
【xaml】ペイントでRGB値の取得とxamlのRGB値の設定
目的
表示する色を設計書よサンプルから取得する方法の一つとして残しておく
XAMLでのrgbの設定
今回はBackgroundで指定する
環境
Windows 10 Version 21H1
.NET Framework 4.8.04084
Visual Studio 2022 Version 17.1.4
WPF
ModernWpfUI Version 0.9.4
xamlのコード
<Page x:Class="Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="Page2"
Background="#333"
>
</Page>

#の後は16進数なことに注意すること
色の値の取得方法
取得したい色の場所をスクショ等で画像を作成する

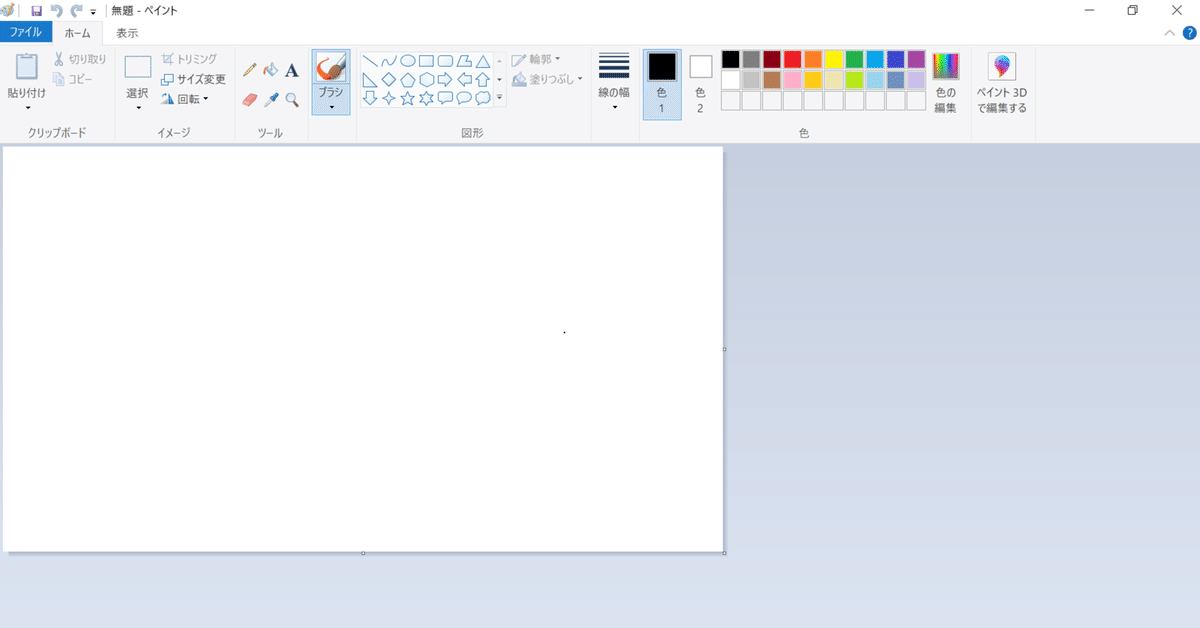
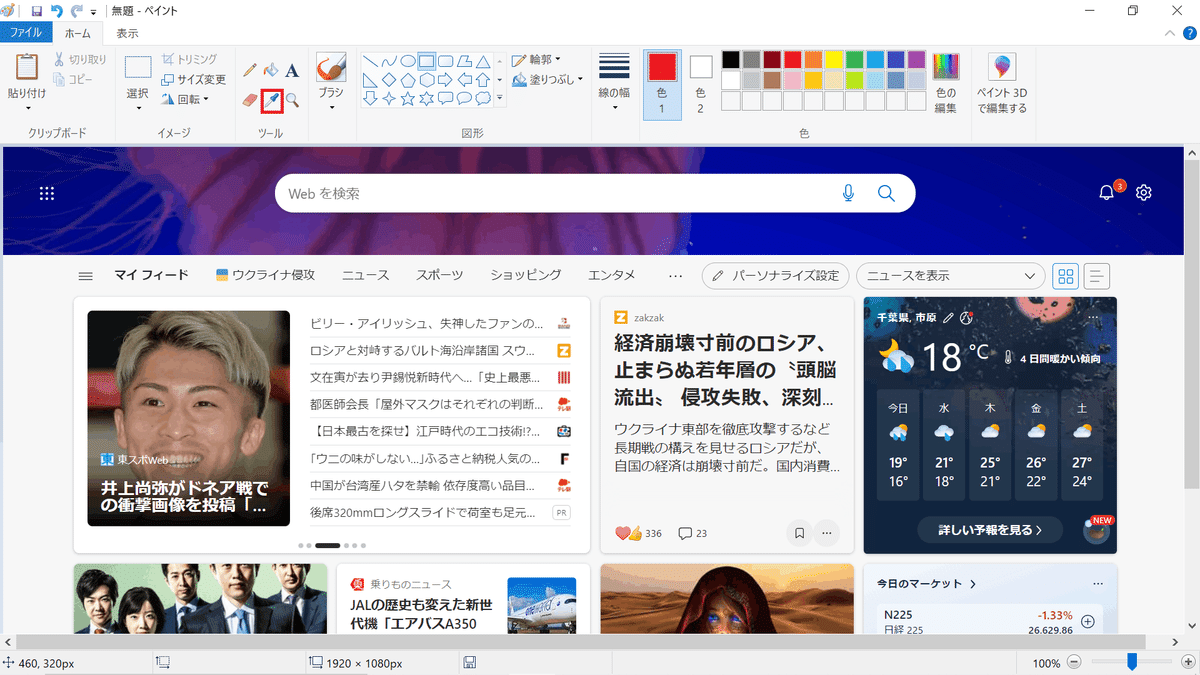
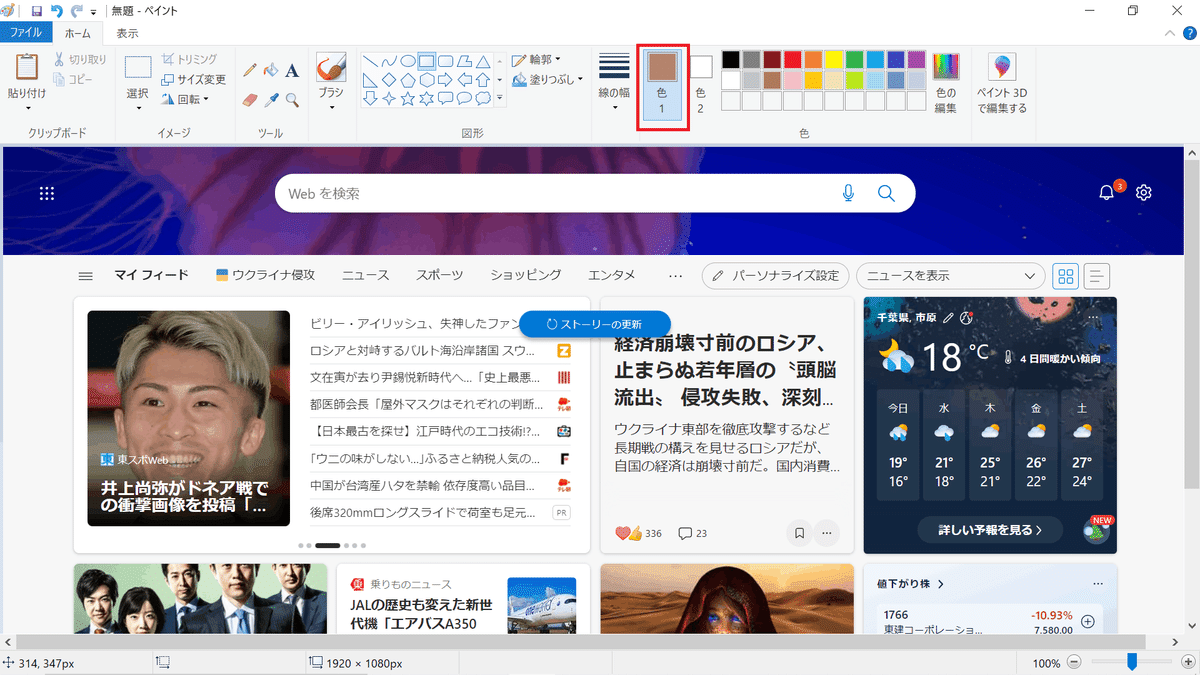
ペイントで「ツール」の「色を抽出」を選択

抽出したい色をクリックすると「色1」で取得できる

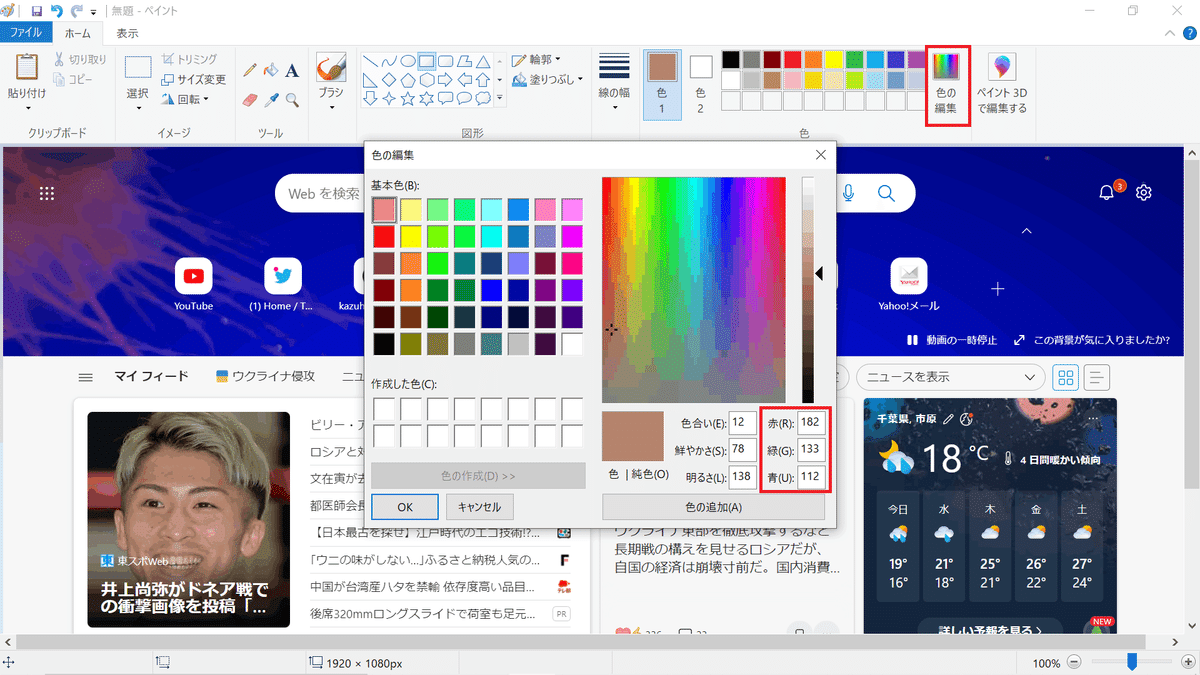
「色の編集」を開くとRGB値が確認できます

RGB値の取得ができましたが10進数なので16進数に変換する必要があります
10進数から16進数の変換は外部サイトのリンク等で作成してください
10進数から16進数の変換は外部サイトのリンク等で作成して下さい
10進数を16進数に変換すると
(R)182=b6
(G)133=85
(B)112=70
以上より
#b68570
<Page x:Class="Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
<Page x:Class="Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="Page2"
Background="#b68570"
>
</Page>

背景色変更後
最近の状況
先月から開発の案件に参画させていただき、json処理と画面表示処理(xaml) の作成を担当しています。
調べる事が多く忙しい毎日でアウトプットがどうしても後回しになってしまいましたがこれからも続けていこうと思います。
