
【GAS/初心者向け】Googleカレンダー予定をGoogle Data Studioにグラフ化。Google Apps Scriptで全自動化
今回紹介するプログラムを扱えるようになれば、Googleのデータをポチポチいじる作業のほとんどを自動化できることが実感できます👏
Google Apps Script(通称GAS)は、Google CalendarやSpread Sheet、Gmailなど自分のGoogleアカウントで使っているサービスのほぼ全てのデータにアクセスして、あらゆる更新作業をプログラムで自動化できます。
Googleのサービスは仕事でもめちゃくちゃ使っていると思うので、GASをパッと実装できるようになるだけで、会社での仕事や自分の普段の作業をパッと自動化することができるようになって、仕事をどんどん効率化していくことができます( ´ v ` )b
****** 注意 ******
この記事は公開後1日間は無料で、その後有料記事となります。
他のプログラミングチュートリアル記事も公開後1日間は無料になるので、無料で読みたい方は、noteのフォローをオススメします( ・v・)b
フォローはこちらから → https://note.mu/virtual_surfer
# 1. はじめに
こんにちは。仮想サーファー(@virtual_techX)です!
さぼりエンジニアがお届けするチュートリアルコンテンツ第3弾は、「Googleカレンダーの予定をGoogle Data Studioにグラフ化する作業をGoogle Apps Scriptで全自動化」です!
それでは最初に、今回のチュートリアルでできるようになることを簡単にまとめておきますね!
できるものはどんなもの?
このチュートリアルを終え、最終的にできるもののイメージがコチラ。

上の画像は、僕のGoogle CalendarのデータをGoogle Data Studioで自動的にグラフ化したものです。
僕の1週間は、note書いている時間が長いのと、会社で働いている時間が10時間の時もあれば6時間の時もあることが分かりますね(僕が勤務している会社は、ある程度就業時間自由なのです)。
これは僕のカレンダーの予定の場合ですが、読者の方のカレンダーでは全く違う結果になります。
自分が何に時間を使っているのかパッと可視化できるので、「無駄な作業に時間使いすぎてないかな〜?」とか振り返るのに超便利( ・v・)b
どんな人に読んでもらいたい?
こちらのnoteは、プログラミング初心者だけどプログラミングをもっと学習したい!という方向けのコンテンツになっています。
・Progateをある程度やってみて、プログラミングの本を読んだりもしたけど、もっと実践的なプログラミングをしたい。
・エンジニアじゃないけど、普段の作業の効率化に使える簡易的なプログラミングができるようになりたい。
上のいずれかに該当する方に読んでもらいたいと思っています!
プログラミングを一度も触ったことがない方や、Google Calendarを普段使っていない方は、このチュートリアルを読み進めても確実に無駄になってしまうので、これ以上読み進めない方がいいです。そっ閉じしてください。
このチュートリアルで具体的に何が学べるの?
今回のチュートリアルで扱う技術の全体像がこちら。

Google Apps ScriptでGoogle Calendarのデータを取得し、取得したデータをGoogle Sheets(Spread Sheet)に書き込みます。そうするとData Studioが自動でデータをグラフ化してくれる( ・v・)b
このチュートリアルを通して学べるプログラミング技術は以下のものです。
① JavaScriptの基本的なプログラミング
② Google Spread Sheetへの自動書き込み
Google Apps ScriptはJavaScriptと同じ文法になっているので、Google Apps Scriptを学ぶことでJavaScriptの勉強にもなる!
今回学べることは非常にシンプルですが、しっかり理解して応用できるようになると、普段のGoogleサービス上でのあらゆる作業を効率化・自動化できるようになります。
自分の作業時間を毎週SlackやGmailへ自動で投稿してくれる機能などは、簡単に応用できそう。社内でちゃんと応用すれば、会社で定期的に書いている日報とかも自動化できます( ´ v ` )b
読む前に必要な準備はある?
・MacのPC
・インターネットに接続できる環境(このnoteが普通に読めていればOK)
・Googleのアカウント(GmailアカウントがあればOK)
上に書いているもの以外、事前の準備は必要ありません。
すべてチュートリアル内の情報だけで完結できるように設計しています。
ただし、最低限のプログラミングの知識がないと読み進めていくのが辛いと思うので、ProgateのGit、Command Line、簡単なJavaScriptの内容は理解できていると良いです。
(画像:ProgateのJavaScriptコース画面)
何の役に立つの?
Twitter上のデータを収集し、分析をする時に活用できます。
以下、今回のチュートリアルをすることでできるようになることの例。
・自分の作業時間, 生産性を自動で数値化・分析できる
・Google Data Studioでデータを自動でグラフ化できるようになる
Twitter上のデータ分析がしたい場合、今回のチュートリアルをやり終えることで、上にあげたもの以外でもできることはかなり増えます。
1ヶ月の数値を自動集計させて、↓のようなグラフを作ることもできます。
(『CO-NECTER』というメディアを運営されている管 大輔(@suga_neo)さんのツイート引用)
実際にどんな事例で活用されているの?
・毎週、自分の作業時間を振り返って時間の使い方を見直す
・社内での仕事内容の可視化
・ブログ, note, 個人事業の作業時間と売上をグラフ化して生産性を計測
僕は、今回のチュートリアルで扱うプログラムを上のような用途で利用しています。
特に自分の週末に取り組む副業の作業時間と、それによってどの程度の成果が出たのかを振り返る時に重宝しています。
作業時間あたりの成果が大きいものに時間を多く使った方が、生産的ですからね。限られた時間を有効活用する上で数値計測は必須。
# 2. チュートリアル実践
それでは、チュートリアルに入っていきます!
Google Apps ScriptでGoogle Calendarの予定を取得する
まずは、Google Apps Scriptを書いてGoogle Calendarのデータを取得します。
①Spread SheetでGoogle Apps Scriptを書いて実行
新しいSpread Sheetを開き、「ツール」 -> 「スクリプトエディタ」 をクリックする。

「スクリプトエディタ」とは、Google Apps Scriptを書いて実行することができる環境のこと。ここでプログラミングのコードを書いて、「実行」を押せばプログラムを動かすことができる優れもの。
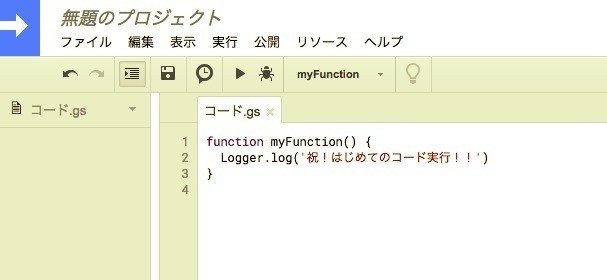
スクリプタエディタに以下のコードを書いて、ファイルを保存する。

function myFunction() {
Logger.log('祝!はじめてのコード実行!!')
}上記は、「祝!はじめてのコード実行!!」という文章をログに出力するコード。
コードを書いたら、「ファイル」 -> 「保存」をクリックするか、「Command + S」でファイルの変更内容を保存します。
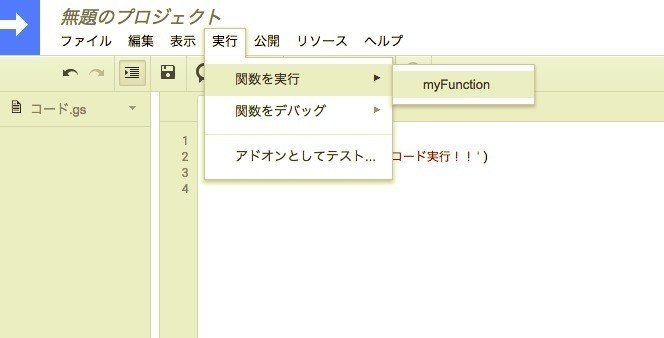
「実行」 -> 「関数を実行」 -> 「myFunction」 をクリックして、ファイル(コード)を実行する。

先ほど書いたプログラムを実行します。プログラムを実行したらログに文章が出力されているはずなので確認します。
「表示」 -> 「ログ」 をクリックして、ログを確認する。

ログを確認して、下の画像のように文章が出力されていればOKです。

ここまでで、基本的なGoogle Apps Scriptにコードを書いて実行するまでの流れがわかりました。次はGoogle Calendarのデータを取得してみましょう。
②Google Calendarのデータを取得する。
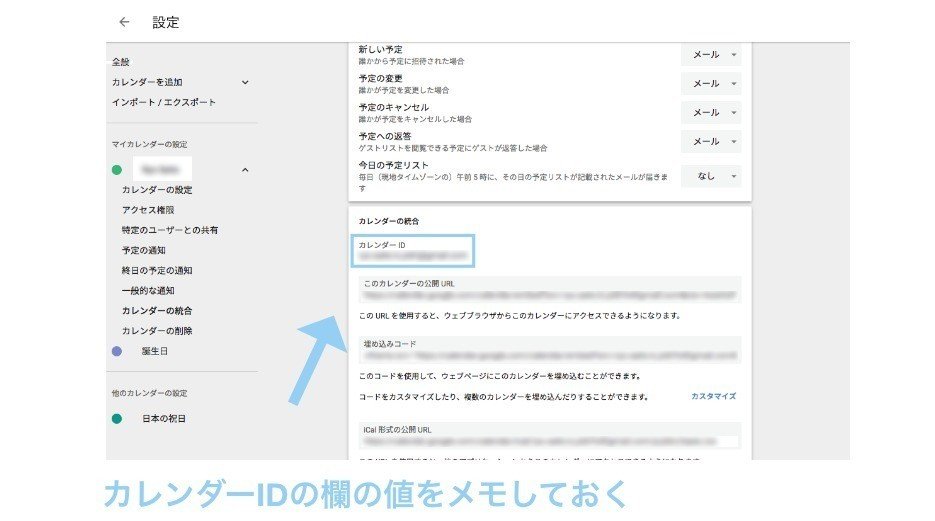
Google Calendarを開き、カレンダー名の右横の「⋮」 -> 「設定と共有」をクリックし、カレンダーIDを確認する。

予定を取得したいGoogle Calendarを開き、カレンダー名の右横の「⋮」-> 「設定と共有」をクリックします。

カレンダーIDの欄に書いてある値をメモしておきます。特に変更していなければGmailアカウントになっていると思います。
ここのカレンダーIDの値をメモしておきましょう。
スクリプタエディタに、今日のカレンダーデータを取得してログに出力する以下のコードを書いて、ファイルを保存→実行する。
// 指定したカレンダーから今日のイベントをすべて取得してログに書き出す。
function getTodaysSchedules() {
var today = new Date();
// 指定した日付のカレンダー予定一覧を取得する。
var calendar = CalendarApp.getCalendarById('xxxxx'); //特定IDのカレンダーを取得
var schedules = calendar.getEventsForDay(today); // 今日の予定一覧を取得
// 今日の予定タイトル一覧をログに出力する。
for (var index = 0; index < schedules.length; index++) {
Logger.log(index + 1 + '個目スケジュールのタイトル: ' + schedules[index].getTitle());
}
}処理内容はシンプルで、「new Date();」で今日の日付を取得し、「CalendarApp.getCalendarById('xxxxx');」の箇所でどのGoogleカレンダーにアクセスするか指定しています。
「calendar.getEventsForDay(today);」でカレンダーの今日の予定一覧を取得し、forの箇所で1個ずつ予定のタイトルをログに出力しています。
※「var calendar = CalendarApp.getCalendarById('xxxxx');」の行の「xxxxx」の箇所には、先ほどメモしておいたカレンダーIDを指定してください。

これでgetTodaysSchedules()メソッドを実行すると、ログに今日のカレンダー予定のタイトルが出力されているはずです。

※初めてGoogle Apps ScriptからGoogle Calendarにアクセスする際は、上記のような承認を求められるので、承認しましょう。「許可を確認」→「アカウント選択」→「許可」でOKです。
さきほどと同様ログを確認すると、以下のように今日の予定のタイトル一覧が表示されています。

ここまででGoogle Apps ScriptでGoogle Calendarのデータを取得できるようになりました。次にGoogle Calendarから取得したデータをSpread Sheetに書き込んでみましょう。
Google Apps Scriptで取得した予定データをSpread Sheetに書き込む
①Google Spread Sheetにデータを書き込む。
まずは、Spread Sheetに書き込む処理だけをみていきます。
スクリプタエディタに、指定したSpread Sheetにデータを書き込む以下のコードを書いて、ファイルを保存→許可→実行する。
// 指定したSpread Sheetに書き込む。
function writeToSheet() {
var sheet = SpreadsheetApp.getActive().getSheetByName('シート1'); //シートを取得
var dateCell = sheet.getRange(1, 1, 1, 1); // A1のセルを指定
dateCell.setValue('初めての書き込み!'); // A1のセルに書き込み
}「SpreadsheetApp.getActive()」の箇所で、コードを書いているスクリプトエディタに紐づいているSpread Sheetを指定。
「getSheetByName('シート1');」は、Spread Sheetの中の個別のシート名を指定しています。作成時点でのデフォルトでは「シート1」という名前になっているはずです。
「sheet.getRange(1, 1, 1, 1);」の箇所で、1行目の1列目のセルを1行分1列分取得するというコードになっているので、セル「A1」が1つだけ指定された状態になり、そこに「setValue();」で値を書き込んでいます。
上のコードをスクリプトエディタに加筆し、これまでと同じ手順で実行してみましょう。
先ほど同様、初めてのSpread Sheetへのアクセスなので「承認」を求められます。

許可を確認を押すと、「このアプリは確認されていません」という画面に遷移するので、左下の「詳細」をクリック。

「(任意のファイル名)に移動」というリンクが出てくるので、ここをクリックします。

最後に「許可」をクリックすれば、Google Apps ScriptからSpread Sheetに書き込みができるようになります。

Spread Sheetを確認して、A1のセルに「初めての書き込み!」というテキストが入力されていればOKです!
ここまでできれば、あとはGoogle CalendarのデータをSpread Sheetに書き込むのも簡単です。
②Google Spread SheetにGoogle Calendarのデータを書き込む。
スクリプタエディタに、Spread Sheetにカレンダーのデータを書き込む以下のコードを書いて、ファイルを保存→実行する。
// 指定したカレンダーから今日のイベントをすべて取得してSpread Sheetに書き出す。
function writeTodaysSchedulesToSheet() {
var today = new Date();
var sheet = SpreadsheetApp.getActive().getSheetByName('シート1'); //シートを取得
// 指定した日付のカレンダー予定一覧を取得する。
var calendar = CalendarApp.getCalendarById('xxxxx'); //特定IDのカレンダーを取得
var schedules = calendar.getEventsForDay(today); // 今日の予定一覧を取得
// 今日の予定タイトルをA1から縦に1つずつに書き込んでいく。
for (var index = 0; index < schedules.length; index++) {
var targetColumnNum = index + 1;
var dateCell = sheet.getRange(targetColumnNum, 1, 1, 1);
dateCell.setValue(schedules[index].getTitle());
}
}カレンダーの今日の予定データを取得して、Spread SheetのA1からセルを1つずつ下に移動させて、予定のタイトルを書き込んでいっています。
実行してみると、A1から縦に予定のタイトルが書き込まれていることがわかります。

ここまでで、Google Calendarのデータを取得→Spread Sheetに書き込みまでの処理を実装することができました。
指定した日付の予定をSpread Sheetに書き込む
次に、指定した日付のカレンダーデータを取得して、Spread Sheetに書き込むようにしていきます。
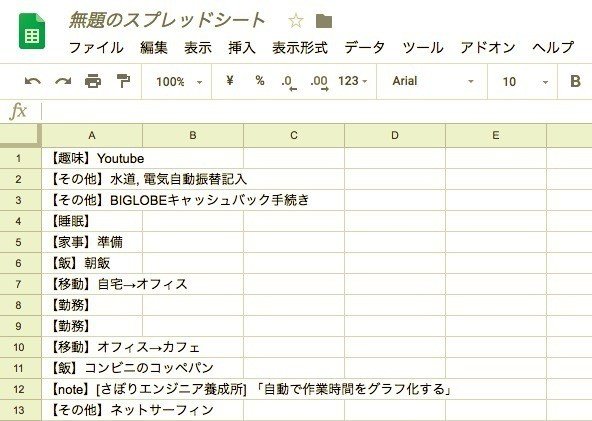
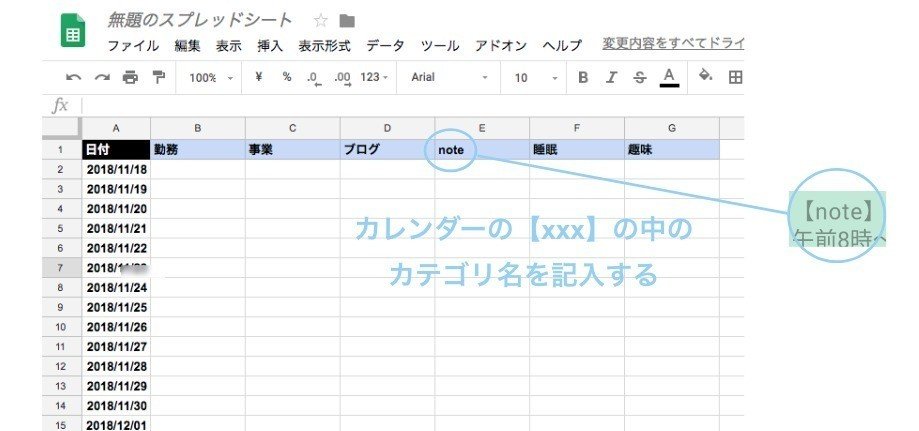
下の画像のように、Aの縦列に日付・1行目の横列に予定項目を記入しておいて、プログラムで指定した日のGoogle Calendarの予定を計算して自動で数値入力してくれるようにします。

プログラムの都合上、Spread SheetとGoogle Calendarの予定を以下のように設定しておいてください。
Google Calendarの予定を「【カテゴリ名】xxx」というタイトルにし、Spread Sheetのフォーマットを整える。
▼Google Calendar

Google Calendarの予定は、「【note】xxx」のように、「【】」でカテゴリ名を表すように作成しておいてください。
「【】」の中の文字列が何かによってプログラムで分別・計算していきます。
▼Spread Sheet

先ほどカレンダーで「【カテゴリ名】xxx」と入力した予定の「カテゴリ名」の部分を一番上の行に入力。かつ、一番左の列の一列に日付を入力しておきます。
(Macユーザーであれば、「command + ;」で今日の日付をショートカット入力できて便利)
これで準備は整いました。
あとはスクリプトエディタに以下のコードを書いて実行することで、指定した日のカレンダー予定時間をカテゴリごとに計算してSpread Sheetに入力していくことができます。
スクリプタエディタに、指定したSpread Sheetに特定の日付のCalendar予定の所要時間データを書き込む以下のコードを書いて、ファイルを保存→実行する。
この記事が気に入ったらチップで応援してみませんか?


