
【WordPress】Contact form 7:必須項目をデザインする
Contact form7で「必須」の文字をかっこよくデザインする方法です。

フォーム内の記述
Contact form7内で、項目の中で以下を記述
<span class="required">必須</span>CSSの記述
「外観」>「カスタマイズ」>「追加CSS」などに、上記で設定したclassにCSSでデザインを設定します。
以下にコピペできるコード、設定場所の詳細などを記載します。
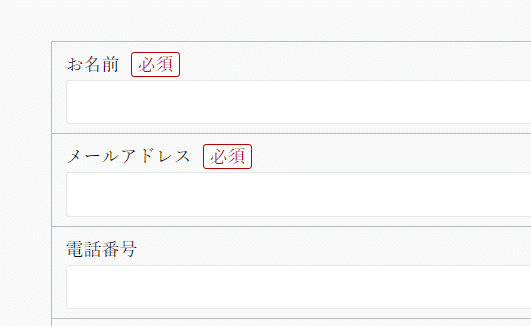
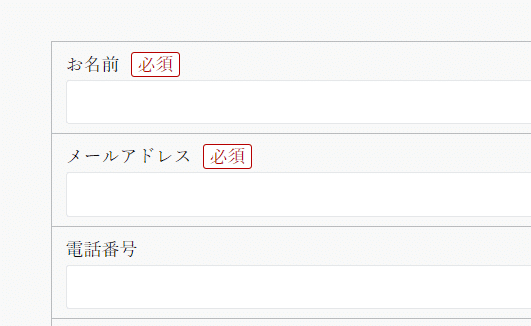
例①:文字と線を赤、背景を白、角に少し丸みをつける
こんなイメージになります。

ここから先は
303字
¥ 300
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
