
3Dバーチャルオフィスでの画面の共有と録画
こんにちは!Vitalify AsiaでBPMとして働いているVy(ヴィー)です!
当社のエンジニアさんが「3Dバーチャルオフィスでの画面の共有と録画」というテーマで記事を書きましたので、日本語に翻訳して皆さんへ紹介したいと思います。<元記事(英語)>
はじめに
最近、私たちは人々が交流し、お互いにビデオ通話が出来るルームを作りました。このリンクでご参考することができます: ThreeJS、Socket.IO、およびWebRTCのリアルタイムマルチプレイヤーワールド。ただし、完全に機能するバーチャルオフィスを実現するには、画面を共有および記録する機能を実装する必要があります。この強化により、オンライン会議が大幅に豊かになり、すべての参加者にとってより包括的で楽しいものになります。
この記事では、これらの機能を追加した方法と、それらがどのように機能するかを詳細に説明します。
このリンクでデモをご参考していただきたいです:https://udl-3d-web-multiplayer.onrender.com/
機能
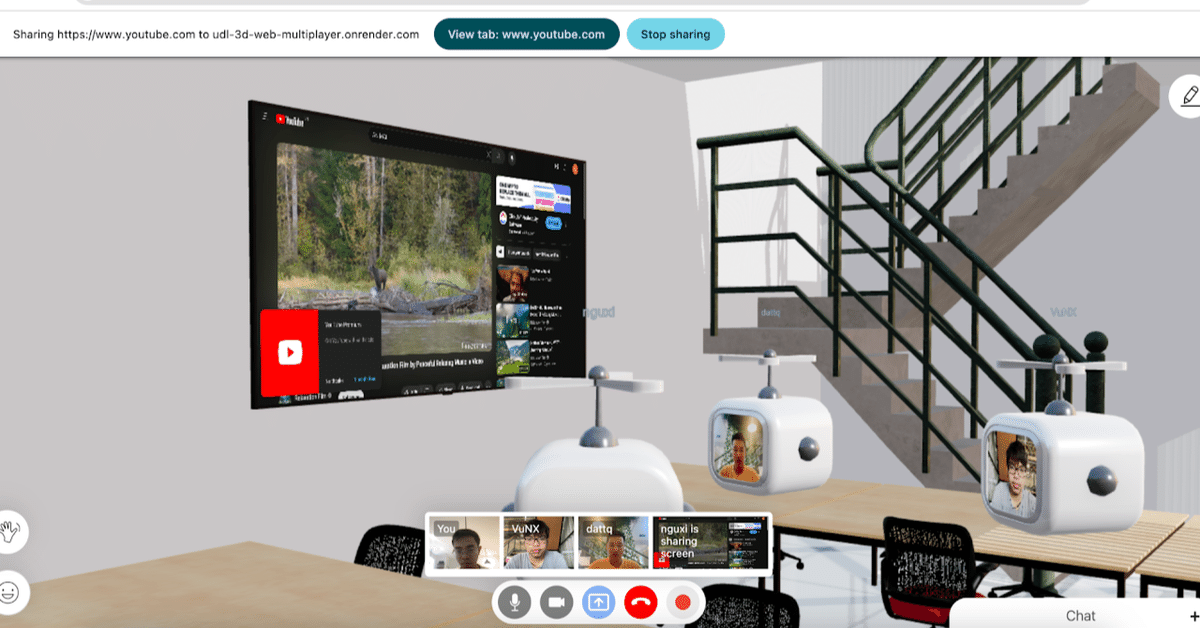
このバージョンでは、ユーザーはGoogle Meetなどの他の会議プラットフォームと同様に、画面を共有できます。ユーザーは、クロムタブ、ウィンドウ、または画面全体を共有することを選択できます。


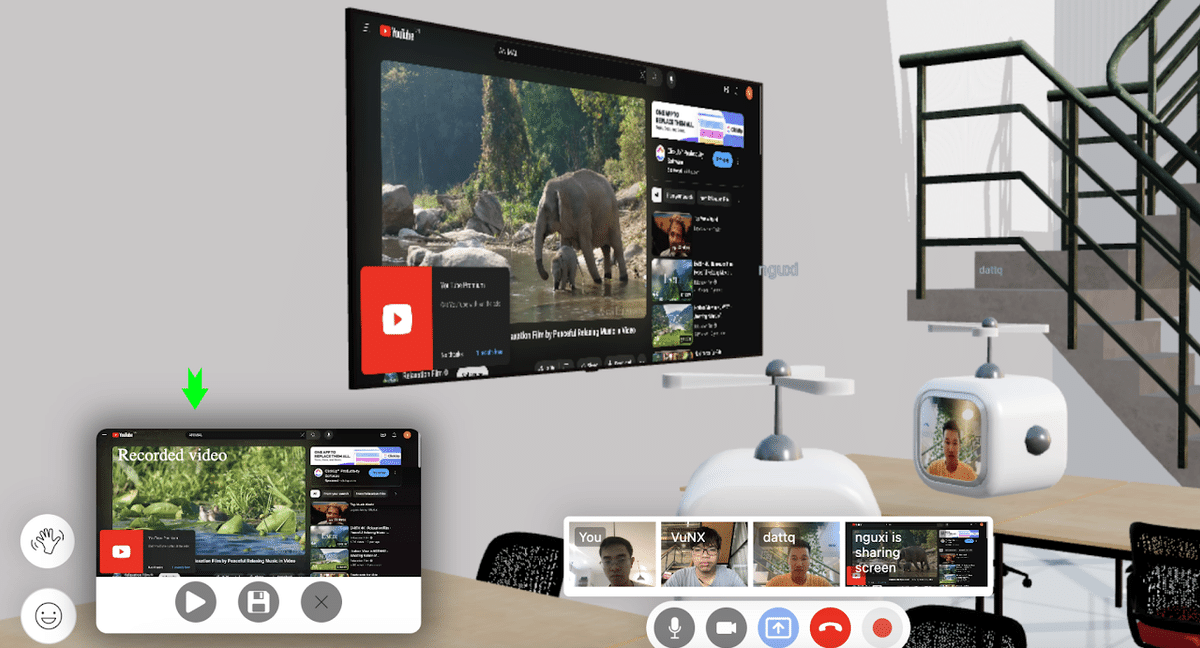
ユーザーは共有画面を録画することもできます。録画されたビデオには、共有画面のビデオとオーディオの両方、およびすべての参加者の声が含まれます。録画が完了すると、画面の隅にあるポップアップにプレビュービデオが表示されます。ユーザーは、ビデオの下のボタンを押して、ビデオを保存するか削除するかを選択できます。

仕組み
画面ストリームの送信
以前は、WebRTCを利用して2人の参加者間のピア接続を確立し、その接続を介してウェブカメラストリームの送受信を可能にしました。
画面共有機能を実装するには、追加のストリーム(画面共有ストリーム)を他の人に送信する方法を見つける必要があります。利用者のPCのCPUとネットワーク帯域のリソースが大量に必要であり、サーバーの負荷も大幅に上がってしまいます。
そこで、既存の接続に共有ストリームを追加し、ソケットを使用して他のすべての参加者に信号を送り、接続を更新することにしました。パフォーマンスのオーバーヘッドを大幅に削減します。
共有画面の録画
共有画面を録画するために、RecordRTCを利用しました。このライブラリでは、MediaStream(ビデオ+オーディオ)を録音できます。しかし、実際には、ミーティングではユーザーが複数のストリームを受信します。例えば、ひとりずつのウェブカムのストリームは別々のストリームであり、ミーティングには複数の参加者がいる場合もあります。
そのため、私たちの目標は、共有画面と参加者全て音声を録画することです。
すべてのオーディオストリームを1つのオーディオストリームにマージし、共有画面ビデオとマージされたオーディオストリームでストリームを作成することで、この目標を達成します。

3Dスペースに画面の表示
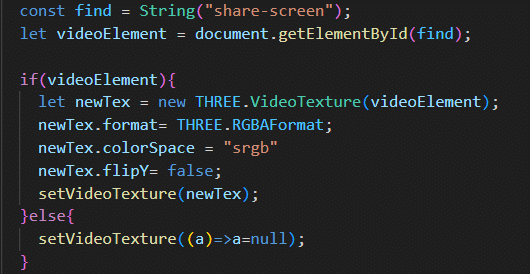
ThreeJSを使用すると、ビデオをテクスチャとして使用し、3D空間のメッシュやモデルに適用できます。最初に、共有ストリームのデータを含むビデオコンポーネントを検索します。次に、このビデオデータを抽出してVideoTextureを作成します。その後、このテクスチャから素材を生成し、テレビの3Dモデルに適用します。また、その新しいテクスチャにcolorSpaceを「srgb」に設定してください。そうしないと、色が変わったように見えるかもしれません。

機能
画面共有と録画機能の追加により、バーチャルオフィスは完全に機能するミーティングスペースに変身しました。
将来的には、オンライン会議でさらに楽しい体験にするために、さらに多くの機能を追加していきます。
【Vy(ヴィー)のコメント】
私は、ビデオ通話や画面共有ができるインタラクティブなルームを作るアイデアは素晴らしいと思います。特に、リモートワークがますます一般的になっている状況で、このようなアイデアは非常に有益だと感じます。
このようなユーザフレンドリーなリモート会議ツールが普及してくれると仕事が楽しくなりそうですね!各社に合わせてカスタマイズ出来るようですので、興味ある方はお問い合わせください!
https://www.vitalify.asia/contact

Vy(ヴィー)
