
【Tips】1つのダッシュボード内で複数のVizを切り替えながら表示
本日は、1つのダッシュボード内で複数のVizを切り替えながら表示する方法2つを整理しようと思います。
やりたいこと
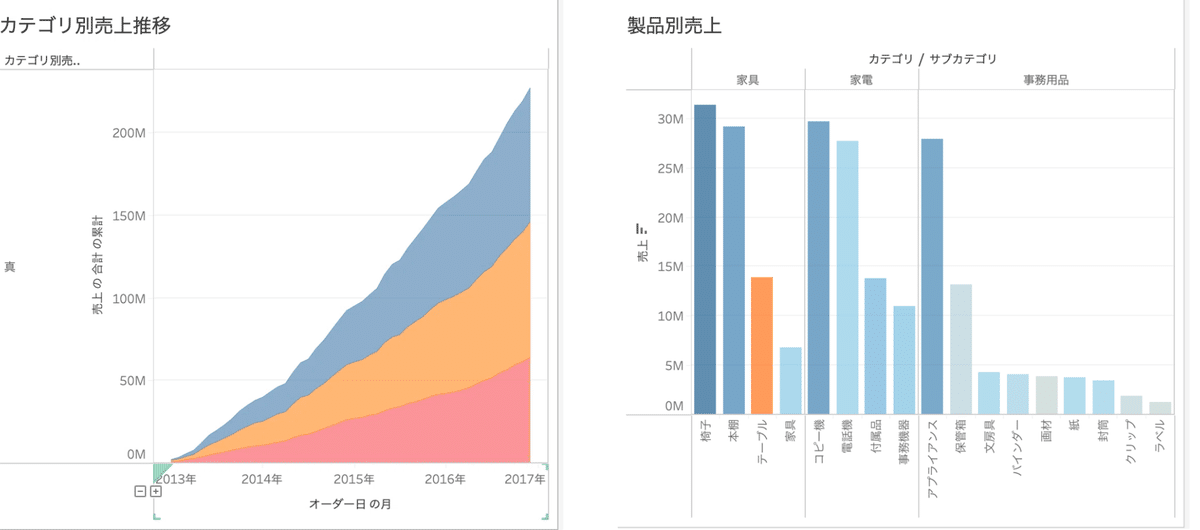
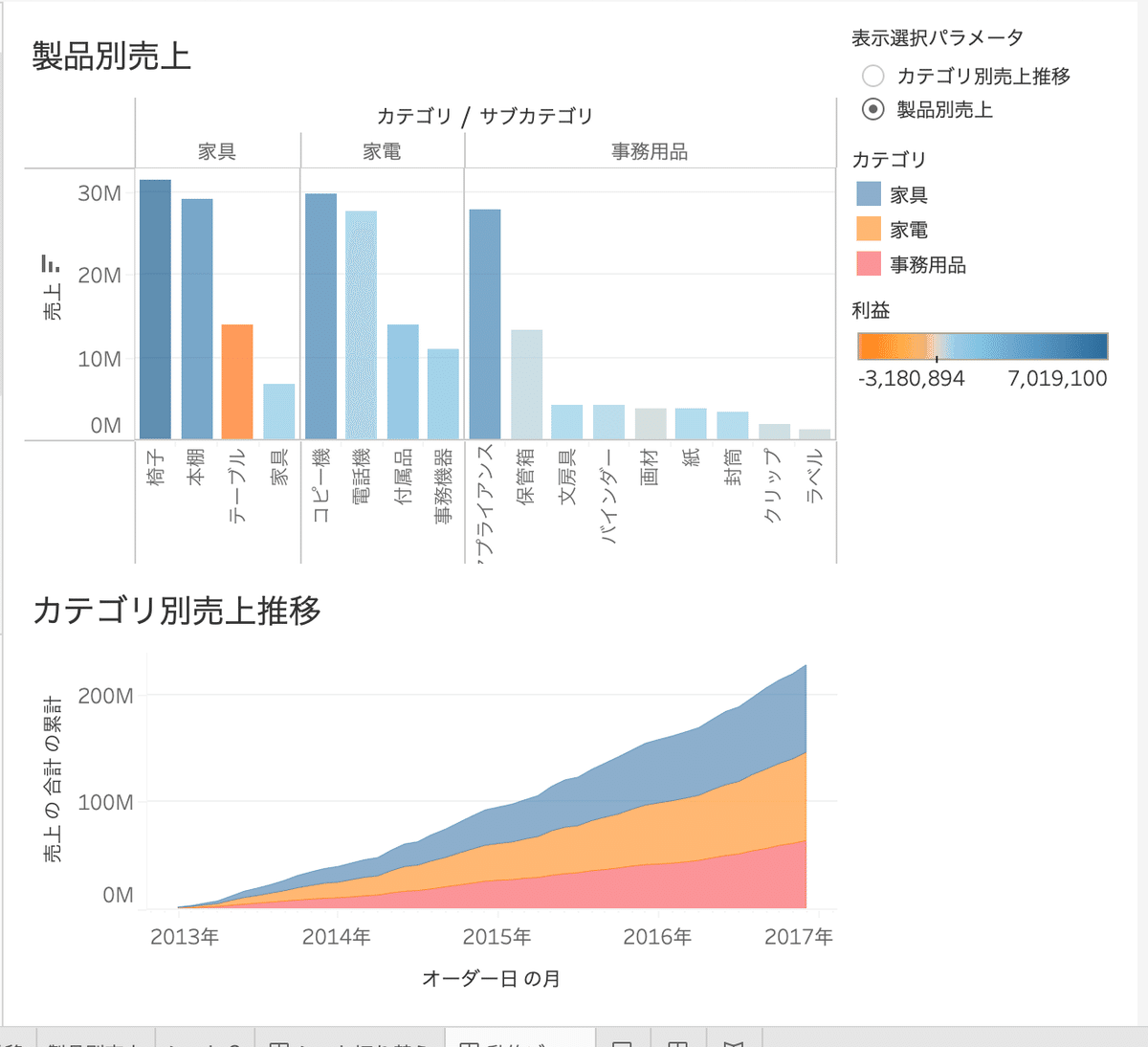
下のような、カテゴリ別売上推移と製品別売上を1つのダッシュボード内で切り替えながら表示させたいとします。

1.フィルターで切り替える
まずは、フィルターで切り替える方法です。
パラメータを用意する
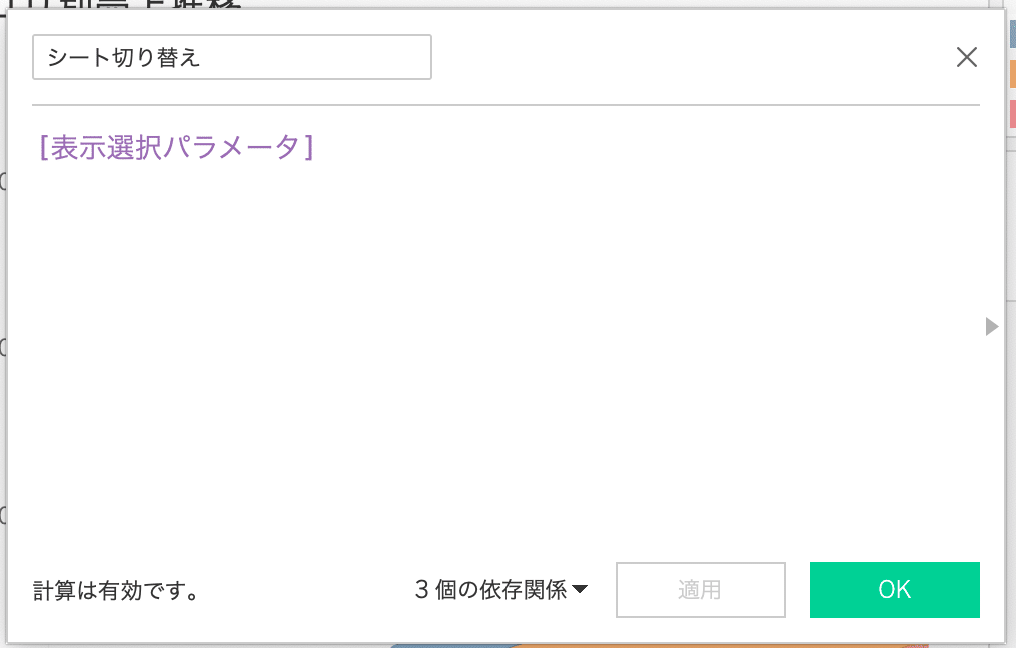
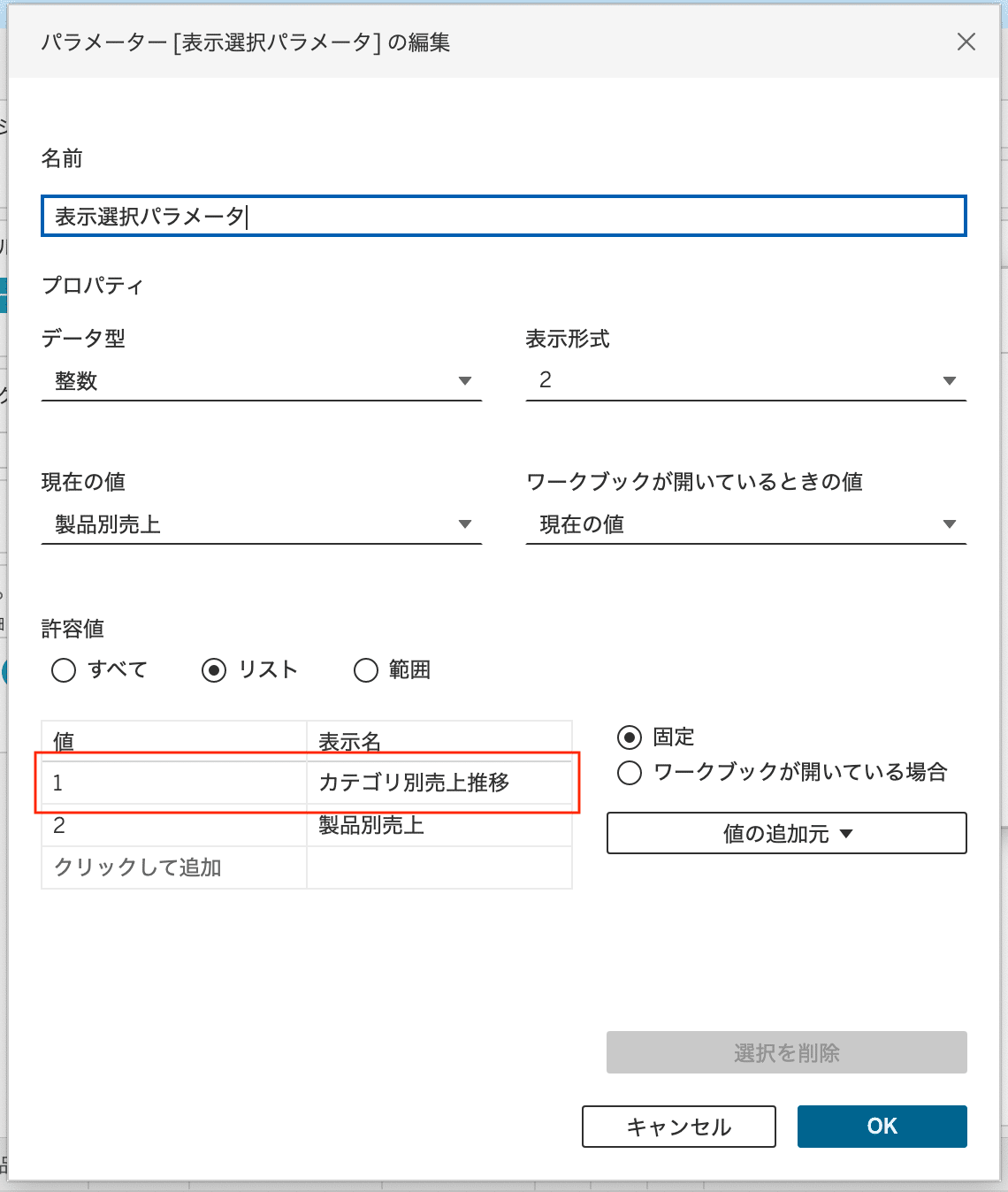
フィルターと連動させるパラメータを用意します。
処理速度が早くなるようにデータ型は整数を選択し、リストに値と表示したい名称を入れます。

フィルターを用意する
先ほどのパラメータを連動させるフィルターを作成します。

各Vizにフィルターを設定する
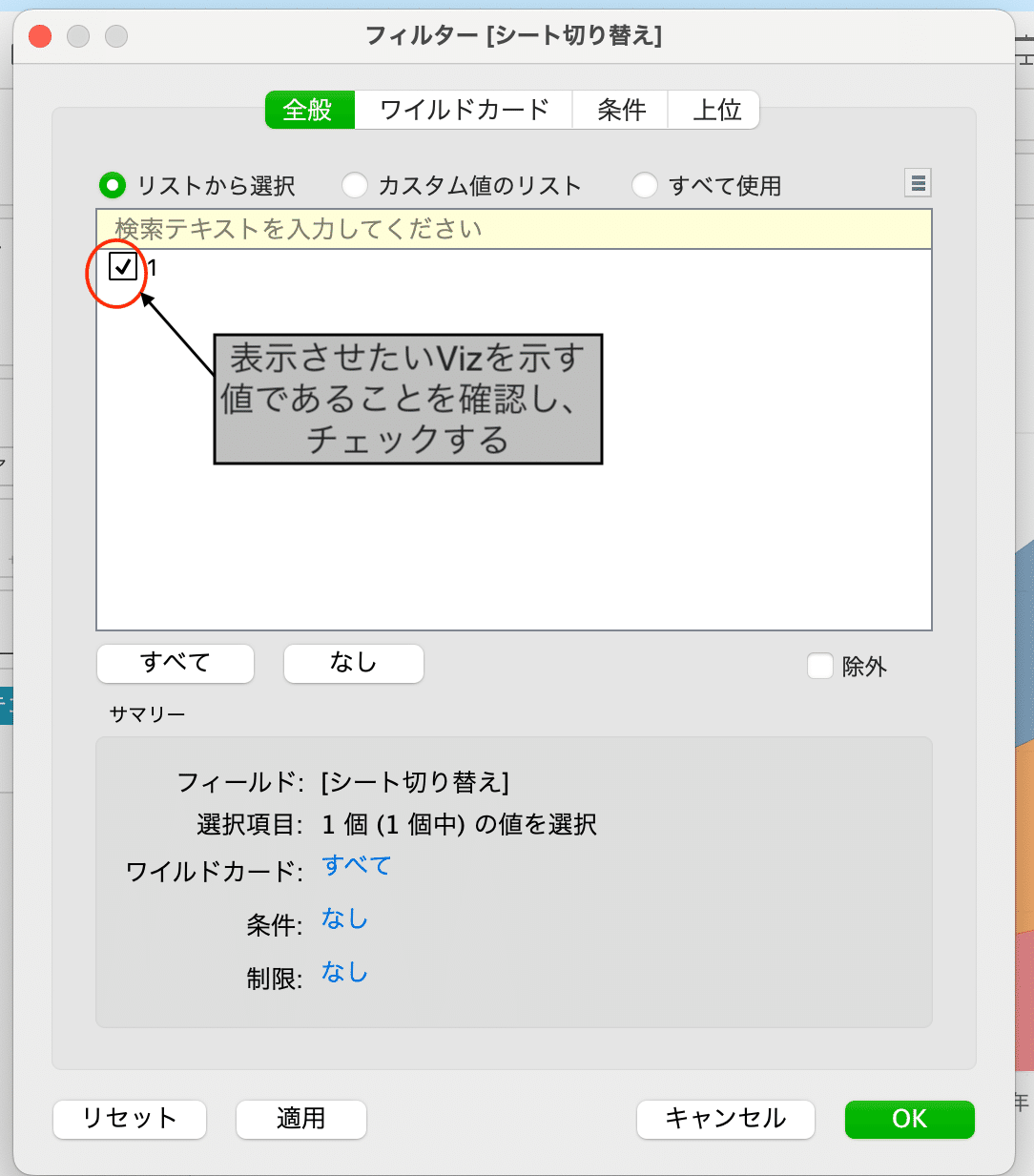
パラメーター、フィルターが用意できたら、各Vizにフィルターを設定しましょう。
パラメーターの表示で、Vizとパラメーター内選択が一致している状態にします。

その状態で作成したフィルターをフィルターに設置し、表示されている値と表示させたいVizの内容が一致しているのを確認の上、チェックを入れます。


もう一つのVizも同様の状態とします。

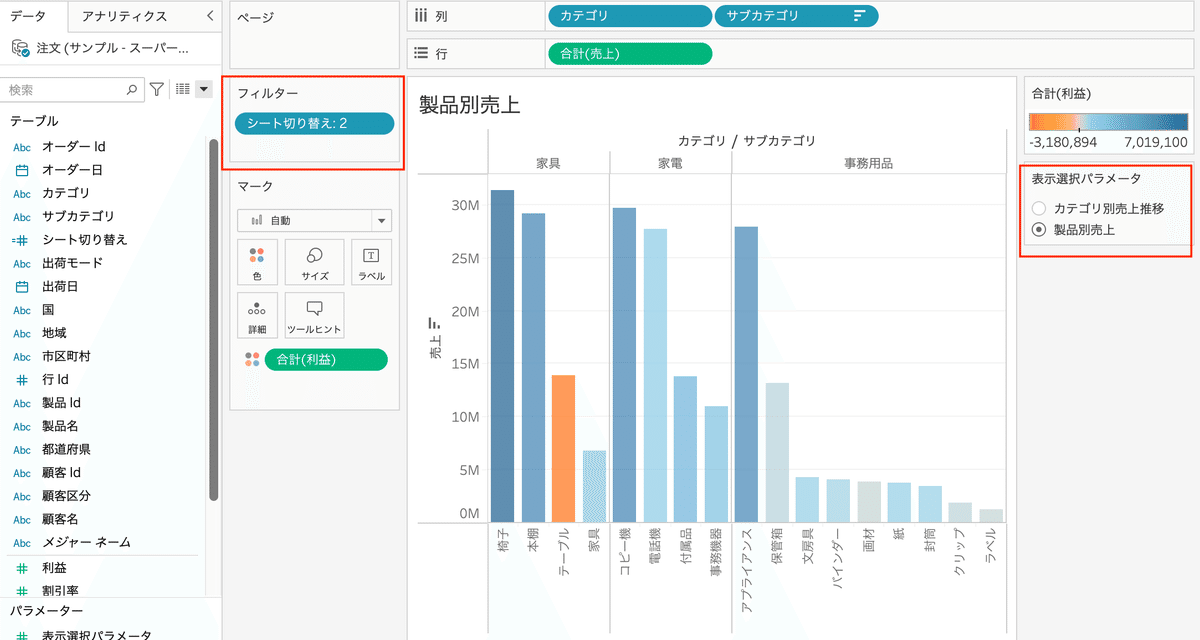
ダッシュボードに配置する
いよいよダッシュボードへ配置します。
空のダッシュボードに垂直コンテナをドロップし、その後に各Vizをドロップします。

そうすると現在パラメータで選択されている対象のVizと各Vizのタイトルのみが表示されます。
このままだと不格好なので、各Vizのタイトルを非表示にします。

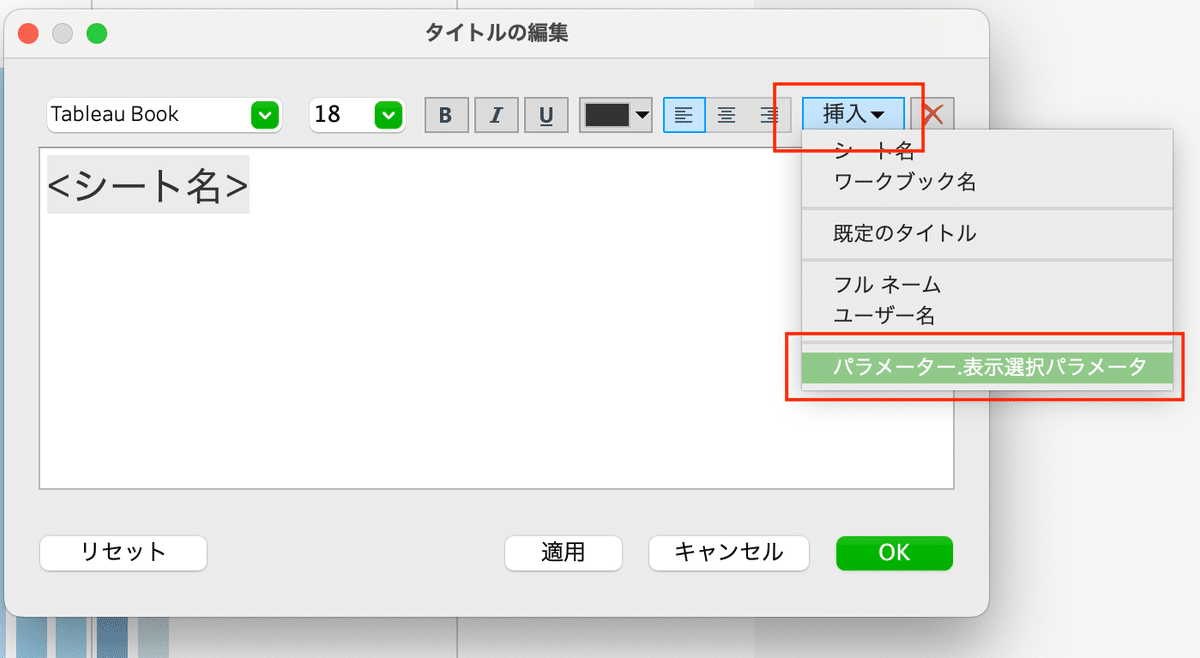
ダッシュボードのタイトルを表示させ、表示内容には作成したパラメーターを使用することとします。


完成
こちらでフィルターを使用した、1つのダッシュボード内で複数のVizを切り替えながら表示が完成となります。

2.動的ゾーン表示で切り替える
次に、2022.3以降に追加になった機能、動的ゾーン表示を使用した方法です。
パラメータを用意する
こちらは1で用意したものと同じパラメータを使用します。
計算フィールドを用意する
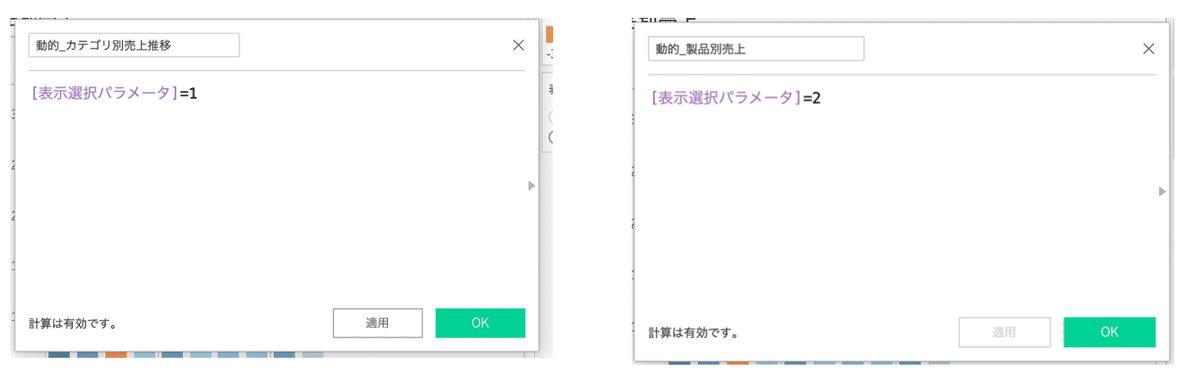
以下のような計算フィールドをVizの数だけ用意します。
パラメータの中身を確認し、パラメーター=パラメーターの値 にします。


Vizの数だけ、計算フィールドを用意したら、準備は万全です。

ダッシュボードに配置する
いよいよダッシュボードへ配置します。
先ほどと同様、空のダッシュボードに垂直コンテナをドロップし、その後に各Vizをドロップします。
現段階では、先ほどとは違い、Vizがすべて表示されている状態となります。

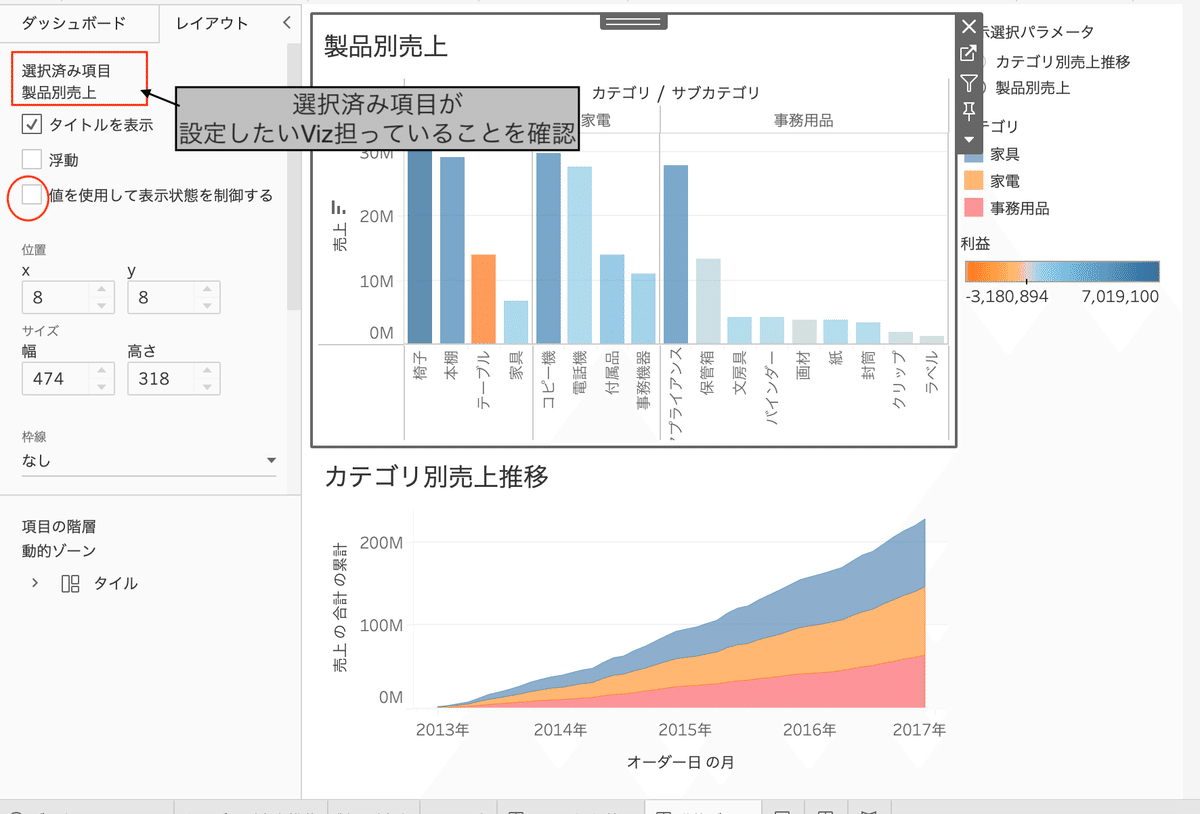
Vizを選択し、左上の表示が対象のVizとなっていることを確認します。
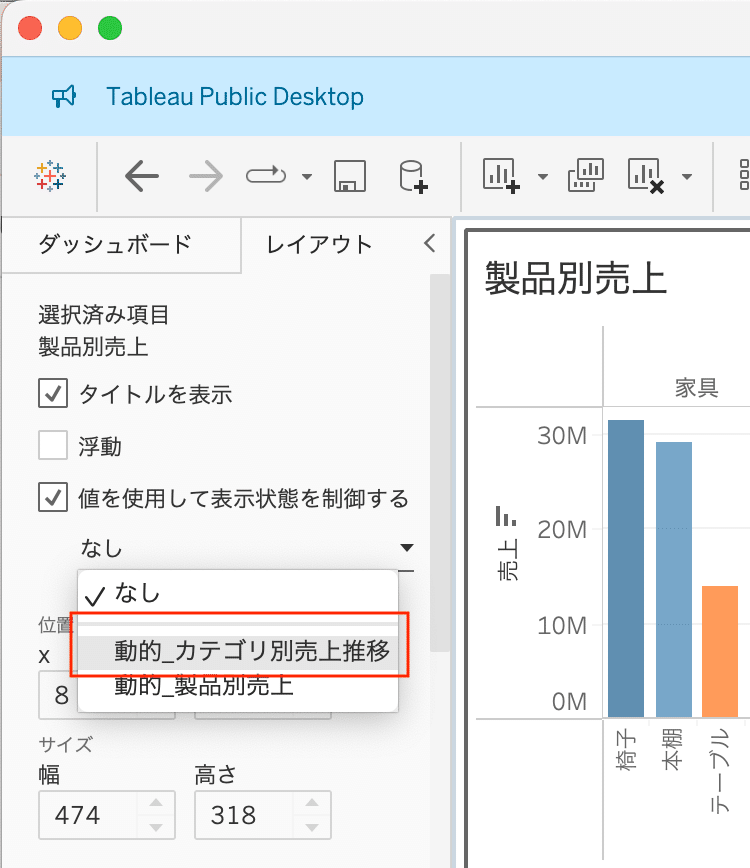
そして、「値を表示して表示状態を制御する」にチェックをいれると、先程作成した計算フィールドが選択できるので、選択します。
その他のVizも同様に、対応する計算フィールドを選択します。


Vizのみの設定だと、パラメーターの切り替え時に凡例が残ってしまいます。こちらの設定は、凡例も同様に設定することができます。

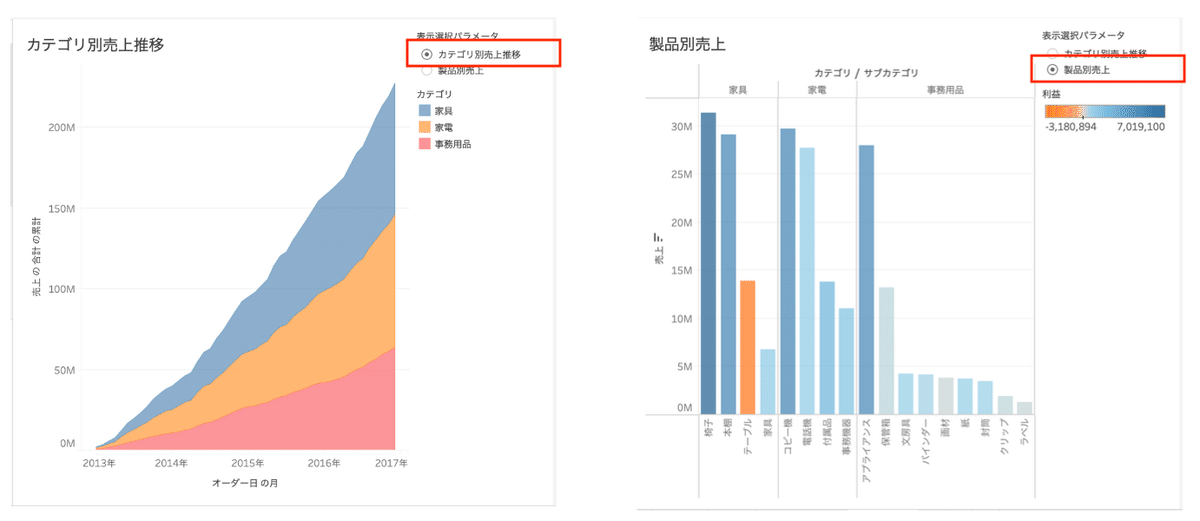
完成
パラメーターの選択ごとに表示が変わる様になりました。

シーンごとに有効活用しよう!
以上が1つのダッシュボード内で複数のVizを切り替えながら表示する方法でした。
1つのダッシュボードにVizがてんこ盛りだと、何から見ていいの?と混乱を招いてしまうこともあると思います。
今回紹介したシート切り替えを有効活用することで、スマートなダッシュボードを目指しましょう♪
