
Defoldチュートリアル2
Defold公式のTwitterがいいねしてくれたし
先日の記事のクレジット表記で問題はなかったみたいやな(確信
そんなわけで本日もチュートリアルをやっていく
本題
「Walking astronaut tutorial」をやっていくよん
まずは「Project」⇒「Build」を実施
宇宙飛行士らしい・・・(ホンマか?

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
宇宙飛行士アニメーションの秘密を見ていく
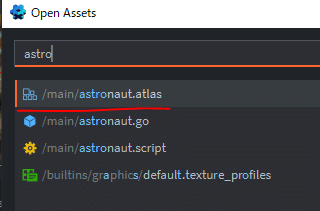
例によって「File」⇒「Open Assets...」から

「main.collection」を入力してmain.collectionを開く

「astronaut」右クリック ⇒ 「Open」で開く

ここで「sprite」を選択するとPropertiesが表示される
Imageに設定されているのがアニメーションになる

アニメーションはatlasという形式で作られており
開くことも可能
「File」⇒「OpenAssets...」から「astronaut.atlas」を検索
(これがアニメーションの元)

「idle」を選択して「View」⇒「Play」すると
動きが分かりやすい



素材リンク:https://defold.com/
@2009-2020 Defold Foundation
革新的かよ(白目
今まで触ったゲームエンジンだと
配列作ってスクリプトで回してアニメーションを実現していた
仕組みとして組み込まれてるとか最高か?
(知らなかっただけともいう(白目
アニメーションの追加
いまだと待機アニメーションしかないので
移動アニメーションを追加する
「Atlas」右クリック ⇒ 「Add Animation Group」

「New Animation」ができるのでIdを「left」にする

もうお分かりのやつやん(真顔
「left」を右クリック ⇒ 「Add Images...」を選択

すでに画像は用意されている為
left_01.png~left_06.pngを選択する
(Shiftキーを押しながら選択で複数選択可能)

これだけで左向き移動アニメションできたわ
簡単すぎて引く(白目
今までのゲームエンジンの苦労は何だったのか・・・
(いや、一長一短かもしれんし(遠い目
ただこのままだとFPSが早すぎて
小走りアニメーションになっている為
「left」を選択して「Fps」を15に変更する

「View」⇒「Play」で確認し
いい感じの速さに調整すればよさげ
後は同じ要領で
「front」「back」「right」のアニメーションを作る

こんな感じ
「File」⇒「View」で確認するより
「Space」キー入力のショートカットが楽でいい
さて、やっとプログラミングの出番だな
「astronaut.script」を開く

中身が空の関数がセットされているので
「init」部分を以下のように変更

initやから初期値やね
っていうかガンガンに補完してくれる
これが楽なのよ

次は「on_input()」部分を変更

上下左右の動きを定義してるんやな
よくあるやつや
ときたら更新せなあかんから
「update()」部分を変更

update関数は毎フレーム呼ばれるので
毎フレームやりたいことを記載する
多分 小数点になったら整数にして
今の位置を取って向きに合わせて進めてるんじゃない?(適当
大事なのはプレイヤーの毎フレームの動きを定義してるってことや
とりあえず「Project] ⇒ 「Build」で動きを見てみる
ん?

間違っとるやんけ!(白目
6行目に「=」ないんじゃない?ほれ「vmath」あたりに
って言われてるからソース確認

ホンマや(白目
修正

で実行すると動くやん!

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
ファミコン版のドラクエ1みたいな動きしてんな(カニ歩き並感
カニ歩き改善
「init」部分に以下を追加(7行目)

「update」部分に以下を追加

これで上下左右のアニメーションが有効になる
・・が
キーボード離すと正面を向くのは改善されないんやな(白目
テクテクテクテク・・・

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
パッと見分かりづらいのは「~=」か?
これは「ノットイコール」やな
他の言語だと「!=」だったり「-ne」だったりするやつ
self.current_anim が「nil」以外ならアニメーションを動かすよってことやね
っていうかアニメションこんな簡単でいいんですか?
いいんです!
もっと早くに「Defold」出会うべきやったなぁ
・・多分「Unity」でもできるんやろうけどな(触ったことない並感(白目
