
clusterβ複数アイテム一発setup法!
clusterのワールドクラフトで
複数のアイテムを一発でセットアップできれば
この上なく便利ですよね!
実は、ベータならそれができちゃうんです(笑)
この記事は
ベータワールドをつくりたいと考えている
皆様に向けて発信しています!
1 複数アイテム一発setupとは
☆ 動画を見る
☆ 体験してみる
尾形光琳作 「風神雷神図屏風」
出典:ColBase (https://colbase.nich.go.jp)
2マイワールドへ『Zipline』を導入
☆ unitypackageを入手する
☆ ダウンロードデータをunityに展開する
unityのメニューClusterのsettingsで
ベータ機能の設定が有効であるか
事前に確認しておきます。
unitypackageの展開方法がわからない人は
こちらの記事が参考になります。
ZIPLINEフォルダの中に
Materials
Models
Prefab
Soundeffect
4つのファイルがあります。

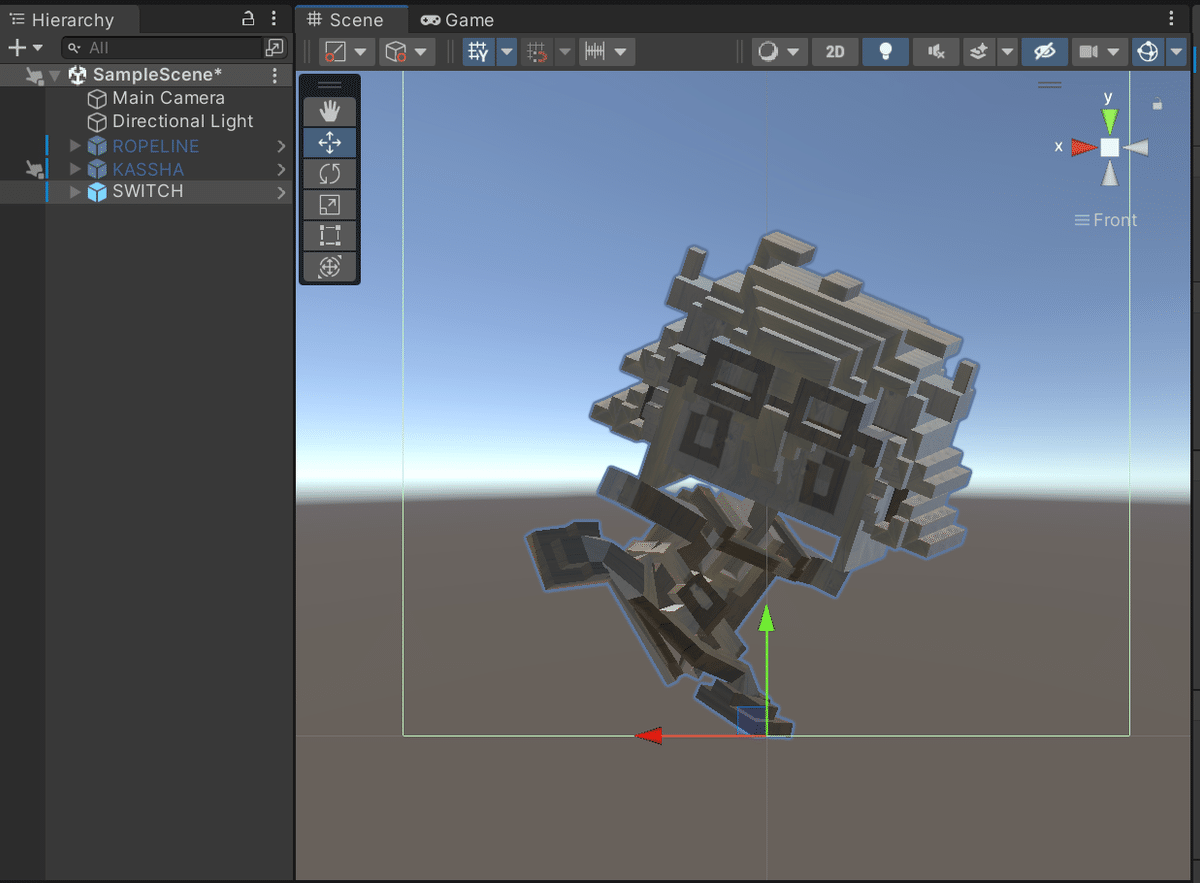
☆ Prefabファイルの中身を確認する
KASSHA
ROPELINE
SWITCH
3つのファイルがあります。

☆ 『SWITCH』をクラフトアイテム化する
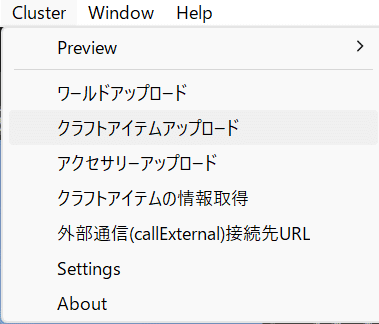
unityのメニューClusterの
クラフトアイテムアップロードを
クリックします。

SWITCHをクリックします。

Sizeの表示はokなので
そのまま
ベータ機能利用アイテムとして
アップロードします。

ジップラインセットアッパーという名の
アイテムが登録されます。

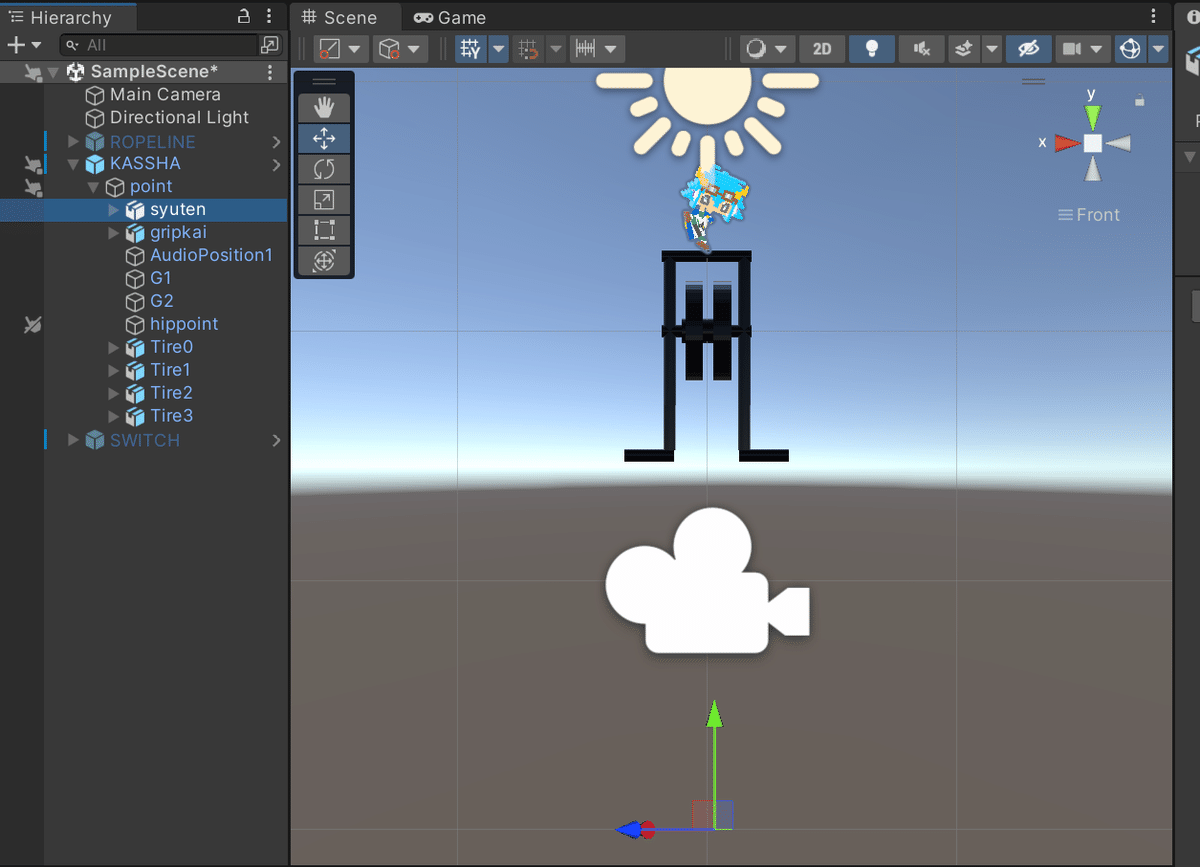
☆ ワールドクラフトでsetupしてみる
セットアッパーをワールドクラフト【ベータ】の
デフォルト床中央に置きます。
このskyboxを『日の出』と仮定して
『しゅてん』様を南向きに置き
インタラクトします。

一瞬にして
巨大な規模の『ロープライン(三角形)』と
『ジップライン(滑車)』
2つのアイテムが設置されます。
このとき、新たなアイテムを生成できないよう
セットアッパーを消滅させて
起点の『しゅてん』様と入れ代えています。
【ロープライン(三角形)】
底辺 44.0m ※23m+21m
高さ 13.5m
斜辺 46.0m ※2m×23本
角度 17.11°
※底辺の前方、後方にポール設置の目印として
『しゅてん』様が現れます。
【ジップライン(滑車)】
三角形内の座標
・底辺 手前から奥へ42/44m地点
・高さ 底辺から上部へ13/13.5m地点
※滑車は原点より2m上
底辺は床より1m上にあります。

3 『ロープライン』の解説
☆ ロープをモデリングする
このロープは
CraftClusterチーム
『ウルトラソウル(超魂)』のリーダー
あるあるCLUTリーダーのモデリング技術と
バックライト効果を
活用して制作しています。
制作にあたり
同チームメンバーの
イラストレーターひやまさんから
モデリングやUV展開のご指導を受けながら
制作しました!
☆ 実体化すると途端に広域展開するscript
『ロープライン』は実体化すると途端に
巨大な規模の『ロープライン』を展開します。
このscriptはイナバさんから
提供いただいたものを活用しています。
ropeは1本2mで非表示の00(起点)を除くと
01~23まで23本重ねてあります。
ポールを置くなどの目印となるsyutenは
0(起点)から2まで3柱重ねてあります。

これを次のscriptで実体化時に一気に展開します。
//移動定義
const step0 = $.subNode("rope00");
const step1 = $.subNode("rope01");
const step2 = $.subNode("rope02");
const step3 = $.subNode("rope03");
const step4 = $.subNode("rope04");
const step5 = $.subNode("rope05");
const step6 = $.subNode("rope06");
const step7 = $.subNode("rope07");
const step8 = $.subNode("rope08");
const step9 = $.subNode("rope09");
const step10 = $.subNode("rope10");
const step11 = $.subNode("rope11");
const step12 = $.subNode("rope12");
const step13 = $.subNode("rope13");
const step14 = $.subNode("rope14");
const step15 = $.subNode("rope15");
const step16 = $.subNode("rope16");
const step17 = $.subNode("rope17");
const step18 = $.subNode("rope18");
const step19 = $.subNode("rope19");
const step20 = $.subNode("rope20");
const step21 = $.subNode("rope21");
const step22 = $.subNode("rope22");
const step23 = $.subNode("rope23");
const step24 = $.subNode("rope48");
const step25 = $.subNode("syuten1");
const step26 = $.subNode("syuten2");
//姿勢回転パラメータ
const door = $.subNode("rope48");
const axis = new Vector3(1,0,0);
$.onUpdate(deltaTime => {
if(!$.state.isOpen) {
$.state.isOpen = true;
}
let isOpen = $.state.isOpen;
//移動指令
const pos0 = Vector3(0,0,0);
step0.setPosition(pos0);
const pos1 = Vector3(0,0, isOpen ? -1.0:-1.0);
step1.setPosition(pos1);
const pos2 = Vector3(0,0, isOpen ? -3.0:-3.0);
step2.setPosition(pos2);
const pos3 = Vector3(0,0, isOpen ? -5.0:-5.0);
step3.setPosition(pos3);
const pos4 = Vector3(0,0, isOpen ? -7.0:-7.0);
step4.setPosition(pos4);
const pos5 = Vector3(0,0, isOpen ? -9.0:-9.0);
step5.setPosition(pos5);
const pos6 = Vector3(0,0, isOpen ? -11.0:-11.0);
step6.setPosition(pos6);
const pos7 = Vector3(0,0, isOpen ? -13.0:-13.0);
step7.setPosition(pos7);
const pos8 = Vector3(0,0, isOpen ? -15.0:-15.0);
step8.setPosition(pos8);
const pos9 = Vector3(0,0, isOpen ? -17.0:-17.0);
step9.setPosition(pos9);
const pos10 = Vector3(0,0, isOpen ? -19.0:-19.0);
step10.setPosition(pos10);
const pos11 = Vector3(0,0, isOpen ? -21.0:-21.0);
step11.setPosition(pos11);
const pos12 = Vector3(0,0, isOpen ? 1.0:1.0);
step12.setPosition(pos12);
const pos13 = Vector3(0,0, isOpen ? 3.0:3.0);
step13.setPosition(pos13);
const pos14 = Vector3(0,0, isOpen ? 5.0:5.0);
step14.setPosition(pos14);
const pos15 = Vector3(0,0, isOpen ? 7.0:7.0);
step15.setPosition(pos15);
const pos16 = Vector3(0,0, isOpen ? 9.0:9.0);
step16.setPosition(pos16);
const pos17 = Vector3(0,0, isOpen ? 11.0:11.0);
step17.setPosition(pos17);
const pos18 = Vector3(0,0, isOpen ? 13.0:13.0);
step18.setPosition(pos18);
const pos19 = Vector3(0,0, isOpen ? 15.0:15.0);
step19.setPosition(pos19);
const pos20 = Vector3(0,0, isOpen ? 17.0:17.0);
step20.setPosition(pos20);
const pos21 = Vector3(0,0, isOpen ? 19.0:19.0);
step21.setPosition(pos21);
const pos22 = Vector3(0,0, isOpen ? 21.0:21.0);
step22.setPosition(pos22);
const pos23 = Vector3(0,0, isOpen ? 23.0:23.0);
step23.setPosition(pos23);
const pos24 = Vector3(0, isOpen ? 8.0:8.0, 0);
step24.setPosition(pos24);
const pos25 = Vector3(0,0, isOpen ? 23.0:23.0);
step25.setPosition(pos25);
const pos26 = Vector3(0,0, isOpen ? -21.0:-21.0);
step26.setPosition(pos26);
//姿勢回転
const rot = new Quaternion()
.setFromAxisAngle(axis, isOpen ? 17.11:0);
door.setRotation(rot);
})
4 『ジップライン(滑車)』の解説
☆ 滑車をモデリングする
この滑車の肝は車の回転軸になります。
むさしはBlenderの天元(ワールド0ポイント)に
車の原点を設定しています。

☆ 地点移動してStartに戻るscript
『シップライン』は
Start地点からGoal地点へ動く乗り物です。
この動きは
vinsさんが公開しているscript
『雪的なものが落ちてくる』を
活用しています。
この『ジップライン』は
メターバースの乗り物なので
人力を使わず自動的にStart地点に戻る
仕掛けがあると
横着者には便利です(笑)
このscriptは
きえらさんのscript
『秒数設定でなんかする系の簡単なサンプル』
『2-1. インタラクトで移動して、
xx秒経過したら元の位置に戻るオブジェクト』を
活用しています。
滑車はTire0~3の4つのオブジェクトで
構成しています。
車はunity上で
天元(笑)から2m上に移動させます。
これで回転軸はずれません。

//移動定義
const obj = $.subNode("point");
const waitTime = 11.5;
const v3 = new Vector3(0,0,0);
//フォワード定義
const star = $.subNode("point");
const starVec = new Vector3(0,-1,3.25);
const startZ = -2;
const goolZ = 40;
//回転定義
const speed = 1000.0;
const axis = new Vector3(1.0, 0.0, 0.0);
const subNode1 = $.subNode("Tire0");
const subNode2 = $.subNode("Tire1");
const subNode3 = $.subNode("Tire2");
const subNode4 = $.subNode("Tire3");
//効果音定義
const se1 = $.audio("Audio1");
$.onRide(isGetOn => {
$.state.isGetOn = isGetOn;
if (!$.state.flg) {
$.state.flg = true;}
//効果音指令
se1.play();
//flg指示
if (!$.state.flg) {
// ここから 移動する処理
obj.setPosition(v3);
// ここまで
$.state.flg = true;
}
});
$.onUpdate(deltaTime => {
if(!$.state.init) {
$.state.originPos = obj.getPosition();
$.state.init = true;
}
//flg
if (!$.state.flg) {
return;
}
let time = ($.state.time ?? 0) + deltaTime;
$.state.time = time;
//回転運動指示
subNode1.setRotation(subNode1.getRotation().multiply(new Quaternion().setFromAxisAngle(axis, speed * deltaTime)));
subNode2.setRotation(subNode2.getRotation().multiply(new Quaternion().setFromAxisAngle(axis, speed * deltaTime)));
subNode3.setRotation(subNode3.getRotation().multiply(new Quaternion().setFromAxisAngle(axis, speed * deltaTime)));
subNode4.setRotation(subNode4.getRotation().multiply(new Quaternion().setFromAxisAngle(axis, speed * deltaTime)));
//フォワード指示
let pos = star.getPosition();
if(pos.z > goolZ) {
star.setPosition(new Vector3(pos.x,pos.y,startZ));
} else {
star.setPosition(pos.add(starVec.clone().multiplyScalar(deltaTime)));
}
if (time > waitTime) {
// ここから オブジェクトを元の位置にもどす処理
obj.setPosition($.state.originPos);
// ここまで
$.state.time = 0;
$.state.flg = false;
}
});
starは流星砲作成時の名残です(笑)
5 『ジップラインセットアッパー』の解説
☆ アイテムを2つ生成するscript
cluster公式さんの
アイテムを生成するscriptを
少しカスタマイズすると
アイテムを複数生成することができます。
※アイテム容量には注意!

この『しゅてん』様のUV展開とtextureは
あるあるCLUTリーダーの作品です。
// ロープラインID
const id1 = new ItemTemplateId("929d5654-3e3b-4cfb-bb53-75462eea541b");
// ジップラインID
const id2 = new ItemTemplateId("7ecba260-bd68-445b-bea1-ba243c941aed");
const position1 = $.getPosition().clone().add(new Vector3(0, 0, 0));
const position2 = $.getPosition().clone().add(new Vector3(0, 12, -19));
const rotation = new Quaternion().identity();
$.onInteract(() => {
$.createItem(id1, position1, rotation);
$.createItem(id2, position2, rotation);
$.destroy();
});『ロープライン』は
そのままの位置で自動展開します。
『ジップライン(滑車)』は
起点から19m奥
高さ12mの地点に出現させます。
6 スペシャルサンクス
clusterを楽しむ多くの方々のために
scriptを公開されている
イナバさん、きえらさん
cluster公式さん、vinsさんに
心から感謝いたします。
そして
『ウルトラソウル(超魂)』の
仲間たちへ
モデリングや
UV展開を教えてくれたり
テストや検証などに
協力してくれたり
本当にありがとう!
7 おわりに
clusterベータの登場で
表現の幅が広がっています。
創作活動は
日々の生活に潤いを与えてくれます
これからも
皆でclusterを楽しみましょう!
