
私の場合…WOW2024 Week36
WOWの手順解説は、Donnaさんの神ブログがあるので十分なのですが。
英語に不慣れな場合(私がそう…)、ブラウザーの翻訳機能を使いながら、翻訳版と原文を見比べつつ一つずつ手順を追いかけていくのに、なかなかの集中力と根気がいります。
気軽にやってみよーと思うには少しハードルが高いので、Tableauのいろんな表現方法を身に着けるのに超絶おススメなWOWを広めるべく、時間の許す範囲で日本語での解説を書いてみようと思います。
★ご留意1★きっと毎回はムリなので不定期になります
★ご留意2★あくまでも私の手順なので最短かつ美しい手順でない場合が多々あります
▼Donnaさんの神ブログ
▼今回のお題
以下、私の手順になります。
これ以外にももっともっとスマートな手順があると思うので、ぜひTableau Publicでみなさんのファイルも覗いてみることをおススメします。
1.全体像を把握する
まずは、全体を眺めてどんな要素が必要かを考えます。
・フィルターが複数。どこかをクリックしてフィルターをするタイプではない→シンプルなフィルター機能か?
・段々になった棒グラフ→ガントチャート?
・棒グラフを結ぶ線は???→カーソルを合わせてみたら一本につながっていることが分かる→カクカクのタイプの線グラフ?
・棒グラフが色分けされている
・グラフのタイトルが動的→日にちはパラメーター?
今回だとこんな感じでした。
ざっと、なるべく手戻りがないように手順をイメージします。
といいつつも、行ったり来たりすることが多いですが、、、
2.X軸を生み出す
今回は「ピボット禁止」だったので、データを取り込んだ段階で「Gross Sales」や「Discounts」といった情報がディメンションがありません。
こんな場合は、いつもは別のディメンションをダミーとして使うことで対応できるので、最初はこの方法でトライしました。
グラフは完成したのですが、どんどんフィルターしていくと、うまく表示されないケースが出ることが分かりました。
いろいろ試したのですが元からあるデータの中からはダミーで使えるものを見つけられず、もしやデータ追加?と思い、出題者のSeanさんのシートをカンニングしましたw
※ひと通り考えても分からない時は、カンニングをお勧めします。
ということで、今回は、新たに軸用のデータを追加しました。
X軸用のデータを追加する
以下5行をコピーして、[データソース]のページに直接貼り付けます。
※「データソース」のページでは、右クリックやメニューバーに[貼り付け]は出てこないのでで[Ctrl+V]のショートカットで貼り付ける
X
1
2
3
4
5
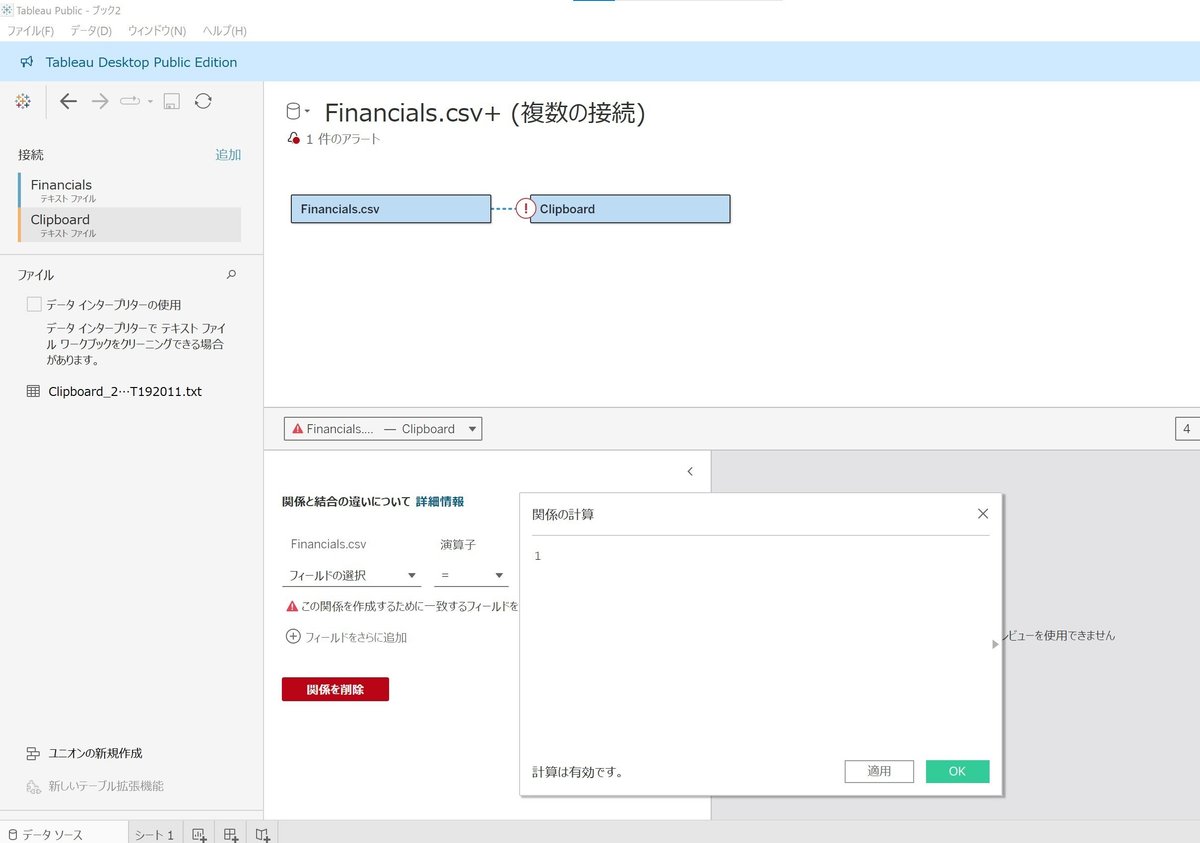
「Financial.csv」のうしろに「Clipboad」がつながるようにします。
この状態では、2つのデータに関係を構築する共通項目がないので赤い点線と「!」がついています。
そこで、強制的に「Financial.csv」と「Clipboard」の関係をつくります。
赤い点線部分をクリックして、関係を設定する画面を表示させます。
[Financial.csv]の[フィールドの選択]をクリックして[関係の計算を作成]をクリックします。
[関係の計算]で「1(半角数字)」を入力し[OK]をクリック。
[Clipboard]の方も同様に「1(半角数字)」を入力し[OK]をクリック。
これでデータの準備は完成です。
※1=1という状況を作り出しています

X軸用の計算フィールドを作る
追加したデータ(1~5)を「Gross Sales」等の名前に変更して軸項目として使います。
新たに計算フィールドを作成し、[Dimension]と名前をつけます。
//Dimension
CASE [X]
WHEN 1 THEN 'Gross Sales'
WHEN 2 THEN 'Discounts'
WHEN 3 THEN 'Net Sales'
WHEN 4 THEN 'COGS'
WHEN 5 THEN 'Profit'
END[Dimension]を列に追加します。
「Gross Sales」→「Discounts」・・・の順に並べ替えておきます。

3.ガントチャートを作る
ガントチャートは、データの位置情報(バーの位置)とデータの量(棒グラフの長さ)を組み合わせることで、任意の地点からのデータの量を表現できるチャートです。
私の経験則上、位置の違う棒グラフ≒ガントチャートです。
今回のケースでは以下のように整理できます。
データの位置/データの量
Gross Sales:「Gross Sales」の合計/「Gross Sales」の合計
Discounts:「Gross Sales」の合計-「Discounts」の合計/「Discounts」の合計のマイナス
Net Sales:「Sales」の合計/「Sales」の合計
COGS:「Sales」の合計-「COGS」の合計/「COGS」の合計のマイナス
Profit:「Profit」の合計/「Profit」の合計
データ量の計算フィールドを作る
新たに計算フィールドを作成し[Size]と名前をつけます。
※[X]に「MIN」がついているのは、CASE計算式では集計と非集計が混在できないため非集計の[X]に「MIN」をつけて集計にするテクニックの一種であまり意味はない
//Size
CASE MIN([X])
WHEN 1 THEN SUM([Gross Sales])
WHEN 2 THEN -SUM([Discounts])
WHEN 3 THEN SUM([Sales])
WHEN 4 THEN -SUM([Cogs])
WHEN 5 THEN SUM([Profit])
ENDデータの位置の計算フィールドを作る
新たに計算フィールドを作成し[Measure]と名前をつけます。
※LOOKUP([Size],-1):ひとつ前(-1)の[Size]という意味
※X=2:Discountsから見るとX=1:Gross Salesになる
//Measure
CASE MIN([X])
WHEN 1 THEN [Size] //X=1の[Size]
WHEN 2 THEN LOOKUP([Size],-1)+[Size] //X=1の[Size]+X=2の[Size]
WHEN 3 THEN [Size] //X=3の[Size]
WHEN 4 THEN LOOKUP([Size],-1)+[Size] //X=3の[Size]+X=4の[Size]
WHEN 5 THEN [Size] //X=5の[Size]
ENDガントチャートを作る
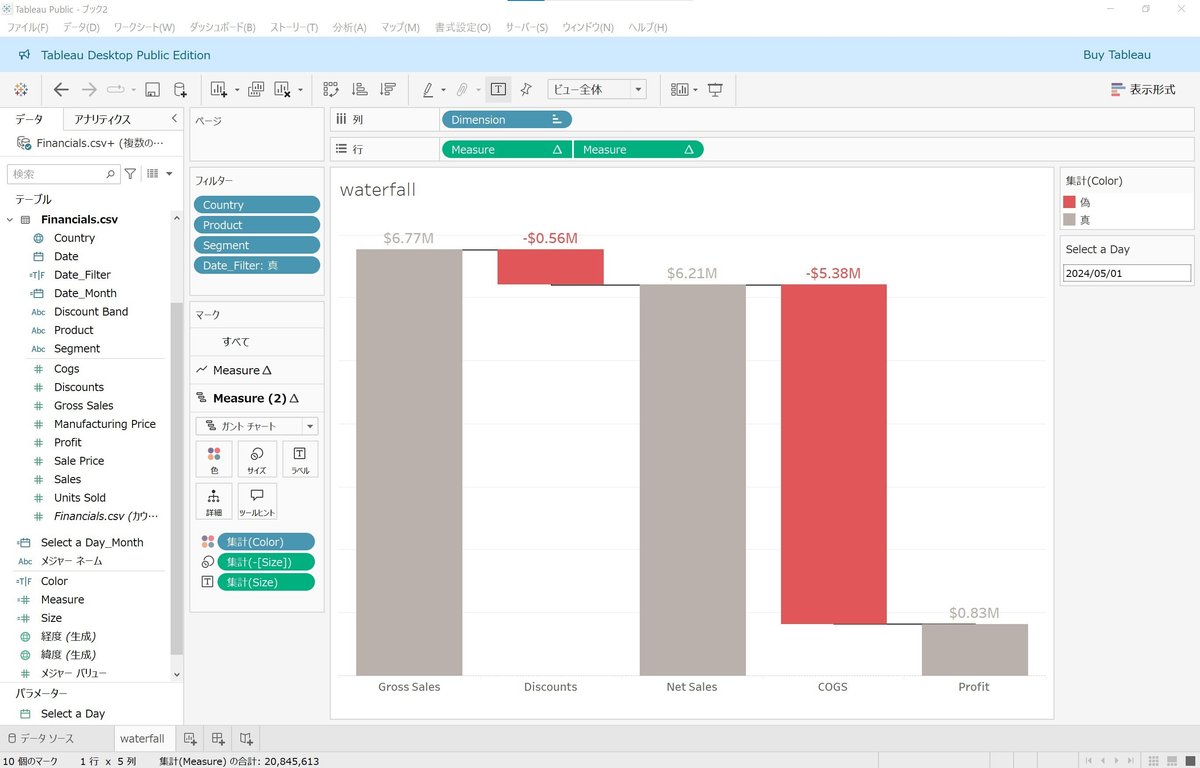
[Measure]を行に入れて、「マークカード」で「ガントチャート」を選択する。
[Size]を「マークカード」の「サイズ」に入れる。
「マークカード」にある[集計(Size)]をダブルクリックすると、直接計算式を編集できるようになるので、「-[Size]」に書き換える。
※表示は[集計(-[Size])]
※Sizeの向きを上向きから下向きに変える
[Size]を「マークカード」の「ラベル」に入れて、マークラベルの書式を変更する。(通貨(カスタム)|小数点:2|表示単位:百万(M)|プレフィックス:$)
これでベースとなるガントチャートが完成です。

4.線を引く
次にそれぞれの棒グラフを結んでいる線を引きます。
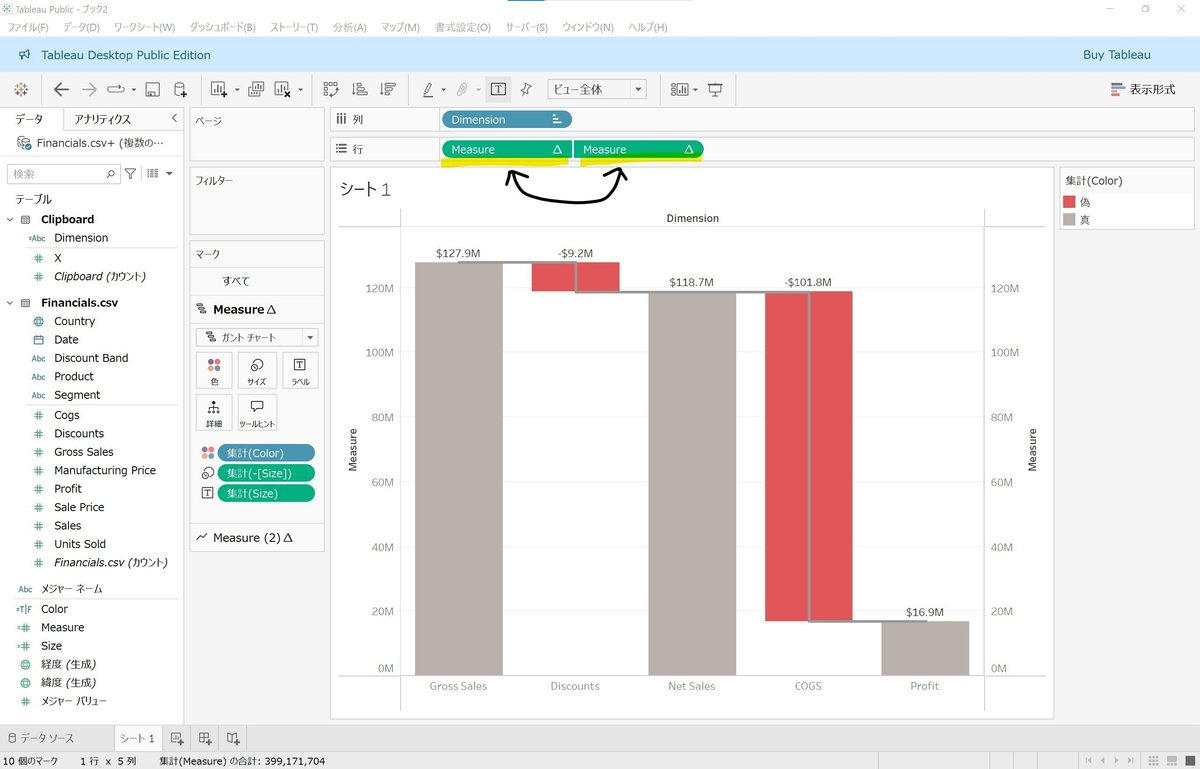
行にもうひとつ[Measure]を追加します。
追加した方の[Measure]のマークカード([Measure(2)])と表示されている)にある「サイズ」や「ラベル」の情報をすべて削除する。
同じくマークカードでチャートの種類を「線」にして、「パス」で真ん中にあるカクカクの種類を選ぶ。
次に「色」をクリックして「効果」の「マーカー」で一番右端(ポチのないもの)を選ぶ。
一見難しいテクニックを使っているのかと思いきや、デフォルトのTableauの機能でした。

線グラフの軸を右クリックし「二重軸」を選ぶ。続いて左右のどちらかの軸を右クリックし「軸の同期」を選ぶ。
これで基本の形が完成です。

5.見た目を整える
ここからは見た目を整えていきます。
棒グラフの色の塗分け用の計算式をつくります。
[Color]
※マイナスが赤、プラスがグレーなので0以上かどうかで判断
//Color
[Size]>=0[Color]をガントチャートの「マークカード」の「色」に入れて、色を変更します。
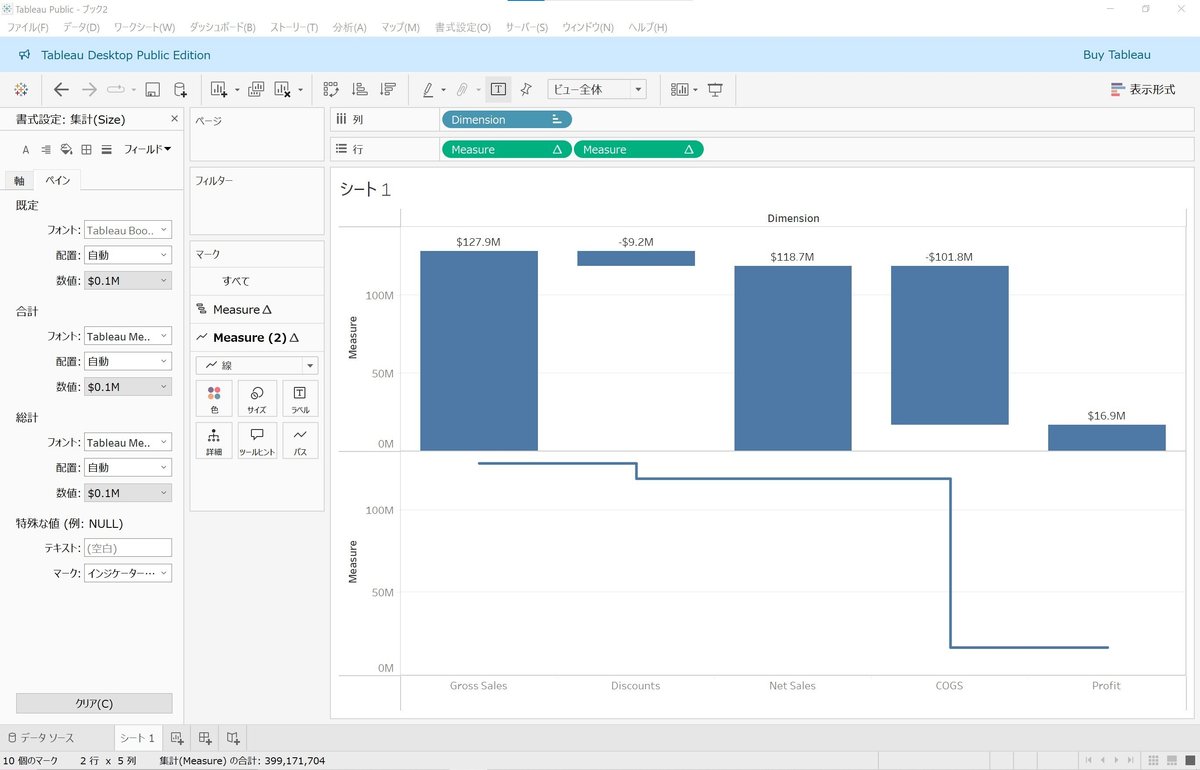
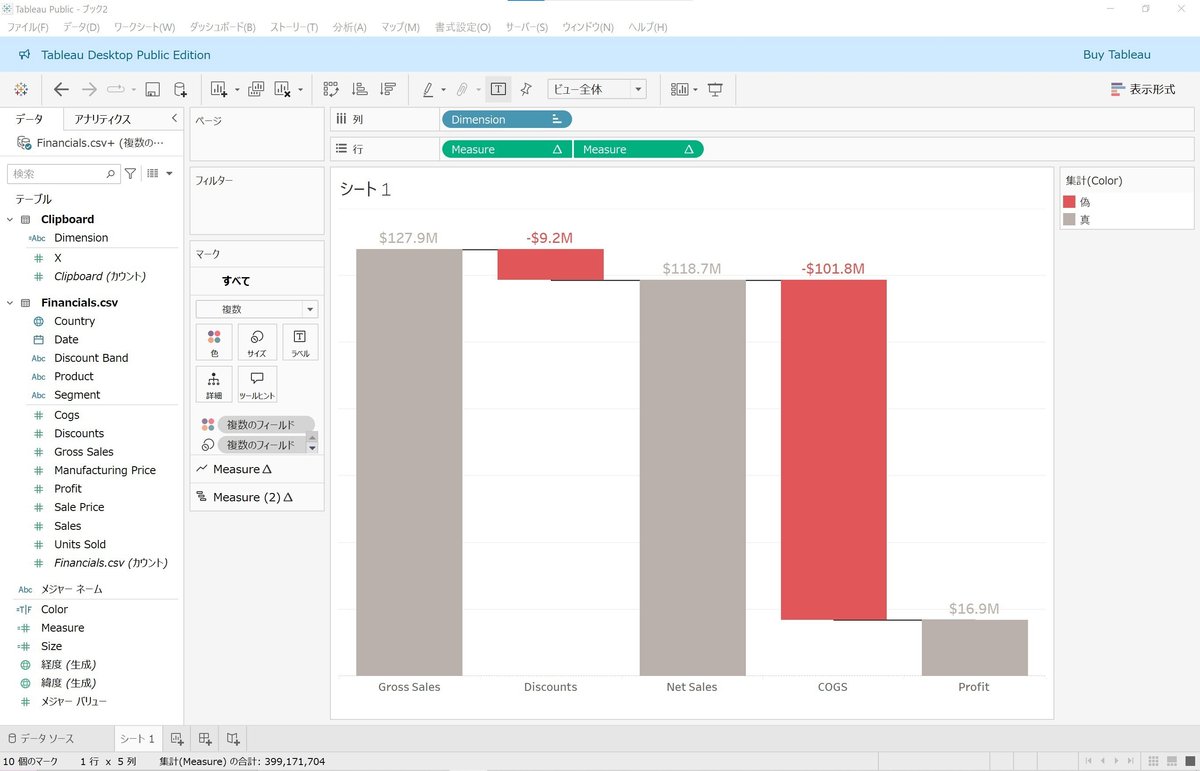
この状態では、ガントチャートよりも線グラフが上にきているので、行にある2つの[Measure]の左右を入れ替えます。

線グラフの「マークカード」で「色」と「サイズ」を調整します。
軸と線の書式を整える
右側の軸を右クリックし「ヘッダーの表示」のチェックを外します。
グラフの一番上にある「Dimension」の文字を右クリックし「列のフィールドラベルの非表示」を選択します。
「書式設定」の「枠線の書式設定」でシート全体の「行の境界線」と「列の業界線」の両方を「なし」にします。
文字の書式を整える
もう一度、ガントチャートの「マークカード」で「ラベル」をクリックし、「フォント」でサイズと太さを調整し、「マークカラーの一致」をクリックします。
X軸を右クリックして「書式設定」を選び、サイズや太さを調整します。
ツールヒントを整える
今回はツールヒントがないので、表示されないようにします。
「すべて」のマークカードで「ツールヒント」をクリックし「ツールヒントの表示」のチェックを外します。
これでグラフ部分の見た目は完成です。

6.フィルターを装着する
ダッシュボードでフィルターを実装する方法は複数あるので、私の場合、まず最初にフィルターの外観を観察します。
今回の場合だと、「Select a Day」はカレンダー表示になっています。日付のフィルターをカレンダーで表示できるのはパラメーターだけ(だと思っているのですが、違っていたらすみません…)です。
その他のフィルターには「キャンセル」と「適用」のボタンがあるので、こちらはシンプルにフィルター機能だな、、、となりました。
まずは、[Country][Product][Segment]を「フィルター」に入れます。
日付フィルターの実装
今回の日付フィルターはやっかいでした。
なぜならば、フィルターの単位が「月」なのに対して、日付選択画面で表示されるカレンダーでは「日」を選べるからです。
なので、その月のどの日を選んでも「月」に変換する必要があります。
データにある[Date]とフィルターで選んだ日を「月」に丸めて一致させるための処理をします。
パラメータを作る
新しくパラメーターを作り、[Select a Day]という名前にします。
データ型:日付
表示形式:カスタム(mmmm yyyy)←見た目上を〇月〇年に
現在の値:2024/05/01
許容値:すべて
日付データ([Date])を月に丸める
新しく計算フィールドを作成し[Date_Month]という名前にします。
//Date_Month
DATE(DATETRUNC('month',[Date]))パラメーターの日付([Select a Day])を月に丸める
新しく計算フィールドを作成し[Select a Day_Month]という名前にします。
フィルターのカレンダーで1日以外の日(例えば5日)を選んでも、月に丸めてくれる計算式です。
//Select a Day_Month
DATE(DATETRUNC('month',[Select a Day]))パラメーターで選んだ日付をフィルターする
新しく計算フィールドを作成し[Date_Filter]という名前にします。
※「選んだ日付を月に丸めたもの」が「日付を月に丸めたもの」と一致しているかどうかを判断
//Date_Filter
[Select a Day_Month]=[Date_Month][Date Filter]をフィルターに入れて「真」にチェックを入れます。
最後にシート名を[waterfall]に変更します。
これで必要な要素はすべてそろいました。

7.ダッシュボードの作成
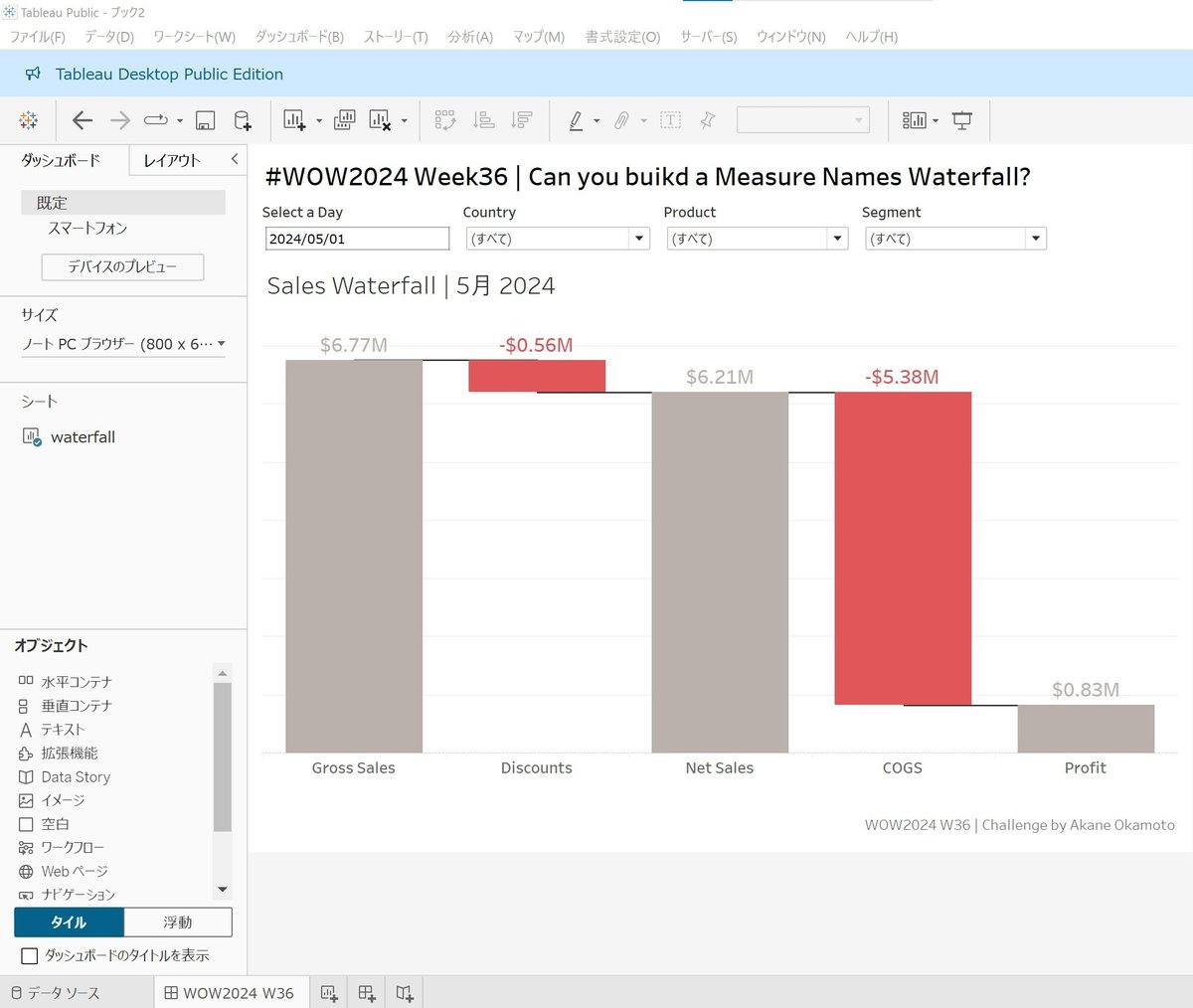
最後に、ダッシュボードにタイトルやシートを配置して整えます。
「サイズ」で「固定サイズ」を選び、要件どおり幅800×高さ600にします。
配置する
全体のレイアウトを見ると、タイトル、フィルター群、グラフの3段になっているので、「オブジェクト」から「垂直コンテナ」を選びます。
「テキスト」を「垂直コンテナ」に入れて、タイトルを入力、文字の大きさや色を整えます。
次に「シート」から[waterfall]を選んで「垂直コンテナ」に入れます。
この時、色の凡例やパラメーターが右側に表示されるので、(シートで他のフィルターも表示していた場合はそれらも表示される)、フィルター群を残して削除します。
フィルターが表示されていない場合は、メニューバーの「分析」から「フィルター」をクリックして[Country][Product][Segment]を選ぶと右側に現れます。

「オブジェクト」から「水平コンテナ」を選び、タイトルとグラフの間に入れます。
右側にあるフィルター群をすべて、「水平コンテナ」に移します。
お題をよく見ると、フィルター群の右側にスペースがあるので、一番右に「空白」を入れて位置を調整します。
フィルターの書式を整える
[Country]フィルターをクリックすると表示されるグレーのタブの一番下にある「▼」(その他オプション)をクリックし「複数の値(ドロップダウン)」を選択します。
再び「▼」をクリックし「カスタマイズ」で「適用ボタンを表示」にチェックを入れます。
同じことを[Product][Segment]にも繰り返します。
グラフタイトルを整える
[waterfall]シートの左上にあるタイトル「waterfall」をダブルクリックすると、タイトルを編集する画面が立ち上がります。
ここで「<シート名>」となっているのを「Sales Waterfall | 」(”Sales Waterfall”+”|”)に変更します。
”|”の後ろにカーソルがある状態で、「挿入▼」をクリックし[パラメーター.Select a Day]を選択します。
※[Select a Day]で選択した日付が動的に表示される
ダッシュボードの名前を「WOW2024 W36」に変更します。
やっとこれで完成です。

Tableau Publicにパブリッシュしたら、WOWのトラッカーに登録するのも忘れずに!
▼WOWトラッカー
https://workout-wednesday.com/track-submission/
