WOW2023 W8をやってみた
前回、シンプルに見えたので軽い気持ちでW49にチャレンジしたら、えらい目に会いました。
教訓:シンプルに見えるVizはそれだけテクニックが超絶しているということ、です。
ということで、過去のお題の中から興味のあるvizをピックアップし、しっかり要件を精査してW8にトライすることに。
はじめての彗星チャートです。
チャレンジの中で気になったこと、新たに発見したTipsをまとめました。
▼実際のVizはこちら
1.パスって何者?
彗星チャートの立役者は[マーク]カードで[線]を選ぶと出てくる[パス]です。
通常、デフォルトの[自動]の時には[パス]の位置は空白になっているので、今回のお題に取り組むまでは存在を知りませんでした。

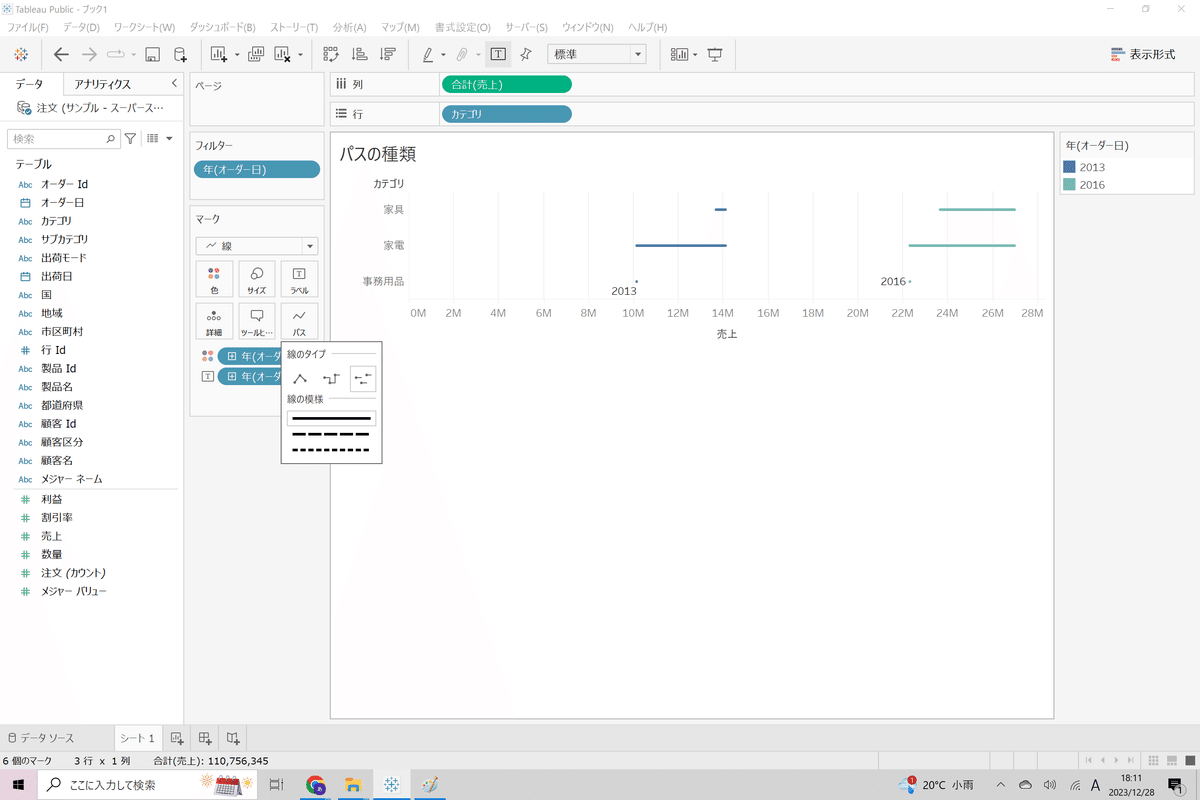
パスの種類
[パス]には3つの種類があります。
それぞれをどんな時に使い分けたらいいのかは、まだしっかり理解していませんし、使い分けるシーンに出会えていませんが、自分なりに少し深堀してみました。
▼デフォルト(左端)
マークタイプの[線]を選んだ時のデフォルトでは左端になっています。それぞれの値の間をダイレクトに直線的に結ぶ線になります。

▼真ん中
真ん中を選ぶと、自分の値を始点に一つ下の値の位置まで横に伸び、真下に下がった後同じように次の値の位置まで横に伸びます。
横→下に移動したカクカクの線になります。

▼右端
右端を選ぶと、真ん中を選んだ時の上下の線がない状態になります。

彗星チャートの作り方
ここからは彗星チャートの作り方です。
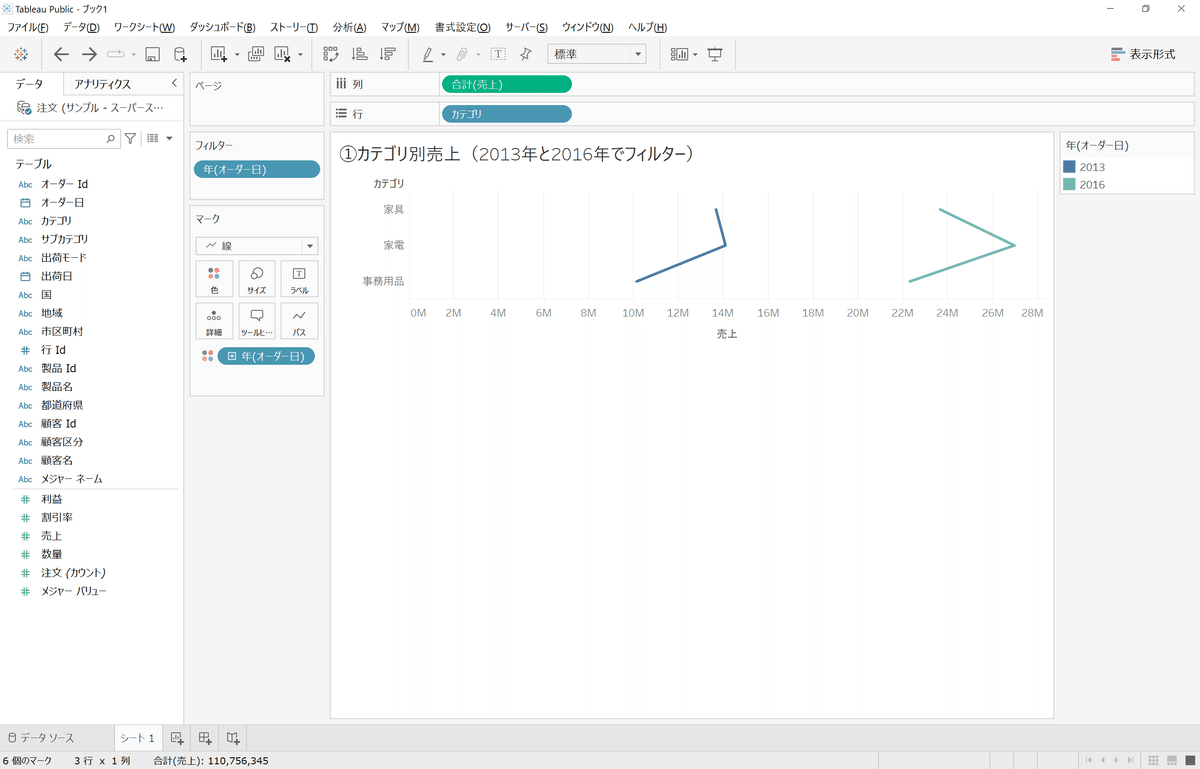
カテゴリ別の売上を2013年と2016年をフィルターして、マークタイプを[線]にしてみるとこんな感じになります。
それぞれのカテゴリの2013年と2016年が年ごとに結ばれます。縦につながる線になります。

次に年を[パス]に入れてみると、カテゴリの中で2013年と2016年が結ばれます。横につながる線になります。

最後に年を[サイズ]に入れると、横につながった線の始点と終点のサイズに差ができることで、それをつないでいる[パス]が小さいサイズから大きいサイズに向かって広がり彗星のようになります。
この方法編み出した人、まちがいなく天才です。かつ芸術家。

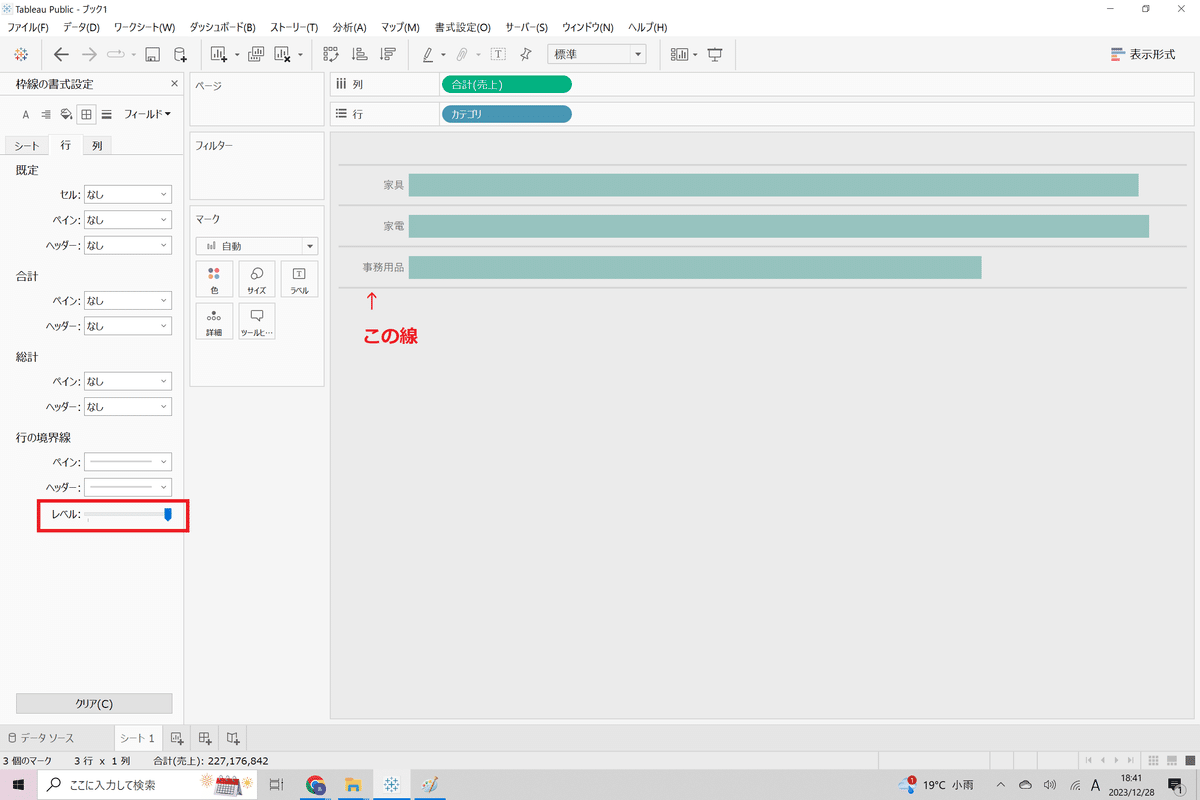
2.行のフィールドラベルに線を伸ばす方法
美しいVizには罫線の使い方(消すことも含めて)がポイントだと思っています。
今回のVizでは、サブカテゴリを区切る横線を背景と同系色でつけることで、彗星の形との相乗効果でシュッとした雰囲気を醸し出していると思います。
この横線をサブカテゴリ名の部分(フィールドラベルのパート)につける方法が分からず苦戦しました。
書式設定の罫線をいろいろ触りまくって発見。
レベルってどういう意味?!って感じなんですが、[レベル]のスライダーを左から右にスライドさせるとフィールドラベルから値フィールドまでつながった横線を引けます。
書式設定>枠線>行の境界線>レベル

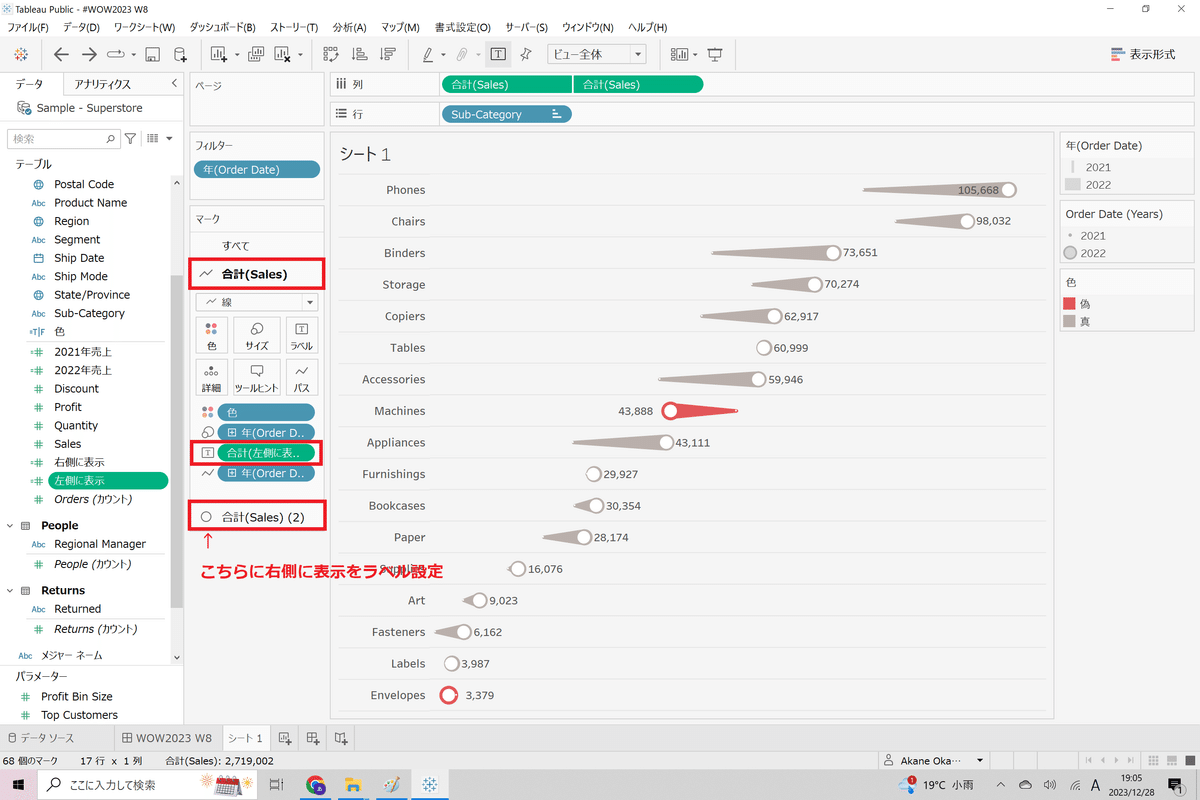
3.ラベルを右と左でつけ分ける
彗星が左から右へ広がるものと、右から左に広がるものの2タイプあり、ラベルを付ける位置に工夫が必要でした。
デフォルトのラベル機能でも位置の調整ができますが、すべて同じ位置になってしまって個別に調整できません。なので、マークとラベルが重なってしまうところができてしまいます。
Excelだとラベルは自由に動かせるのですが、Tableau で実現するにはひと工夫必要でした。
師匠のVizを参考にさせてもらって発見したテクニックです。
ポイントは、2つある彗星のタイプをどうやって分類するか、です。
▶左から右に広がる=2022年の売上が2021年の売上より大きい
▶右から左に広がる=2022年の売上が2021年の売上より小さい
という点に着目して、まずは2つの彗星を区別する計算フィールドを作ります。
それらを2つある[マーク]カードのラベルにそれぞれ入れることで、右側に表示する&左側に表示するを同時に実現しています。
▶左側に表示 ⇒合計(Sales)のマークカードに
IF { FIXED [Sub-Category]:(SUM([2022年売上])-SUM([2021年売上]))}<0THEN [2022年売上]END
▶右側に表示 ⇒合計(Sales) (2)のマークカードに
IF { FIXED [Sub-Category]:(SUM([2022年売上])-SUM([2021年売上]))}>0THEN [2022年売上]END