
Photo by
nanairo_55
【Tips】複数のディメンションを使用した色分け
本日は、複数のディメンションをTableauの色に使用する方法について整理しようと思います。
こんなことありませんか?
サブカテゴリごとに売上推移を表現してみる
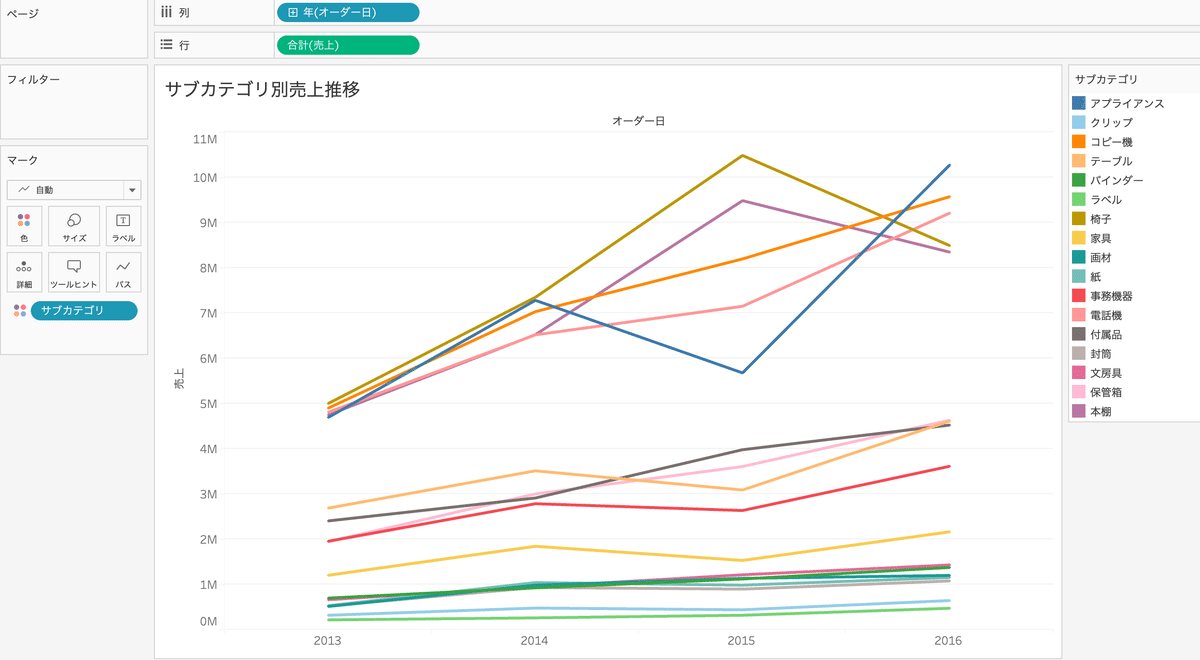
サンプルスーパー・ストアのデータを使用して、2013年〜2016年におけるサブカテゴリごとの売上推移を見てみようと思います。
列に年(オーダー日)、行に合計(売上)を配置し、マークカードの色にサブカテゴリを設置しました。

色に関連がなくて分かりづらい・・・
サブカテゴリごとに色分けをしましたが、色同士に関連がなくて理解しづらいです(そもそも色が多すぎて理解しづらいという点は一旦おいておきます)。
サブカテゴリは3つのカテゴリに分類されるので、カテゴリごとに似た色であれば少し理解度が上がるかもしれません。

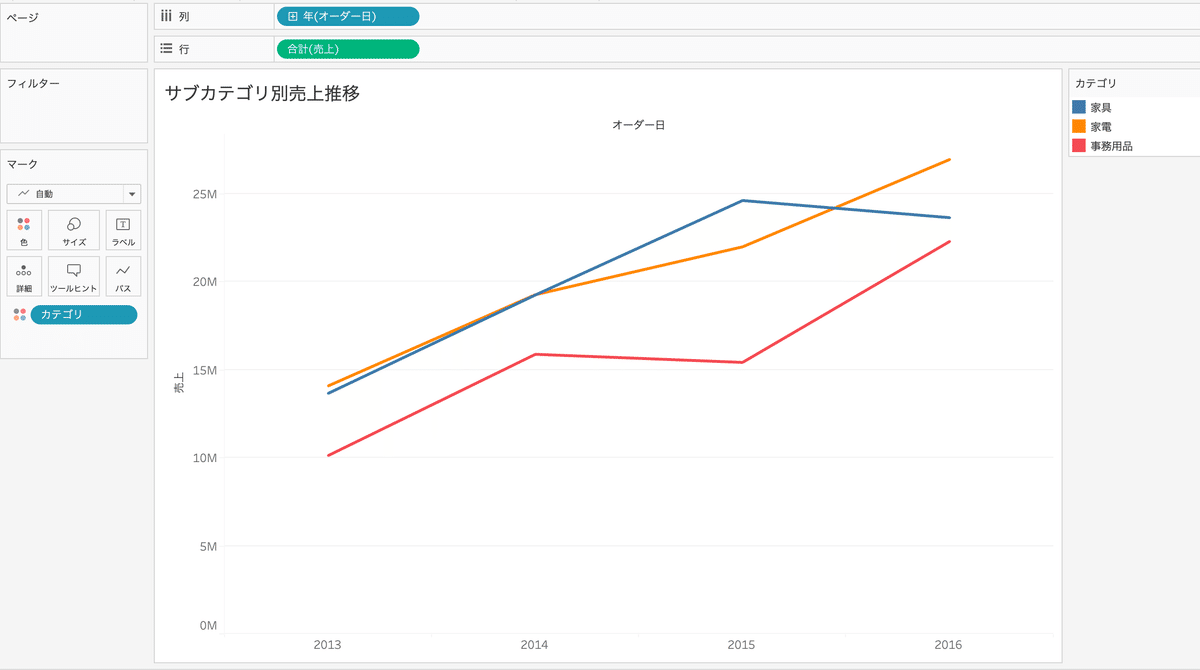
カテゴリを色に設置すると上書きされてしまう・・・
サブカテゴリが色に設置された状態で、カテゴリを色に設置しようとすると、サブカテゴリが色から抜けてしまい、3分類になってしまいます。

【本題】複数のディメンションを色に設置する方法
上記のように複数のディメンションで色分けしたいときの方法となります。
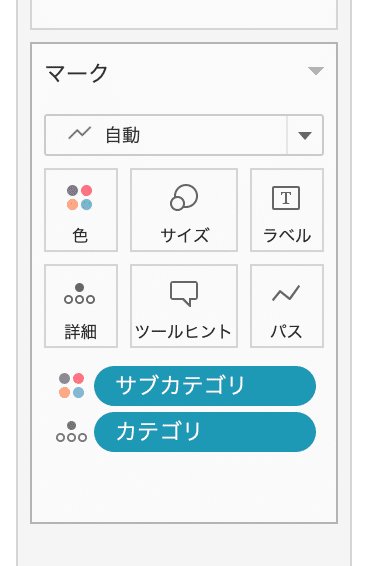
サブカテゴリが色に設置されている状態でカテゴリを詳細に設置

その後、詳細アイコンを押し、色に変更する。

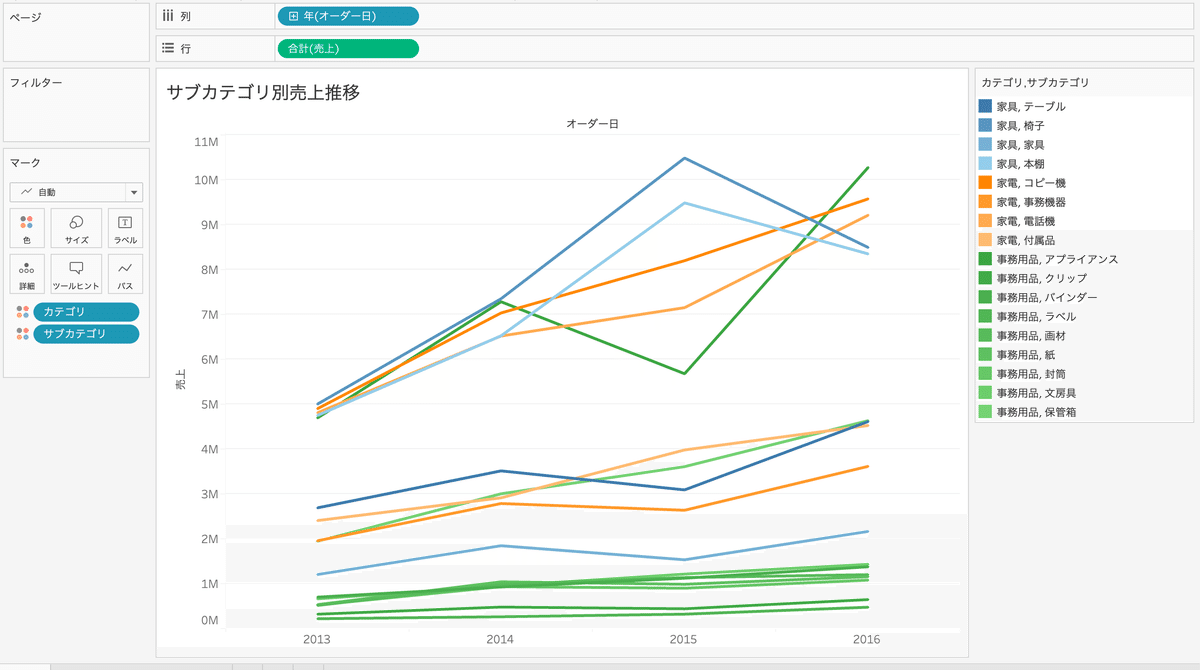
すると、見事にサブカテゴリとカテゴリを色に設定することができました。

ただし、この状態だと、サブカテゴリ>カテゴリの順番で色分けされてしまい、意味がありません。
よって、カテゴリとサブカテゴリの順番を入れ替えておきます。

すると、同じカテゴリに該当するサブカテゴリは似た色に分類されて、事務用品は全体的に売上があまり高くない事がわかります。
ちなみに・・・
カテゴリを一度、詳細に置いてという設定方法をご紹介しましたが、
Shiftを押しながら、色に設置するとサブカテゴリとカテゴリどちらも色に設置することもできます(こちらは、以前Ganekoさんがご紹介していた方法です)。
