
Defoldチュートリアル
Defold秒で行き詰ったわ(白目
やっぱりチュートリアルは大事・・なんだけど
チュートリアルの画像勝手にアップするの問題になりそうやし
公式に投げたれ
クソ雑魚Englishで公式に許可を求める男びすたん(白目
Hello
I would like to translate the Defold tutorial
into Japanese and post it on my blog.
Is it okay to post the images
included in the tutorials and samples on my blog?
雑訳:Defoldのチュートリアル画像ブログに載っけていい?
Twitterに投げただけやし返事来ない可能性が高いやろな
来たわ(秒で
Yes,
you have our permission to use images
from tutorials and documentation as long as you give proper attribution,
and a link back to the original source.
雑訳:元のソースへのリンクとクレジットつけたらええで(であってるよね?
つまり
こう貼り付けたら元のURLとクレジット表記をすればええんやな

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
こういうのよう分からんから一応Defold公式向けに注意書きつけとくか
Hello Defold
How to add links and credits Is this the case?
If not, please let us know in the comments etc.
雑訳:リンクとクレジットのつけ方違ったらコメントとかで教えてね
本題(長ない?
チュートリアルやっていくよん
Defold起動後
New PROJECT ⇒ From Tutorialから「Side scroller tutorial」を選ぶ

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
(これ画像出す度クレジット表記せなあかんのやろか(白目
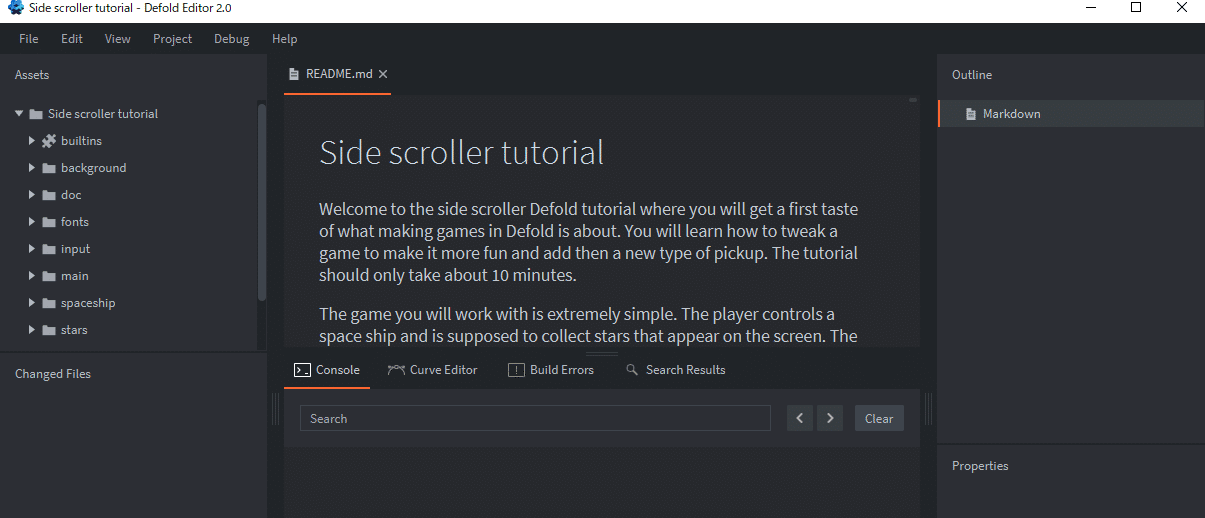
するとこんな画面になるので
README.mdを見ながらチュートリアルをやっていく

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
(クレジット表記がもはや広告みたいやな(白目
最初は10分ほどかかるらしい
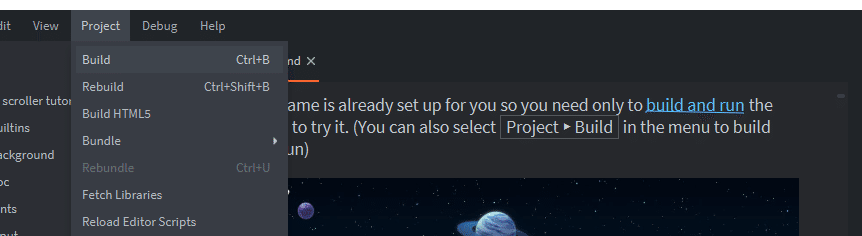
まずは「Project⇒Build」してみる

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
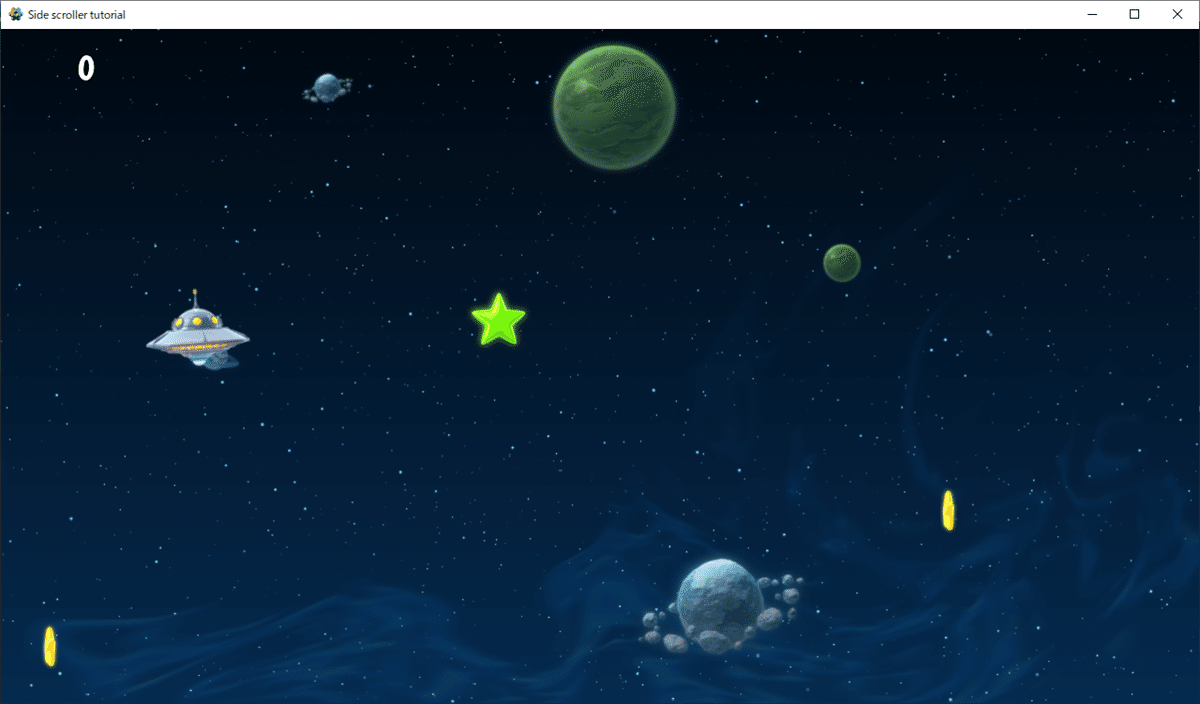
上下にしか動けないUFOが星を集めるゲームが始まる
しかし スピード遅ない?

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
ってことでスピードあげるよ(ロマンティック並感
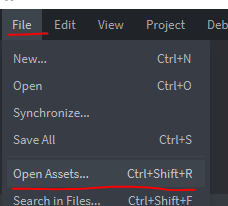
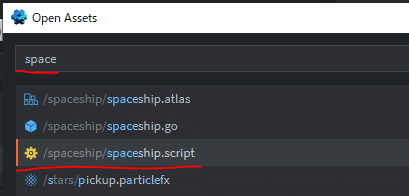
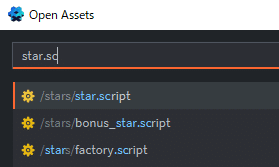
「File」 ⇒ 「Open Assets...」⇒「space」って入れて
「spaceship.script」を探す


素材リンク:https://defold.com/
@2009-2020 Defold Foundation
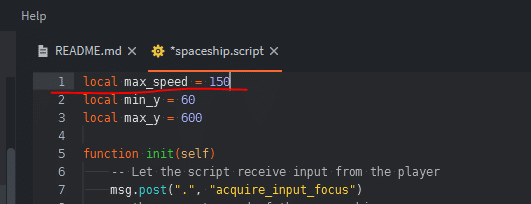
ソースコードが開くので
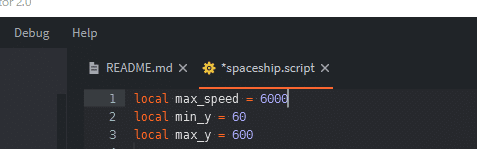
local max_speed = 60 の所を local max_speed = 150 に変更する

(っていうか画像以外は別にクレジット表記いらんか
ゲーム起動したままホットリロードもできるらしい
「File」 ⇒ 「Hot Reload」

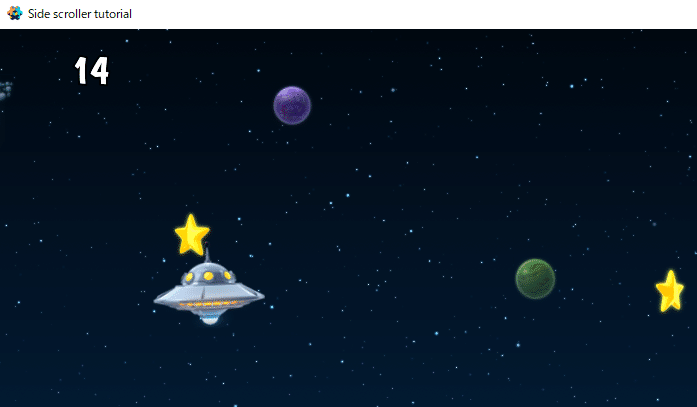
めっちゃ早いやん!

残像が見える(チュートリアル通りにやらない男びすたん
次はStarを取った時のポイント
1ポイントしか増えないから1回で大量ポイントゲットにするで

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
さっきの要領で「star.script」を探す

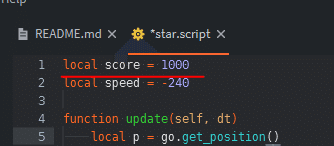
ほんで1行目のScoreを1000にしてみる
「local score = 1」 ⇒ 「local score = 1000」

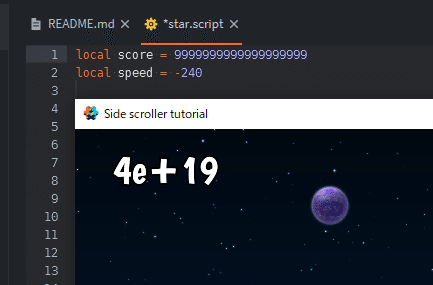
ほんでホットリロード

やったぜ

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
ディスガイアみたいにしようと思ったら出来なかった(白目
次は別タイプの星を作る
「stars」フォルダを右クリック ⇒ 「New...」
⇒ 「Game Object」を選択

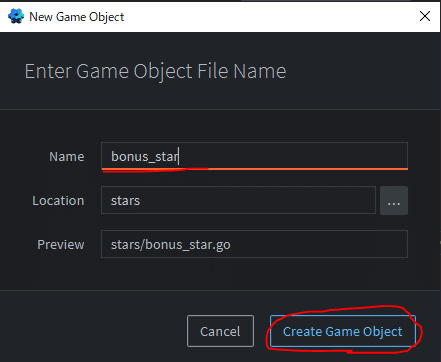
出てきたダイアログの「Name」に
「bonus_star」を入力して「Create Game Object」を選択する

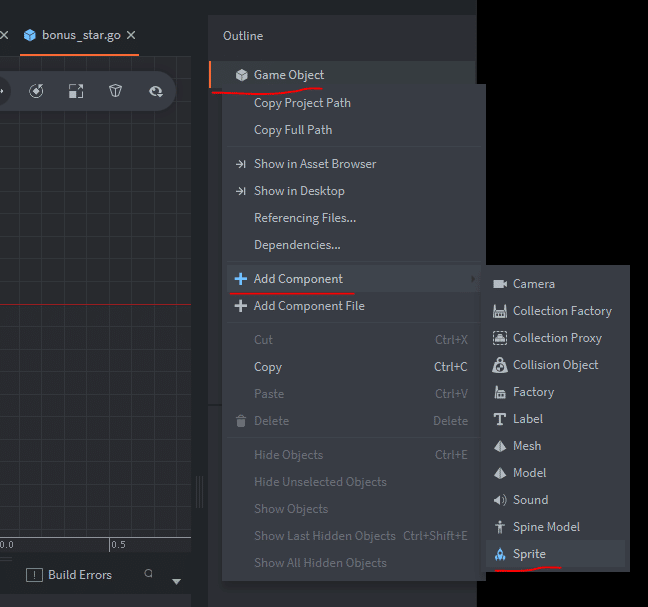
右側にある「Outline」の「Game Object」を右クリックして
「Add Component」⇒「Sprite」を選択する

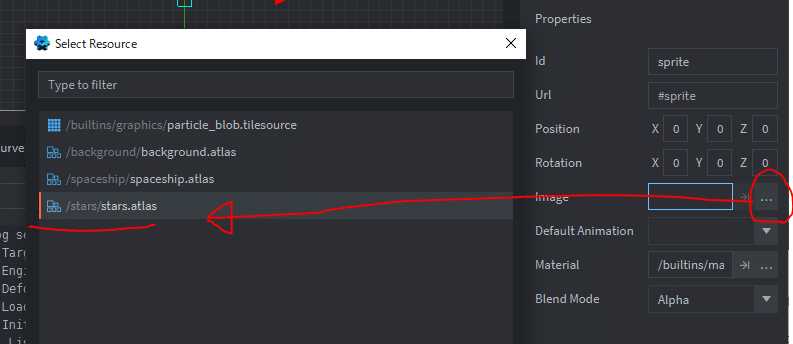
spriteをクリックすると下にPropertiesウィンドウが出てくる
まだ画像は未選択状態やな

Imageの右にある「...」をクリックするとResource選択のダイアログがでる
「stars.atlas」を選択する

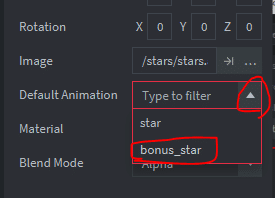
ほんで「Default Animation」から「bonus_star」を選択する

というかアニメーションがここでつけられるんやな
別でアニメーション作ってロードする感じなんやろか?
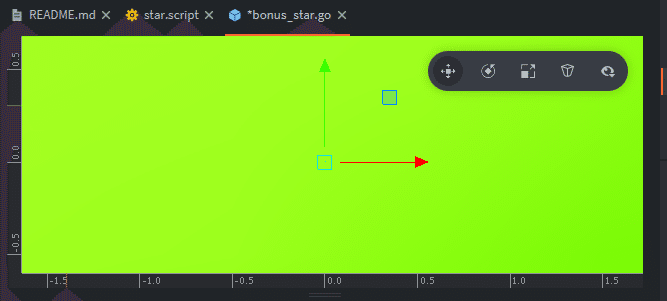
すると画面いっぱい黄色になっちゃうので(白目

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
キーボードの「F」キーを入力するか
「View」⇒「Frame Selection」を選択するといい感じのサイズに収まる


素材リンク:https://defold.com/
@2009-2020 Defold Foundation
次は当たり判定らしい
衝突判定はめんどくさいで~(経験則並感
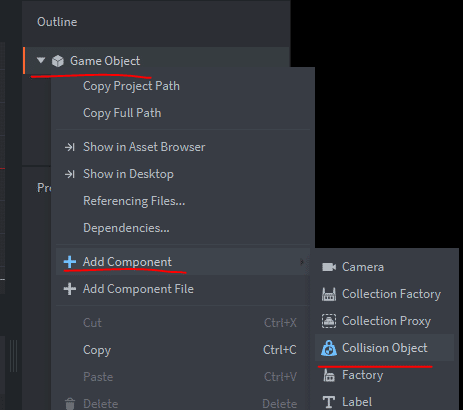
「Game Object」を右クリック
⇒ 「Add Component」⇒「Collision Object」

あれ? スクリプトじゃないんや
まさかマウスポチポチで衝突判定を!?(できらぁ並感
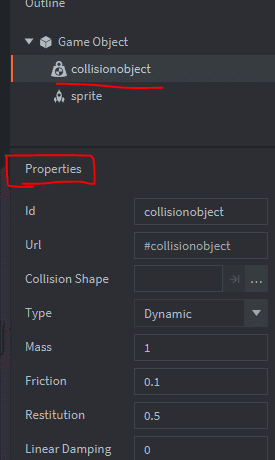
「Outline」の「collisionobject」をクリックすると
下に「Properties」が表示される

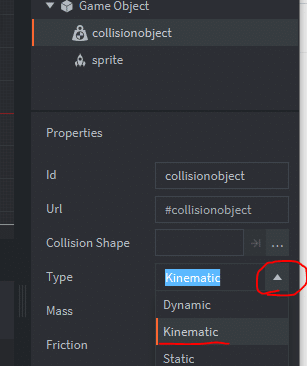
「Type」を「Kinematic」にする
これでこの衝突オブジェクトが
このゲームのオブジェクトに従うようになるらしい・・・?(ホンマか

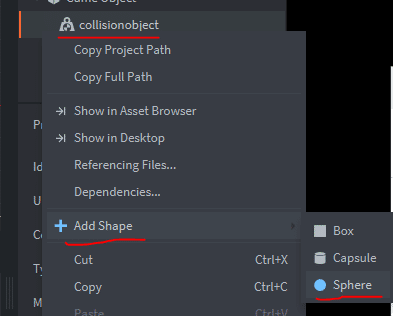
衝突範囲を設定するためにSphereを作る
(boxでも良さそうやけど〇の方が星の衝突範囲としてはええんやろな
「collisionobject」を右クリック
「Add Shape」⇒「Sphere」を選択

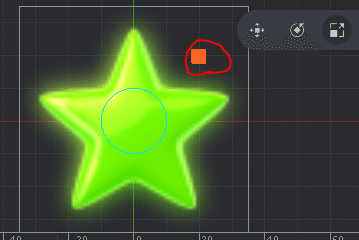
「Outline」の「Sphere」を選択した状態で
5つあるツールバーの真ん中を選択

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
すると星の右上に「■」が出てくるのでこれをマウスでドラッグすると
当たり判定を調整できる(星の中にある輪っかが当たり判定範囲っぽい

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
これぐらいかな?
(範囲がグラディウスみたいやな(白目

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
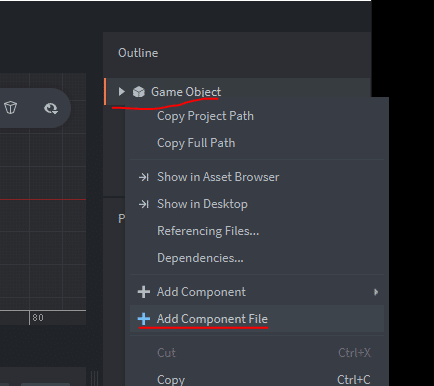
ほんで星の動きが設定されたスクリプトを選択するらしい
「Game Object」右クリック ⇒「Add Component File」を選択

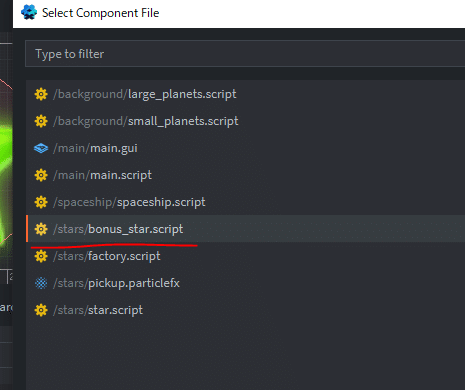
「bonus_star.script」を選択する
(元々サンプルでスクリプトがあるんやろな 必要に応じて自作する感じか

これだけで星の動きと星の衝突判定ができたと・・・嘘やろ?
便利になったもんやなぁ
便利すぎて片腹痛いわ(さっきペヤングペタマックス食べすぎたせい(白目
じゃあボーナススターを画面に出すか
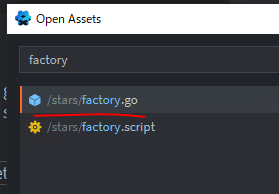
例によって「Open Assets...」から「factory.go」を選択する

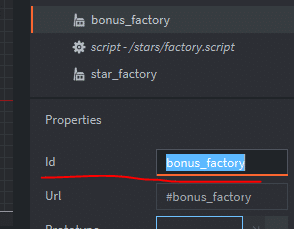
「Outline」から「Game Object」
⇒「Add Component」⇒「Factory」を選択する

でIdを「bonus_factory」に設定

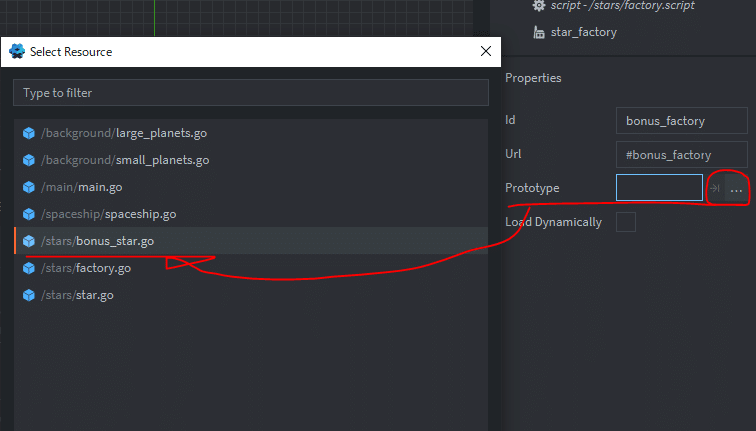
ほんで「Prototype」の「...」から
さっき作った「bonus_star.go」を選択する

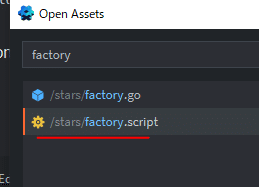
で 「Open Assets」から「factory.script」を選択する

後は20行目の所のコメントアウトを外す

これで完成
先ほど作ったスターが出てきたら成功

素材リンク:https://defold.com/
@2009-2020 Defold Foundation
お膳立てありきやけど簡単やな
今時のゲームエンジンはポチポチである程度作れてしまうんやな(感心
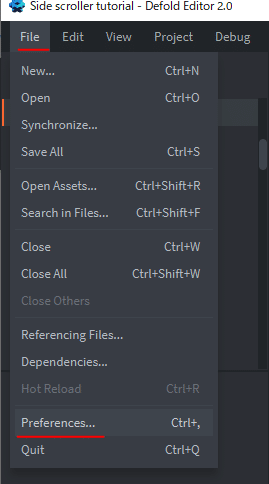
ちなみにゲーム画面を「Esc」キーで終了させたい場合は
以下のように設定変更すればよい
「File」⇒「Preferences...」

「Escape Quits Game:」にチェックを入れる

なんか分からんのがなんとなくつかめてきた
goファイルで衝突判定とか画像設定などをして
scriptで実際の動きを設定するイメージやな
ただ画像はりはりしてたから1時間ぐらいかかってしもたわ(白目
