
FigmaでUIコンポーネント管理はじめました その2 コンポーネント登録の進め方
こんにちは。とうとう筋肉痛が2日後にくるようになってしまったせっきーです。
今回はFigmaでUIコンポーネント管理記事の第二弾になります。
第一弾はこちら
フォーマットは決まったので、次はコンポーネント登録の進め方についてです。
ここではエイシスの代表的なサービス「DLsite」を例に挙げます。
コンポーネント登録の進め方 ~DLsiteの場合~

DLsiteはサービス開始から26年(1996年)経っている大規模サービスで、
使っているUIパーツがものすごく多い
ページ数も膨大でデザイナーがすべてを把握しきれていない
状態でした。
そこで、この二つの問題を解決するために
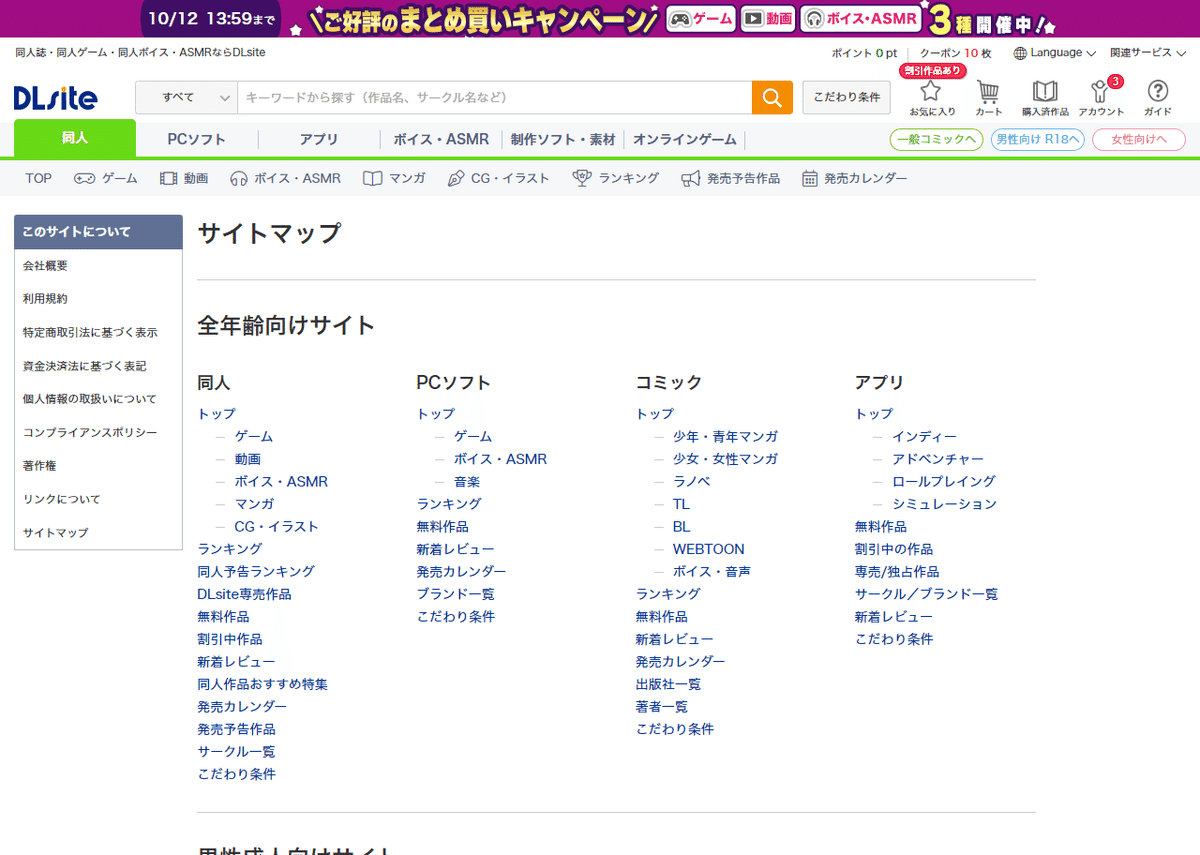
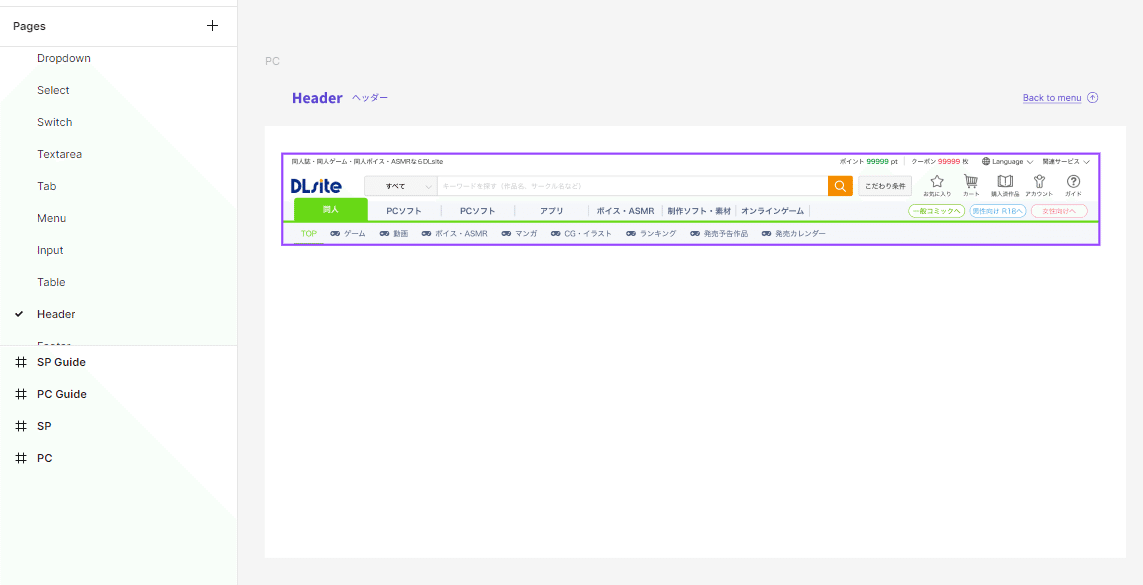
「サイトマップを参考にしながら全ページをFigma上で再現する」
という手法を取りました。

この方法であれば全ページを把握できていなくても漏れなくUIパーツをピックアップできます。
全ページを1から作るのは確かに時間がかかるのですが、ページをいくつか見ていくと、他のページでも使われていそうなパーツが数多くあることがわかります。

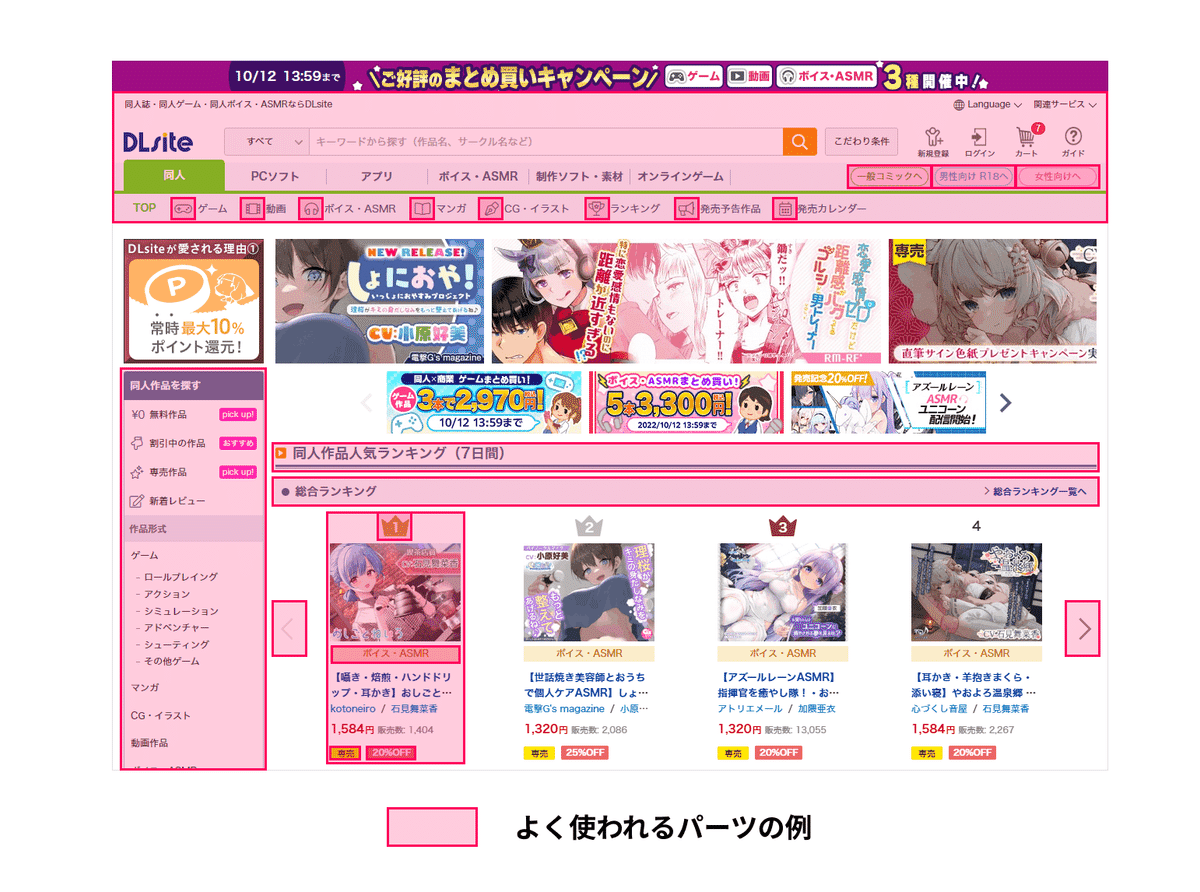
1ページを再現し終わった時点で1つ1つパーツを細かく見ていきコンポーネント化します。
その際、できるだけ細かくコンポーネント登録をしておきましょう。
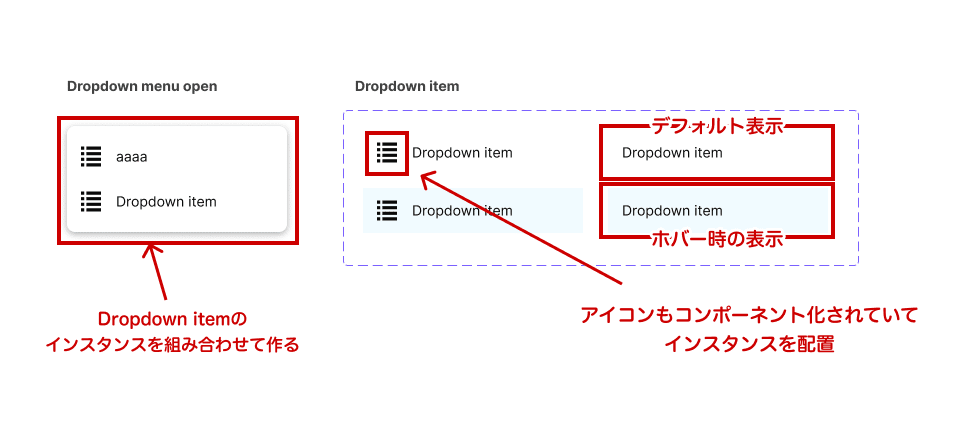
アイコンのひとつひとつからメニューの一項目、各UIの差分(hoverなど)もコンポーネントとして登録することで、UIパーツの使いまわしや修正が容易に行えるようになります。

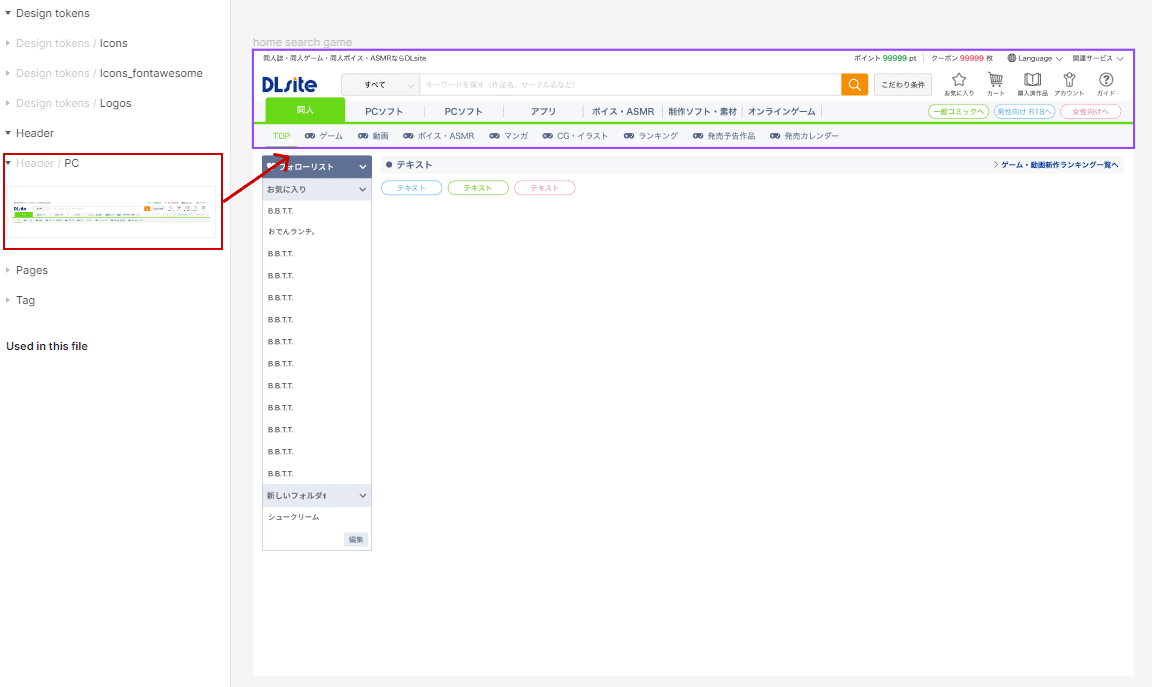
コンポーネント化が終わったら各コンポーネント用のPageにマスターコンポーネントを放り込みます。

使われているボタンなどのマスターコンポーネントは別Pageに配置してここではインスタンスを使用しましょう。
ページに使われているパーツのコンポーネント登録が終わったら、そのコンポーネントを使ってさらに次のページを再現…と続けていくことで最終的にはすべてのページのUIパーツを登録することができます。
初めの方はページの再現、コンポーネント登録が大変ですが、後半になるにつれてコンポーネントが溜まってきてページ再現の速度があがります。

まとめ
今回はDLsiteにおけるコンポーネント登録の進め方についてご紹介しました。この記事が何かのお役にたてれば幸いです。
次回はVariantやPropertiesなどを使った具体的なコンポーネント登録の方法についてまとめられたらと思います。
viviONでは一緒に働く仲間を募集しています!
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
デザインチームの仕事やviviONの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。
