
これだけ読めば全てわかる、Google Apps Scriptライブラリの使い方
ライター 秦
本記事では、Google Apps Scriptのライブラリの使い方と作り方、JSDocコメントやコード補完まで、ワンストップ(2部構成)で全部わかるように詳しく解説しています。
ライブラリの作り方についてはコチラ↓
💡 この記事で得られる知識
・ Google Apps Scriptのランタイムについて
・ ライブラリの使い方
1. はじめに
Google Apps Scriptでは作成したスクリプトをライブラリとして一般公開することができます。もちろん組織内や特定ユーザーに限定することも可能です。また、公開されているライブラリを自身のスクリプトで利用することもできます。
次よりライブラリの使い方と、ライブラリの作り方から公開するまでの手順を解説していきます。
2. 注意事項
ライブラリを使う際、作る際に共通する注意事項です。
必ず事前に目を通して留意してください。
2.1 ランタイムのバージョンとJavaScript仕様
Google Apps Scriptには「ランタイム」というスクリプトを実行するためのエンジンがあります。
Google Apps Scriptは元々「Rhino」と呼ばれるランタイムで動作していました。その後の2020年2月に「V8」と呼ばれる新しいバージョンのランタイムが公開されました。これに伴い、執筆時点では新規にスクリプトを作成する場合はV8ランタイムがデフォルトで有効になっています。
Google Apps ScriptはJavaScriptベースのスクリプト言語ですが、ランタイムによって実装できるJavaScriptの仕様が異なります。
表1. Google Apps Scriptランタイムの歴史年表

RhinoランタイムとV8ランタイムでの構文や実装の違いは以下の記事を参照ください。
Migrating scripts to the V8 runtime | Apps Script | Google Developers
Google Apps ScriptのV8 Runtime対応を検証してみた - Officeの社
このランタイムのバージョンに違いがあることによる注意事項です。
作成しているスクリプトと、使用しているライブラリとで、有効なランタイムと実装されているJavaScript仕様が異なる場合、スクリプトが動作しないケースが存在します。
表2. 有効なランタイムとJavaScript仕様の差異と実行可否

表2の通り、ECMAScript構文はV8ランタイムでしか動作しません。逆に下位互換性があるため、ES5構文はV8ランタイムでも動作します。
例えば、以下の「let」はECMAScriptに対応した構文であるため、Rhinoでは動作しません。
上記のコードは保存する際に以下のようなエラーになります。
![]()
このように、ライブラリがECMAScriptに準拠した実装となっている場合、V8ランタイムが無効(=Rhinoランタイムが有効)な状態ではライブラリ内のスクリプトでエラーになります。
執筆時点では未だRhinoランタイムは有効ですので、以下の点に注意してください。
・使う:ライブラリがどちらの仕様に準拠しているのか
・作る:どちらの仕様に準拠させてライブラリを実装するのか(公開する際には明記しておくと良いでしょう)
3. ライブラリの使い方
ここからは外部から自身のスクリプトへライブラリを取り込む方法について説明します。ライブラリは、スクリプトエディタからスクリプトIDを指定して取り込むことができます。
以下より詳しく解説していきます。
3-1. ライブラリを取り込む
スクリプトエディタでライブラリを使用するには以下の手順に従ってライブラリを追加します。
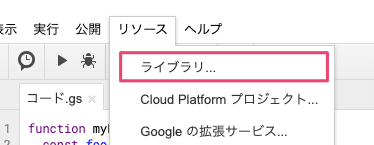
1) メニュー > 「リソース」 > 「ライブラリ」 を選択する

2) スクリプトのIDを入力してライブラリを追加する
「Add a library」の欄にスクリプトのIDを入力し、「追加」を押下します。

---
📝 スクリプトIDとは
このスクリプトIDについてですが、Googleドライブ上のファイルにはユニークなIDが付与されています。スクリプトファイルはGoogleドライブ上に作成しますが、スクリプトエディタで開くと以下のようなURLが表示されます。
https://script.google.com/a/{ドメイン}/d/{スクリプトID}/
また、これはスクリプトエディタのメニュー > 「ファイル」 > 「プロジェクトのプロパティ」からも確認できます。


つまり、ライブラリを公開する際にはスクリプトに採番されているスクリプトIDが共有・公開され、そのスクリプトIDを使ってライブラリとして取り込むということです。
尚、「プロジェクトキー」もライブラリとして取り込む際に指定できますが、執筆時点では非推奨となっています。スクリプトIDを使用するようにした方が無難そうです。
---
3) ライブラリのバージョンを選択して保存する
ライブラリの使用するバージョンを選択して「保存」を押下します。バージョンによって使える機能や不具合の解消状況などが異なりますので注意してください。

---
📝 APIドキュメント
ライブラリのタイトルを押下するとAPIドキュメントが表示されます。ライブラリのAPIについて参考にすると良いでしょう。


---
📝 Identifier
スクリプト内で使用する際の任意の識別子です。パッケージ名のようなものです。Google Apps Scriptが標準で提供している「DriveApp」や「SpreadsheetApp」などに相当するものです。

例えばIdentifierを「TeamDriveLibrary」とした場合は、「識別子.関数名」のようにして利用できます。
---
📝 Development mode
主に開発版として使用する場合に便利なモードです。ONにすると、バージョンを指定する必要がなく、常に最新バージョンのライブラリが自動で参照されます。

---
3-2. ライブラリを実装に組み込む
取り込みが完了したらライブラリを実装に組み込むことができるようになります。識別子(Identifier)を用いてライブラリの機能を利用しましょう。
折角ですので、Google Apps Scriptで利用できる便利なライブラリを紹介しつつ説明します。ここで紹介するライブラリ以外にも様々なライブラリが公開されています。
参考)こちらの記事にたくさん紹介されていますのでリンクを掲載させていただきます
GASのおすすめライブラリ18選!使い方やインポート手順についても解説! | monoblog
---
📝 「Moment.js」ライブラリ
日付計算を容易にするライブラリです。
JavaScriptで日付を扱う場合には「Date」を使うのが一般的ではありますが、日付の書式設定や加減算をしたい場合などはやや煩雑です。
Moment.jsはDateをラッピングして、より簡便でスッキリとしたコードを書くことができます。
プロジェクトキー: MHMchiX6c1bwSqGM1PZiW_PxhMjh3Sh48
ライブラリを使用しない場合と、使用した場合のコードを比較してみましょう。
識別子を「moment」とした場合の例です。
▶︎ Dateでの処理
▶︎ Moment.jsでの処理
スッキリしましたね!
5. おわりに
何度も同じコードを実装するのはトータルコストが上がりやすい傾向にありますので、ライブラリの活用をオススメします。
ライブラリの作り方についてはコチラ↓
この記事が気に入ったらサポートをしてみませんか?
