
ワープ銃のつくり方
高いところに登ったり
鍵のかかった部屋に入ったり
そんなチート能力を使って
clusterのスペースクラフトで
義賊になりたい方へ向けて
この記事を書いています(笑)
1 ワープ銃とは
狙いをつけて引き金を引くと
ターゲットポジションへ
ワープ移動できるアイテムのことです

次のワールドでは実際にワープ銃で遊べます
2 アイテムの特徴
1 月の重力
グリップすると銃を握ったプレイヤーが
月の重力下に置かれます
2 ワープ半径10m
ワープ先は
銃から半径10m先の球体(範囲)の表面地点です
3 量子トンネル効果
100%の確率で
コライダーをすり抜けられます
3 アイテムの構成
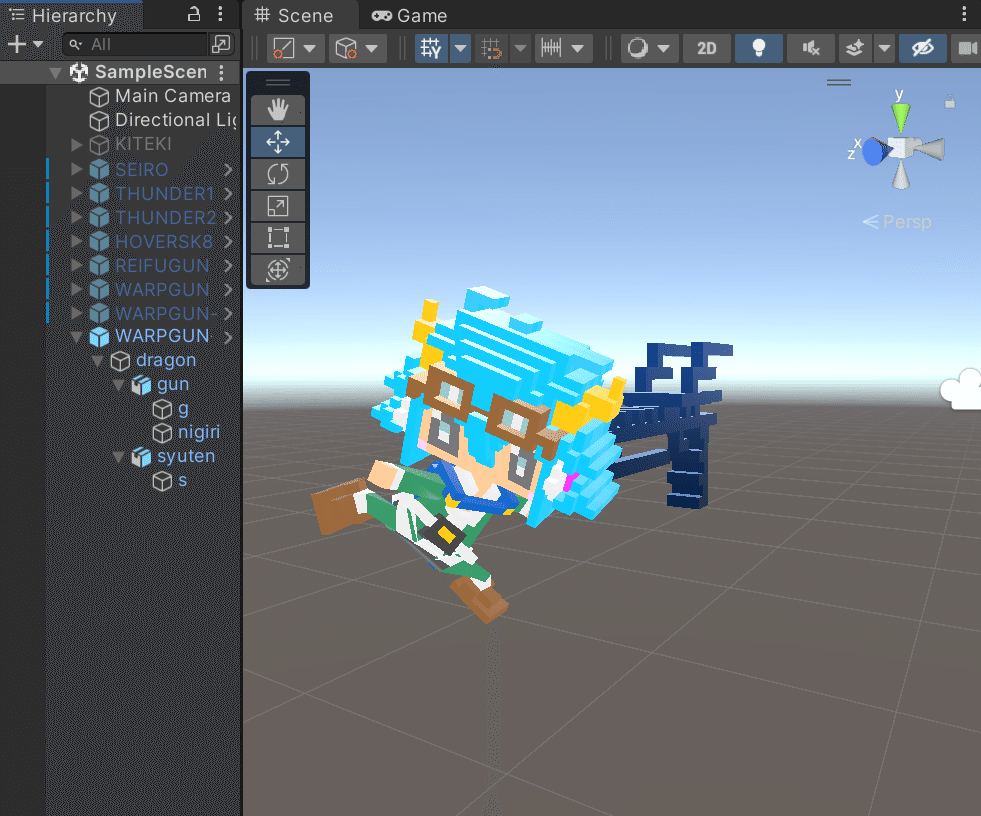
1 主な構成
大きく分けると
ドラゴンの形の『gun』と
しゅてん(照準)『syuten』の
2つの子アイテムで
構成しています

『gun』と『syuten』の親に
『dragon』という空オブジェクトを
配置しています
位置は『X:0.0 Y:1.2 Z:0.0』です
また
『gun』の子に『nigiri』を配置しています
位置は『X:0.03 Y:-0.05 Z:-0.1』です
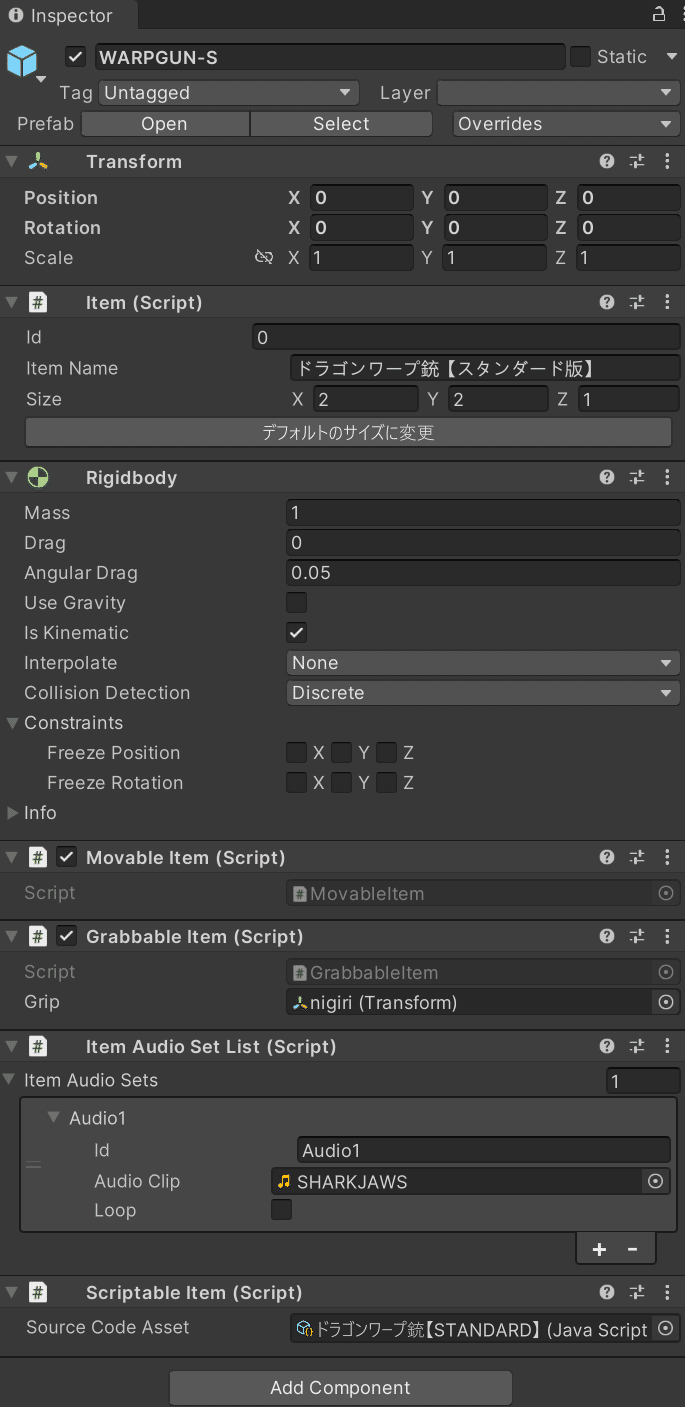
2 Grabbable Itemコンポーネント
『WRPUGUN』の最上階層で
『Grabbable Item』 の
コンポーネントをつけます
『Grabbable Item』の
Gripを『nigiri』と関連付けします

『Item Audio Set List』
コンポーネントを追加して
効果音を設定します
『Scriptable Item』コンポーネントを追加して
スクリプトを設定します
4 スクリプト
1 想定する動き
一度
引き金を引く(使うボタンを押す)と
しゅてん(照準)が
半径10m先に移動します
上下左右前方後方狙いを決めて
もう一度引き金を引くと
照準の場所に移動します
この時
しゅてんは銃口の前に戻ってきます
2 全スクリプト
//伸縮定義
const step1 = $.subNode("syuten");
const step2 = $.subNode("syuten");
//効果音定義
const se = $.audio("Audio1");
// 重力制御装置
$.onGrab((isGrab, isLeftHande, player) => {
if (isGrab) {
player.setGravity(-1.635);
se.play();
} else {
player.setGravity(-9.810);
se.play();
}
});
//使うトリガー
$.onUse((isDown,player) => {
if (isDown) {
se.play()
$.state.count++;
switch($.state.count) {
case 1:
//位置取得
let posX = $.SubNode("syuten").getGlobalPosition().x ;
let posY = $.SubNode("syuten").getGlobalPosition().y ;
let posZ = $.SubNode("syuten").getGlobalPosition().z ;
//位置取得
player.setPosition(new Vector3(posX,posY,posZ));
//伸縮指令
const pos2 = Vector3(0,0,isDown ? 0:0);
step2.setPosition(pos2);
break;
default:
//伸縮指令
const pos1 = Vector3(0,0,isDown ? 10:0);
step1.setPosition(pos1);
$.state.count = 0;
}
}
})
3 ベーススクリプト
このスクリプトは
折りたたみ式階段スクリプトを
ベースに記述しています
イナバさんに感謝です
4 ワープスクリプト【再掲】
//位置取得
let posX = $.SubNode("syuten").getGlobalPosition().x ;
let posY = $.SubNode("syuten").getGlobalPosition().y ;
let posZ = $.SubNode("syuten").getGlobalPosition().z ;
//位置取得
player.setPosition(new Vector3(posX,posY,posZ)); 子のsubNode『syuten』のグローバル位置を取得して
プレイヤーをその位置にワープさせる
メインスクリプトです
5 むすびに
このScriptは
公式さまをはじめ
偉大な方々のScriptの
見よう見まねでできてます
先人の方々に感謝です
創作活動は
日々の生活に潤いを与えてくれます
これからも
皆でclusterを楽しみましょう!
