
ロゴデザインをつくる PART.01 -書体篇-
自分は今まで、会社・サービス・美容室・病院などいろいろなロゴを作成してきました。
いつもどのようにロゴを作っているのかを自分の整理とアップデートを兼ねて簡単な流れをまとめてみました。
すこし長くなるので3つのパートに分けて説明していきたいと思います。
こちらのページではPART1の
・制作に取り掛かる前にやっていること
・書体をつくる
を書いていきたいと思います。
制作に取り掛かる前にやること
1.サービスの内容を知る
まずは、どんなサービスで、どんな風にみられたい・思われたい・目指したいのか?ターゲットは?などなど、問題を知る必要があります。佐藤可士和さん風にいうと「徹底した問診」という言い方になるんでしょうか、なんのためにロゴをつくるのか?を把握しておくことが大事です。
弊社だと初回の打ち合わせ前にプロジェクトシートを作成し、疑問点を先に送り確認してもらうことが多いです。
・どのようなサービスですか?
・コーポレートカラーはありますか?
・理想に近い既存のロゴなどありますか?などなど

打ち合わせ時にこのような議題材料があると話がスムーズに進んだり、より深い打ち合わせができます。
初回の打ち合わせなので本当に些細なことなど細かく細かく聞いておくと後々デザインのモチーフになるので重要な作業になります。
それとわかった体でいるとそのまま進んでしまうので、なんだっけ?ということはよくあることです。なのでたくさん質問しましょう!
中には「なにがよいかのかわからない。」「なんかないですかね?」「お任せ!」的なお客様もいると思います。こんなときはピンタレストでプレゼンすることが多いです。

かわいい、クール、手書きっぽいもの、細い、太い、シンボルマークだけ、ロゴタイプだけ、など種類やカテゴリーに分けて、カタログ的にみせるとわかりやすいし、整理しやすいです。
例えば、上のピンタレストの画面では太めのロゴのみを集めています。
対面なら紙に印刷して持っていった方がPCの画面でプレゼンするときよりスムーズで、話がまとまりやすいです、経験上。
とにかく一度見せディスカッションすることが大事。良くても悪くてもお客さんの頭の中にあるイメージを少しでも刺激できれば良いと思います。
---
以前このピンタレストのマイクロインタラクションを考察した記事を書いたのでリンクを載せておきます。
---
2.方向性を考える。
具体的な案件をおみせできないので、仮の内容で進めていきたいと思います。
1. ペットトリミングサロンRANRAN(ランラン)のロゴ制作
2. RANRANとはオーナーが飼っているコーギーの名前。
3. コーギーのかわいくて優しい感じ!にと言うオーダー
まず、なんとなく良い感じの書体を選びながら"RANRAN"とイラストレーターで打っていきます。

「かわいくて、やさしい」というキーワードから、
・少し太めのゴシック体を使う。
・少し動きがあっても良い。
・やさしさは色で表現してもよいかも。
とぼんやり頭で考えながら同時にコーギーの特徴も探していきます。
・コーギーは足が短いから少し短足っぽさを出す。
・胴長感を出す。
・尻尾をつける?
・思い切ってRANRANの顔を。
"誰もがわかるようなモチーフ"
ここをベースに掴んでおくと後々作成時に効いてくるかなと思います。(作り込んでいくとそのモチーフが広がっていくかなと思います。)
頭の中で整理したものをメモを残しておきましょう。もったいないので。
このへんを掴みながら先ほどの書体から合うものをピックアップします。

初期の段階なのでなんとなくで良いかと思います。ボツ案が決まったりすることもあるし、この段階で考えを狭くするのはもったいないし、後々デザインの方向を変えることが難しくなるからです。別に元気だから太い書体っていうのも少し疑問を持って進めていっても良いかなと思います。細い書体でも元気に見えれば良いわけです。

逆に洗練されて作りやすいかも、と考える。
別案の考え方の枝葉を残しておくことも重要です。
とにかく集めた素材は捨てないことです。
それぞれのやり方
自分はイラストレーターでラフデザインを作ることが多いですが、紙に書くこともあります。それぞれ自分のやりやすいやり方で良いと思いますが、紙に書いた方が自由な発想で想像できると思います。
イラストレーターで作成すると、自分の中で制限がかかりやすくなってしまいます。
例えるならコーディングのことを考えたWEBデザインのように、「このパス面倒だな」とか「簡単な方にしよう!」とかあまりいい方向に進まないです。でも普段はえんぴつで書いてところを今回はあえてイラストレーターで作ってみよう!と、少しやり方を変えると新たな発見があるかもしれません。
音楽で例えると、とりあえずギター1本でコード進行からデモを作っていくやり方もあれば、とりあえず集まって鳴らしてみよう!というバンドっぽい作り方もあるし、ある程度自分を作り込んだ音を一音一音丁寧に打ち込んで作るやり方もあれば、とりあえずバッと並べて後で整えようというやり方もあるかなと思います。

書体を作る。
少し話は脱線しましたが、ここから本格的に手を動かしてみたいと思います。まずロゴタイプ(書体)を作っていきたいと思います。自分のやり方だと先ほど選んだ書体の方向性を認識しつつ0から作ってみよう!というやり方が多いです。四角、丸などの幾何学的な組み合わせで作っていきますが、少し計算して設計します。
そこで使用するのがフィボナッチの比率です。
端的に言うと黄金比の表です。
黄金比は1 : 1.619ですが、下の表の5に1.618をかけると約8、13に1.618をかけると約21になり、そのサイズで構成されている表と思ってもらえば良いです。
この1,2,3,5,8,13,21という数字を下記のように円にします。
210px,130px,80pxと10倍してピクセルにすると良いです。

この円をベースにして下記のような形をつくります。

全体を縦340px、横210pxの長方形に上下に210pxの円を少し重ねるように配置すると、210pxの中の円が130pxになります。
マスを40px、3番目と6番目で50pxを挟むとぴったり収まります。
この長方形は縦340px:横210px、になり縦横の比率が1.619.....ということで黄金比になります。こちらをベースとし書体を作っていきます。

この型にライブペイントという機能で色を流し込んでいくと、こんな感じになります。ソフトはIllustratorになります。
これだとすべての書体を作れる型ではないので、書体にあった線を足していけば良いかと思います。

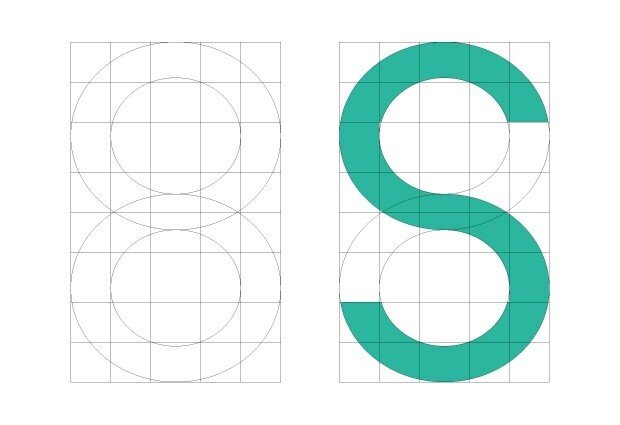
こんな感じでアルファベットを作っていくと、一文字だけうまく作れない文字があります。それはSです。
丸を縦に並べれば良いでしょ?と思いますが、他の書体より縦に長くなってしまいます。
こんな時は少し縦に潰してみると、


こんな感じ収まります。
”上の円の下の部分”と”下の円の上”の部分を重なるようにしました。
すると良い感じにおさまります。
大体網羅できたところで"RANRAN"のRとAとNを作っていきたいと思います。

まずアウトライン作りです。
先ほど作った型でRANに足りない線を足しました。
※赤い線が追加した線
ここにライブペイント流し込んでいきます。

このような感じになります。
これで完成ではなく、あくまでもここをベースにしていじっていきます。
※この流し込んだデータはバックアップしておきましょう。何度も微調整するかと思います。
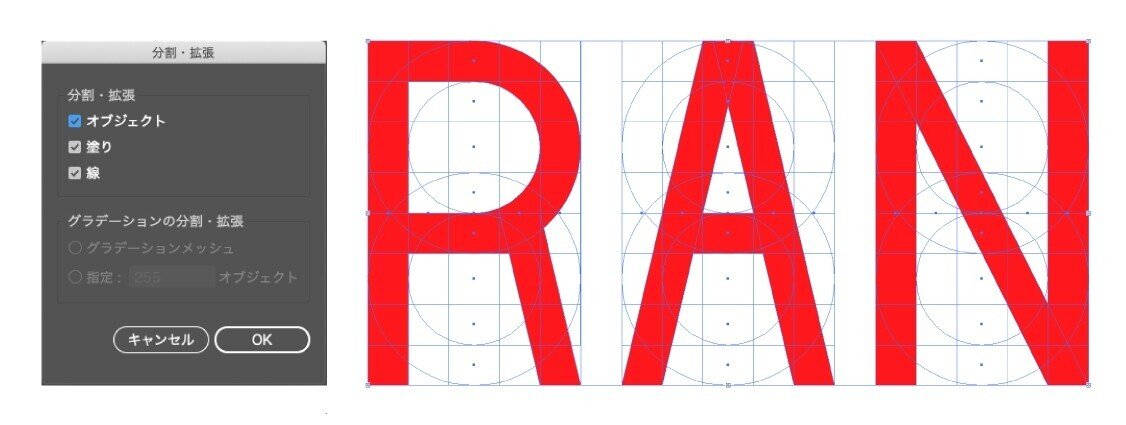
まず枠線をミュートし、オブジェクト > 分割・拡張 > 全てにチェックでOKし、パスファインダー > 形状モード > 合体でパスをつなげます。
うまく繋がらない時は枠線を追加し、パスのアウトラインなどし、しっかりつなげます。



まわりの線を消し、パスを整えていけば綺麗な書体になります。
この書体にコーギー"っぽさ"を入れていきます。
この"っぽさ"とはコーギーの特徴、雰囲気です。この"っぽさ"を書体に入れると個性がほのかに香る感じがすると思っています。多分。
やりすぎず、ほのかに香る感じがよいです。
1.コーギーは胴長。

2.コーギーは足が短い。

3.コーギーはまるっこい。

3つ特徴を入れてみました。
自分の経験上、書体は派手にいじると使い勝手が悪くなります。
文字は文字のみの要素でまとめる。
最近はあまりみませんが、ツタ感を足してエレガントな感じにしちゃうとか文字そのものになんらかのあしらいがあるものです。
余白が取りにくくなるし、単純に読みにくし、わかりにくい。
もし色々したいならシンボルマークの方で表現してみると良いかと個人的には思います。
その他のパターン.1(セリフをいれてみる)
コーギーの可愛いの他の特徴を考えてみたいと思います。
かつては王室で飼われていた犬種だったそうなので、少し格式高めのモチーフを取り入れてみたいと思います。
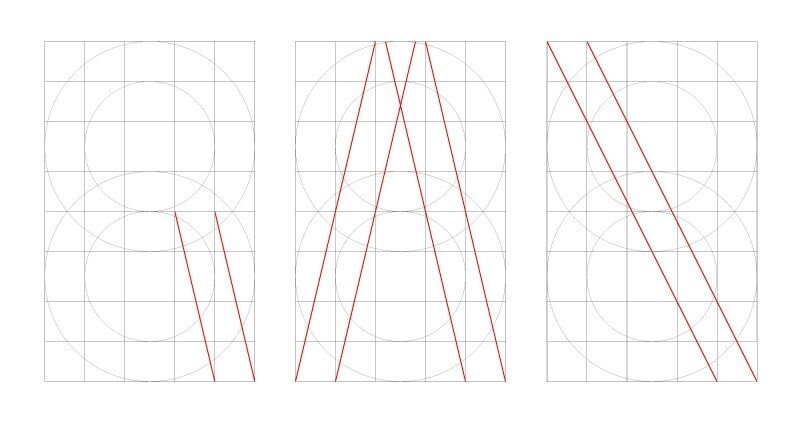
1マスが40pxでできているので、大体10pxぐらいの線を45度にかたむけて、10px、または5pxぐらい動かすとこんか感じになります。

なんとなく全体を細くしてみます。

さっきとはまた違ってシュッとキリッと印象になりました。
この足のような小さな飾りをセリフと言います。
ざっくり言うとゴシック体より昔の書体の形で、GaramondやDidotなど高級に見える書体です。
少しの変化でだいぶ印象が違って見えるので、いろいろ試したくなります。
このような感じで書体を作り込んでいって1案として仕上げていきます。
その他のパターン.2(フィボナッチの型2ver)
少し戻って、さきほど作ったフィボナッチベースの比率を少し変えてみるのも良いかと思います。

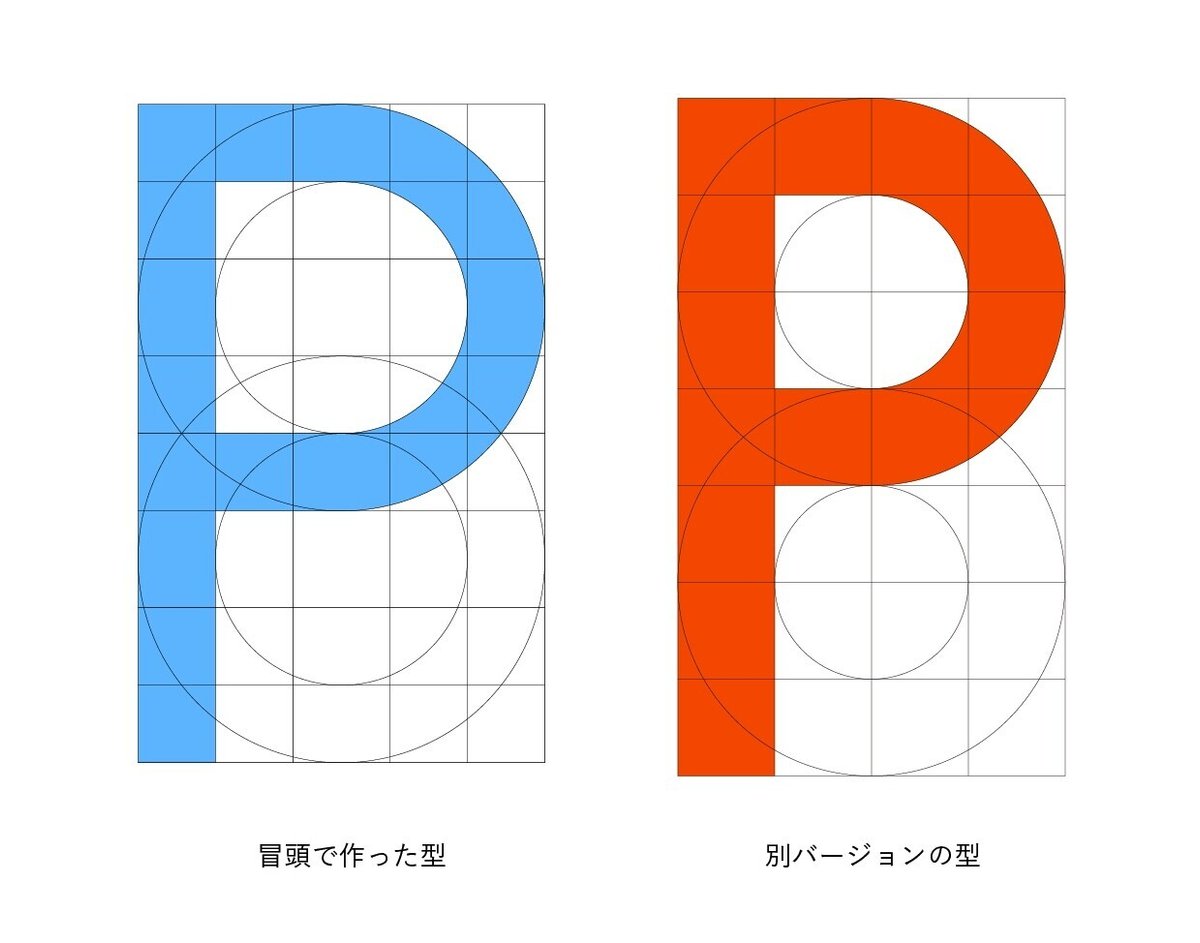
左はさっきので、右が少し比率を変えたものです。
少し太めでより幾何学的な印象があります。

少し太くなって、結構印象が変わります。
このフィボナッチの型にはめて完成!ではなく、そこから少し整えていく感じが自分のスタイルになります。
RANRANのロゴに戻りますが、フィボナッチの方にはめて、微調整をした書体がこちらになります。数値的には同じでも太さ長さが違うなので錯覚があったりしますので、その辺を細かく整理していきます。

PART.01はここまで!
続きはこちら!
—
👉 つみきでは、ユーザーの愛着を生むデザインを一緒につくるデザイナーとディレクターを募集中です。以下よりお気軽にご応募ください。
—
つみきでは、アプリやWebサービスのデザイン・設計を行っています。顧客やユーザーをデザインでワクワクさせたり、ドキドキさせたり、夢中にさせたい。そんなアウトプットを期待される方からのご相談をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6386903/original/26fee77f-0318-4b7e-9517-7256be82eca6?1615415193)