WOW2023 W48をやってみた
今回も1枚のダッシュボードの中にいろいろなテクニックが詰まっていました。
WOWにチャレンジするといろんなタイプのBizに出会えます。どうやってやるのか全くイメージできないことばかりですが、Ordとは別の新たな発見があります。
▼実際のVizはこちら
1.カスタムの書式設定をする
事前に準備されている標準のカスタム設定で基本的には十分だと思います。
例:小数点の桁数、マイナス表示(ー、( ))、千の桁区切り
なんですが、更にアレンジが必要な場合は[カスタム]で設定することでより自由に設定することができます。
メジャーのクリック>規定のプロパティ>数値形式

カスタムの書式設定は、プラス数値/マイナス数値/ゼロを「;」で区切って定義します。
こんな感じです。
↓↓
プラス数値;マイナス数値;ゼロ
#,##0.00;-#,##0.00;#,##0.00
上の例だと、以下のような表示になります。
プラス数値:千の桁区切り+小数点2桁→ 1,000.00
マイナス数値:最初に「-」+千の桁区切り+小数点2桁→ -1,000.00
ゼロ:小数点2桁→ 0.00
マイナス表示を「▲」にしたい場合は「-」を「▲」に変えるだけです。
#,##0.00;▲#,##0.00;#,##0.00
→ プラス数値:1,000,00
→ マイナス数値:▲1,000.00
→ ゼロ:0.00
2.選択ボタンをつくる
ダッシュボードでパラメーターを使って表示を切り替える時、デフォルトのパラメーターボタンでもできますが、素敵なBizは切替用のボタンが配置されています。
PowerPointやExcelだと自由に図形の追加ができるのですが、Tableau ではどうやるのか、全くイメージができず謎でした。
知ってしまうとそれほど難しくはないのですが、そうやるのか!という驚きです。
スタートの形はこれです。
デフォルトのパラメーターボタンを使ったパターン。

▼1つのボタンの場合
表示したい情報をマークカードの[テキスト]に入れるとビューに表示されます。ラベルの編集で色変更やフォントサイズの調整をして、見た目を整えます。シートの書式設定で[網掛けの書式設定]でワークシートに背景色をつけます。最後に表示を[ビュー全体]にします。
これのワークシートがボタンの元になります。

ダッシュボードのレイアウトで、ボタンの元になるシートをレイアウトするとパラメーターと連動した独立したボタンが設置できます。
下の画面では、ボタン用のシートを2つ(売上と利益)作って縦にレイアウトしました。

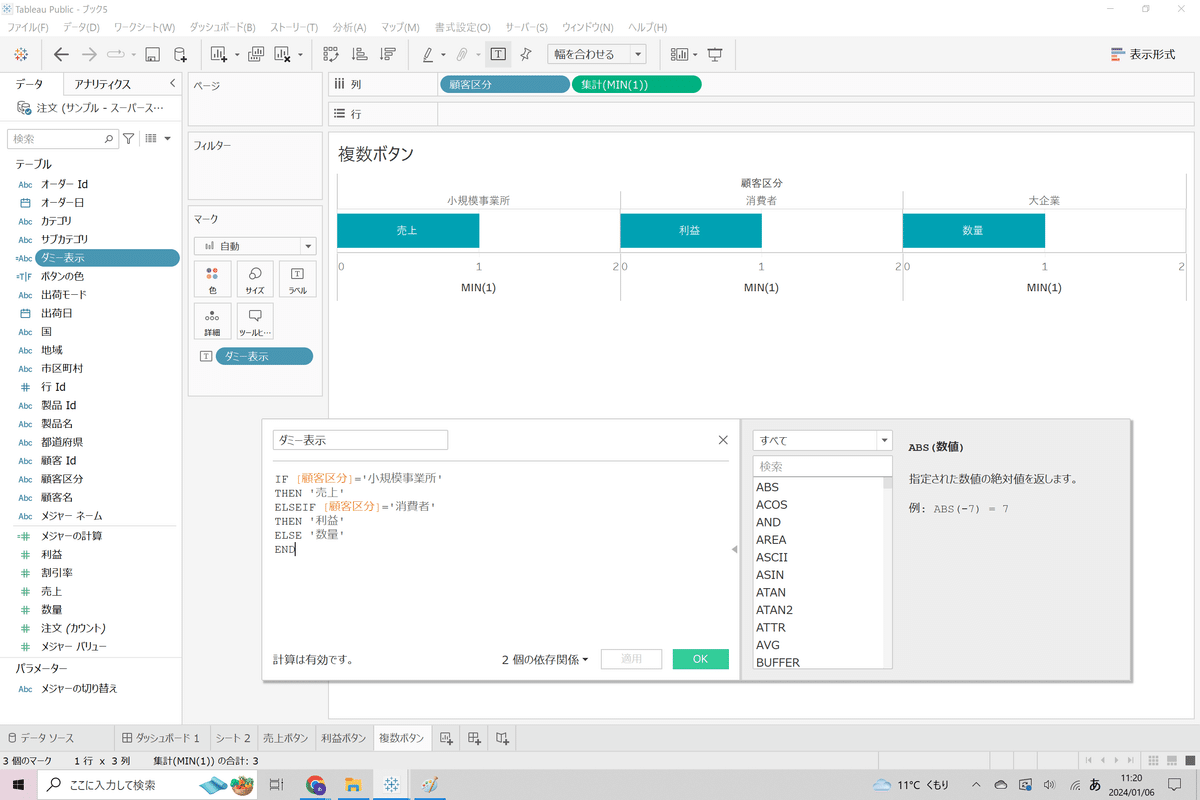
▼複数のボタンの場合
今回は「売上」「利益」「数量」の3つのボタンを作りたいので、3つの情報を持っている「顧客区分」を活用します。
[列]に[顧客分]を入れます。その横をダブルクリックして直接[MIN(1)]と書きます。そうすると、それぞれの項目の下に横棒グラフが3つ表示されます。これがボタンの元です。
次に、ラベルに「売上/利益/数量」を表示させるための計算式を作ります。こうすることで、「顧客区分」の3つの分類に「売上/利益/数量」を割り当てることになります。
小規模事業所=売上、消費者=利益、大企業=数量
【ダミー表示】
IF [顧客区分]='小規模事業所' THEN '売上'
ELSEIF [顧客区分]='消費者' THEN '利益'
ELSE '数量' END
[ダミー表示]をマークカードの[テキスト]に入れると、棒グラフのラベルとして「売上/利益/数量」が表示されます。
ラベルの位置を調整して棒グラフの真ん中にくるようにします。

[軸の編集]で終了値を「1」に変更します。これで棒グラフ同士の間の余計な空白がなくなります。

「ヘッダー」と「フィールドラベル」を非表示にして、ラベルの文字の大きさや色を調整します。
最後に、「書式設定」ですべての線を「なし」にした後、[列の境界線]で
太い白色線に設定します。
そうすることで棒グラフの間に余白ができるので、よりボタンらしくなります。

最後にダッシュボードに配置してアクションの設定をすれば、「売上」「利益」「数量」をボタンで切り替えができるダッシュボードの完成です。
ボタンが横に伸びてあまり美しくありませんが…

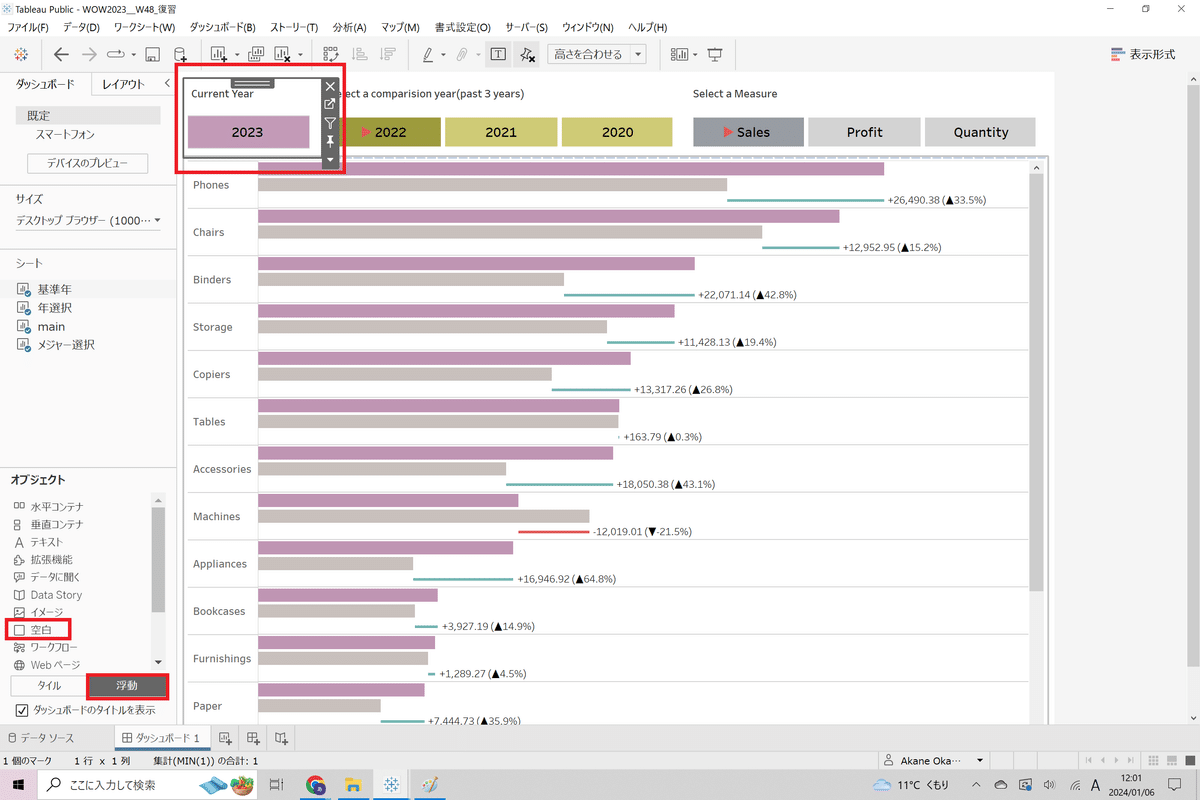
3.ダッシュボードで選択できないようにガード(コート)する
ダッシュボードで表示した時に、選択ボタンや棒グラフはクリックできたり、マウスをロールオーバーした時にツールヒントが表示されたりした方がいいと思うのですが、クリックしても反応しないようにしたい場合があったりしませんか?
今回のWOWでも基準となる年のボタン(2023年)は表示しておくだけで反応してほしくありませんでした。
こんな場合は、上から[浮動]にした[空白]を置く(重ねる)ことで、無反応にすることができます。
ダッシュボードをいろいろ触っていると、フィールドが持ち切りになったりしてアレ?ってなることありますよね。
そんなストレスが解消されます。
めっちゃ細かい挙動なんですが、こういった細かい部分への気配りが、使いやすい美しいBizへつながるんだろうなとしみじみ思いました。