
私の場合...WOW2024 Week43
今回はフィルターがテーマのお題です。デフォルトのフィルター機能に加えて、パラメーターを使ったフィルター、フィルター詳細情報の表示等々こまかなテクニックがVizの右側に凝縮されています。
▼今回のお題
以下、私の場合の手順です。
1.全体像を把握する
・薄いグレーの棒グラフの中に水色の棒グラフ(バーインバーチャート)→棒グラフの二重軸
・薄いグレーの棒グラフはフィルターをしても変化しない→LOD計算
・フィルターの下に「適用ボタン」あり→フィルター機能
・日付は始まりと終わり別々にフィルター→パラメーターか?
・右上の「i」に○のマークにマウスオーバーすると説明文が表示→ツールヒント機能
・右下にフィルター条件が表示→?? 少し前のWOWで同じようなものがあったような…
2.Total Sales の棒グラフを作る
新しく計算式を作り[Total Sales]と名付けます。
フィルター条件に関わらず売上合計が常に表示されている必要があるので、指定したディメンションのみを集計して計算する「FIXED」を使います。
今回の場合、指定するディメンションは ”すべて” です。FIXEDでディメンションを指定する必要がない場合は「:」の前を省略できます。
なのでシンプルに売上合計の計算式を{ }ではさむだけでOKです。
//Total Sales
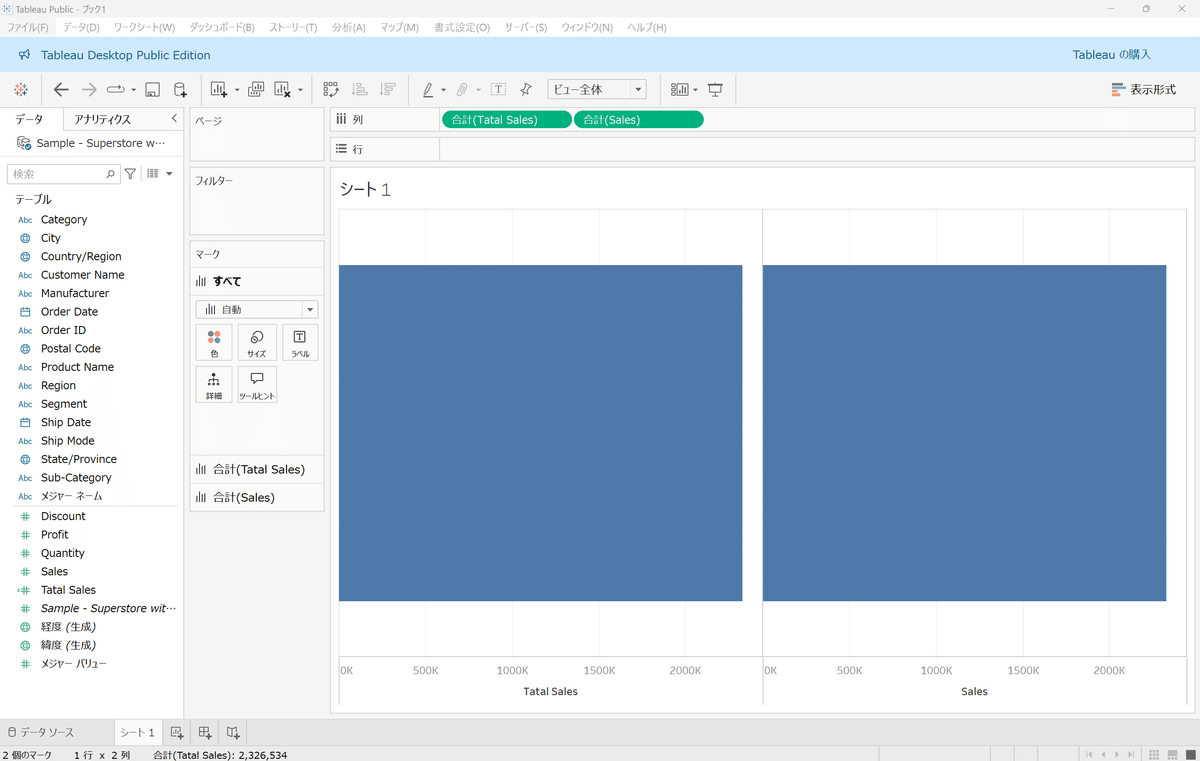
{SUM([Sales])}[Total Sales]を「列」に入れます。(自動で合計になる)
続いて「列」に[Sales]を入れます。(自動で合計になる)
この時点では何もフィルターしていないので、同じ棒グラフが横に二つ並んだ状態になります。

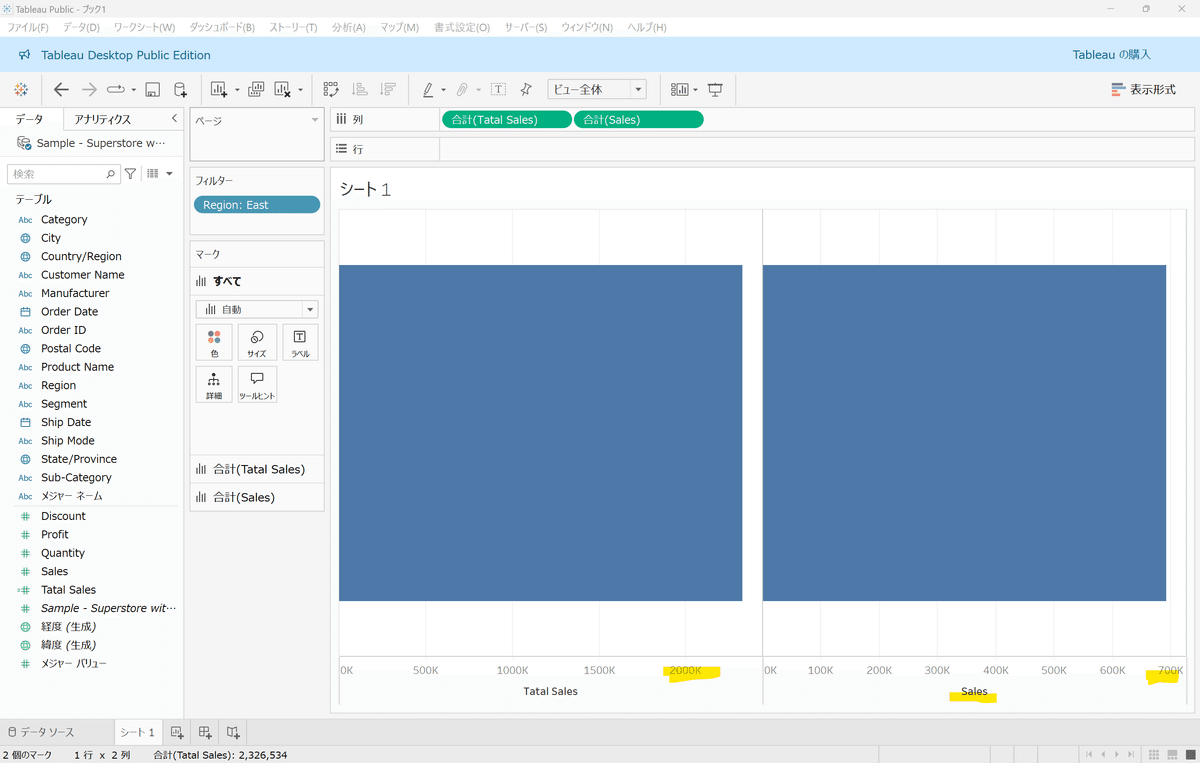
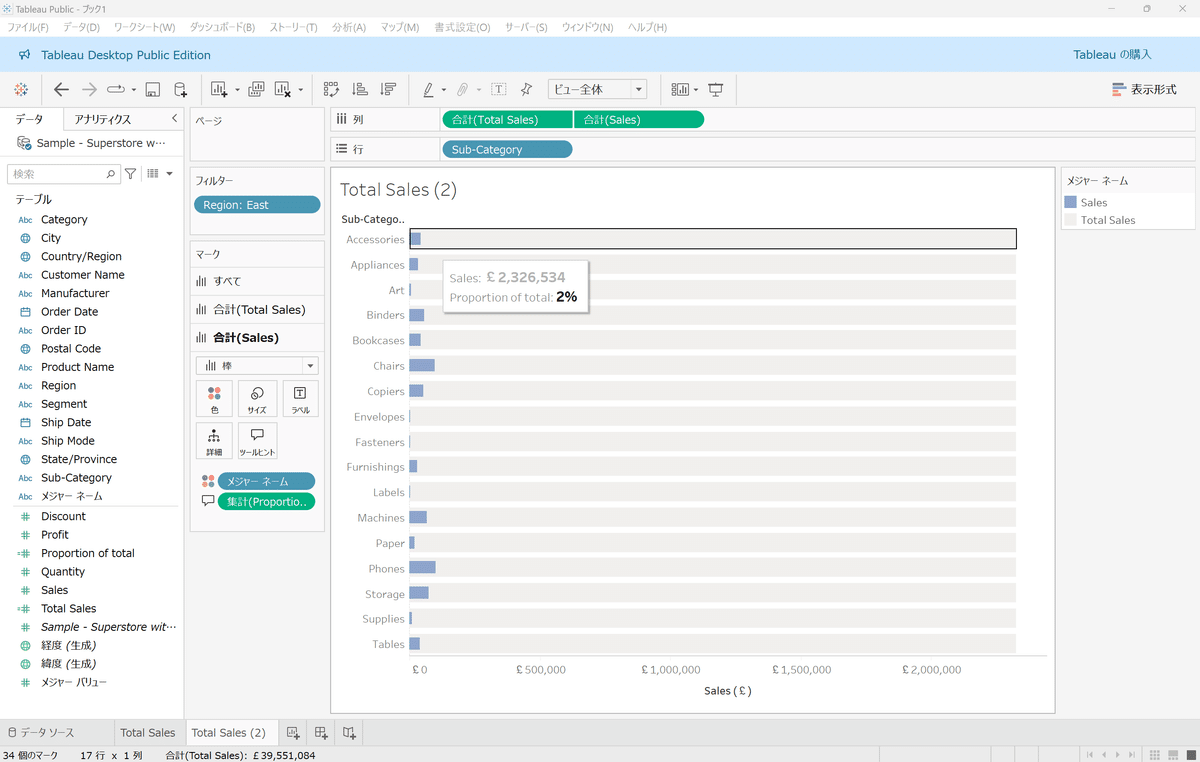
[合計(Total Sales)]がうまく働いているか(フィルター条件に関わらず売上合計が常に表示される)確認するために、[Region]を「フィルター」に入れ「East」にチェックをして「OK」をクリックします。
すると、右側の[合計(Salse)]がフィルターされた数値に変わります。
一方で左側の[合計(Total Sales)]は変化がないことが分かります。

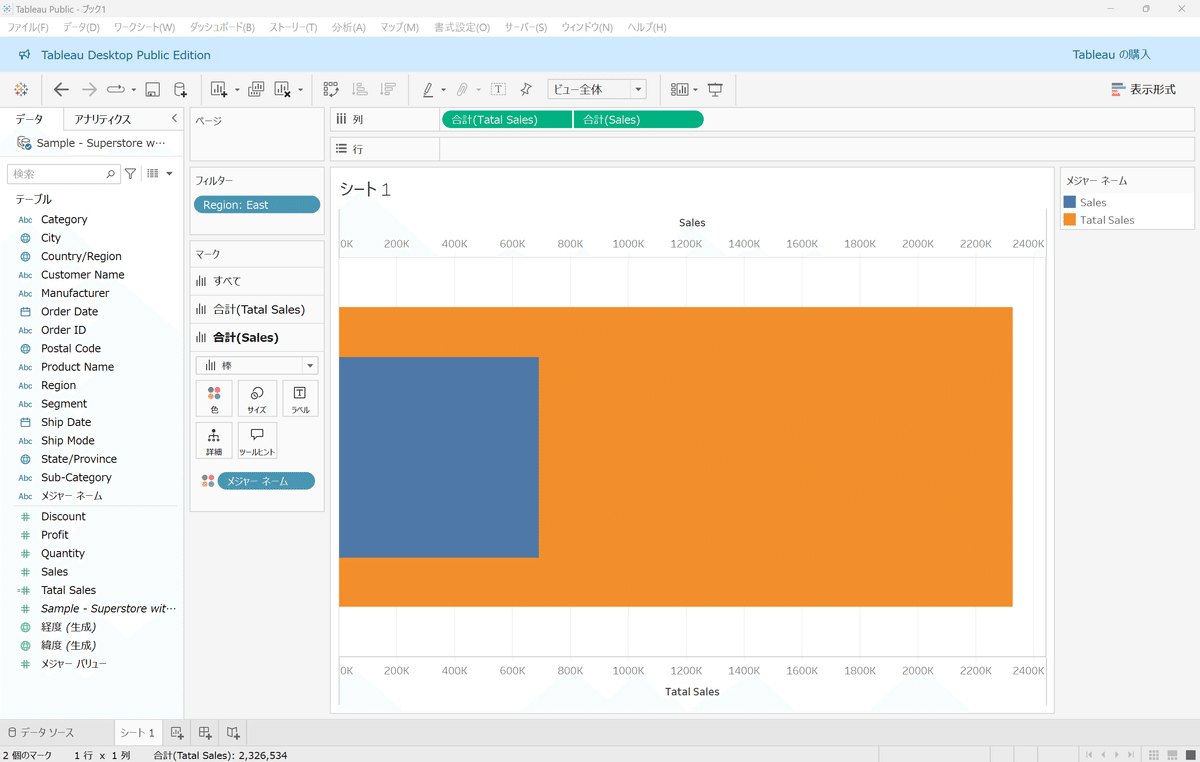
右側の棒グラフの横軸を右クリックし「二重軸」を選択します。続いて下側にある横軸を右クリックし「軸の同期」を選択します。
一旦棒グラフが崩れてしまうので、「マーク」の「すべて」で「棒」を選びます。
「マーク」の「合計(Sales)」の「サイズ」で棒グラフの幅を少し細くします。これでベースとなるバーインバーチャートは完成です。

見た目を整えていきます。
上側の横軸を右クリックし「ヘッダーを表示」のチェックを外します。
残っている下側の横軸をダブルクリックし、「軸のタイトル」を「Slase(£)」に変更し画面を閉じます。
※「£」はひらがなで「ぽんど」を文字変換すると出てくるはず
画面上部のメニューバーにある「書式設定」をクリックし「枠線」を選択します。「シート」のタブで「行の境界線」と「列の境界線」をすべて「なし」に変更します。
続いて「線の書式設定」に移り、「列」のタブで「ゼロライン」と「軸線」で一番細い線を選択します。それ以外の線はすべて「なし」にします。
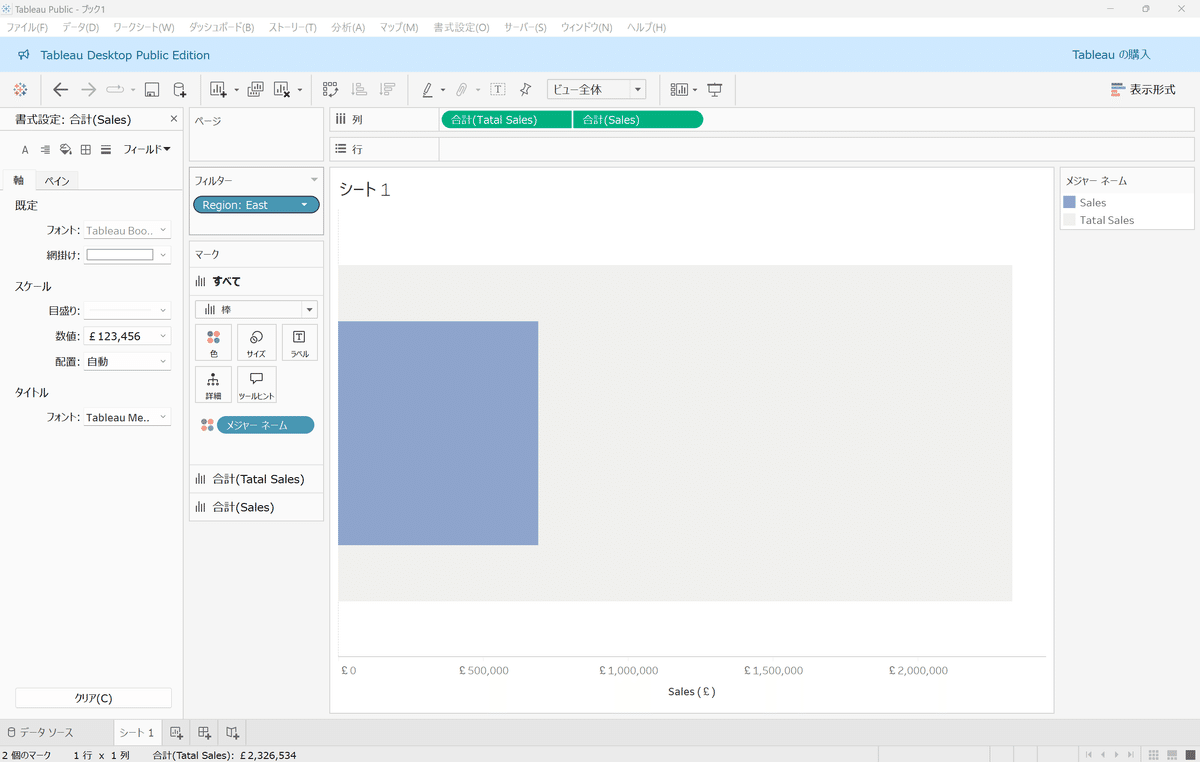
「マーク」の「すべて」で「色」をクリックし「色の編集」で「Total Sales」「Sales」の色をそれぞれ変更します。今回は色の指定があったのでそれに従います。
・Total Sale:#f1f0ee
・Sales:#8ea4cc
「列」にある[合計(Total Sales)]を右クリックし、「書式設定」で「軸」と「ペイン」をそれぞれ以下のように設定します。
・数値:通貨(カスタム)
・小数点:0
・表示単位:なし
・プレフィックス:£
[合計(Sales)]も同様に書式を変更します。

ツールヒントを整えます。
総売上高(グレーの棒グラフ)に対する売上(水色の棒グラフ)の割合が必要なので、新しく計算式を作って[Proportion of total]と名付けます。
//Proportion of total
SUM([Sales])/SUM([Total Sales])左側のデータペインにできた[Proportion of total]を右クリックして、「規定のプロパティ」を選択し「数値形式」で「パーセンテージ」を選び、「小数点」を「0」にして「OK」をクリックします。
「マーク」の「すべて」の「ツールヒント」に[Proportion of total]を入れます。
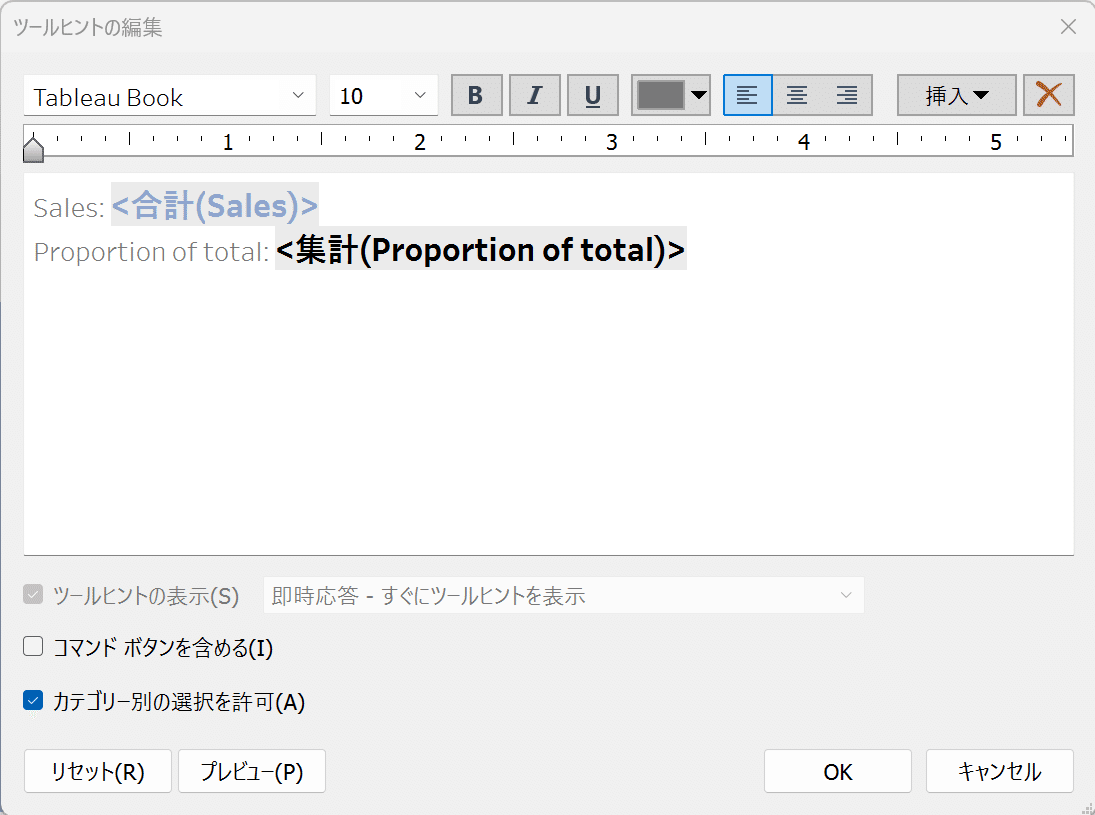
「合計(Total Sales)」「合計(Sales)」それぞれの「ツールヒント」で以下のように設定します。
合計(Total Sales)
Sales: <合計(Total Sales)>
Proportion of total: <集計(Proportion of total)>合計(Sales)
Sales: <合計(Sales)>
Proportion of total: <集計(Proportion of total)>どちらのツールヒントも<合計(Total Sales)><合計(Sales)>の文字の色を棒グラフに合わせて変更する必要があります。
また、数値は文字よりも大きく太字です。

最後にシート名を「Total Sales」と名付けます。
3.Sub-Category Sales の棒グラフを作る
「Sub-Category Sales」の棒グラフは「Total Sales」と書式が同じなので流用します。
「Total Sales」シートを右クリックして「複製」をクリックしてシートを複製します。
「行」に[Sub-Category]を配置します。

このままだと、どのカテゴリーも薄いグレーの棒グラフが売上総計になっているので、サブカテゴリごとの売上合計の計算式を作ります。
新しく計算式を作成し[Total Sales_Sub-Category]と名付けます。
//Total Sales‗Sub-Category
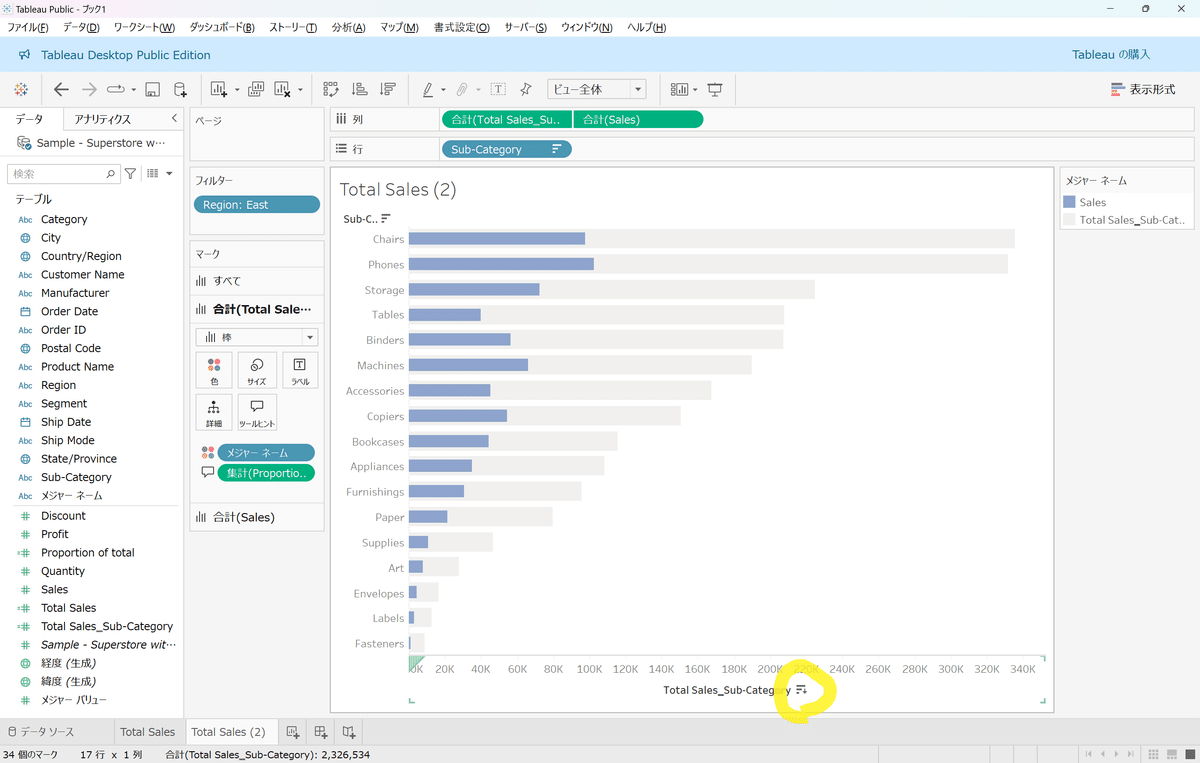
{ FIXED [Sub-Category]:SUM([Sales])}[Total Sales‗Sub-Category]を「列」の[合計(Total Sales)]の上に置いて置き換えます。
横軸の軸のタイトルの横にカーソルを移動させると現れるソートアイコンをクリックして、売上の降順に並べ替えます。
※クリックするたびに、降順、昇順、名前順と順番に変わっていきます

横軸をダブルクリックし、「軸のタイトル」を「Sales(£)」に置き換えて画面を閉じます。
縦軸の上にある「Sun-Category」の文字を右クリックし「行のフィールドラベルの非表示」にチェックを入れます。
「行」にある[合計(Total Sales‗Sub-Category)]を右クリックし「書式設定」をクリックします。
「軸」と「ペイン」をそれぞれ以下のように設定します。
・数値:通貨(カスタム)
・小数点:2 ※Total Salesは「0」
・表示単位:なし
・プレフィックス:£
[合計(Sales)]も同様に書式を変更します。
ツールヒントを整えます。
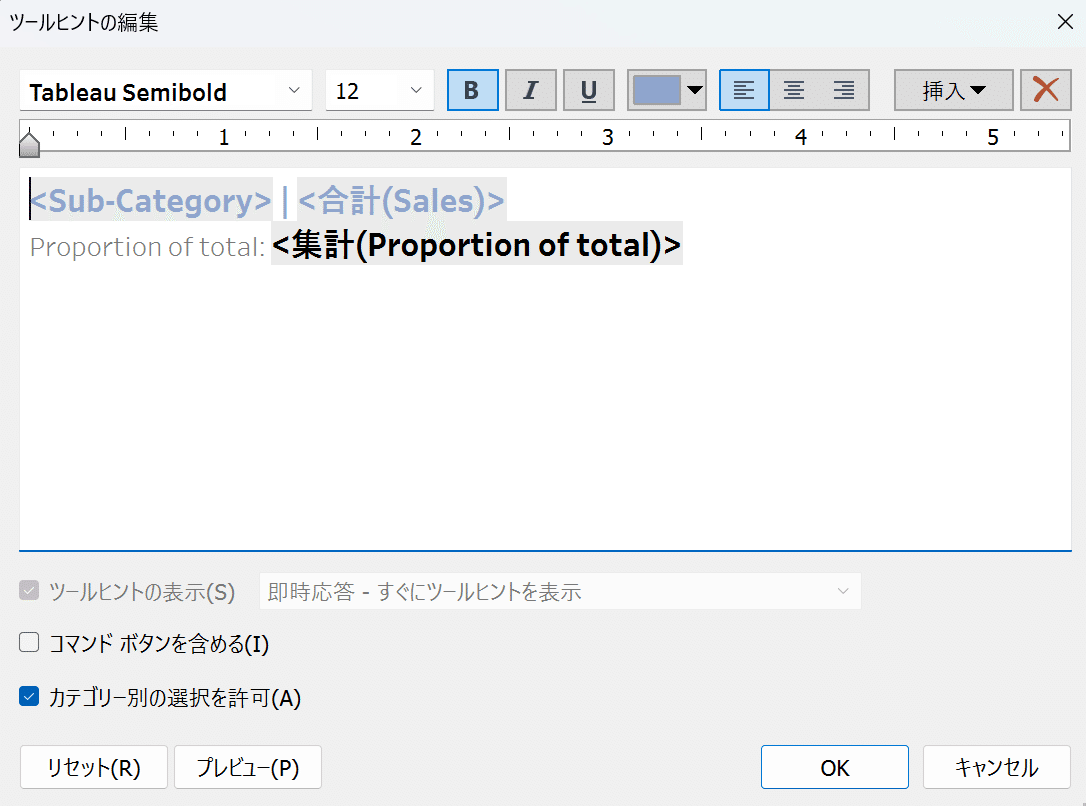
「マーク」の「合計(Total Sales‗Sub-Category)」「合計(Sales)」それぞれの「ツールヒント」で以下のように設定します。
合計(Total Sales‗Sub-Category)
<Sub-Category> | <合計(Total Sales_Sub-Category)>
Proportion of total: <集計(Proportion of total)>合計(Sales)
<Sub-Category> | <合計(Sales)>
Proportion of total: <集計(Proportion of total)>どちらのツールヒントも<合計(Total Sales‗Sub-Category)><合計(Sales)>の文字の色を棒グラフに合わせて変更する必要があります。
また、数値は文字よりも大きく太字です。

最後にシート名を「Sub-Category Sales」とします。
4.フィルターを設置する
日付フィルター用に2つのパラメーターを作成します。
新しくパラメーターを作成し[Start Date]と名付けます。
・名前:Start Date
・データ型:日付
・現在の値:2021/01/03
・許容値:範囲
・最小値:2021/01/03
・最大値:2024/12/31
・ステップサイズ:1日
左側データペインの[Start Date]を右クリックして「複製」を選択し、複製されたパラメーターの名前を[End Date]に変更します。
[End Date]を右クリックし「編集」をクリックします。
「現在の値」を「2024/12/31」に変更し、「OK」をクリックして閉じます。
続いて、日付フィルター用の計算式を作ります。
新しく計算式を作成し[Order Date_Filter]と名付けます。
※先ほど作った2つのパラメーターに挟まれた[Orde Date]をブール値(真/偽)で判別
//Order Date_Filter
[Order Date]>=[Start Date]
and
[Order Date]<=[End Date]「Total Sales」のシートを開き、左側のデータペインから以下のデータを「フィルター」入れます。
この時、「全般」のタブで「すべて使用」にチェックします。(ここで「リストから選択」を選ぶと、この後のフィルター情報の詳細を表示させる時に支障がでます)
・Customer Name
・Manufacturer
・Orde Date(不連続の年/青色)
・Orde Date_Filter
※Regionは最初から入っています
「フィルター」の「Region」を右クリックし「適用先ワークシート」で「このデータソースを使用するすべて」を選び「OK」をクリックします。
これを「フィルータ」に入っているすべてのデータに対して行います。
5.インフォメーションマークを作る
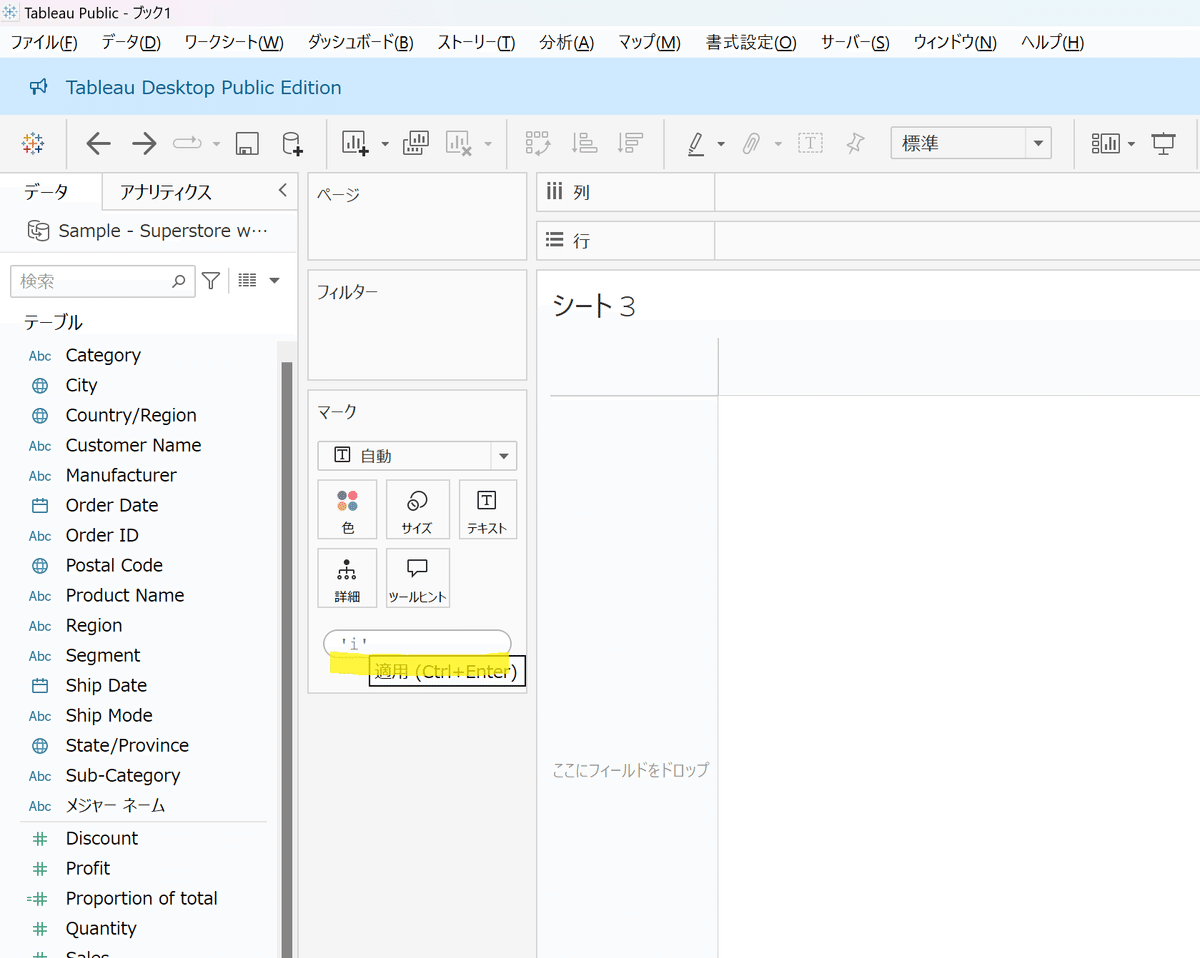
新しいシートを開きます。
「マーク」の何もないグレーの部分でダブルクリックをすると計算式を入れるスペースが表示されます。
そこに「'i'」を入力してエンターを押します。
「マーク」の「詳細」に['i']が追加されます。
※計算フィールドを作ってもいいのですが、他に流用する必要のない一時的なデータの場合は手っ取り早く直接計算式を書いたりします

「マーク」を「円」に変更し、「詳細」にある['i']を「ラベル」に入れます。「ラベル」をクリックして「配置」で「水平方向」「垂直方向」の両方を中央に変更します。
すると、円の中に「i」の文字が入ると思います。
「色」をクリックして、「不透明度」を下げて(私の場合30%)「枠線」で薄いグレーを選びます。
「マーク」の「ツールヒント」をクリックし、ツールヒントの編集画面でマウスオーバーすると表示される説明文を記入します。
シート名を「information」とします。
6.右下のフィルター詳細情報を作る
過去の記憶をたどると、WOW2024 Week22にあったテクニックと同じでした。
当時、初めてのテクニックだったので出題者のVizをカンニングした記憶がありますw
こうやって過去に追加した引き出しが役に立つのがWOWの醍醐味ですね。
新しくシートを開き、「マーク」を「多角形」にします。
「多角形」は「Path」と言われる情報を使って自由に図形を描くためのマークなのですが(私の理解)、今回のようにタイトルだけを使ったり、画像を外部からリンクで引っ張ってきたりするときの裏技的な活用方法があります。
「マーク」の詳細に以下を入れます。
・Customer Name
・Manufacturer
・Region
・Orde Date(不連続の年/青色)
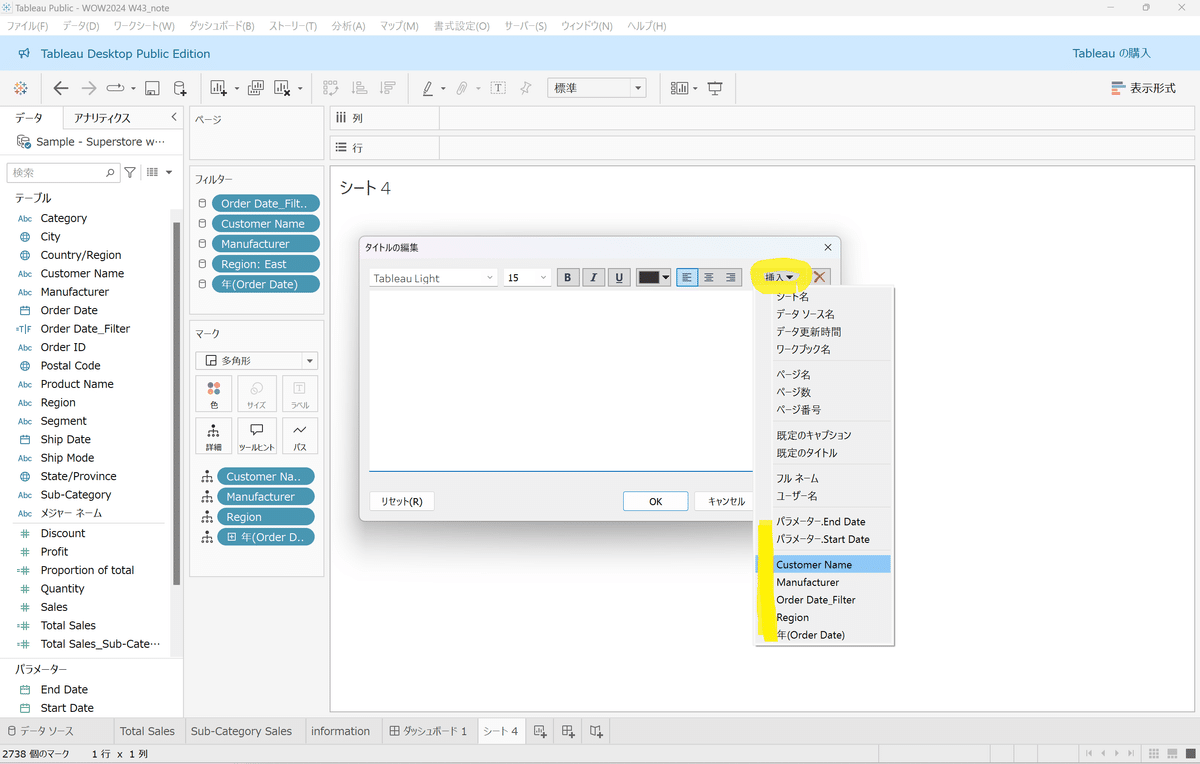
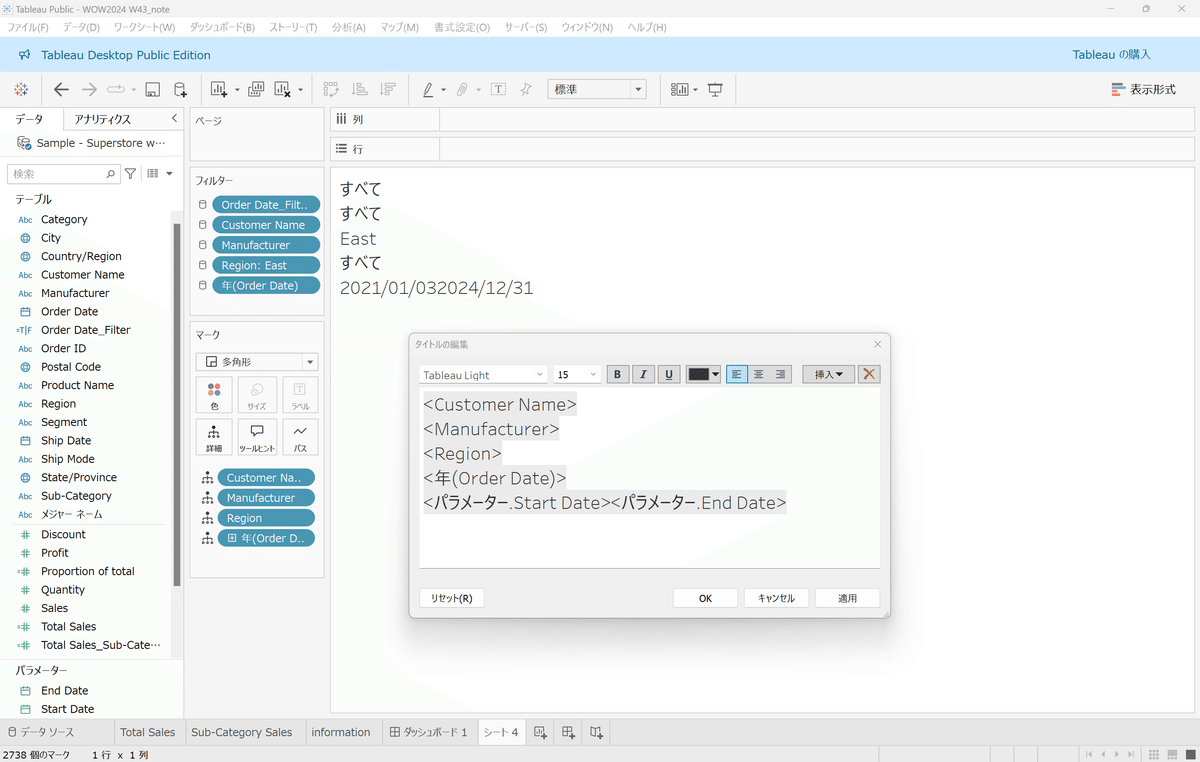
タイトルをダブルクリックして「タイトルの編集」を開き、デフォルトで入っている「<シート名>」を消します。右上の「▼」をクリックして、先ほど詳細に入れた上記4つとパラメーターの「Start Date」と「End Date」を入れ「OK」をクリックします。


これで、タイトルに今何がフィルターされているのかが表示されます。
それぞれの情報にヘッダーを追加します。
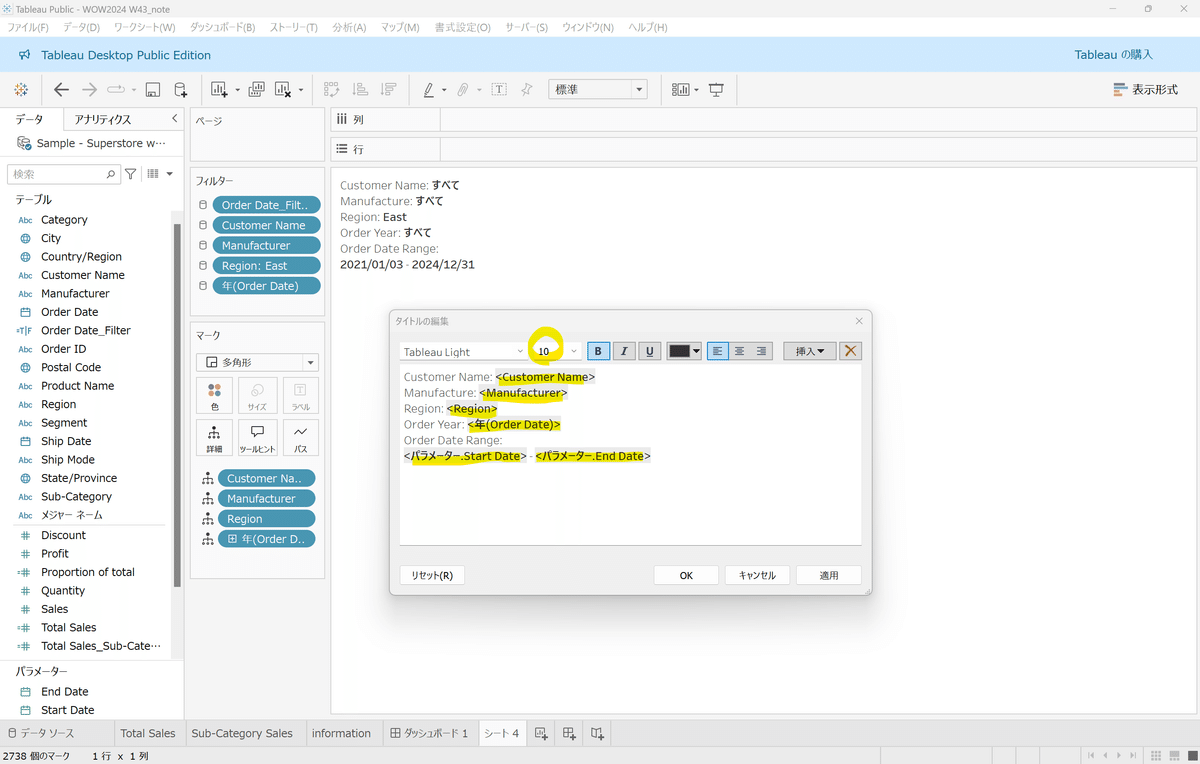
もう一度タイトルをダブルクリックし、ヘッダー情報を追記します。
お題のVizを見ると「すべて」等の可変部分の文字が太字なので、書式を合わせます。フォントサイズを「10」に変更し「OK」をクリックして閉じます。
最後にシート名を「filter detail」とします。

7.ダッシュボードを作る
今回の配置は、薄いグレーの背景の上に、左側にグラフが上下、右側にロゴやフィルターが縦に並んでいる状態です。
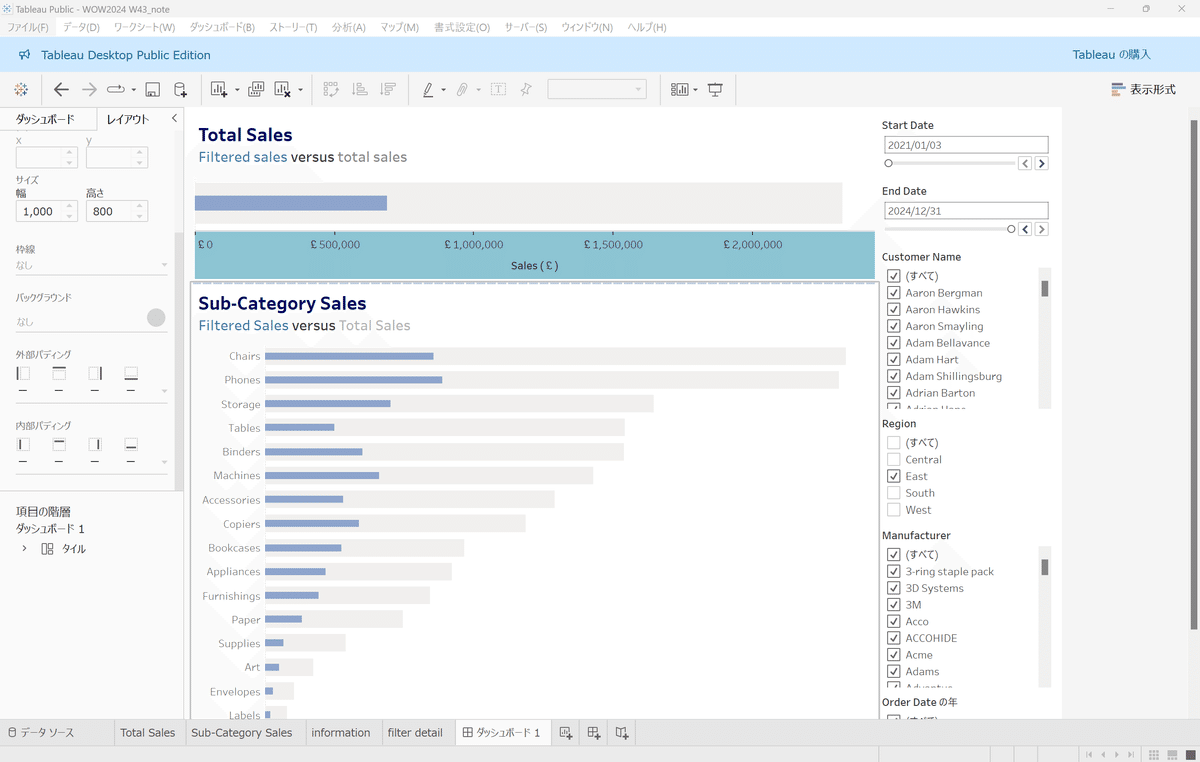
まずは、ダッシュボードのサイズ固定です。
新しくダッシュボードを開き、左側メニューの「サイズ」で「固定サイズ」を選び「幅:1000px」「高さ:800px」に設定します。
棒グラフを配置する
左側の「オブジェクト」から「水平コンテナ」をドロップし、「Total Sales」その下に「Sub-Category Sales」を配置します。
お題のVizを観察すると、タイトルは太字で紺色、その下にグラフの説明文が記載されています。加えて、グラフの色と文字色を合わせいるのが分かります。
「Total Sales」シートのタイトルをダブルクリックし、「タイトルの編集」画面を表示させます。
タイトル名の色と太さを変更し(私の場合、フォントを「Tableau Semibold」に変えました)、その下にグラフの説明文を記入して「Filtered sales」と「total sales」の文字色を変更します。
「Sun-Category Sales」のシートも同様にタイトルを変更します。
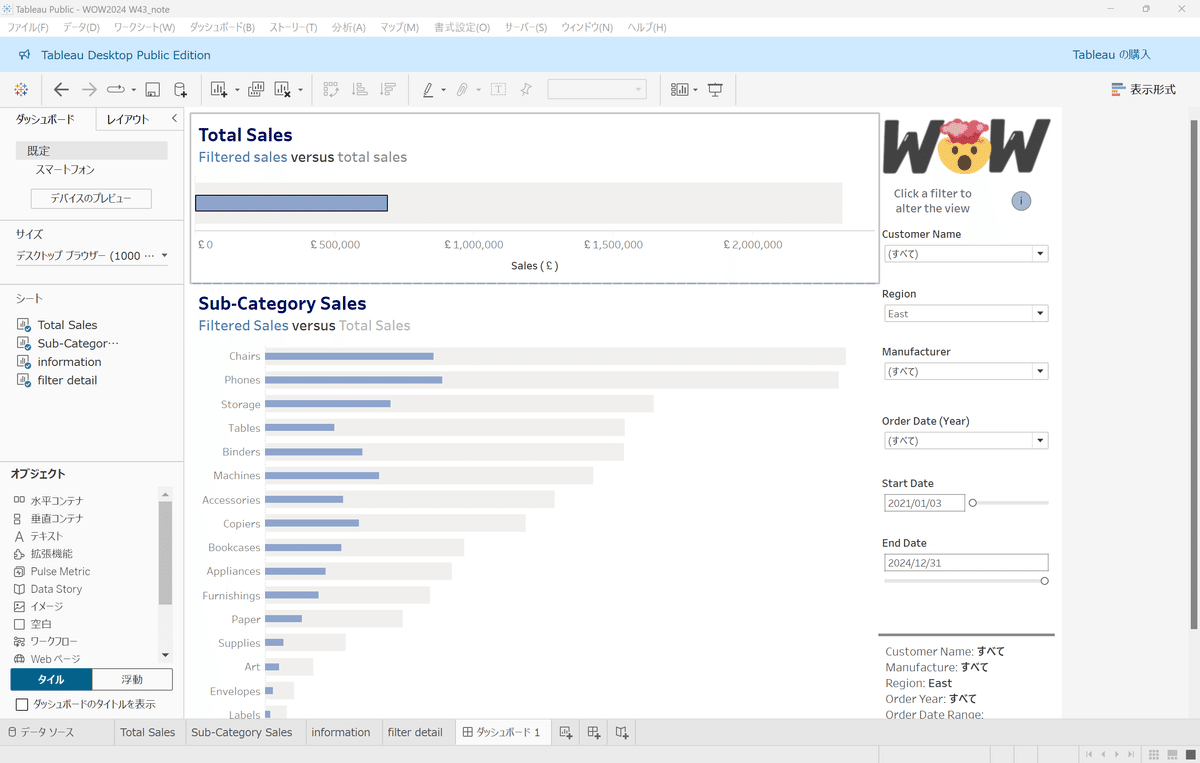
フィルター情報を配置する
この段階でダッシュボードの右側に色の凡例やいくつかのフィルター情報が表示されていると思います。
何も表示されていない場合は、「オブジェクト」から「水平コンテナ」を選び、棒グラフのコンテナの右側に配置します。
ダッシュボードの「Total Sales」をクリックすると右側に表示されるグレーのタブの一番下にある「▼」をクリックします。
「フィルター」をクリックして「Customer Name」を選びます。すると、右側の水平コンテナに「Customer Name」のフィルターが追加されます。
同様に「Manufacturer」「Region」「Order Date の年」を追加します。
続けて、「▼」をクリックして「パラメーター」を選択し、「Start Date」と「End Date」を追加します。
最初に表示されている色の凡例等の不要なものを削除します。
これで必要なフィルター情報の配置は完了です。

フィルターの見た目をお題のVizに合わせて変更します。
フィルターをクリックして表示されるグレーのタブの「▼」をクリックし、「複数の値(ドロップダウン)」を選びます。もう一度「▼」をクリックし「カスタマイズ」で「適用ボタンを表示」を選びます。
これをパラメーター以外のすべてのフィルターに行います。
パラメーターは、左側に日付を表示する枠、右側にスライダー、右左の矢印はなし、です。
フィルター同様「▼」をクリックし「カスタマイズ」で「ボタンの表示」のチェックを外します。
日付表示枠とスライダーが2段になっているようなら、高さを変更(小さく)すると左右に並びます。
「Order Date の年」フィルターのタイトルをダブルクリックして「タイトルの編集」画面で「「Order Date (Year)」に変更します。
フィルターとパラメーターの順番を並び替えます。
ロゴを配置する
ロゴマークは自由に、ということだったので、今回はWOWのロゴを使います。
WOWのページ左上にあるロゴを右クリックして、画像アドレスをコピーします。
「オブジェクト」から「イメージ」を選び右側のコンテナの一番上に配置します。
「イメージ オブジェクトの編集」画面で「イメージへのリンク」を選び、その下に先ほどコピーしたWOWの画像アドレスを入れます。
「イメージに合わせる」と「イメージを中央に配置」にチェックを入れて「OK」をクリックします。(自分で作った or ダウンロードした画像を使う場合は、「画像ファイルの挿入」で保存している画像ファイルを選ぶ)
※この時、一番上にうまく配置できない場合は、「Customer Name」と「Region」の間に(2番目)一旦配置してから、「Customer Name」をロゴの下に入れ替えるワンクッションを置くことで簡単にできます
インフォメーションマークを配置する
「オブジェクト」から「水平コンテナ」を選びロゴマークの下に配置します。続いて「テキスト」を選び、先ほどの水平コンテナに配置し、「Click a filter to alter the view」と記入します。
「シート」の「information」を「水平コンテナ」の右側に配置します。
「▼」をクリックして「タイトル」のチェックを外し、「自動調整」で「ビュー全体」を選びます。
フォントサイズや上下左右の大きさを調整します。
フィルター詳細情報を配置する
フィルターとフィルター詳細情報の間には細いグレーの線があるので、まずはそれを作ります。
「オブジェクト」から「空白」を選択して右側のコンテナの一番下に配置します。
左側メニューの「レイアウト」で「バックグラウンド」を「なし」から薄いグレー(私の場合一番右下)に変更します。続けて、「外部パディング」を上下左右「0」にします。
配置した空白(グレーの四角)をクリックして、右下に表示されるグレーのタブの「▼」をクリックして「高さの編集」で「3」にします。
左側の「シート」から「filter Detail」を選び、グレーの線の下に配置します。「▼」をクリックして「自動調整」で「ビュー全体」を選びます。
これでダッシュボードにすべての要素の配置が完了です。

余白と背景色を整える
最後に、余白と背景色を調整して見た目をお題のVizに近づけます。
まずは、全体の背景にある薄いグレーの設定をします。
左側メニューの「レイアウト」で「項目の階層」の一番上にある「タイル」をクリックします。
画面の一番外側の枠が選択されていることを確認します。
「外部パディング」で左右上下を「0」にし、「バックグラウンド」で薄いグレーを選択し、ダッシュボード全体の背景に色をつけます。
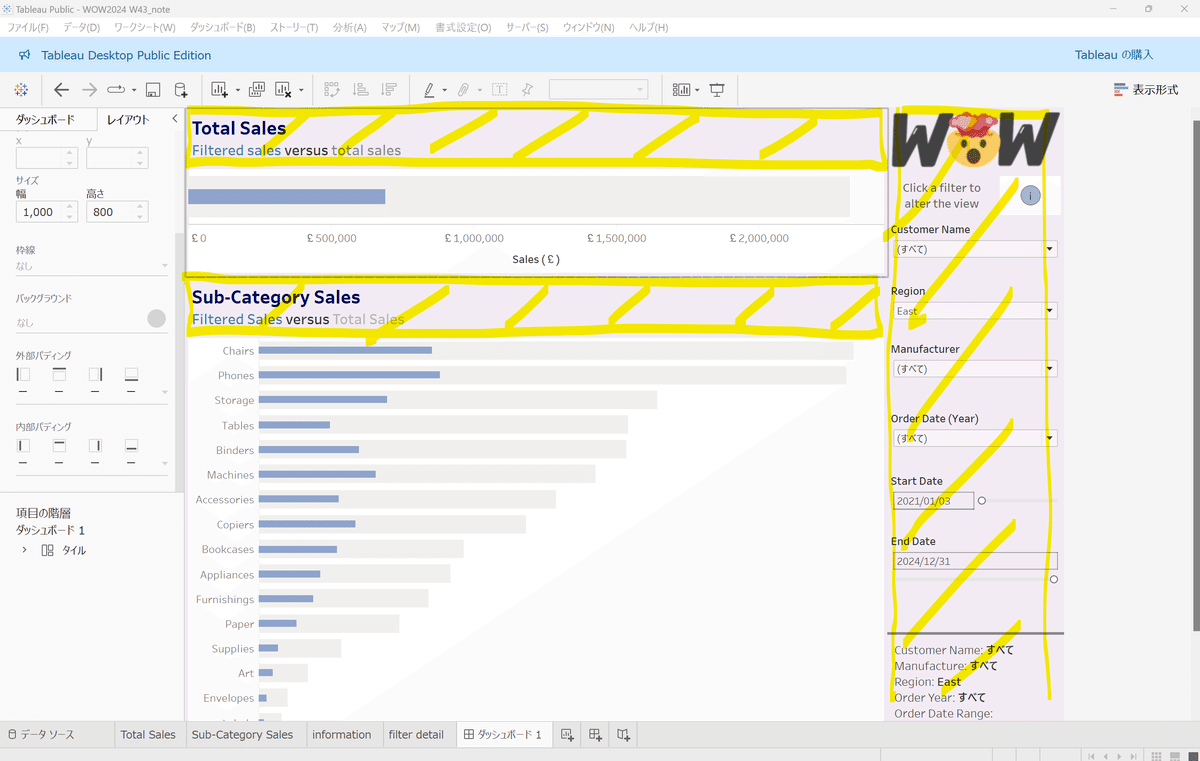
※説明を分かりやすくするために、ここではピンク色にしています。

黄色の斜線部分は、ピンク色になっていて背景色がない(透明)なことが分かります。ここに背景色を設定して、各パーツごとの余白を設定していきます。
ダッシュボードの「Total Sales」をクリックし、左側の「レイアウト」で「バックグラウンド」を白色にします。
「外部パディング」「内部パディング」を以下のように設定します。
・外部パディング:すべて20
・内部パディング:上下5、左右15
「Sub-Category」も同様に「バックグラウンド」を白色にし、パディングを以下のように設定します。
・外部パディング:上0、それ以外20
・内部パディング:上下5、左右15
ダッシュボードの右側のコンテナを選択し、「レイアウト」で「バックグラウンド」を水色(#edf0f6)に設定します。
パディングを以下のように設定します。
・外部パディング:左0、それ以外20
・内部パディング:ずべて15
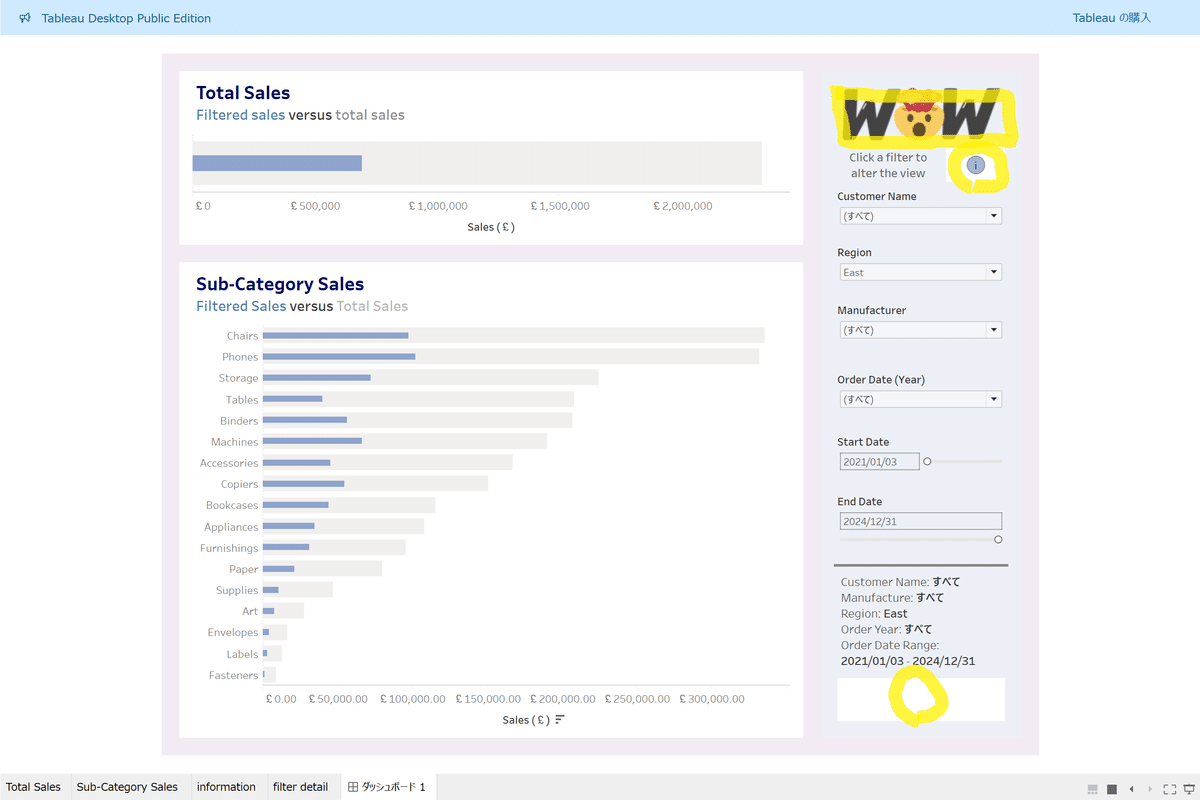
これでほぼ近い見た目になりましたが、あと少し、白い部分が残っていたりするので最終調整をします。

インフォメーションマークとフィルター詳細情報は元のシートに色が設定されているのでそれを変更します。
ダッシュボード上の「information」を選択し、画面上部のメニューバーから「書式設定」の「網掛け」を選択します。
「シート」のタブで「ワークシート」の色を「なし」に変更します。
「filter detail」についても同様にワークシートの色を「なし」にします。
右上のロゴを選択し、左側メニューの「レイアウト」で「バックグラウンド」を白色に変更します。「内部パディング」をすべて「5」にして、少し画像にゆとりを持たせます。
最後に、ダッシュボード名を「WOW2024 W43 」に変更して完成です!
いつものことですが、Tableau Publicにパブリッシュしたら、WOWのトラッカーに登録するのも忘れずに!
▼WOWトラッカー
https://workout-wednesday.com/track-submission/
