M5StackでSesame4を開閉する方法
SesameをM5Stackで制御したいと思い、次の方法を考えた。
M5StackでIFTTTをたたく
IFTTTでGASを制御
Sesameで開閉
準備するもの
Sesameの設定
Web APIキーの取得
candy houseのダッシュボードにログインする。メールアドレスを入力すると4桁の数字が届くので入力する。するとWeb APIキーが表示されるのでメモする。
UUIDとSecret Keyを取得
セサミアプリの[設定]-[このセサミの鍵をシェア]-[オーナー鍵(他でもOKかも)]でQRコードを表示させ保存する。
このQRコードを下記で読み込む。
すると下記のような画面が表示されるのでUUIDとSecret Keyをメモする。

Google Apps Script (GAS)に解錠プログラムをデプロイ
次のブログで提供されているサンプルコードをコピーし、Google Apps Script(GAS)でWebアプリをデプロイする。
参考ブログ
「道ばたのノート」
SESAME3, 4をIFTTTで操作する
IFTTTの設定
IFTTTにログイン
[CREATE]で新規作成
[IF]で[Webhooks]の"receive a web request"を選択
Event Nameに適当な単語(例えば"door_open")を入力しCreate Trigger
[Then That]で[Webhooks]の"make a web request"を選択
下記を入力しCreate action
URL: https://script/google.com/…で始まるURLを入力
Method: POST
Content Type: application/json を選択
Body: {"myKey":"任意の数字","deviceName":"セサミの名前","command":"0","user":"通知に表示される名前"}
任意の数字: GASのコード.gsファイルで入力したmyKeyの数
セサミの名前: GASのコード.gsファイルで入力したセサミの名前
command: 0=解錠 1=施錠 2=トグル
通知に表示される名前: 任意トリガをリンクの[Documentation]をクリック
Make a POST or GET web request to:の{event}に4.で入力したURLをメモする(下記のような)。これをM5Stackから送信する
https://maker.ifttt.com/trigger/{event}/json/……
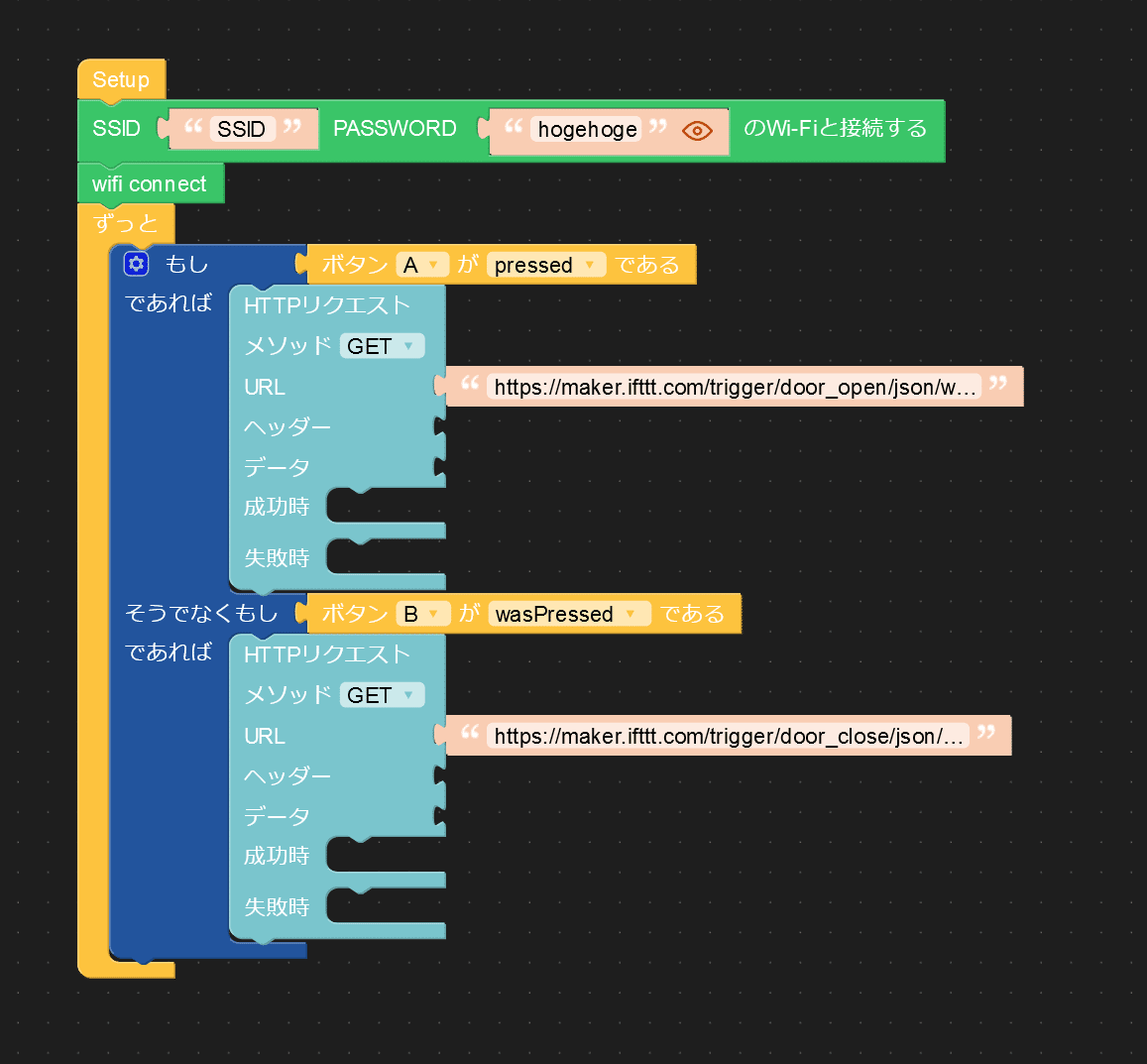
M5Stackでの呼び出し
Aボタンを押したら解錠、Bボタンを押したら施錠にする。
UIflowで下記のように作成する

完成!
