
私の場合…WOW2024 Week50
今回のお題はお絵描きVizです。
データを使わない!?というこれまでにない要件です。
何もないところにデータを作る、といえば…「MIN」の出番です。
ということで、今回はMIN祭りですw
▼今回のお題
以下、私の場合の手順です。
1.全体を眺める
・クリスマスツリーです
・9段の階段状
・それぞれの段と同じ数だけのオーナメントの数
・一番下は木の幹
・星とオーナメントは画像→カスタム形状
2.基本形を作る
要件に、「9枚のシートを使う」「手間を考えて最初のシートで書式設定をやっておく」とあるところから、構成は、恐らく9段の長方形の積み重ねと考えました。
一番数の多い9段目(1番下)を作って、あとはひたすらシートのコピーと修正になります。
今回、データは使わないので何でもいいのですが、何か読み込まないとTableauが開かないので、使い慣れたサンプルスーパーストアを読み込ませています。
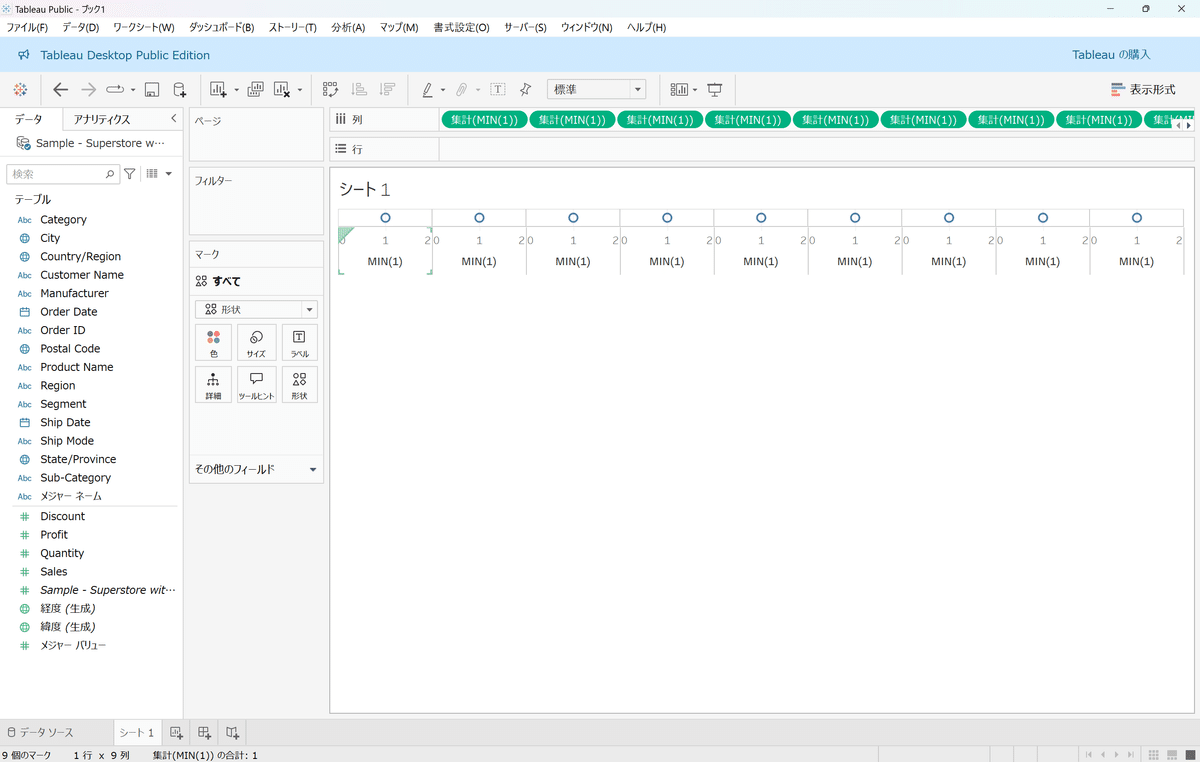
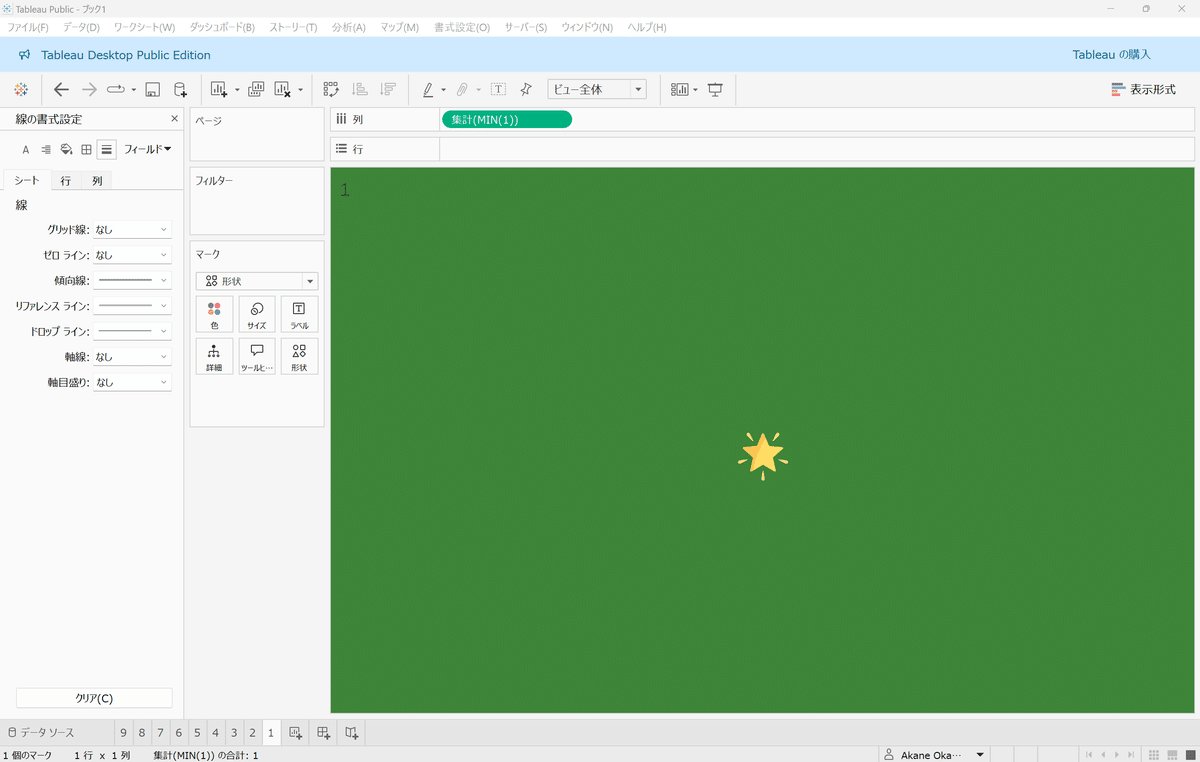
新しいシートを開き、「列」を直接ダブルクリックして「MIN(1)」と書き込みます。(自動的に集計(MIN(1))に変わる)
「マーク」で「形状」を選んでグラフの種類を変更します。
次に、キーボードの「Ctrl」を押しながら「列」にある[集計(MIN(1))]を横にドラッグしてコピーします。
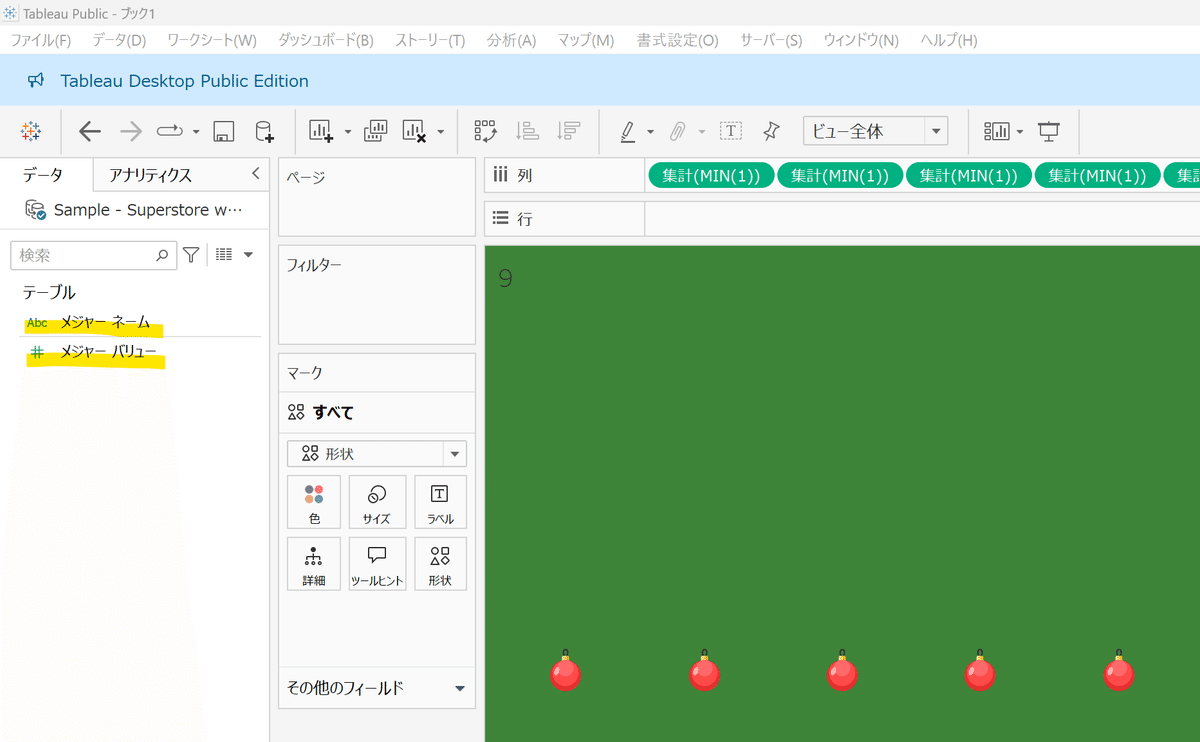
これを繰り返して、「列」に9個の[集計(MIN(1))]を並べます。

カスタム形状の設定
一番上の星とオーナメントは指定の画像がありました。
今回、条件に「浮動のコンテナはなし」とあったので、形状として配置する必要があります。
Tableauには、デフォルトでいくつかの形状が準備されていますが、それ以外にも自分の好きな画像を取り込んで「カスタム形状」として使うことができます。
「カスタム形状」は、指定のフォルダに画像データを格納するだけでOKです。
まず、条件にあるリンクから図形をダウンロードします。
そのダウンロードされた図形を以下フォルダに格納します。
・ドキュメント>マイ Tableau リポジトリ >形状
※Tableau Desktop (Public版)の場合
※環境によって格納する場所が微妙に違うかもしれません。格納先を見つけられない場合は、Tableauヘルプを参考にしてください。
https://help.tableau.com/current/pro/desktop/ja-jp/viewparts_marks_markproperties.htm
マークの割り当て
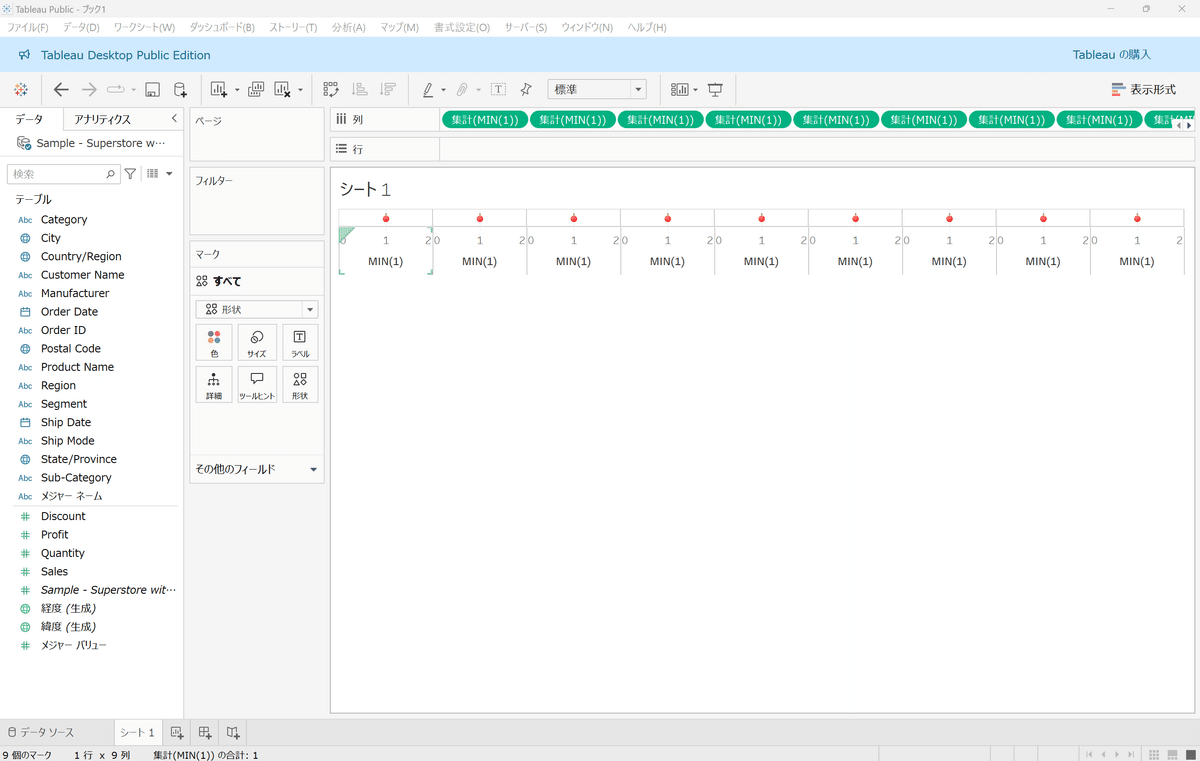
シートに戻り、「マーク」の「すべて」で「形状」をクリックし「その他の形状」を選びます。
「形状の編集」画面で、一度ここで「形状の再読み込み」ボタンを押して情報を反映させます。
「形状パレットの選択」で追加した画像のあるフォルダを選択します。
オーナメントの画像をダブルクリックすると、画像が割り当てられるので、「OK」をクリックして「形状の編集」を閉じます。

見た目を整える
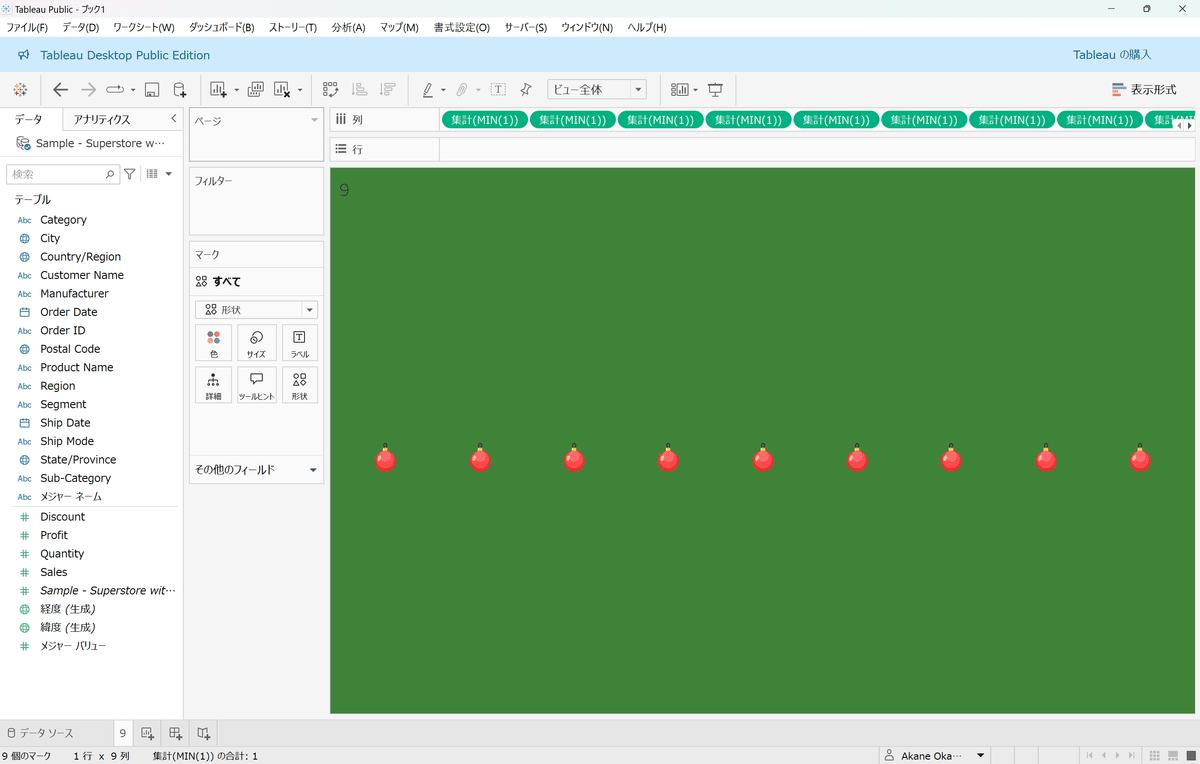
ここで表示を「ビュー全体」にします。
横軸を右クリックして「ヘッダーを表示」のチェックを外します。
上部メニューバーの「書式設定」をクリックして「枠線」を選び、「行の境界線」と「枠の境界線」を「なし」にします。
続いて「線の書式設定」で「グリッド線」「ゼロ ライン」「軸線」の全ての線を「なし」にします。
続いて「網掛けの書式設定」に移り、「シート」のタブで「ワークシート」の色を緑色(#3e8439)に設定します。
「マーク」の「すべて」で「ツールヒント」をクリックし「ツールヒントの表示」のチェックを外し、ツールヒントを消します。
「マーク」の「すべて」で「サイズ」をクリックし、オーナメント画像のサイズを調整します。(私の場合、真ん中より少し大きめ、70%くらい)
これで一番下の段が完成です。
シート名を「9」に変更します。

3.8~1段目をつくる
「9」のシートを右クリックし「複製」を選んでシートをコピーします。
シート名を「8」に変更します。
「列」に並んだ[集計(MIN(1))]を一つ削除して8個にします。
これを繰り返して、1段目までのシートを作ります。
4.1段目の画像を変更する
1段目だけは、画像が星なので変更します。
「1」のシートを開き、「マーク」の「形状」をクリックして「その他の形状」を選びます。
「形状パレットの選択」で追加した画像のあるフォルダを選択します。
星の画像をダブルクリックすると、画像が割り当てられるので、「OK」をクリックして「形状の編集」を閉じます。
「マーク」の「サイズ」をクリックし、少しだけ大きくします。
あと、[集計(MIN(1))]がひとつになると、なぜか軸線が現れるので、上部メニューの「書式設定」から「線」をクリックして「軸線」を「なし」にします。

5.ダッシュボードを作る
ダッシュボードを開き、左側の「ダッシュボード」タブで「サイズ」で「固定サイズ」を選び、幅:1000px、高さ:1200pxに設定します。
条件に「シートのサイズは固定されません」とあるので、垂直コンテナを使ってすべてのシートを配置していきます。
左側の「オブジェクト」から「垂直コンテナ」を選んで、ダッシュボードに配置します。
その中にシートの「1」から「9」を「1」が上になるように配置します。
各シートのタイトルを右クリックして「タイトルの非表示」を選択します。
この状態では、ダッシュボード一面が緑色だと思います。
ここから余白(パディング)を使って段差をつけていきます。
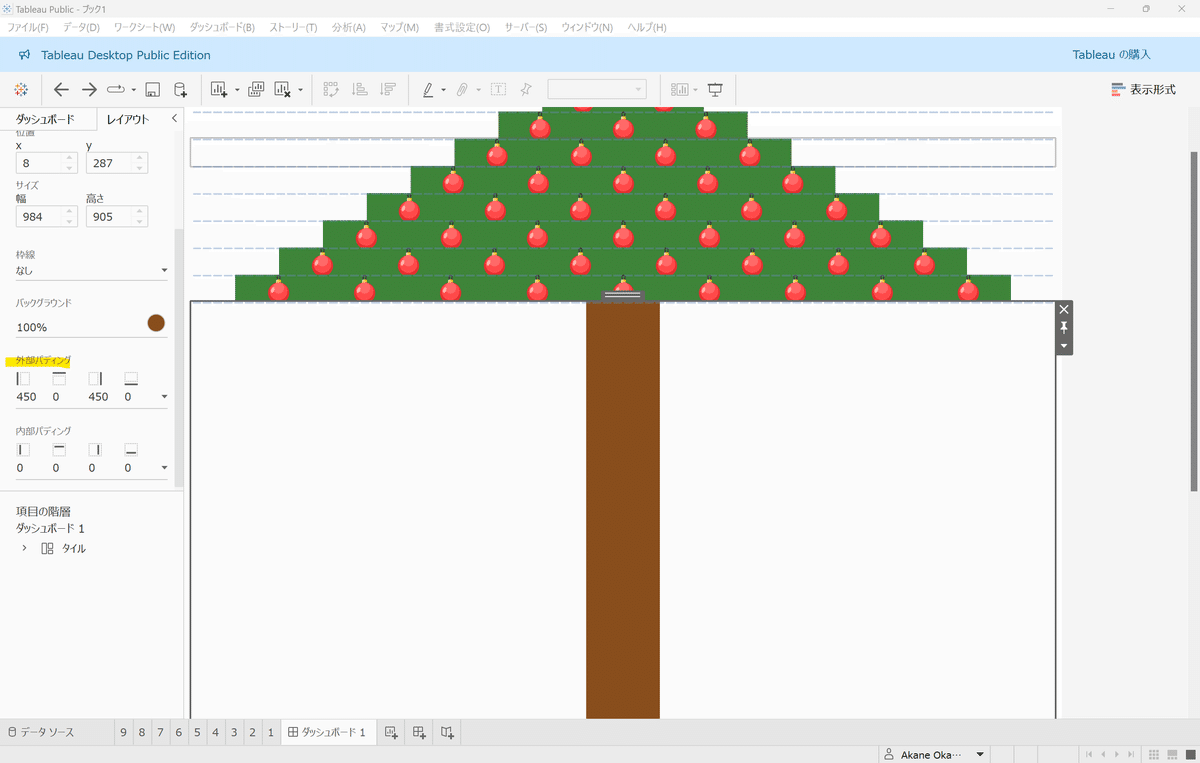
ダッシュボードの一番下のシート「9」をクリックし、左側の「レイアウト」の「外部パディング」で上下左右を「0」に変更します。
続いて、「内部パディング」で「すべての辺が均等」のチェックを外し、左右の余白を「50」(上下は0)に変更します。
次にシート「8」をクリックし、同じように「外部パディング」をすべて「0」にして、「内部パディング」で左右を100にします。
以降、50ずつ余白を増やしていきます。
最終、シート「1」の余白は450です。
木の幹のは、条件の「空白がひとつ」の部分です。
左側の「ダッシュボード」タブから「空白」を選び、垂直コンテナの一番した(シート「9」の下)に配置します。
左側メニューで「レイアウト」タブに切り替えて、「バックグラウンド」で色を茶色(#884e1c)に設定します。
幹の部分については「外部パディング」で左右を「450」にし、内部パディングはすべて「0」にします。

9つのシートと幹のシートが配置されている垂直コンテナを選択し、表示されるブルーのタブの「▼」をクリックして「コンテンツの均等配置」をクリックします。
これで、9つのツリー用のシートと幹のシートが10分割均等に配置されたと思います。
「ダッシュボード」タブの「オブジェクト」から「テキスト」を選択し、ダッシュボードの上部に配置します。
お題のVizを参考にタイトルを記入、フォントサイズや色を整えます。
ダッシュボードの名前を「WOW2024 W50」と変更して完成です。
最後に、シート「9」に戻って、左側のデータペインで「▼」をクリックし「未使用のフィールドをすべて非表示」にチェックを入れてみてください。
「メジャーネーム」と「メジャーバリュー」だけの、なんともヘンテコリンな状態になりますw

Tableau Publicにパブリッシュしたら、WOWのトラッカーに登録するのも忘れずに!
▼WOWトラッカー
https://workout-wednesday.com/track-submission/
