
UIは気軽に相談できる環境が大事!ASMRアプリのプレイリスト改修を例にご紹介
はじめまして!デザイナーの古賀と申します。昨年末からZOWAというASMR動画アプリのデザイン担当をやっています。
今回の記事ではZOWAチームで継続的に行っているアプリ改善の、リアルな進め方をお伝えできればと思います!その一例として、プレイリスト機能のUIを改修した際についてご紹介します。
ZOWAってどんなアプリ?
ZOWAとはASMRコンテンツに特化した動画視聴アプリです。メジャージャンルに留まらない様々なASMRを、広告無しで楽しめます。ユーザーさんはお気に入りのASMRでプレイリストを作るなどして楽しんでくださっています。
今回の改修内容
元々ZOWAにはプレイリスト機能があるのですが、
・自分で作成したプレイリストが削除できないので管理がし辛い。
・作成したプレイリストは他のユーザーさんも見れるので、恥ずかしいものは作れない。
といった課題があり、「①プレイリスト削除機能」「②非公開プレイリストの設定」の機能を追加することになりました。
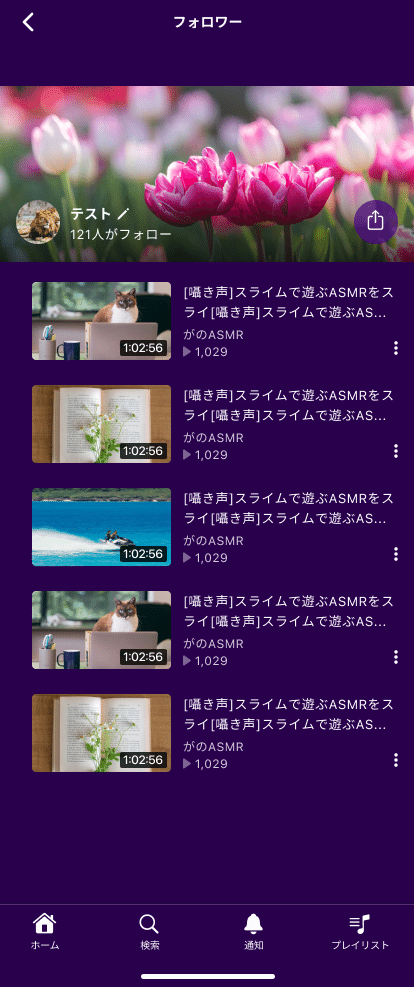
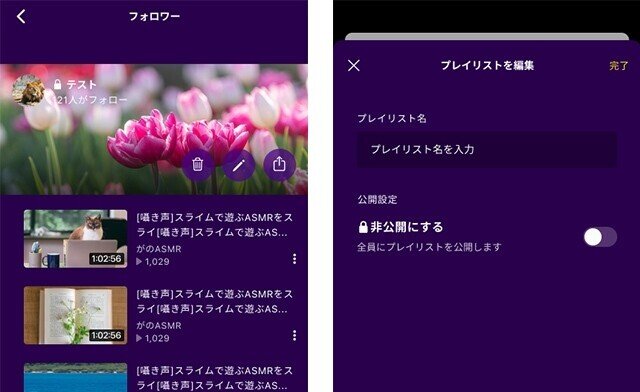
↓改修前のプレイリストのデザインはこちら

プレイリスト編集機能のデザイン
改修内容としてはシンプルですが、見せ方はいくつか考えられそうだったので、チーム内での相談用にいくつか画面作りながら進めました。
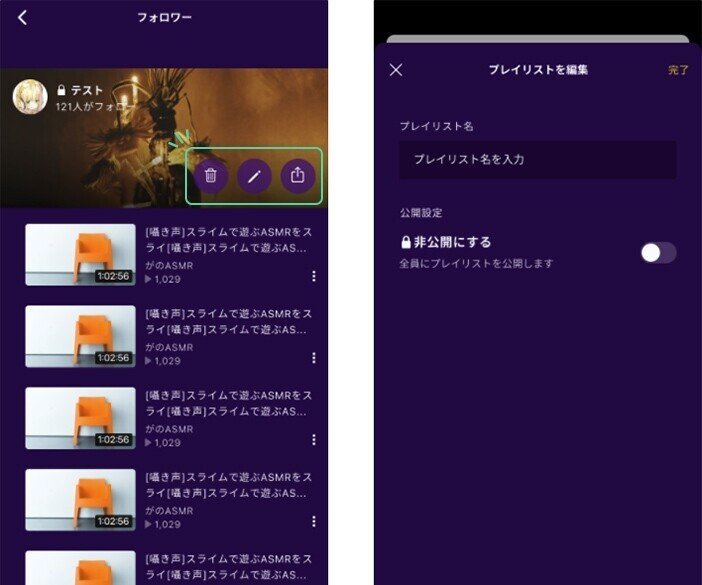
A案:できるアクションを全て表に出す
何ができるかが明確で、タップ数も少なく済む案です。機能が増えるとそのまま画面内の要素は増えるので拡張がしずらいのはネックですね。プレイリスト名の編集は、非公開にするアクションと一緒に編集画面を作って格納しました。

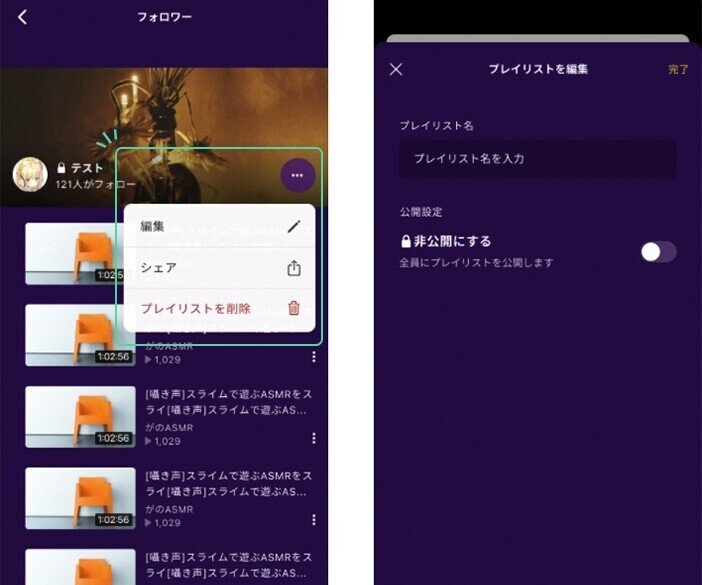
B案:できるアクションを全てしまう
iOSのUIKitに搭載されている「Context Menus」というコンポーネントを使用する案です。見た目がスッキリするのと汎用性が高く、アイコンを付ければ一覧ページからも同様のアクションを付けられる利点があります。ただし、詳細画面のでアクションが隠れてしまうのがネックになります。

※似ているもので「Action Sheets」も使えましたが、こちらはアイコンが添えられないので検討からは外しています。
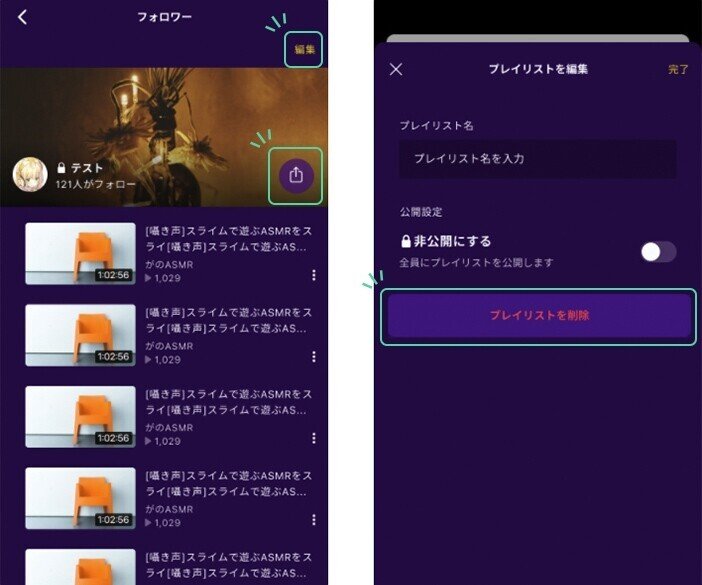
C案:「編集」のリンクを右上に添える
シェアの導線のみ表に出したまま、右上に編集画面への導線を設ける案です。削除はあまり積極的に使うものでないので、編集画面の中に格納しています。編集画面に中に削除を格納するUIは普及しているものの、迷われるユーザーさんも居るかもしれないという懸念はありました。

結論:A案に決定!

これらの案を元にチーム内でディスカッションを行い、A案で進行することになりました。理由としては下記のようなポイントです。
・現状3ボタンくらいであれば、何のアクションができるか分かるようすぐに分かった方が良いのではないか。
・削除は破壊的なアクションだが、削除前にアラートを出すので誤操作は起こりづらい。
UIは気軽に相談できる環境が大事
改修の進め方はケースバイケースですが、気軽に相談できる環境が素早いUIのブラッシュアップに繋がると思います。思いついた案は荒くても残しておくことで、ディスカッションが円滑になることを実感しました。
ZOWAのチーム内では毎日の業務報告の時間を設けており、その流れでデザインの進捗や困ってることを共有し易いので、都度しっかり打ち合わせを設定するよりも相談のハードルが低いと感じます。
viviONでは一緒に働く仲間を募集しています!
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
「新サービスを立ち上げていきたい!」「新しいサービスのデザインに携わりたい!」などデザインチームの仕事やエイシスの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。
