ビスケット しきつめ模様の基本
こんにちは。ビスケットファシリテーターの利根川です。
プログラミングの得意なこと
「繰り返し」
をつかって、画面いっぱいに絵を敷き詰めて模様を描くことを、しきつめ模様と呼んでいます。
ビスケットで学ぼう 算数編: B分類+A分類:算数編 (MyISBN - デザインエッグ社) CoderDojo Handa
こちらの本にも、授業で使う方法などが記載されています。
もちろん、本家の
ビスケットであそぼう 園児・小学生からはじめるプログラミング (ぼうけんキッズ) 合同会社デジタルポケット
にも、基本の作り方や、コンピューターの性質を利用したおもしろい模様の作り方が載っています!!
ワタクシ利根川のつくった作品をご紹介しつつ、基本を作り方を確認していきたいと思います。
ポイントは、方眼紙モード

ビスケットに方眼紙モードがあるのはご存知でしょうか?
右側のメニュー、歯車のカタチの『設定』を開くと

ウサギとカメの下に、マス目の調整する部分がありますね。
一番左はマス目なし。
一番右は大きなマス目。
その間は、左に行くほどマス目のサイズが小さくなる、設定ができます。
この方眼紙モードを使うと、きっちり揃えた作品が作りやすくなります。

方眼紙モードを設定しても、見た目は変わりません。
色のついたステージをタップすると…

マスが見える仕組みで、作品の見た目を邪魔しないUIになっています。
ここで鉛筆を開くと

うっすらと、四角い形が見えますよね。
この▢は、マス目の大きさがわかるようになっています。
もちろん、おおきな〇の中に入る大きさで部品を描くことはできます。
見た目のガイトだと思ってください。
マスを頼りに絵を描く

マスの▢に合わせて、絵を描いてみます。
すると、

ピタっと絵が揃います。
もし、半分ずづ重ねたい時は、方眼紙モードのマス目のサイズを変更しましょう。

マス目の真ん中は、一番右側の【半分】の長さ、1/4サイズのマスになります。そのため

こんな重なり方をすることができます。
なんだか、これで素敵な幾何学模様が描けそうな?予感♡
この【方眼紙モードの切り替え】が素敵なしきつめ模様で重要になってきますので、よく覚えておいてくださいね。
画面いっぱいに模様をしきつめる
コンピューターは繰り返しが得意です。
文句も言わず、命令されたとおり繰り返し繰り返し・・・健気だね。
ってコンピューターの専門家の先生がおっしゃっていました(笑)
再び、【方眼紙モード】は一番右の大きなマス目に設定しましょう。

部品を2つ描きます。
横と縦の矢印です。マスの大きさを意識して描きましょう。
うっすら中心からガイドもありますので、指で描いてもそこそこ上手に描けますね。(この、”そこそこ上手に”ってビスケットの最大の魅力だとおもっています)

描けたら、右向きの矢印をステージの一番左下に置きます。

メガネを使って、動かしましょう。

1マスずつ進んでいきます。
上向き矢印を、メガネの右側に入れます。

さらにメガネを追加して、上向き矢印は、上へ進むように命令します。

まるでロケット発射みたいですね(笑)
(これで、また何かつくれそう (*´▽`*) )
2つ目のメガネの右側に、最初に描いた▢を入れてみます。

画面にどんどんタイルのようにしきつめられていくのがわかりますか?
???よくみると、左下からヘンな矢印が!!!
ビスケットは画面から見切れた部品がループして出現してくるので、これでは2重、3重に重なってしまいます。
また、右側メニューから歯車【設定】を開きましょう。

ピンクの魚は横ループ、イカは縦ループを設定する項目になります。
初期値は一番左になっているので、どちらも一番右に設定しましょう。

これで、みっちりタイルの完成!
いやいや、ぜんぜん美しくないから
そうですよね。では初めの部品の▢を描き直しましょう!
部品を長押しして、出てきた鉛筆をタップ。


真ん中の下にある丸い矢印が、【やり直し】になるので、

うっすら、前の絵が残っていますが、これは【元の絵を参考に似た絵を描く】ために出ているので、気にしなくてOK!
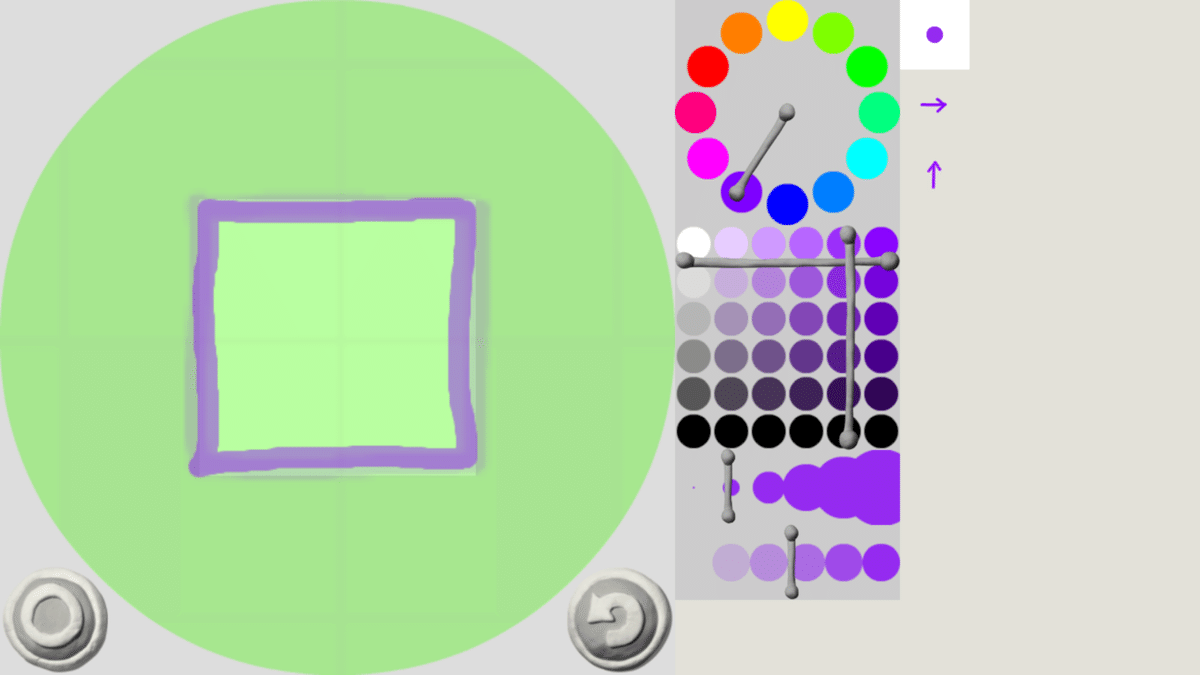
きれいな模様は【透明】の色がポイント
パレットの一番下のガイドが、【透明度】を指定しています。
一番右は、透明度ゼロ。左にずれるにしたがって薄くなります。

透明の色を使って、【一筆書き】で▢を描きました。
これを線1本ずつ描くと、

わかりやすく、ちょっと長めに描いてみました。
重なっているところが濃く映っているのがわかりますか?
なんだか、チェック柄とか描けそうな予感・・・
一旦、【方眼紙モード】を真ん中に設定します。

そして、1つ目のメガネは右向き矢印をあと半マスすすめます。
2つめのメガネも上向き矢印をあと半歩すすめてみます。

すると・・・

だんだん、いい感じになってきましたね。
ふふふ。チェック柄つくれたよー。

ここからの工夫はあなた次第
ここから、絵をもっと描き直したり、絵が変わるメガネを足したり、絵が動いたり・・・
いくらでも素敵な模様が描けそうですよね。
カラフルなしきつめ模様。#viscuit#しきつめ模様 pic.twitter.com/R69Po9UTvZ
— あっくん_FT (@FT_akkn) September 9, 2020
あ、一番左下に矢印を置かないと、こんなことにーーー😢
![]()
こんな、基本の作り方から、自分の工夫次第で素敵な作品に仕上げる空間。
かんがえるオンライン自習室へ遊びにきませんか?
9月は以下の2回が開催決定しています。
土曜の朝はむりだよー
朝7時ギリギリまでチケット購入できますので、早起きできたら参加しようかな?というのもOK。
他の日程でやって欲しいな、というご希望は、定額会員になっていただくとお応えしやすいので、そちらもぜひご検討下さい。
◆◆かんがえる自習室◆◆
定額会員なら月1000円で利用し放題!!
イベント参加は1回1000円頂戴しているので、え?1か月に1回参加できれば元が取れちゃう???
そうなんです。社長、太っ腹!!
かんがえるオンライン自習室では、ビスケットを始め、教育ICTの日常化をテーマに、さまざまなテーマで自習したり、おしゃべりしたり。
例えば、ZoomでBGM流すテストしたいんだけど、誰か付き合ってくれないかな?
なーんてことも。^^
来月にはICT支援員、再来月にはITCE3級のテストも控えていますので、一人で勉強していてくじけそうになっても、かんがえるオンライン自習室で一緒に挑戦する仲間がいるとがんばれそう!!
月会費は加入したその日から1か月と起算しますので、まずはお試し入会!
お待ちしております。
いいなと思ったら応援しよう!