
Clusterベータ 超加速超跳躍世界
β機能の導入により、ワールドクラフトでも
空を飛んだり、銃を撃ったり
エイリアンを退治したりできるようになり
ワクワクが止まらない毎日が続いていますね。
むさしも『βアイテム』をつくりましたので
みなさんと共有します!
1 Clusterベータとは
2 超加速超跳躍世界とは
3 名刀牛若とは
1 機能
その刀を持つ者は、常人の5倍の速さで動き
使うトリガー1回で10m飛翔し
なおも連打していると
自在に虚空を飛び回れるという。
さらに刀身を振り下ろせば
エイリアンに
30のダメージを与える優れものだ!
まさに一撃必殺の光剣である!
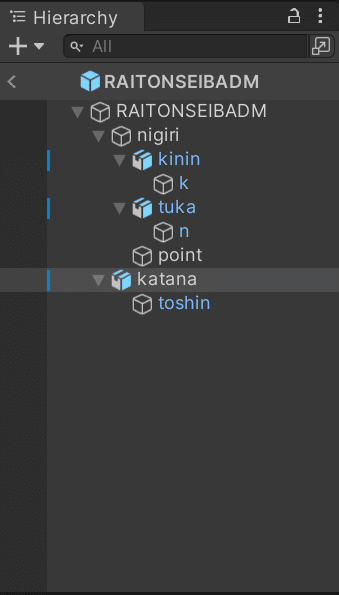
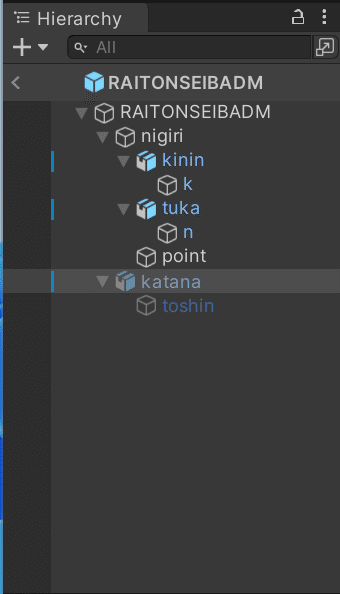
2 構造 Unity
大まかに『握り(nigiri)』と『刀(katana)』に分かれます。


エイリアンを退治するため
『刀』に『Box Collider』と
『Overlap Detector Shape』の
COMPONENTを設定しておきます。

使うトリガーで『刀』を出現させる
演出を施すため、
予め『刀』を非表示にしておきます。


3 ベースとなるClusterScriptの引用
『刀』を出現させたり、消したりするコードは
ミッコちゃんが公開しているClusterScript
サンプル1
『ボタンでオブジェクトの
表示非表示を切り替える』を活用しています。
いつもありがとう。ミッコちゃんに感謝です!
以降ミッコちゃんのコードを引用しています。
『名刀牛若』では
onUse下での記述となります。
// 子オブジェクトを取得
const subNode = $.subNode("子オブジェクト名");
// 静止物をインタラクトしたときの挙動を設定
$.onInteract(() => {
// 保存されている状態を取得
let active = $.state.active;
// 状態が未定義の場合は、現在のアクティブ状態で初期化
if (active == null) active = subNode.getEnabled();
// アクティブ状態を反転
active = !active;
// アクティブ状態を設定(activeがtrueなら表示、falseなら非表示になる)
subNode.setEnabled(active);
// 状態を保存
$.state.active = active;
});次に
プレイヤーを加速させ、飛翔させるコードは
Cluster公式が公開しているClusterScript
サンプル
『掴んでいる間、移動速度を上げる』
『使ったプレイヤーに上方向の速度を加える』を
活用しています。
いつもありがとう。Cluster公式に感謝です!
以降は、そのコードを引用しています。
『名刀牛若』では
setMoveSpeedRate(2)→(5)
addVelocity(new Vector3(0, 5, 0)→(0, 10, 0)
にパラメータを変更しています。
// 掴んでいる間、移動速度を上げる。
$.onGrab((isGrab, isLeftHande, player) => {
if (isGrab) {
player.setMoveSpeedRate(2);
} else {
player.setMoveSpeedRate(1);
}
});
// 使ったプレイヤーに上方向の速度を加える。
$.onUse((isDown, player) => {
if (isDown) {
player.addVelocity(new Vector3(0, 5, 0));
}
});次に
宇宙人に攻撃を与えるコードは
Cluster公式が公開しているClusterScript
サンプル
『ダメージを与える剣』を
活用しています。
以降は、そのコードを引用しています。
『名刀牛若』では
"damage", 10→"damage", 30
にパラメータを変更しています。
$.onUpdate(deltaTime => {
// 初期化
if (!$.state.initialized) {
$.state.initialized = true;
$.state.overlapItems = [];
}
// 前のフレームで接触していたアイテムIDの一覧
let previousOverlapItems = $.state.overlapItems;
// このフレームで接触しているアイテムIDの一覧
let currentOverlapItems = [];
// 接触しているオブジェクトをすべて取得
let overlaps = $.getOverlaps();
overlaps.forEach(overlap => {
// 接触しているオブジェクトがアイテムであるかどうかを確認
let itemHandle = overlap.object.itemHandle;
if (itemHandle == null) return;
// 現在接触しているアイテムの一覧に追加
currentOverlapItems.push(itemHandle.id);
// 前のフレームで接触していたアイテムは除外
// メッセージの送信には頻度制限があるためその対策、また接触し続けた場合にダメージが入り続けることを防止
if (previousOverlapItems.includes(itemHandle.id)) return;
// メッセージを送信
itemHandle.send("damage", 10);
});
// 接触しているアイテムの一覧を更新
$.state.overlapItems = currentOverlapItems;
});4 名刀牛若のClusterScript
//表示非表示定義(ミッコちゃんコード)
const subNode = $.subNode("katana");
// 加速装置
$.onGrab((isGrab, isLeftHande, player) => {
if (isGrab) {
player.setMoveSpeedRate(5);
} else {
player.setMoveSpeedRate(1);
}
});
$.onUse((isDown, player) => {
if (isDown) {
// 使ったプレイヤーに上方向の速度を加える。
player.addVelocity(new Vector3(0,10,0));
}
//表示非表示指示(ミッコちゃんコード)
let active = $.state.active;
if (active == null) active = subNode.getEnabled();
active = !active;
subNode.setEnabled(active);
$.state.active = active;
})
$.onUpdate(deltaTime => {
// 初期化
if (!$.state.initialized) {
$.state.initialized = true;
$.state.overlapItems = [];
}
// 前のフレームで接触していたアイテムIDの一覧
let previousOverlapItems = $.state.overlapItems;
// このフレームで接触しているアイテムIDの一覧
let currentOverlapItems = [];
// 接触しているオブジェクトをすべて取得
let overlaps = $.getOverlaps();
overlaps.forEach(overlap => {
// 接触しているオブジェクトがアイテムであるかどうかを確認
let itemHandle = overlap.object.itemHandle;
if (itemHandle == null) return;
// 現在接触しているアイテムの一覧に追加
currentOverlapItems.push(itemHandle.id);
// 前のフレームで接触していたアイテムは除外
// メッセージの送信には頻度制限があるためその対策、また接触し続けた場合にダメージが入り続けることを防止
if (previousOverlapItems.includes(itemHandle.id)) return;
// メッセージを送信
itemHandle.send("damage", 30);
});
// 接触しているアイテムの一覧を更新
$.state.overlapItems = currentOverlapItems;
});4 アイテム共有
CUBEなどのオブジェクトをつくり
下記のコードをつけてクラフトアイテムに
アップロードするとアイテム生成サーバー
(ドリンクサーバーみたいな感じ)ができるので
お試しください。
DESKTOP/MOBILE版
アイテムを持つ位置が固定されている。
// こちらは「インタラクトするとアイテムを生成するスクリプト」のサンプルコードです。
// 「ここにItemTemplateIdを書く」の部分を書き換えてご利用ください。
const id = new ItemTemplateId("65d2c441-f569-457a-8072-be2e7b095547");//名刀牛若【DM】
const position = $.getPosition().clone().add(new Vector3(0, 1, 0));
const rotation = new Quaternion().identity();
$.onInteract(() => {
$.createItem(id, position, rotation);
});VR版
アイテムを持つ位置が固定されていない。
逆手剣も可能です(笑)
// こちらは「インタラクトするとアイテムを生成するスクリプト」のサンプルコードです。
// 「ここにItemTemplateIdを書く」の部分を書き換えてご利用ください。
const id = new ItemTemplateId("53db566b-6e1c-4504-8fb4-51738b0ba9ad");//名刀牛若【VR】
const position = $.getPosition().clone().add(new Vector3(0, 1, 0));
const rotation = new Quaternion().identity();
$.onInteract(() => {
$.createItem(id, position, rotation);
});5 お試しワールド
むさしのお試しワールドでは
効果音つきの『名刀牛若』で遊べます。
是非、お越しください!
この記事に記載しているScriptは
むさしが考えたscriptではありません。
活用するときは
サンプルコードを提供してくれている
Cluster公式、ミッコちゃんに感謝して
ご活用ください!
