
LIFF × Shopify で、LINEフレンドリーなECサイトをつくる
2021年も残り3ヶ月ちょっと...。
年始に今年の目標は、「たくさん書くこと」とか言っていたくせに、全く書かないまま9月も終わりを迎えようとしています。
さすがにへたれすぎると思ったので、最近つくってたプロダクトのアウトプット兼ねて文字書きます。
(書くのしんどい...。)
------ ここからはじめ ------
LIFFと Shopify API を使用して、LINEフレンドリーなECサイトを作成しました。
UI は、ネイティブアプリに近しい形になっており、顧客データと LINE ID を紐づけることで、LINEを活用したCRMの構築も可能にしています。
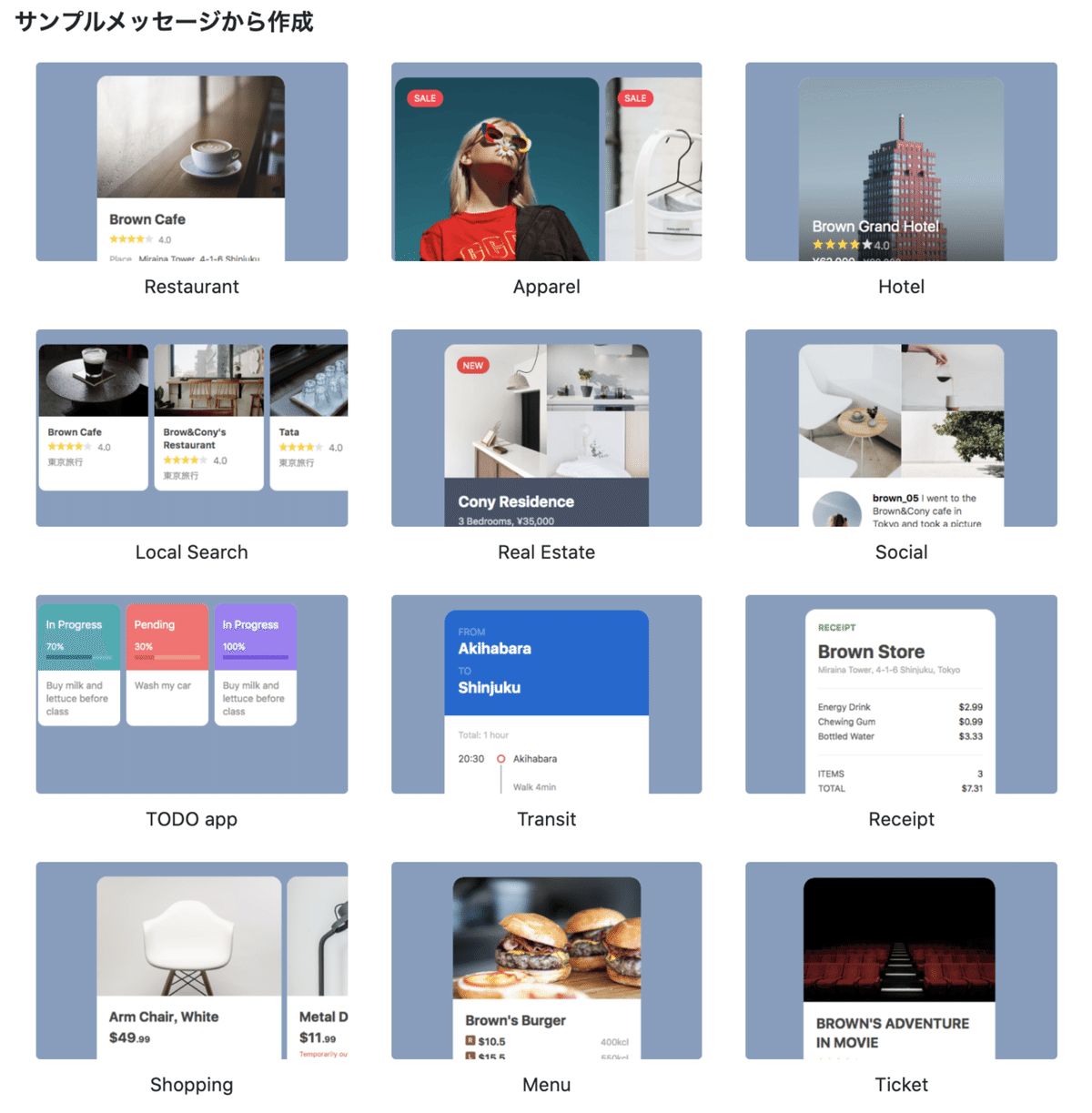
スクリーンショット


開発のきっかけ
とあるECサイトを定期的に利用していて、もう少し既存顧客向けに最適化された UI があったら便利だなーと思ったこと。(具体的には、商品購入までの導線の短さとわかりやすさ)
とはいえ、ECサイトには当然新規顧客も流入してくるわけで、うまいこと WEB = 新規顧客メイン、LINE = 既存顧客メイン みたいな形で棲み分けできれば、いいのでは と考えた。
と、きっかけはこんな感じなのだが、実際つくりはじめたら、(個人開発にありがちな)あれもこれも欲しいがでてきて、とてもファットなプロダクトになりつつある...。
ターゲット(想定している読者)
・定期的に購入される商品を取り扱っているEC事業者
・マーケティングにLINEを利用しているEC事業者
・ネイティブアプリの制作を検討しているEC事業者
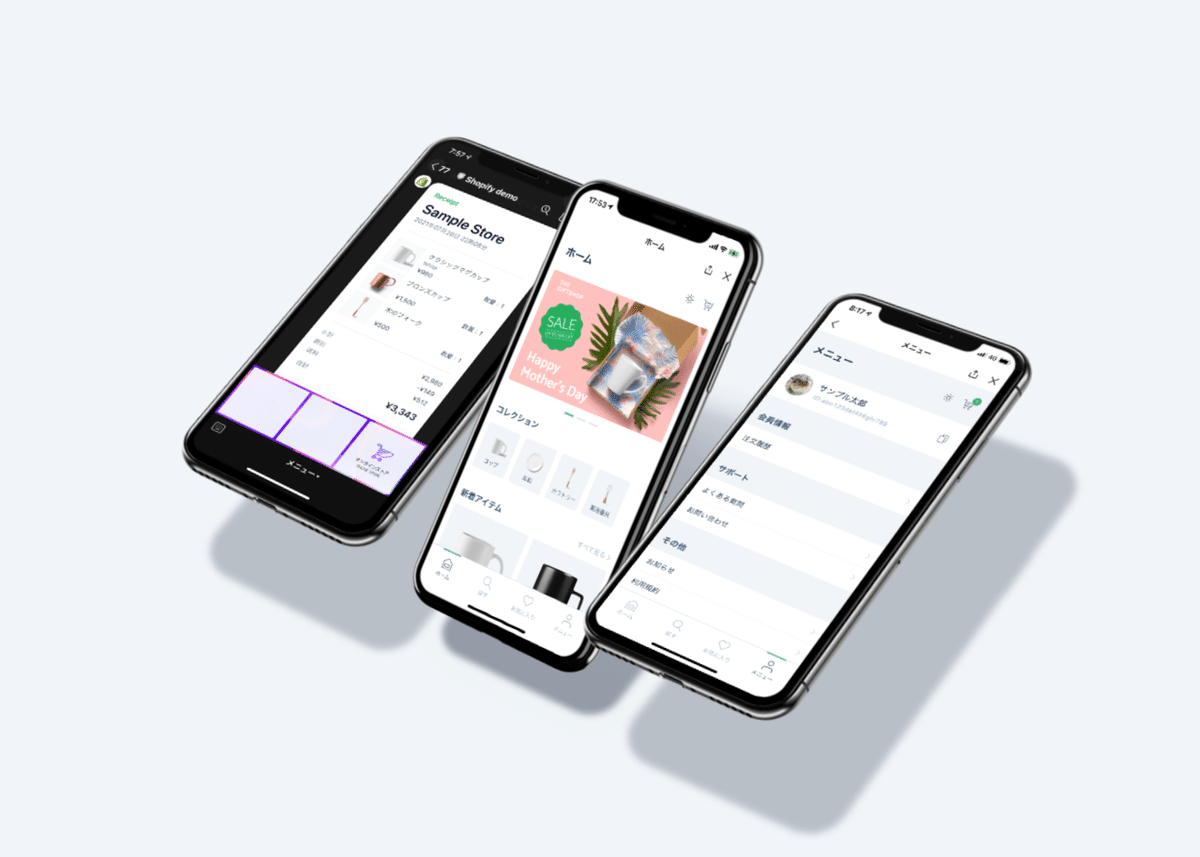
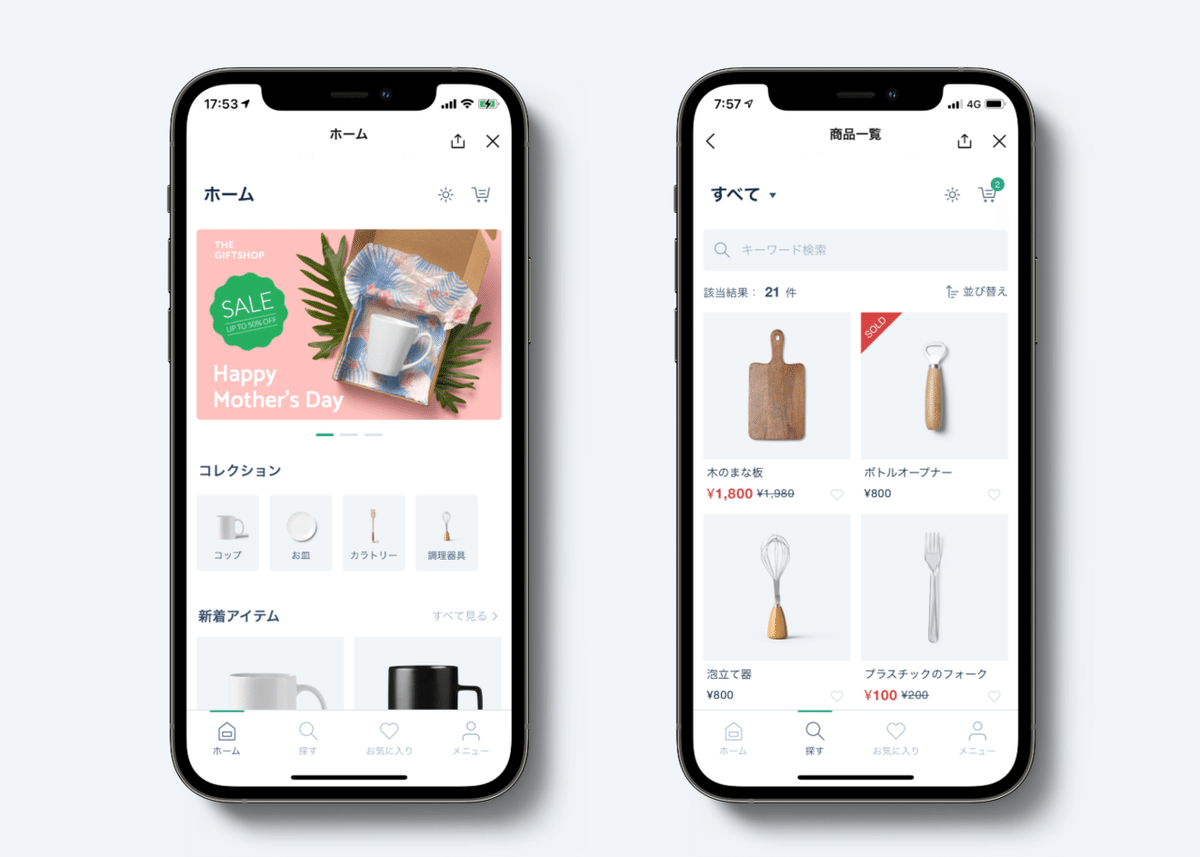
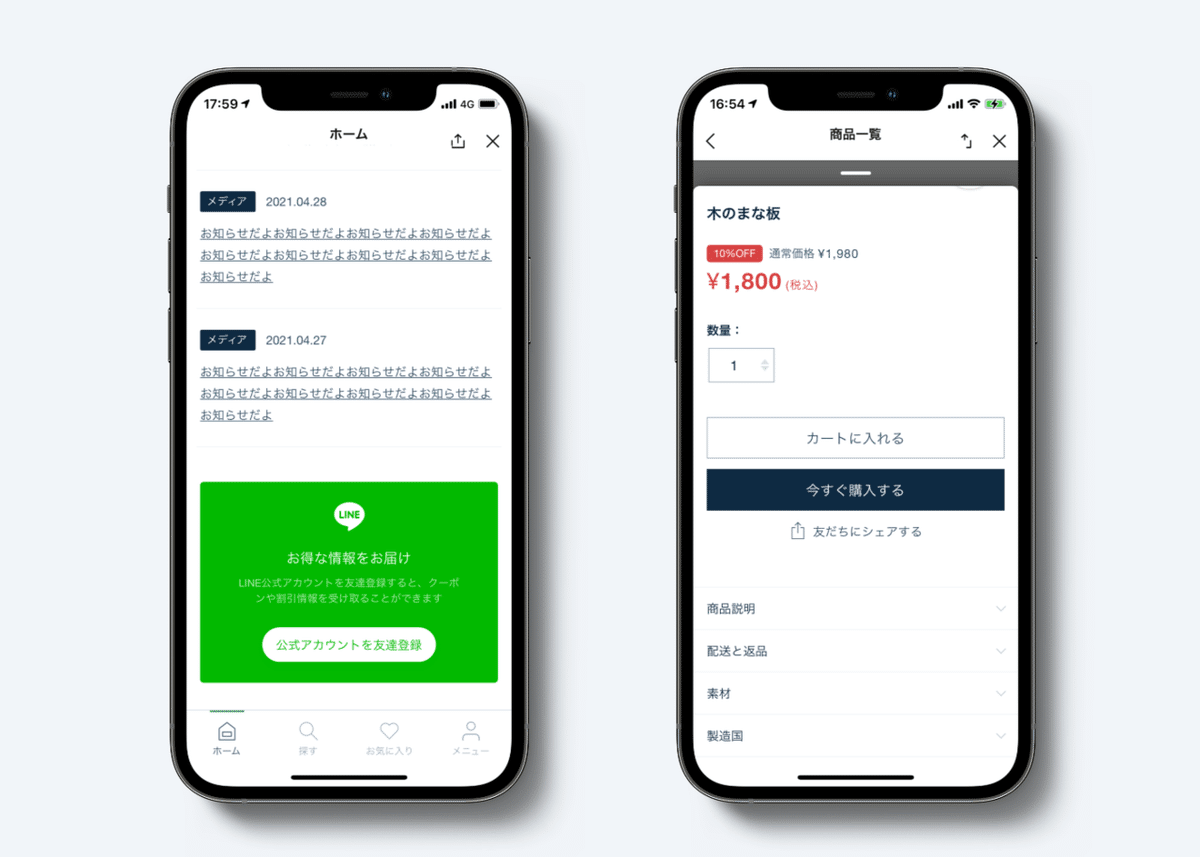
特徴①:WEBアプリだが、ネイティブアプリに近しいUI

タブバーを設置することにより、サイト内の情報にアクセスしやすくなっています。
ブラウザでタブバーを設置すると、ツールバーと被って扱いづらいのですが、LINEでブラウザを開けばその悩みも解決します。
(これ個人的に結構嬉しいポイントです)
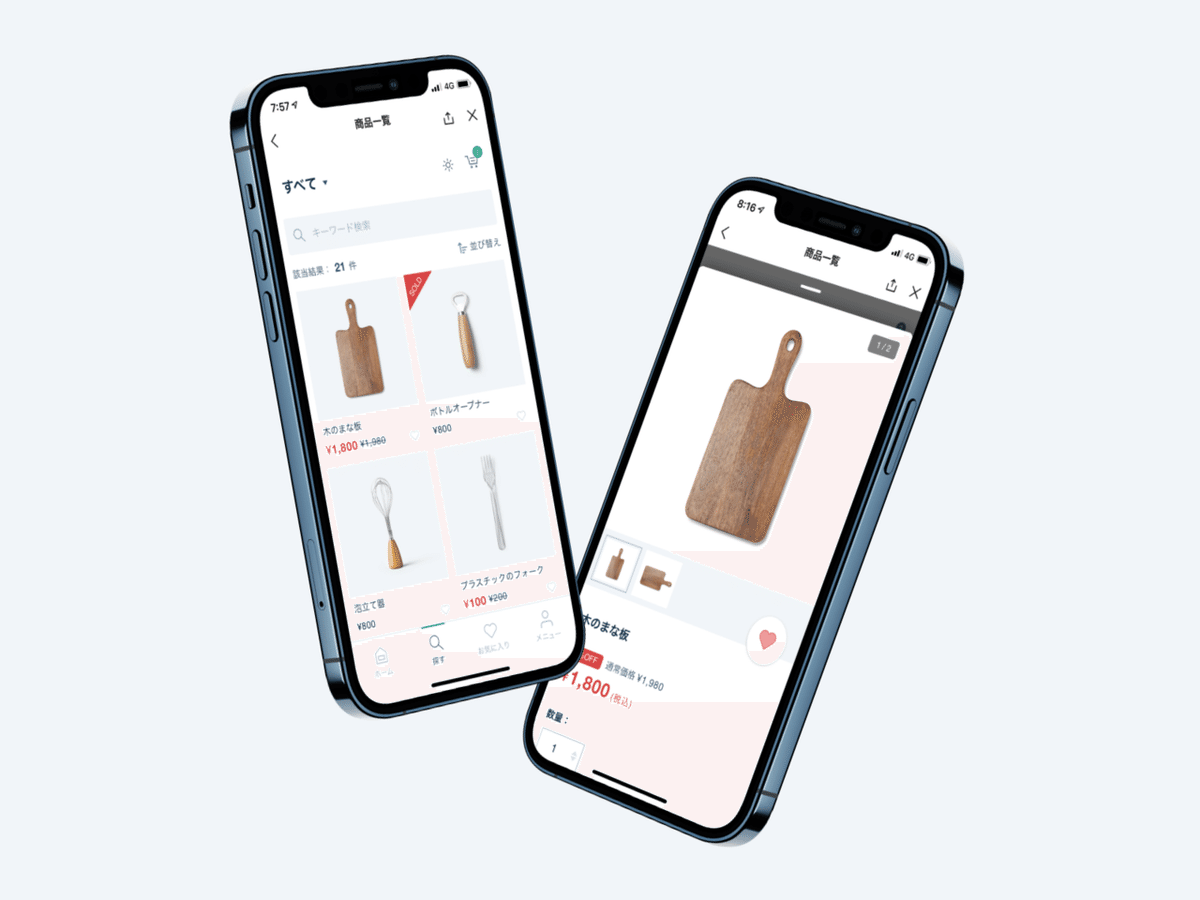
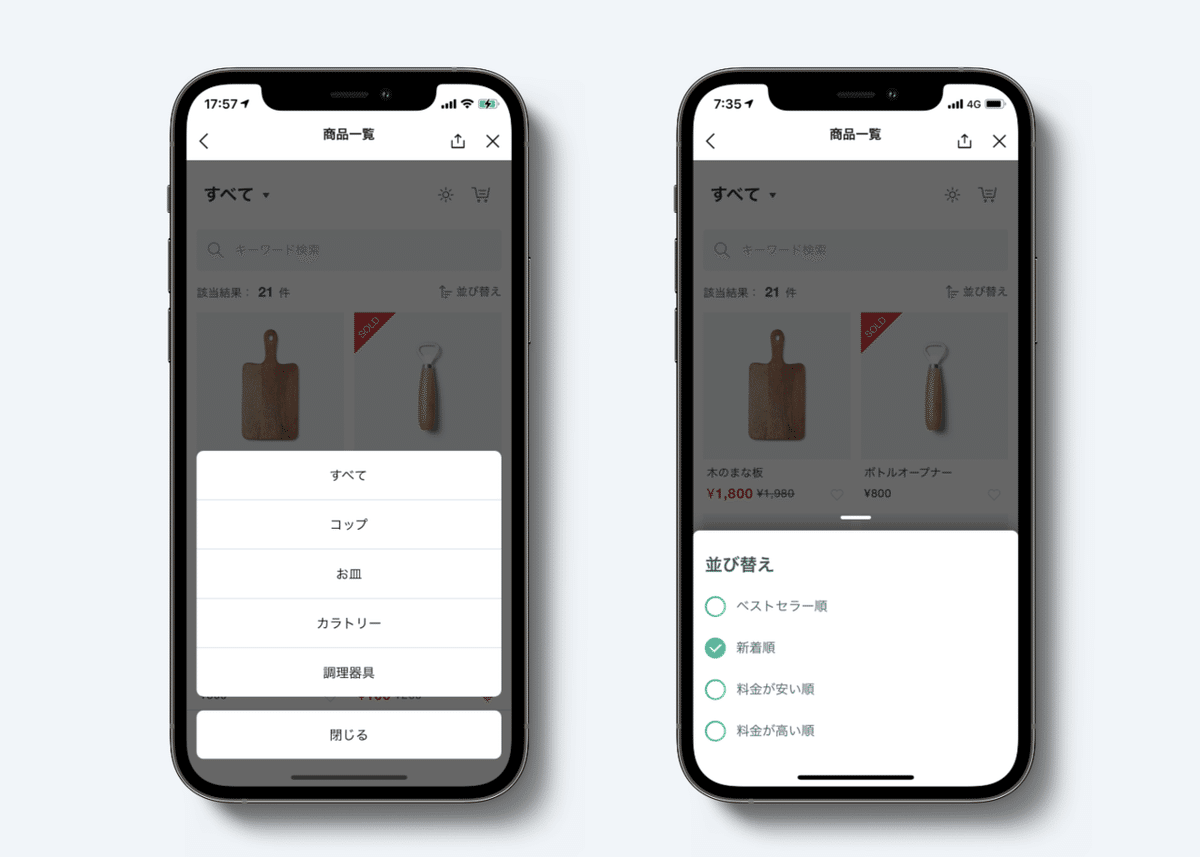
「探す」のタブを押すと、全ての商品を閲覧することができ、フィルター機能(商品カテゴリ毎)と並び替え機能を活用することで、スムーズに商品を検索することが可能です。
スクショにはありませんが、商品数の多いサイト向けに、お気に入り機能も実装しています。

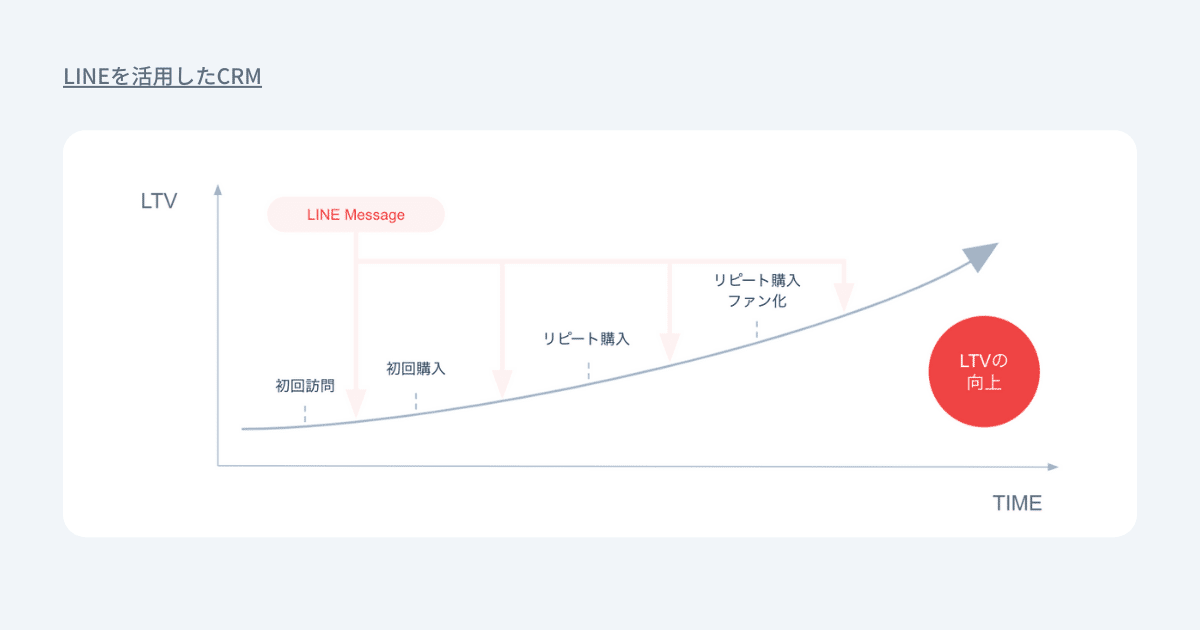
特徴②:顧客データにLINE IDを紐づけることができる

言い換えれば、LINEを活用したCRMの構築ができるようになり、結果的に、LTVの向上が見込めます。
これだけだとよくわからない人のために、実際にどんなことができるようになるのか例をあげると、
・購入頻度の高い優良顧客に向けて、LINEでクーポンを送る
・特定の商品を購入した顧客に向けて、LINEで商品の活用方法を送る
・最後の注文から1年以上経っている顧客に対して、商品の最新情報をLINEで送る
といったことができるようになります。
LINEのメッセージは、メールより2倍近く開封率が高いと言われているので、どの施策もメールで行うより高い効果が見込めます。
特徴③:行動データにLINE IDを紐付けることができる
GoogleAnalyticsに LINE ID を紐づければ、行動データに基づいたマーケティング施策を行うことも可能です。
これもいくつか具体事例をあげると、
・セッション回数が多く、購入を迷ってそうな顧客に対して、LINEでクーポンを送る
・店舗に来店してくれたユーザーに対して、お礼のメッセージとお得な情報をLINEで送る(要ビーコン端末)
・定期的に来訪してくれるユーザーに対して、ユーザーインタビュー依頼をLINEで送る
といった施策ができるようになります。
また、商品閲覧 / カート追加 / 商品購入 など、主要なEコマースイベントも、LINE ID と一緒にGoogleAnalyticsに蓄積されるように設定しています。
使用している機能について
このプロダクトで使用している一部の機能・サービスを紹介します。
使用している機能①:LIFF(LINE Front-end Framework)
LINE Front-end Framework(LIFF)は、LINEが提供するウェブアプリのプラットフォームです。...(省略)
詳しい説明は引用元をご覧いただければと思いますが、簡単に言えば「(LIFFを使えば)WEBサイトに、LINE独自の機能を組み込める」と思っていただければ大丈夫です。
このサイトでは、LINE ID を取得するためにLIFFを利用していますが、それ以外にも下記の機能を利用しています。
友だち関係の取得
LINE公式アカウントとの友だち関係を取得します。友だち登録されていなかった場合は、友だち登録を促すボタンを表示しています。
シェアターゲットピッカー
ユーザーが商品を気に入った場合など、そのユーザーのLINEの友だちに商品のURLをシェアしてくれる機能です。

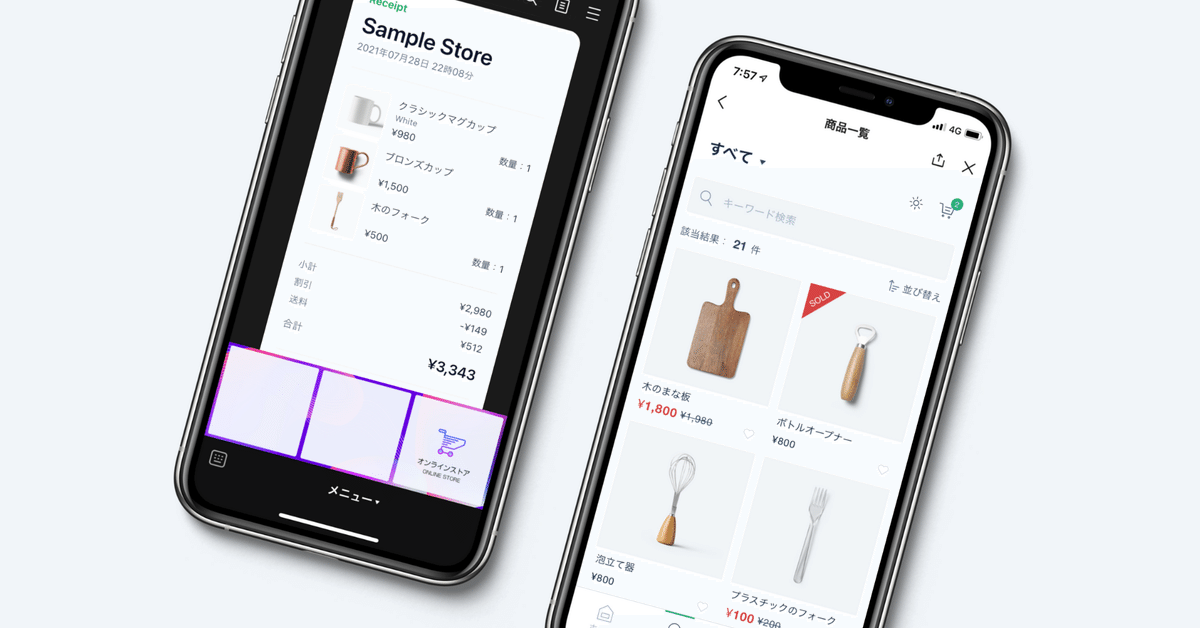
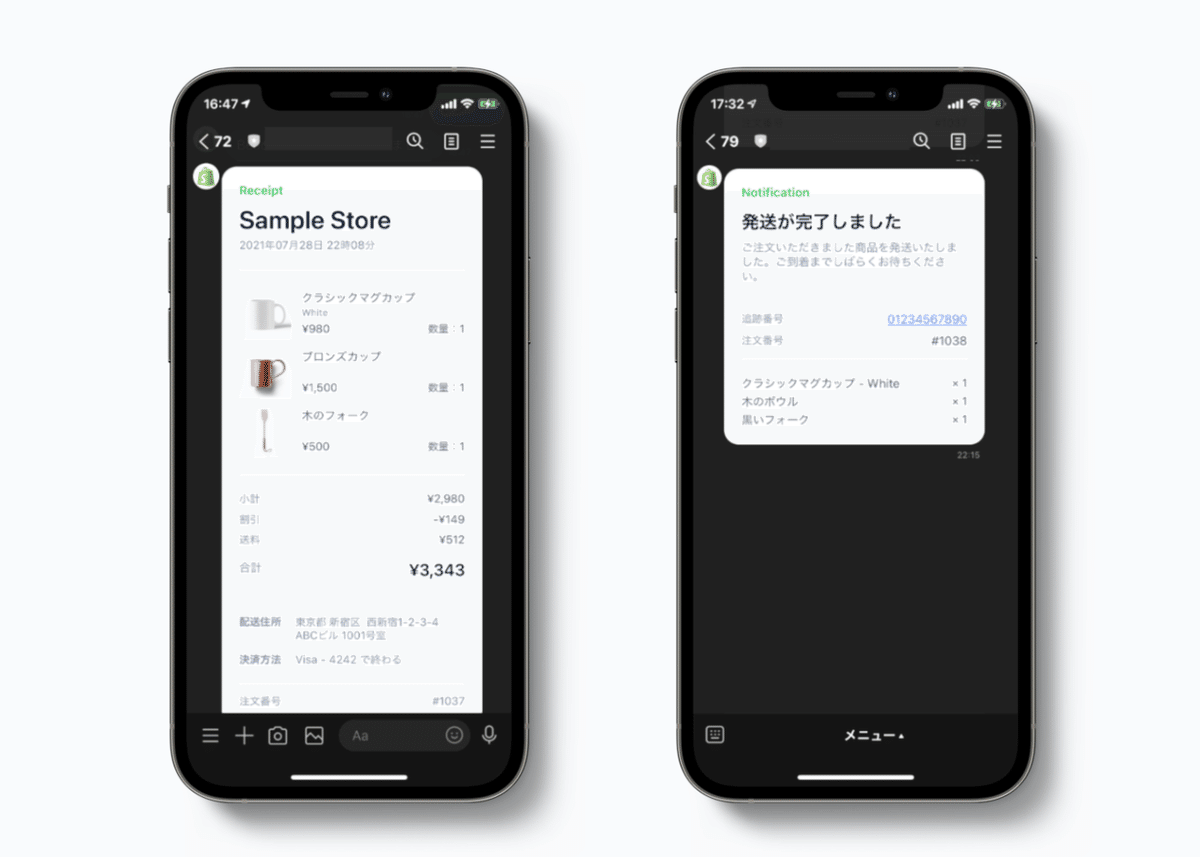
使用している機能②:LINE Flex Message

テキストや画像の送信といった、一般的に使われているメッセージ以外のメッセージを作成・送信したいときに使われるものです。
今回は、注文完了時のレシート送付(スクショ左)と、発送完了時の通知(スクショ右)を送る際に使用しています。
このメッセージの作成には、CSS Flexible Box の基礎知識が必要ですが、公式のサンプルが充実しているので、そこまで苦戦することなく導入することができるかと思います。

使用している機能③:Shopify Storefront API

(文字小さくてすみません、、)
このAPIを使用すると、ShopifyからAPI経由で、商品データを呼び出したり、受注処理を行なったりすることができます。
ECに直接関連しないデータは、microCMSというCMSに格納しています。(今回あまり触れてませんが、microCMSは神サービスです)
必要な処理をAPIに集約することで、Shopifyに依存しない形で UI を設計することが可能になります。いわゆる「ヘッドレスコマース」と呼ばれるやつです。
詳しくは下記をご覧ください。
使用している機能④:Shopify Webhook

特定のイベントが起こったときに通知をしてくれる機能です。
今回は、「注文作成時」と「注文フルフィルメント時」に通知をしてもらうように設定しています。
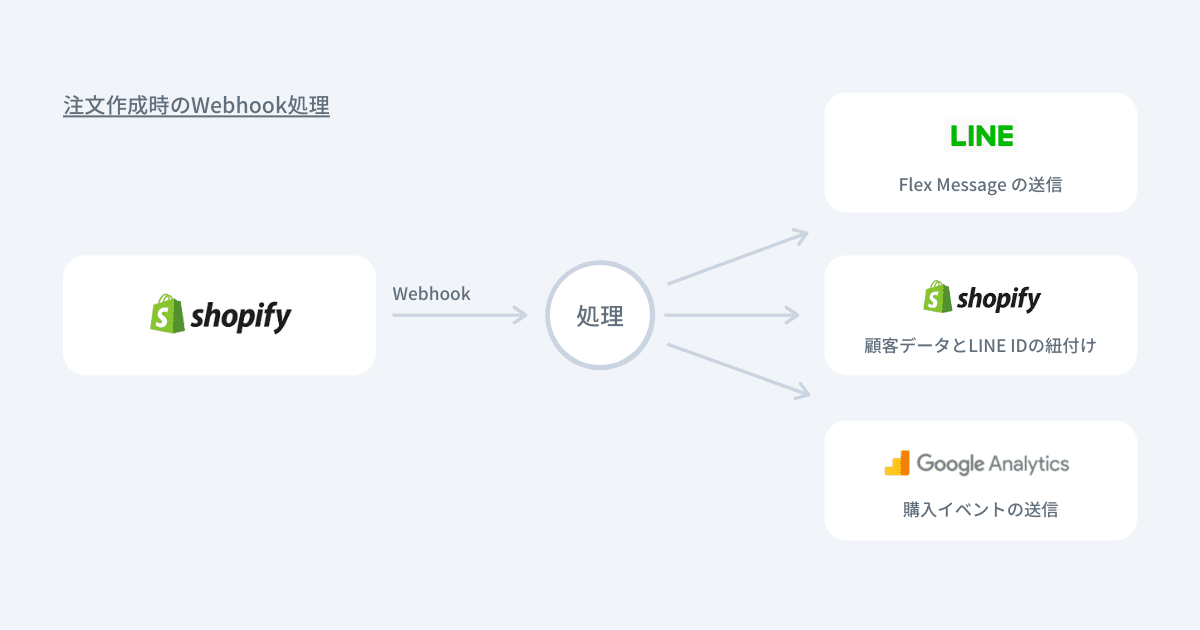
それぞれの通知のタイミングで、以下のような処理を行なっています。
注文作成時(=購入完了時)
・通知内容をもとに、Flex Message を作成し、送信する
・通知内容をもとに、顧客データに LINE ID を紐付ける
・通知内容をもとに、GoogleAnalyticsに購入イベントを送信する
注文フルフィルメント時(=発送完了時)
・通知内容をもとに、Flex Message を作成し、送信する
使用している機能⑤:Measurement Protocol(Google Analytics4)
購入イベント・来店イベントをGoogleAnalyticsに送信するために、Measurement Protocol を使用しています。
まだ、アルファ版のようですが、このAPIを活用するとウェブマーケティングの幅は結構広がります。
例えば今回のように、Measurement Protocol と、LINE Beacon を組み合わせる(要ビーコン端末)ことで来店イベントを計測できるようなります。
「ユーザーがオンラインで商品を購入したきっかけは、実はオフライン店舗の来店だった」
オフラインイベントを計測可能にすることで、上記のようなケースでも、正確にユーザー行動を分析することが可能になります。
プロダクトの活用
このプロダクトは、ShopifyのAPIを利用しているので、既にShopifyを利用している事業者であれば、比較的簡単に導入することができます。
事業者からすれば、通常のWEBサイトで商品を購入してもらうより、このプロダクト(=LINE)を経由してもらって購入した方がメリットがある(LINE IDを取得できる※)ので、LINEから購入すると常に X% 割引される または、Y円引き になるなどの施策を行なってもいいかもしれません。
※
WEBサイトからも、サンクスページ(購入完了ページ)で LINE ID の紐付けを促すことが可能ですが、紐付けをするかはユーザー側に委ねられるので、確実ではありません。
まとめ
・LINE ID を取得できれば、LINEを活用したCRMができる
・Shopify多機能すぎてすごい。なんでもできる
・書くのしんどい
結構頑張って書いたつもりですが、残念ながら5000文字は超えませんでした。次は超えたい。。
最後まで読んでくれてありがとうございました〜!
(おまけ)マイクロアニメーション
ただの自己満足に近いので、最後に記載w
タブバーのアイコンを押した時

Spotifyのパクリです。
押した感じがでていいなぁー。と思ったので実装しました。
ダークモードに切り替えた時

これ地味に気にいってます。
我ながら、日が昇る感じを上手いこと表現できたなー。と思ってます。
