
FigmaでUIコンポーネント管理はじめました その1 フォーマット決め
こんにちは、運動不足すぎて電球を変えただけで筋肉痛になったせっきーです。
デザインチーム内で、Figmaを使ってサービスのUIコンポーネントの管理を始めたので備忘録として記事にまとめようと思います。
経緯
これまでWebサービスのデザインをする際、以下のことに悩まされていました。
デザインに統一感が無い
似たような色やUIが多く、どれを使えばいいのかよくわからない


どんなUIが使われているのか把握しきれていない
本番環境を見に行ってUIのデザインを確認するパターンが多く、調査に時間がかかっていました。特定の条件でしか現れないUIはデザイナーですら存在を忘れることも。
昔はpsdでデザインの管理をしていたのですが、開発スピードについていけなくなりいつの間にか更新されなくなってしまいました…。
エンジニアに組み込んでもらったものがイメージと違う
エンジニアにデザインを組み込んでもらう際、想定していたものと微妙に違う場合がありました。デザインを渡す際、しっかり仕様を共有できていなかったために起きていました。

フォーマット決め
そこで、デザイナー有志でチームを組み、Figmaを使ってデザインを管理することにしました。
今回作成したのはスタイルガイド(ガイドラインや使用例をまとめたドキュメント)とUIコンポーネントライブラリ(UIパーツ一覧)をまとめたいわゆる「UI kit」です。
viviONでは多くのサービスを展開していますが、どれもきちんとデザイン管理がされていなかっため、これを機にすべてのサービスでUI Kitを作成しようと考えました。
ルールを決めず各サービスが各々UI Kitを作ってしまうとまた収集がつかなくなりそうだったので、各サービスが共通で使えるフォーマットづくりから始めました。
他社サービスのデザインシステムやUI Kitを参考にして、必要な要素を洗い出しました。
吟味した結果、以下の要素を盛り込むことにしました。
ドキュメント系
UI Kitの使い方
そのサービスのデザイン方針
スタイル系
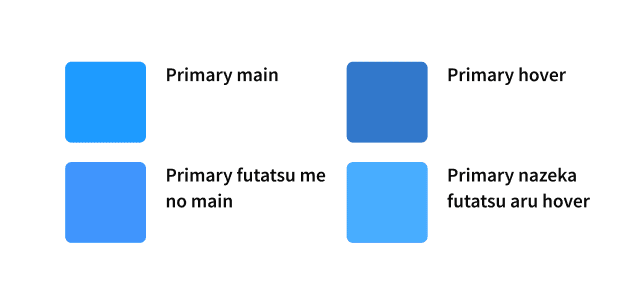
カラー
タイポグラフィー
エフェクト
余白
アイコン
コンポーネント系
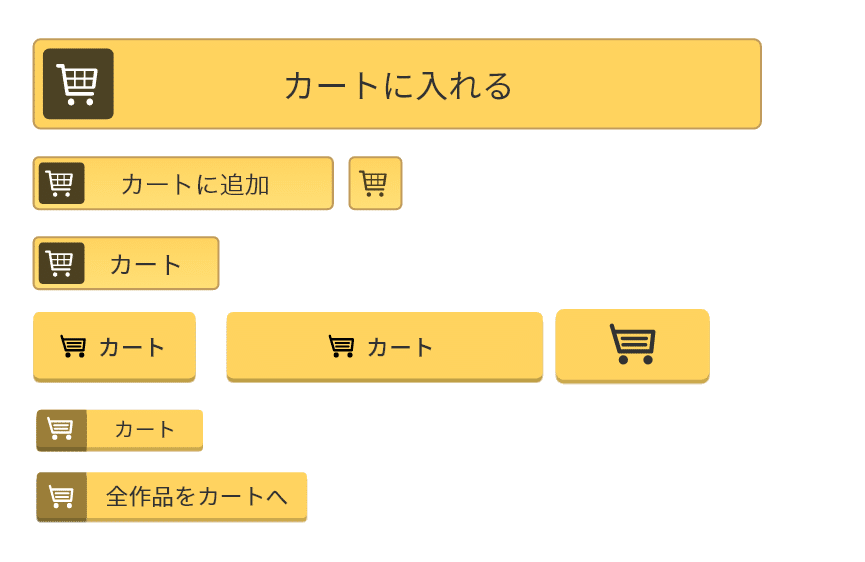
ボタンなどの各パーツ
以下詳しく解説していきます。
ドキュメント系
サービスやFigmaに詳しくないデザイナーが見てもわかりやすいように、コンポーネント登録方法などをまとめたUI Kitの使い方ドキュメントや、サービスのコンセプト、デザイン方針などをまとめたドキュメントを設けました。
スタイル系
PCやスマートフォンなど、どのプラットフォームでも使える要素をまとめました。
カラーやタイポグラフィー(font-familyやweightなど)、エフェクト(box-shadowやanimation)、余白、アイコンなど。
コンポーネント系
ボタンなどのUIパーツです。
サービスによって使用パーツは異なるので、汎用的なものをフォーマットとして用意しておき、追加された場合は新規で追加してもらうという運用にしました。
フォーマットとして用意した汎用的なパーツ
Tag - ラベル的なもの
Accordion - アコーディオン
Button - ボタン
Radio - ラジオボタン
Checkbox - チェックボックス
Dropdown - ドロップダウン
Select - プルダウンなど
Switch - トグルスイッチなど
Textarea - テキストエリア
Tab - タブ
Menu - メニュー
Input - フォームなど
Table - テーブル
Header - ヘッダー
Footer - フッター
フォーマット完成!
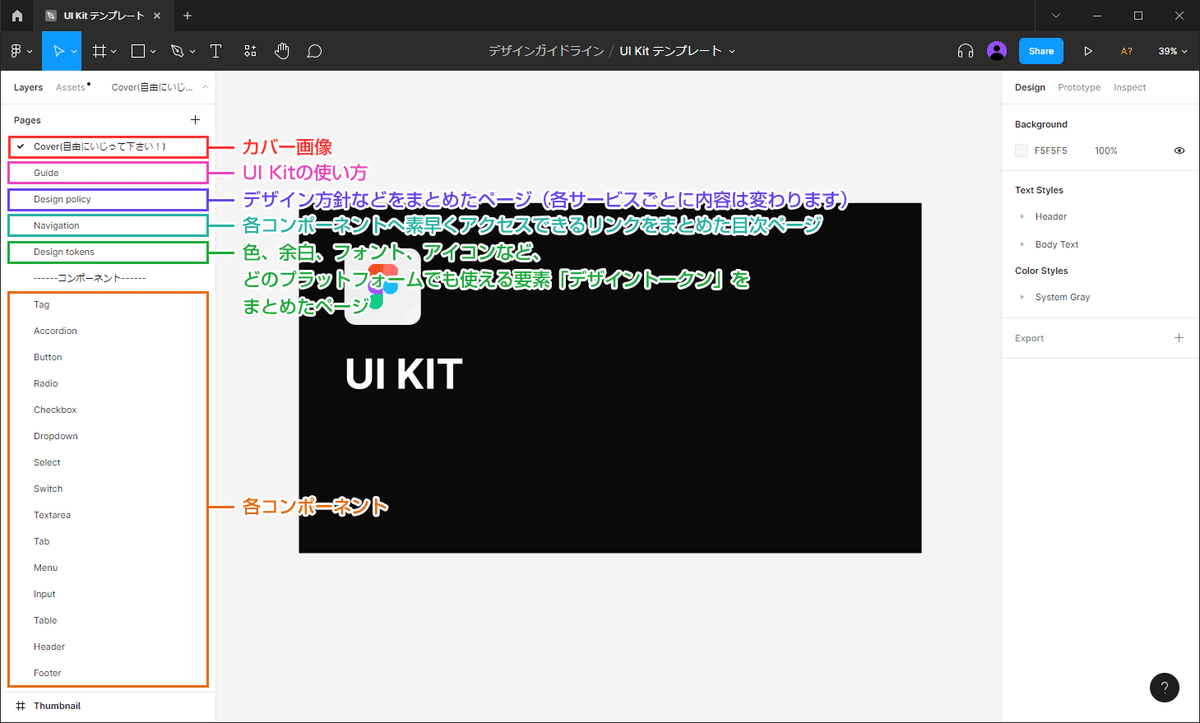
↑で決めた内容を実際にFigmaに落とし込んでみました。

各Pagesの解説
Cover
カバー画像。Figmaのファイル一覧のサムネイルです。君だけのオリジナルサムネイルを作ろう!
Guide
UI Kitの使い方ガイド。UI Kitを使ってデザインをする方法やUI Kitの更新方法などをまとめています。
Design policy
デザイン方針などをまとめたページ。
コンセプトやデザインにおけるキーワード、デザインをする上での心構えなどを書きます。
Navigation
目次ページ。各コンポーネントへのリンクをまとめています。
Design tokens
色、余白、フォント、アイコンなどどのプラットフォームでも使える要素「デザイントークン」をまとめたページです。↑のスタイル系にあたる部分。
Tagなど
各コンポーネントのページ。1コンポーネント(の種類)につき1ページ。
このページの中でPCとSPそれぞれコンポーネント登録を行っていきます。
まとめ
Figmaでコンポーネント管理するに至った経緯、フォーマットの作り方に関して紹介させていただきました。
フォーマットを決めずに進めてしまうと、更新がし辛く無秩序なものになってしまうので、きちんとルールなどを定めたフォーマットを作っておくと管理が楽になると思います。
次回は具体的なコンポーネントの登録方法などについてまとめていければと思います!
viviONでは一緒に働く仲間を募集しています!
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
デザインチームの仕事やviviONの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。
