします。

テンプレートプロジェクトのディレクトリ構成は以下の通りです。
/
├CoreProject/ ←編集不可
└UserFiles/
└SceneTemplateAssets/
├Assets/
├Materials/
├SkyBox/
├Resources/
├Template/
└Textures/
本テンプレートでは変更可能なディレクトリと、変更不可なディレクトリが明確に分かれています。
「CoreProject」配下のディレクトリには、本プロジェクトのコアとなるスクリプトやアセットが含まれており、「CoreProject」配下のディレクトリに変更を加えてしまうと、予期しない動作が起こる可能性がありますので、編集はしないでください。
「UserFiles」配下のディレクトリのみを更新するようお願いいたします。
テスト実行
PlayCanvasでは、ブラウザ上で、編集したワールドのテスト実行をすることができます。
テンプレートをフォーク(複製して新しいプロジェクトを作成)してすぐの段階でも動作は可能です。
✅PlayCanvasで自分が作ったワールドをテスト実行するための手順
1.PlayCanvasにログインする
ログイン済みの場合はスキップしてください。
2.プロジェクトを開く
フォークしたプロジェクト詳細画面の「EDITOR」ボタンをクリックしてプロジェクトの編集画面を開きます。

3.シーン*を選択する
*…シーン
3Dコンテンツやゲームの中で使われる空間を定義しているもので、PlayCanvasの中で3Dコンテンツを使ったゲームやアプリの「世界」を作る場所です。
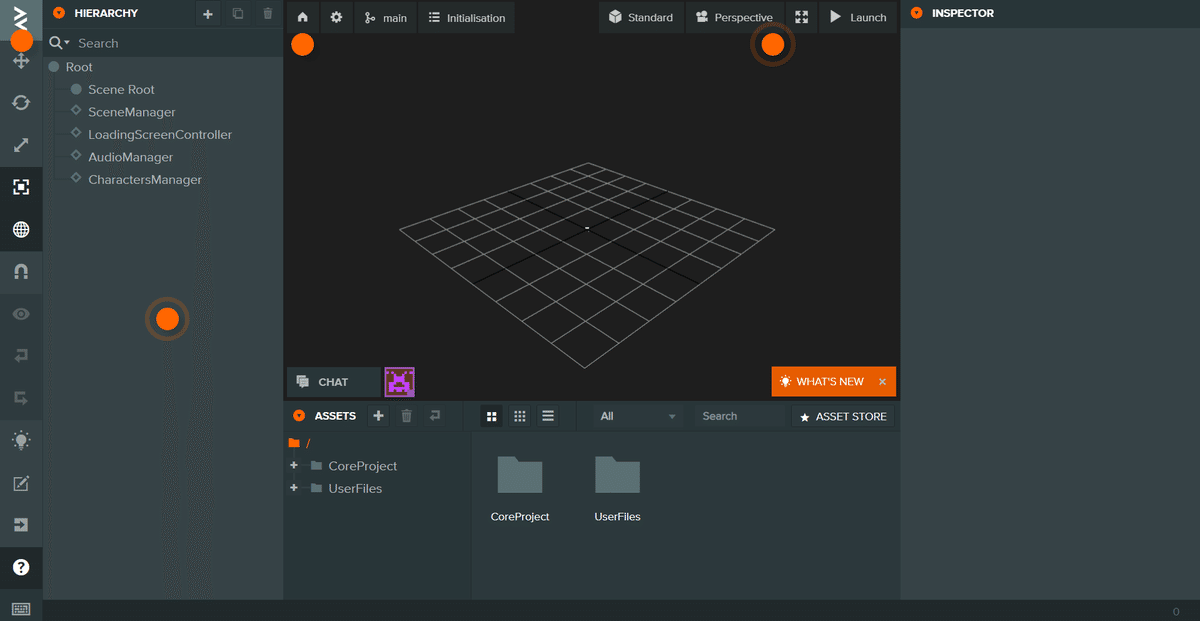
(1)プロジェクトの編集画面上にシーン一覧が表示されるので、テスト実行を行う場合は、「Initialisation」シーンをクリックします。

(2)選んだ「Initialisation」シーンがロードされて、シーンの編集画面が表示されます。

4.テスト実行する
(1)シーンが正しく表示されたら、画面右上にある「Launch」ボタンをクリックします。

(2)別のタブまたはウィンドウで、ワールドが実行されます。この画面で、ワールドの動きを確認したり、プレイしてテストすることができます。

5.テスト結果を確認する
フォークしてすぐのテスト実行の場合は、メタバース空間に入れればテスト完了です。
それ以外の場合は、テスト実行画面(メタバース空間)で動きを確認し、問題があればPlayCanvasの編集画面に戻って修正を行います。
必要に応じてテスト実行を繰り返しながら修正の反映確認をしてみてください。
自分で用意したワールドのインポート
✅インポートするワールドを準備
ワールドのファイル形式としては、GLB、FBX、COLLADA、OBJなどが使用できますが、PlayCanvasではGLB形式が推奨されています。
まずは、これらの形式でワールドのファイルを用意しましょう。
本マニュアル記事では、上記の形式でワールドの作成はできているものとして手順を紹介していきます。
✅ワールドをPlayCanvasへインポートする
1.PlayCanvasにログインする
ログイン済みの場合はスキップしてください。
2.プロジェクトを開く
フォークしたプロジェクト詳細画面の「EDITOR」ボタンをクリックしてプロジェクトの編集画面を開きます。


3.シーンを選択する
(1)プロジェクトの編集画面上にシーン一覧が表示されるので、「SceneTemplate1」シーンをクリックします。

(2)選んだ「SceneTemplate1」シーンがロードされて、シーンの編集画面が表示されます。

4.用意したワールドのファイル(GLBなど)をインポート
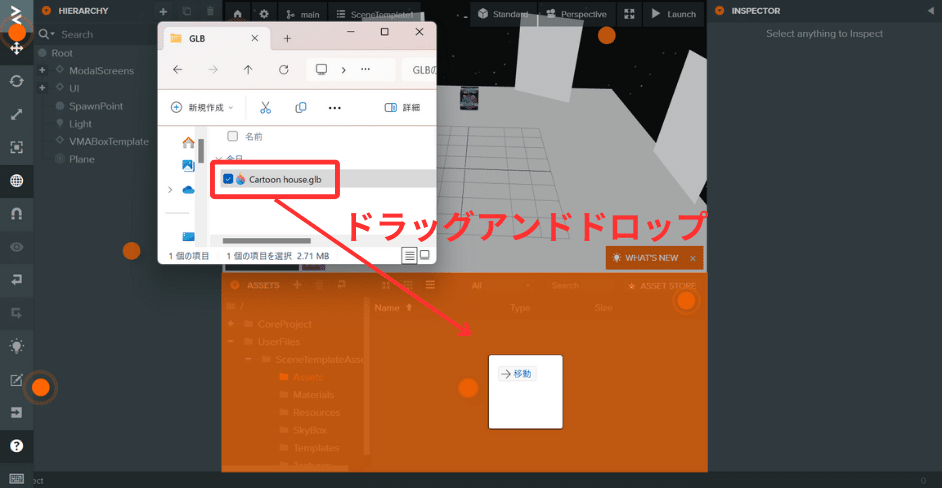
(1)画面中央下部「Assets」パネル内の「UserFiles」 > 「SceneTemplateAssets」 > 「Assets」フォルダに、用意したワールドのファイルをドラッグアンドドロップします。


(2)インポートすると、PlayCanvasが自動的にそのワールドに対応するTemplateファイルを「Assets」フォルダの中に生成してくれます。

✅ワールドを配置する
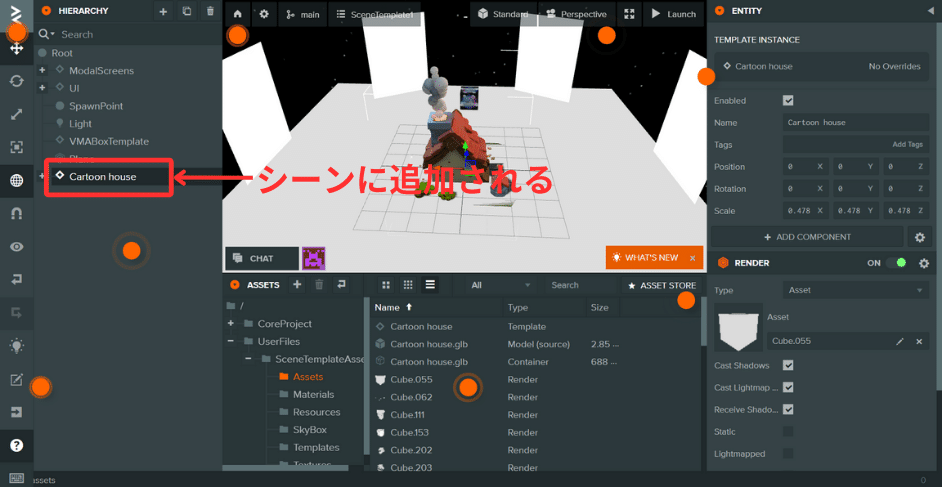
1つ前の手順で自動生成されたTemplateファイルを「Hierarchy」上にドラッグアンドドロップしてシーンに配置します。

これで、ワールドがシーンに表示されます。

✅コライダーを設定する
1.配置したワールドのオブジェクト(床、壁、天井など)に合わせて、衝突判定用の「Collision*」を作成します。
*…Collision(コリジョン)
オブジェクト同士の衝突を検出し、それに応じた動作を行うためのもの。
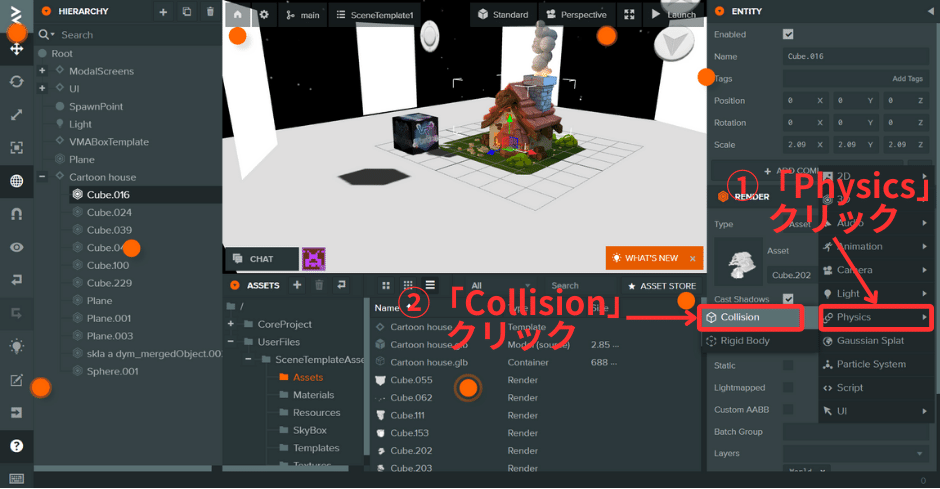
(1)「HIERARCHY」に追加したオブジェクトの中のから、「Collision(当たり判定)」を設定したいオブジェクトをクリックして選択し、「ENTITY」パネルの「+ADD COMPONENT」ボタンをクリックします。

(2)表示されたメニュー一覧の「Physics」をクリック → 「Collision」をクリックします。

(3)「Type」プルダウンリストの中から設定したいコリジョンメッシュ*を選択することで、「Collision」を有効にすることができます。

*…コリジョンメッシュ
ゲーム内の物体同士がぶつかったり接触したりするのを検出するための「当たり判定」を設定するためのものです。
例えば、キャラクターや建物などの複雑な形のオブジェクトがあるとします。そのままの形で当たり判定を取ると計算が重くなってしまうため、コリジョンメッシュというシンプルな形(箱、球、カプセル、平面など)を使って当たり判定を簡略化します。
コリジョンメッシュの種類には以下のようなものがあります:
・Box(ボックス): 四角い箱の形。机や箱など、四角いものに使います。
・Sphere(スフィア): 球の形。ボールなど丸いものに使います。
・Capsule(カプセル): カプセルの形。キャラクターの体のように縦に長いものに使います。
・Plane(プレーン): 平面。床や壁のように平らなものに使います。
・Mesh(メッシュ): 複雑な形のモデルに対応するコリジョン。モデルの形をそのまま使いますが、計算が重くなるので、特に必要なときだけ使います。
(4)各パラメーターの指定方法についての説明はここでは省きますが、正確な当たり判定を行うため、各コリジョンメッシュに応じて特定のパラメーターを指定してください。

2.「Collision(当たり判定)」を付けだけでは物体同士の衝突などは機能してくれないため、さらにオブジェクトに「RigidBody*」コンポーネント*を追加して、物理挙動が適用されるようにします。
*…RigidBody(リジッドボディ)
ゲームの中で物体を「現実っぽく」動かすための機能です。この機能を使うと、物体が重力で落ちたり、他の物体とぶつかったり、跳ね返ったりするようにできます。つまり、物理のルールに従って物体を動かすためのものです。
リジッドボディには3つの種類があります:
・Static(静的): これは動かないものです。例えば、地面や壁のように、その場から動かず、他の物がぶつかっても自分は動きません。
・Dynamic(動的): これは動くものです。重力で落ちたり、何かにぶつかると跳ね返ったりします。たとえば、ボールや箱のようなものです。
・Kinematic(運動学的): これは、自分で動かすものです。重力の影響を受けず、自分でスクリプト(プログラム)を使って動かします。例えば、プレイヤーが操作するキャラクターに使われます。
*…コンポーネント
オブジェクトに機能を持たせるための部品のようなものです。
これには、オブジェクトを動かしたり、音を鳴らしたりするものや、特定の処理を実行するためのスクリプトも含まれます。
(1)「HIERARCHY」に追加したオブジェクトの中のから、「RigidBody」を設定したいオブジェクトをクリックして選択し、「ENTITY」パネルの「+ADD COMPONENT」ボタンをクリックします。

(2)表示されたメニュー一覧の「Physics」をクリック → 「RigidBody」をクリックします。

(3)「Type」プルダウンリストの中から設定したい物理タイプを選択することで、「RigidBody」を有効にすることができます。

(4)各パラメーターの指定方法についての説明はここでは省きますが、オブジェクトの動きや衝突の挙動を細かくコントロールしたい場合は、「RigidBody」のタイプに応じて各プロパティ値を指定してください。

3.床のオブジェクトには、「ground」タグを付けておきましょう。これにより、後でアバターが正しく立つようになります。
(1)「HIERARCHY」に追加したオブジェクトの中のから、床のオブジェクトをクリックして選択し、「ENTITY」パネル > 「Tags」入力欄に「ground」と入力しEnterを押します。

(2)「ground」タグが追加されます。

✅ポスターの配置
「Vma plus Station」プラグインで作れるメタバース空間には、複数のポスター(リンク付き画像)を配置することができます。
無償版・PRO版どちらもポスター画像を配置でき、配置できるポスター画像の枚数はワールドによって異なります。

⚠️ポスター配置後のテスト実行について
前述した「テスト実行」では、ポスターは表示されません。ポスターはWordPressのプラグインから画像を設定した後に表示されます。
⚠️ポスターの表示について
ポスターは再生モードでは表示されません。プラグインへアップロード後に、データがある場合のみ表示され、それ以外の場合は非表示になります。
1.ポスターが管理されている場所を確認する
(1)プロジェクト詳細画面の「EDITOR」ボタンをクリックしてプロジェクトの編集画面を開き、シーン一覧から「SceneTemplate1」シーンをクリックします。

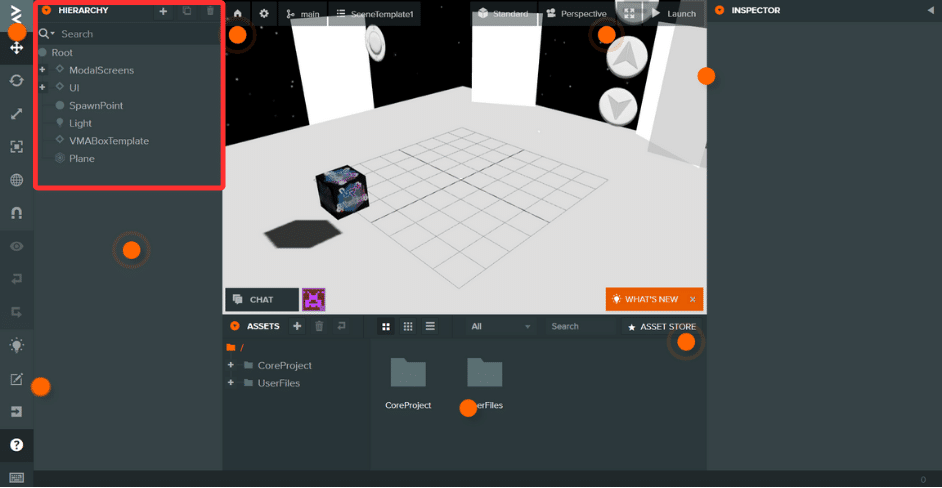
(2)「SceneTemplate1」シーンの編集画面が表示されたら、左側の「Hierarchy*」リストを開きます。
*…Hierarchy(ヒエラルキー)
編集画面左側にあるリストで、プロジェクトの中の全ての「物」(オブジェクト)がツリー状に並んでいます。ここでオブジェクトの配置や構造を確認できます。

(3)「Root」>「ModalScreens」オブジェクトの「posterController」コンポーネントがポスターを管理しているスクリプトです。「ModalScreens」オブジェクト配下の「1」~「6」と採番されたオブジェクトが、ポスターのオブジェクトです。

2.ポスターを増やす
(1)「ModalScreens」ディレクトリの中にある既存のポスターオブジェクトを右クリックし、「Duplicate」または「コピー」を選んで、新しいポスターを作ります。


(2)コピーしたポスターの名前をわかりやすく変更します(ここではわかりやすいように連番の名称にしています)。
オブジェクトの名前はオブジェクトをダブルクリックまたはオブジェクトをクリックすると表示される「ENTITY」パネルからも変更が可能です。

(3)作成した新しいポスターを、好きな場所にドラッグして配置します。3D空間上でポスターの位置や大きさを調整してください。

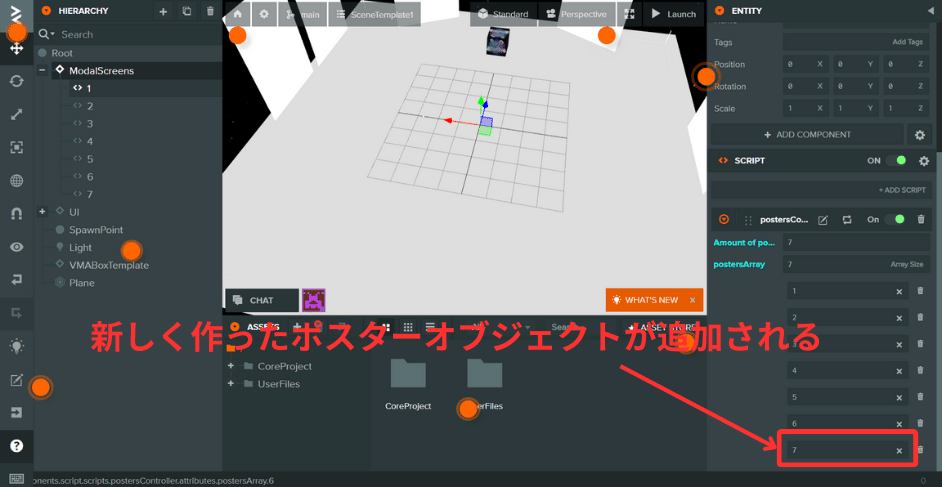
(4)「Hierarchy」パネルで「ModalScreens」ディレクトリをクリックし、「ENTITY」パネルに表示される「posterController」内のプロパティを操作していきます。

(5)表示するポスターの最大枚数を設定する項目「maxPosterCount」の数値を、「ModalScreens」ディレクトリ配下に存在するポスターの枚数と同じ数値に設定します。

(6)「maxPosterCount」と同じく、ワールドに実際に配置するポスター枚数を設定する項目「postersArray」の数値も、「ModalScreens」ディレクトリ配下に存在するポスターの枚数と同じ数値に設定します。

(7)「postersArray」の数値を増やすと、新しくポスターを追加する要素項目が増えるので、「Hierarchy」ディレクトリ上で新しく作成したポスターをドラッグ&ドロップでアタッチ(追加)します。



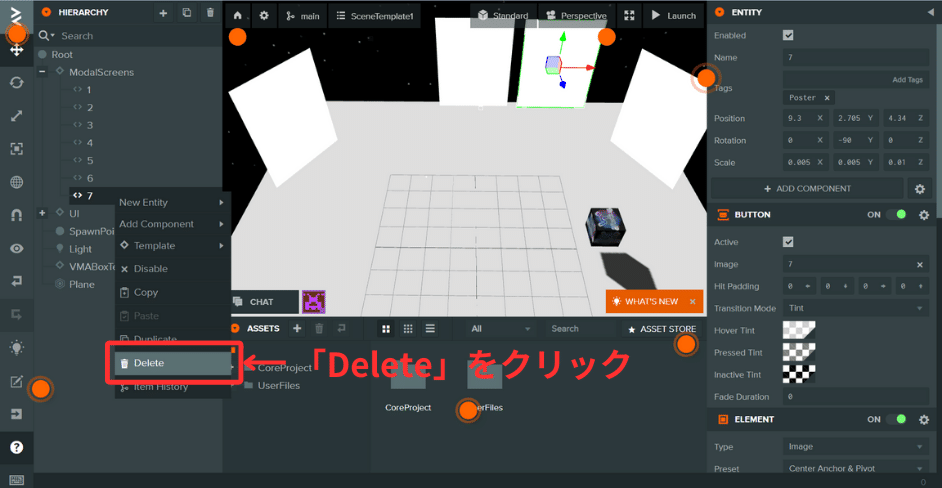
3.ポスターを削除する
(1)シーンの編集画面左側の「Hierarchy」パネルを開き、「ModalScreens」ディレクトリ内の削除したいポスターオブジェクトを右クリックし、「Delete」または「削除」を選んで削除します。

(2)これで、シーンから対象のポスターオブジェクトが消えます。

(3)ポスターを削除したら、「Hierarchy」パネルで「ModalScreens」ディレクトリをクリックし、「ENTITY」パネルに表示される「posterController」内のプロパティを操作していきます。

(4)表示するポスターの最大枚数を設定する項目「maxPosterCount」の数値を、「ModalScreens」ディレクトリ配下に現在残っているポスターの枚数と同じ数値に設定します。

(5)「maxPosterCount」と同じく、ワールドに実際に配置するポスター枚数を設定する項目「postersArray」の数値も、「ModalScreens」ディレクトリ配下に現在残っているポスターの枚数と同じ数値に設定します。

✅スポーン位置の調整
1.「Hierarchy」上の「SpawnPoint」を開始時にアバターをスポーン*させたい場所に設置します。
*…スポーン
ゲーム開発においてキャラクターやアイテムなどのオブジェクトを特定の場所に生成(出現)させること
(1)「HIERARCHEY」上の「SpawnPoint」オブジェクトをクリックして選択し、「ENTITY」の各プロパティ値を調整します。

2.アバターの向きを任意の方向に回転させます。
(1)1.の手順(スポーン位置の調整)と同様に、「ENTITY」の各プロパティ値を調整してください。
✅テスト実行
本マニュアルの「テスト実行」を参考に、動作が確認できれば完了です。
プラグインにアップロードするワールドをエクスポート
ここまでの手順に沿って作成したオリジナルのワールドをプラグインにアップロードするために、ワールドを作成したPlayCanvasのプロジェクトをZip形式でエクスポートします。
エクスポートするにあたり、まずはワールドをプラグインにアップロードする際に必要となるファイルをご紹介します。
⚠️これからご紹介するファイルが含まれていないと、WordPressでのプラグイン管理画面でうまくワールドを適用できない可能性があるため、エクスポート前によくご確認ください。
✅プラグインにアップロードするプロジェクトに必要なファイル
プラグインへアップロードする際に必要なファイルは3つあります。
3つのファイルはすべて、テンプレートプロジェクトの「UserFiles」 > 「SceneTemplateAssets」 > 「Resourses」配下に配置します。

1.world-setting.json
● ポスターの数を定義しているファイル
● このファイルをWordPressで読み込み、ワールドの設定画面で表示するポスター入力フォームの数を決定する。
● ファイルは以下のような構成 ↓
{"posterNum": [配置しているポスターの数]}2.[world名].png | jpg | jpeg ※
● ワールドのサムネイル用画像
● 推奨解像度:横512px ×縦512
● この画像をWordPressのワールド選択時のサムネイル画像として表示する。
● プラグインにアップロードしなくても特にワールド内の動作には影響しない。
● ただし、WordPressのワールド選択時のサムネイル画像は弊社の用意したデフォルト画像となる。
※[world名] の部分は、後述のエクスポート時に出力されるzipファイル名がワールド名として定義されます。基本的には、FORK時に決めたプロジェクト名がエクスポート時のzipファイル名となります。
3.[world名]-map.png | jpg | jpeg ※
● ワールドのマップ用画像
● 推奨解像度:横512px ×縦512
● この画像をWordPressのワールド作成時のMap画像として表示する。
● プラグインにアップロードしなくても特にワールド内の動作には影響しない。ただし、ワールド作成時のMap画像は表示されない。
※[world名] の部分は、後述のエクスポート時に出力されるzipファイル名がワールド名として定義されます。基本的には、FORK時に決めたプロジェクト名がエクスポート時のzipファイル名となります。
✅プロジェクトをエクスポート
上記の準備ができたら、エクスポートを行います。
手順は以下の通りです。
1.エクスポートを始める
(1)メニュー一覧の「Publishing」メニューをクリックします。

(2)「BUILDS」画面が表示されたら、「DOWNLOAD .ZIP」をクリックします。

2.エクスポートするシーンを選択
(1)特にシーンを新たに作成せず、「SceneTemplate1」シーンを利用していた場合は、「Initialisation」シーンと「SceneTemplate1」シーンにチェックをつけます。

(2)シーンを新たに作成した場合は、「Initialisation」シーンと新たに作成したシーンにチェックをつけます。
(3)「Initialisation」シーンがPrimaryシーンとなっていることを確認します。

3.エクスポート
(1)「DOENLOAD NEW BUILD」画面左下の「DOWNLOAD」ボタンをクリックすると、シーンのビルドが始まります。

(2)シーンのビルドが完了したら、「Your build is ready」と表示され、右下に「DOWNLOAD」ボタンが表示されます。

(3)「DOWNLOAD」ボタンをクリックするとダウンロードが行われ、プラグインにアップロードするZipファイルがエクスポートされます。


PRO版のプラグインへアップロード
1.WordPressの管理者画面を開く
ご自身のWordPressの管理者画面にログインします。
2.ワールドをアップロードする
(1)Vma plus Station プラグインの管理メニュー「Worlds」をクリックします。

(2)「Upload World」ボタンをクリックします。

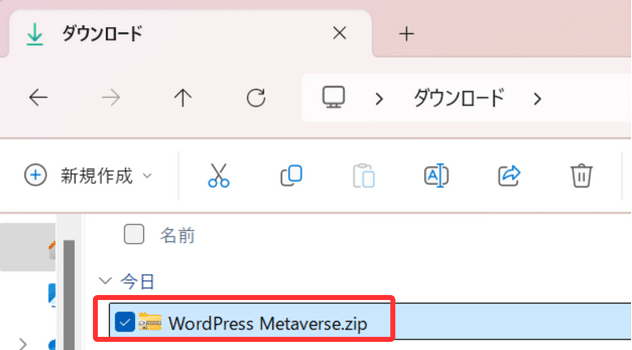
(3)エクスポートしておいたワールドのzipファイルを選択して、「Upload」ボタンをクリックします。

(4)ワールドをアップロードすることができます。

以上、WordPressプラグイン「Vma plus Station」PRO版で利用可能な、ワールドのアップロード機能のご紹介でした!
WordPressプラグインについてもっと知りたいという方はこちら👇の記事も読んでみてください✨
▼Vma plus公式noteのインデックスページ(目次)に戻る
