
私の場合…WOW2025 Week4
第1週に続き、今回も、LOD計算NG、表計算NGという使える計算式に縛りのあるお題です。
やり始めてみると、表計算やLODがいかに便利かをしみじみ感じます。
▼今回のお題
ありがたいことに、ヒントとして「パラメーターと仲良くしてね」とあるので、パラメーターを頭の隅に置きながら進めていきます。
今回は選択できる手が限られているので、手順に違いの出る余地は少ないと思うのですが、それでもより手順の少ないスマートな方法や分かりやすい方法があると思うので、いつものことですが他の方のシートも覗いてみてください。
以下、私の場合の手順です。
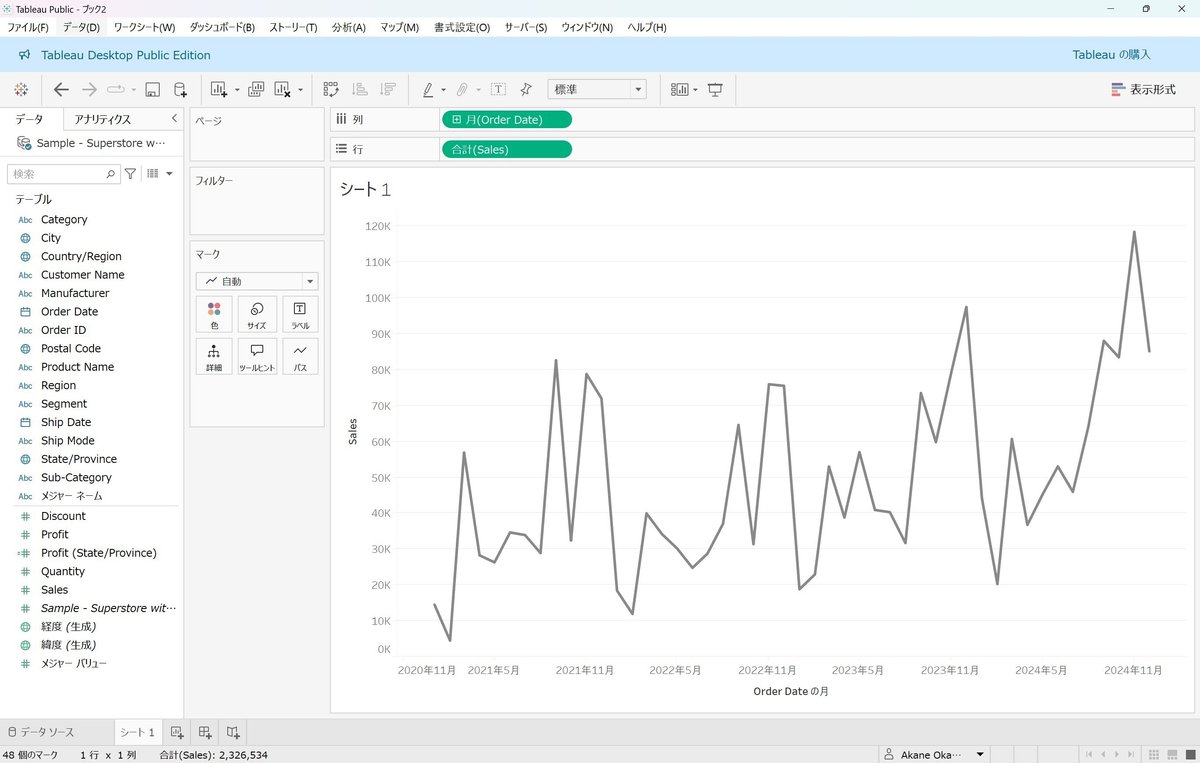
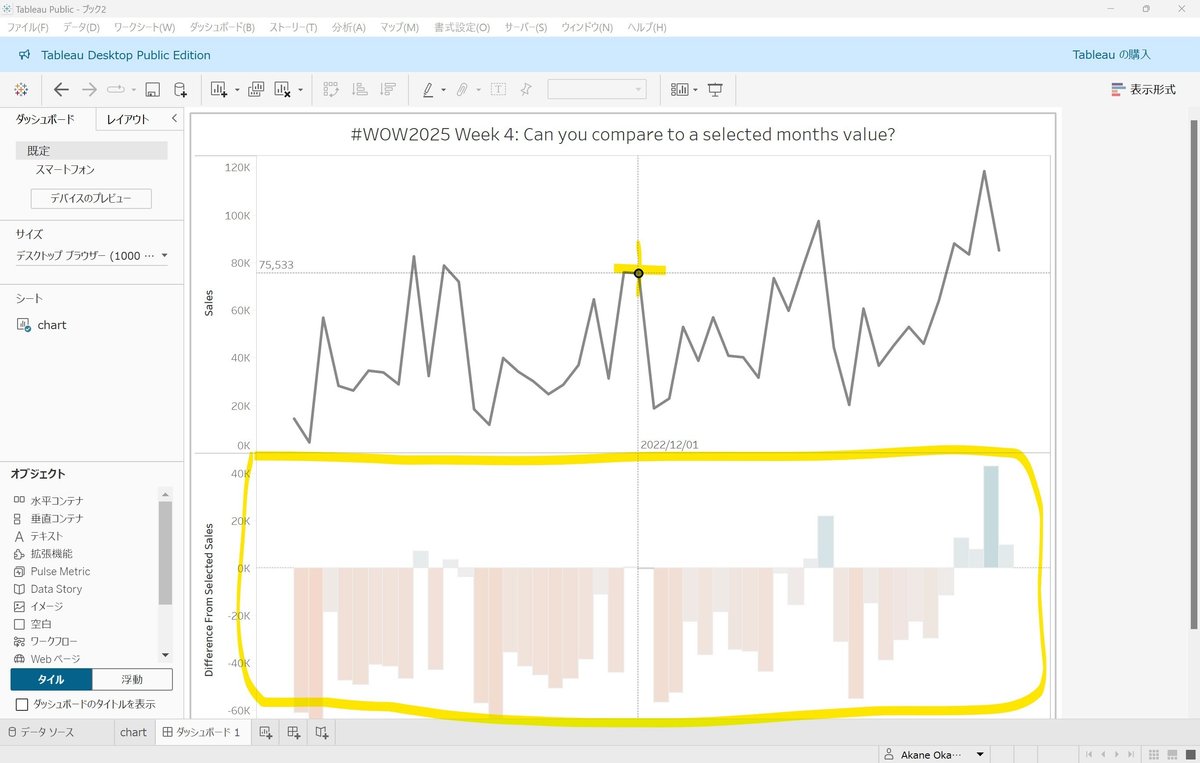
1.全体を眺める
・時間軸は年月の推移
・縦に月別の売上合計の折れ線グラフと、選択した月の売上との差分を表した棒グラフが2段に
・選択したポイント(月)に縦横十字のガイドが表示(動的)→リファレンスライン?
・棒グラフは差の±に合わせてグラデーション
2.折れ線グラフを作る
上段の折れ線グラフは超シンプルです。
指定のデータを読み込み、新しいシートを開きます。
左側のデータペインから[Order Date]を連続の月(緑色・「月(Order Date)」)として「列」に配置します。
次に[Sales]を「行」に配置します。(自動で合計)
これでグラフ自体は完成です。
「マーク」の「色」をクリックして色をグレーに変更します。(私の場合、一番左の一番下)

3.十字ガイドをつくる
十字のガイドは、縦が年月、横が売上です。
これらをそれぞれリファレンスラインで作っていくのですが、今回はマウスをポイントしたところに合わせて十字が動く必要があります。
動的なリファレンスラインをつくるために、ここで、パラメーターが登場します。
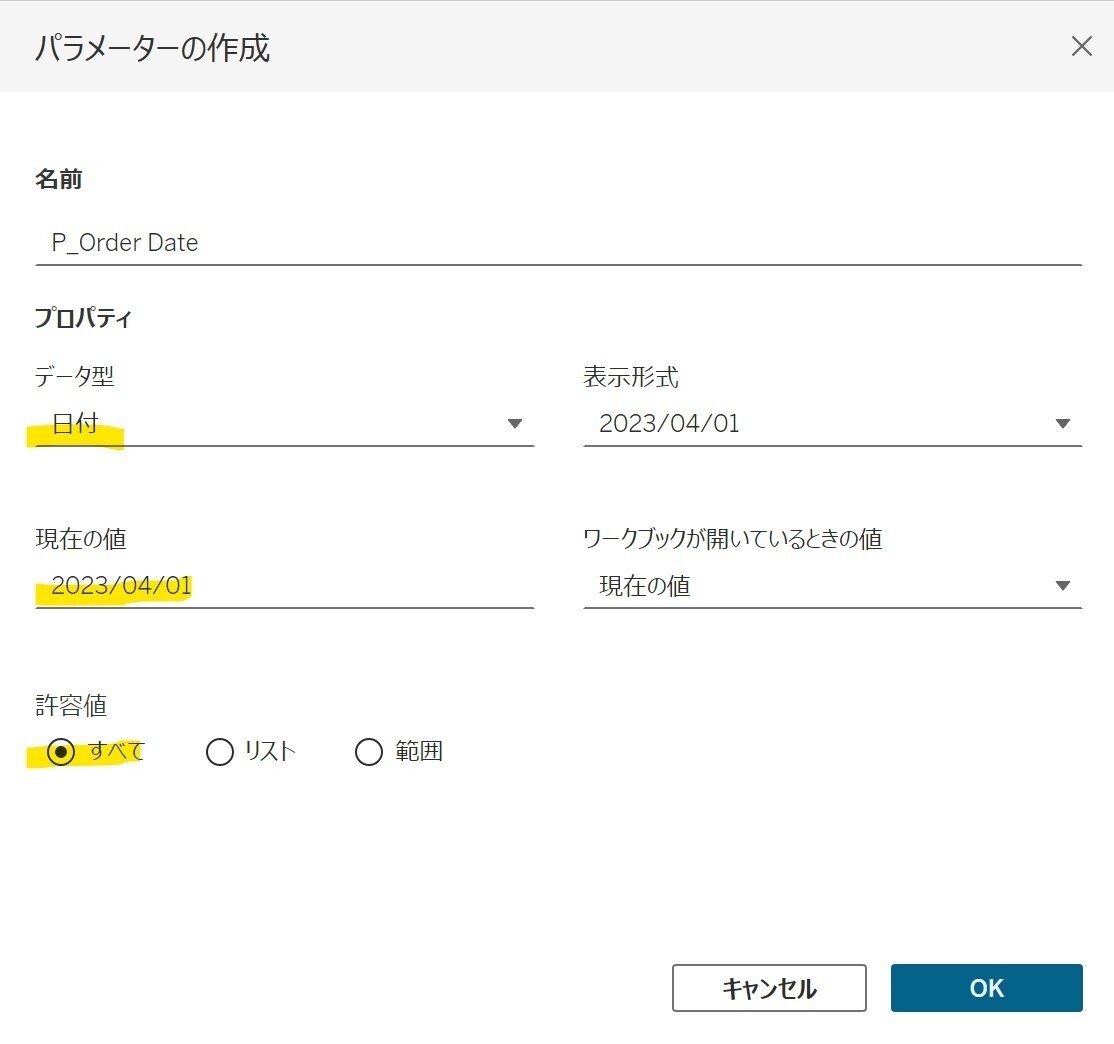
「パラメーターの作成」から新しいパラメーターを作り、以下画像のように設定します。
年月のパラメーター
※現在の値は、お題のVizがデフォルトで設定している日付にしておきます
[P_OrderDate]

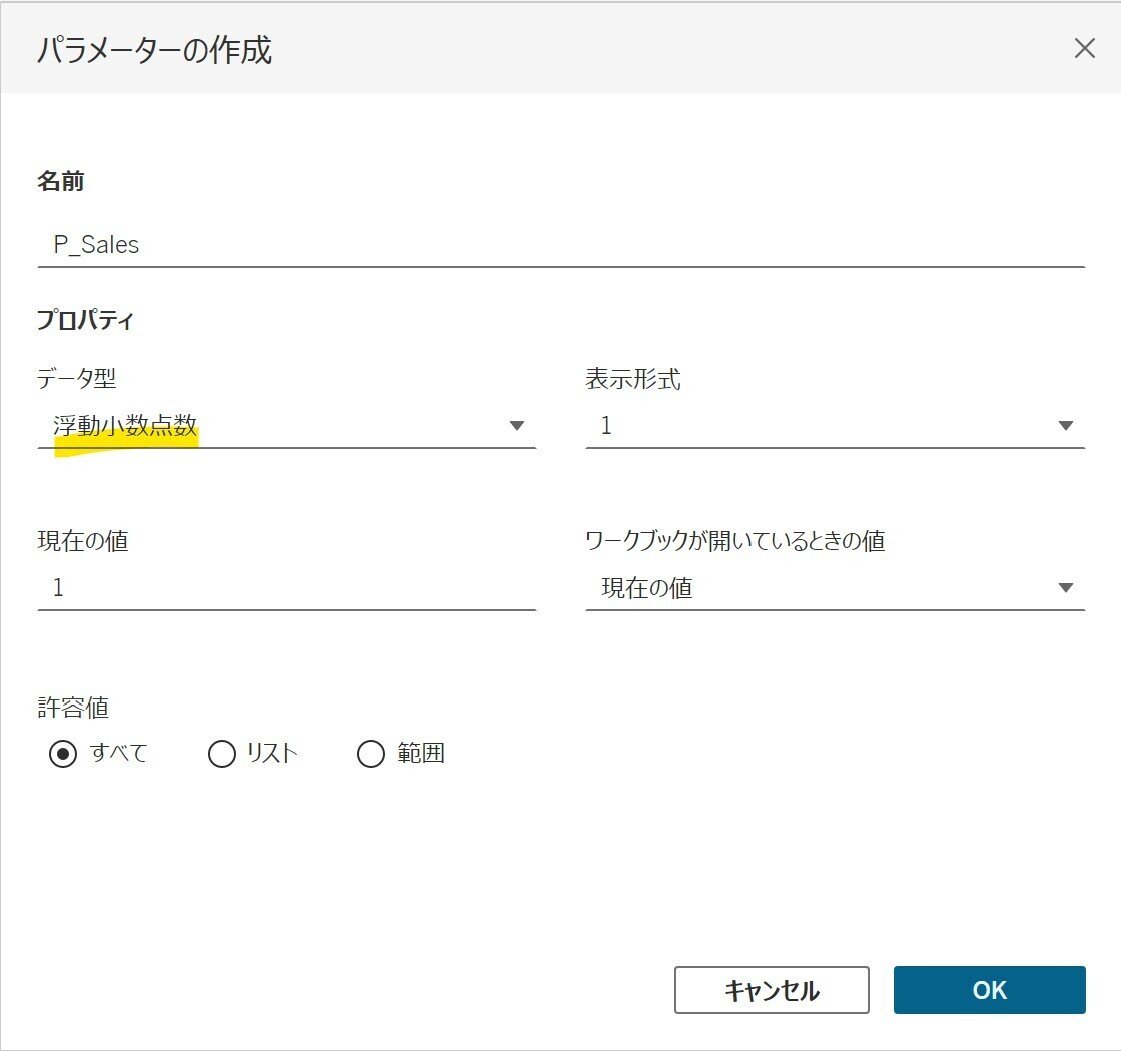
売上のパラメーター
[P_Sales]
※サンプルスーパーストアの売上には小数点が存在するので「データ型」は「浮動小数点」にしておきます

リファレンスラインの設定
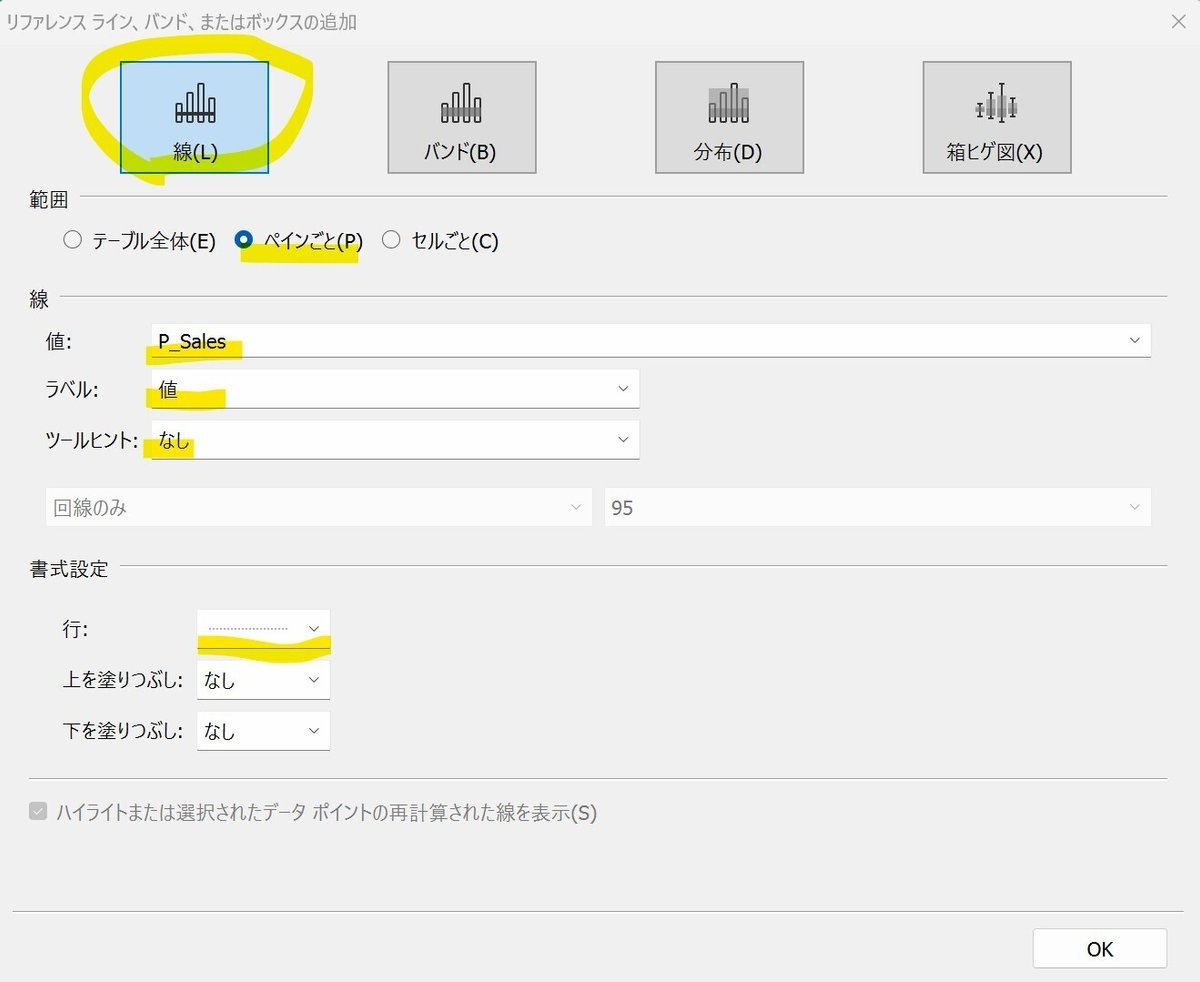
縦軸を右クリックして「リファレンスラインの追加」を選びます。
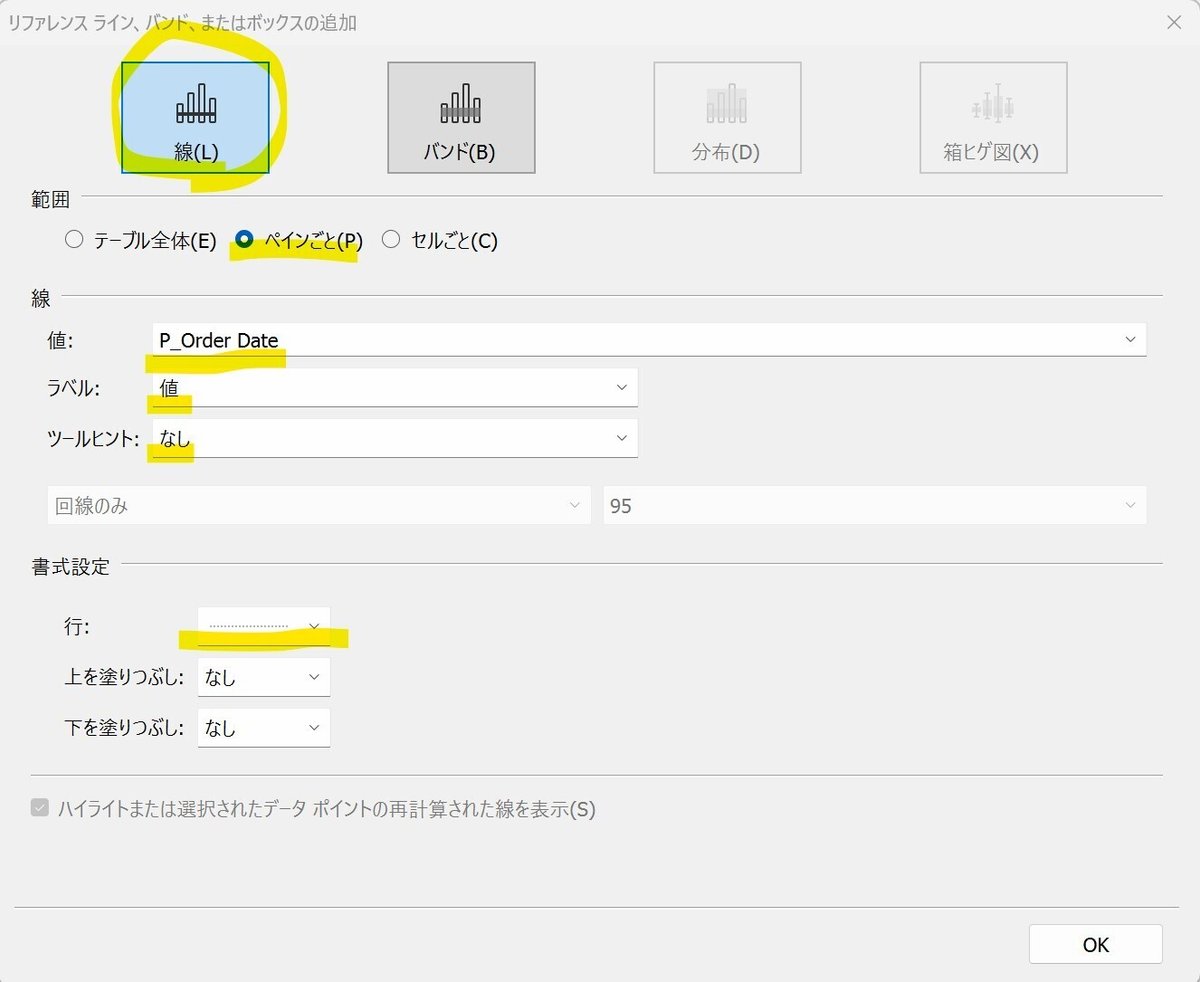
「リファレンスライン、バンド、またはボックスの追加」画面で、以下画像のように設定します。
※横軸は選択した年月の売上=[P_Sales]
※線は一番細い、細かい方の点線

続いて、横軸を右クリックし「リファレンスラインの追加」を選び、以下画像のように設定します。
※縦軸は選択した年月=[P_Order Date]
※線は一番細い、細かい方の点線

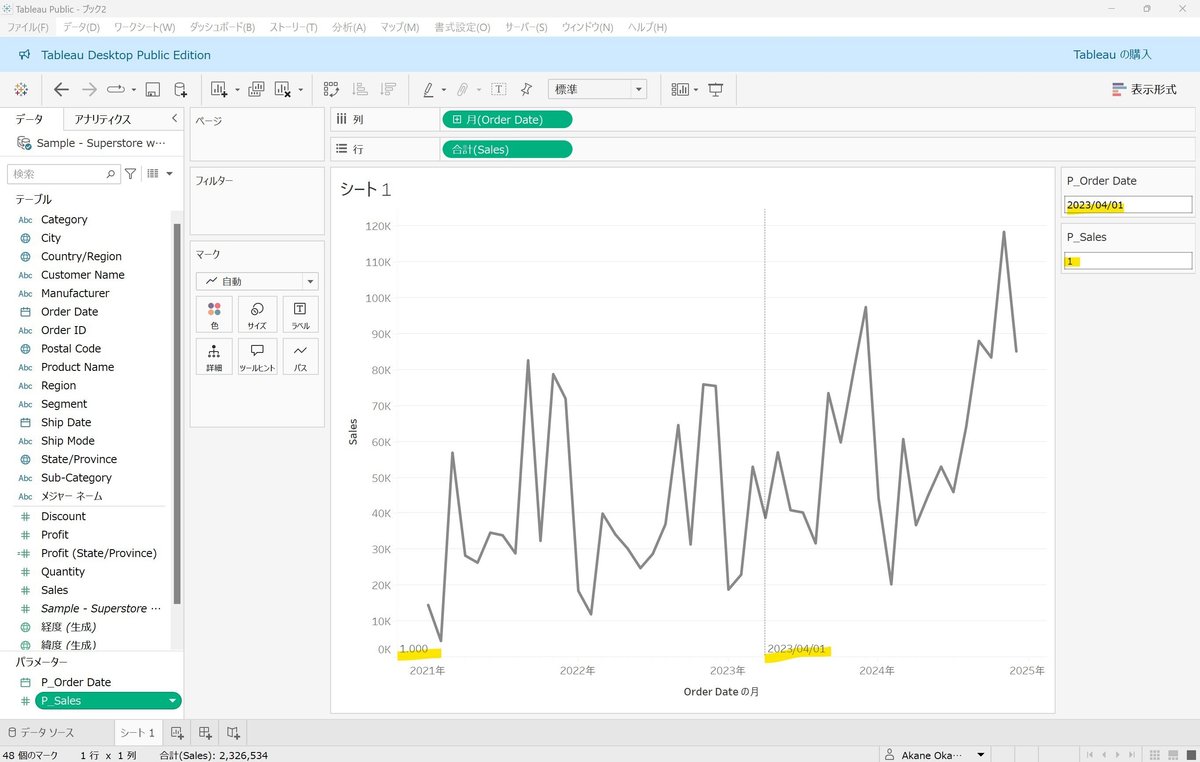
この状態だと縦線は、デフォルト設定した「2023/4/1」のところに見えますが、横線はデフォルトが「1」なので軸と重なった状態になっていて分かりにくいです。
うまく動いているか確認するために、パラメーターを手動で変更してみます。
まず、左側のデータペインにある2つのパラメーター[P_Order Date][P_Sales]をそれぞれ右クリックし「パラメーターの表示」を選んで、右側にパラメーターを表示させます。

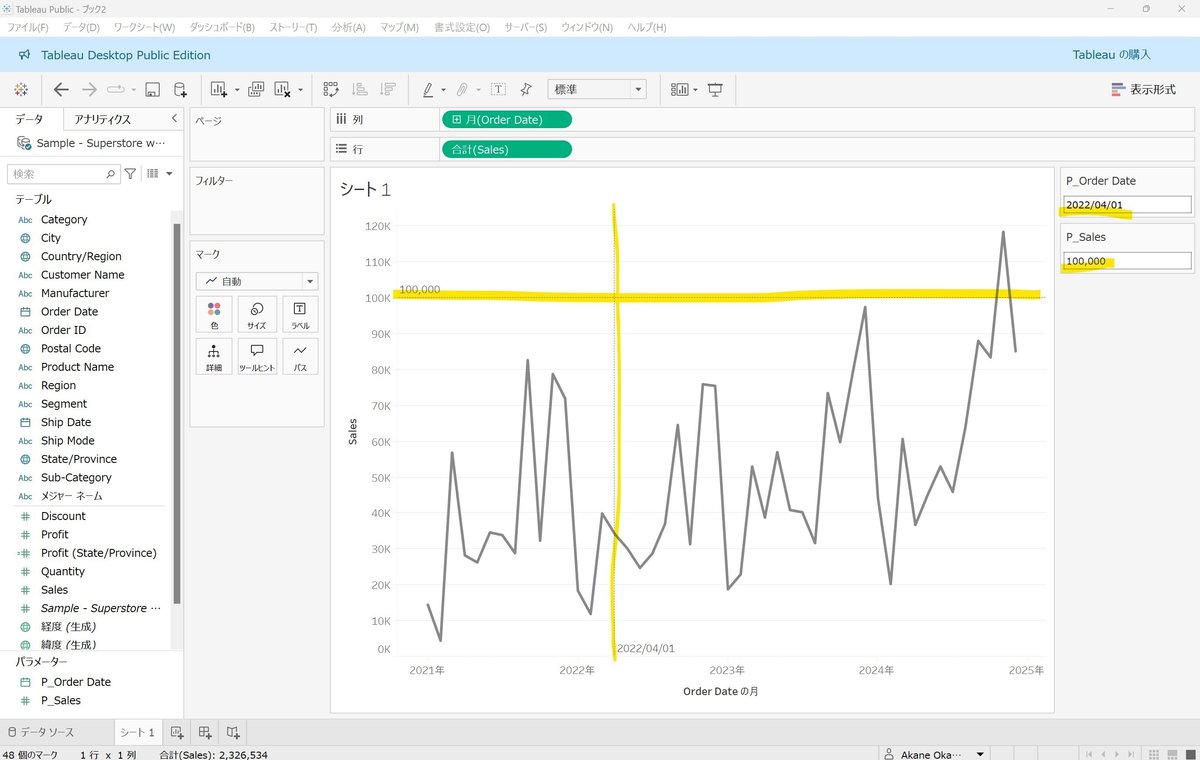
パラメーターを[P_Order Date]=「2022/04/01」に、[P_Sales]=「100,000」に書き換えると、十字のガイドの位置が動くと思います。
クリックと連動する動作は、ダッシュボード作成の段階で実装するので、
一旦、十字のガイドの実装はこれで終了です。

4.棒グラフをつくる
下段の棒グラフは、選択した年月の売上とその月の売上の差になっています。
選択した年月の売上は、さきほど作ったパラメーター[P_Sales]で取得する予定なので、これを使って差を計算します。
今回は、この選択した年月の売上を「パラメーターの数値を使う」というのがポイントでした。
通常なら、LOD計算(FIXED)や表計算(WINDOW_MAX関数)を使って計算するので、最初は、それ以外の集計関数や日付関数でこの数値をなんとか計算しようとがんばりましたがまったくうまくいかず。
頭の隅にあった「パラメーターと仲良くしましょう」を思い出したのが、ブレークスルーにつながりました。
新しい計算式を作り[Difference From Selected Sales]と名付けます。
//Difference From Selected Sales
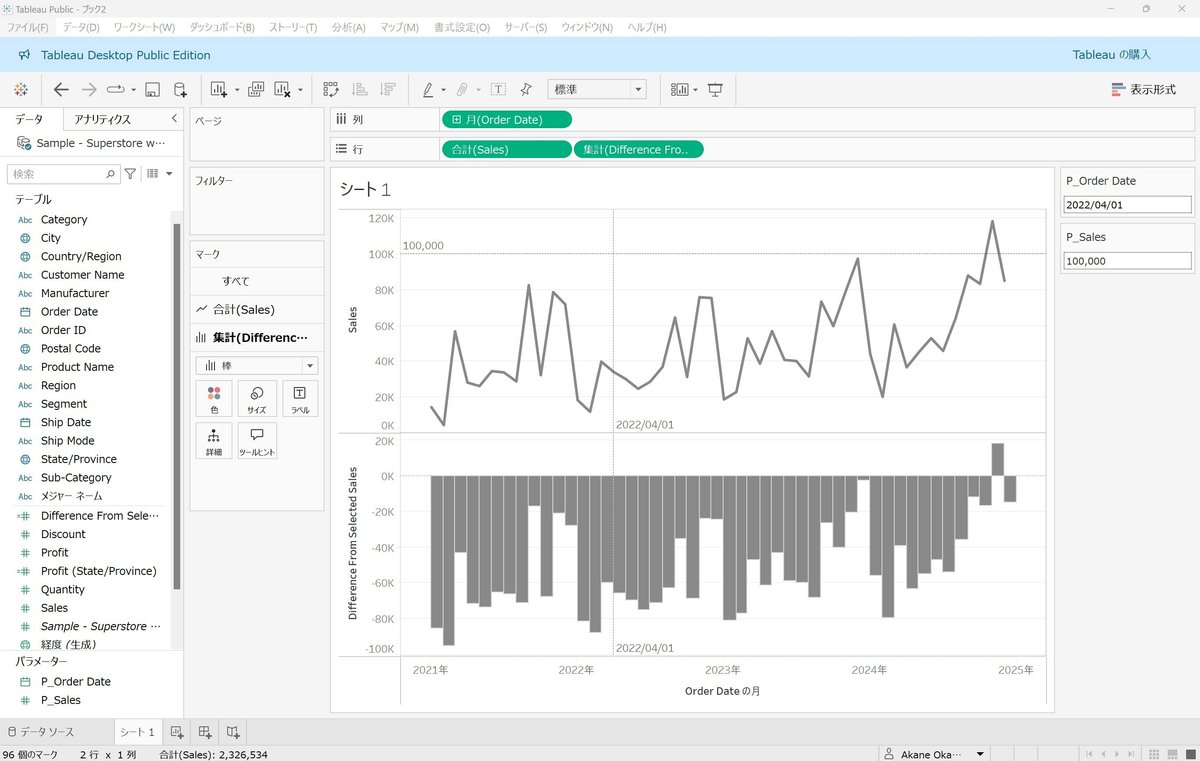
SUM([Sales])-[P_Sales][Difference From Selected Sales]を「行」に配置します。
「マーク」で「集計(Difference From Selected Salse)」を選び、グラフの種類を「棒」に変更します。
一旦、[P_Sales]を「100,000」としているので、上の線グラフでリファレンスラインより上になっている2024年11月以外はすべて下向きの棒グラフになっていると思います。

5.グラフを整える
この状態でグラフを整えていきます。
ツールヒント
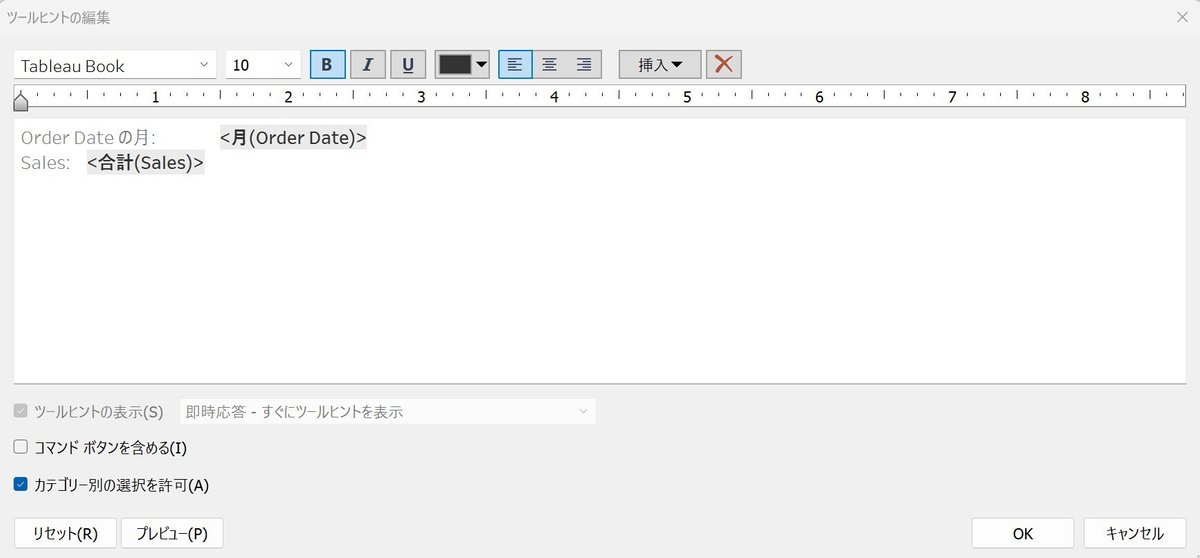
「マーク」で「合計(Salse)」を選び「ツールヒント」をクリックします。
「ツールヒントの編集」画面で、以下画像のように編集します。

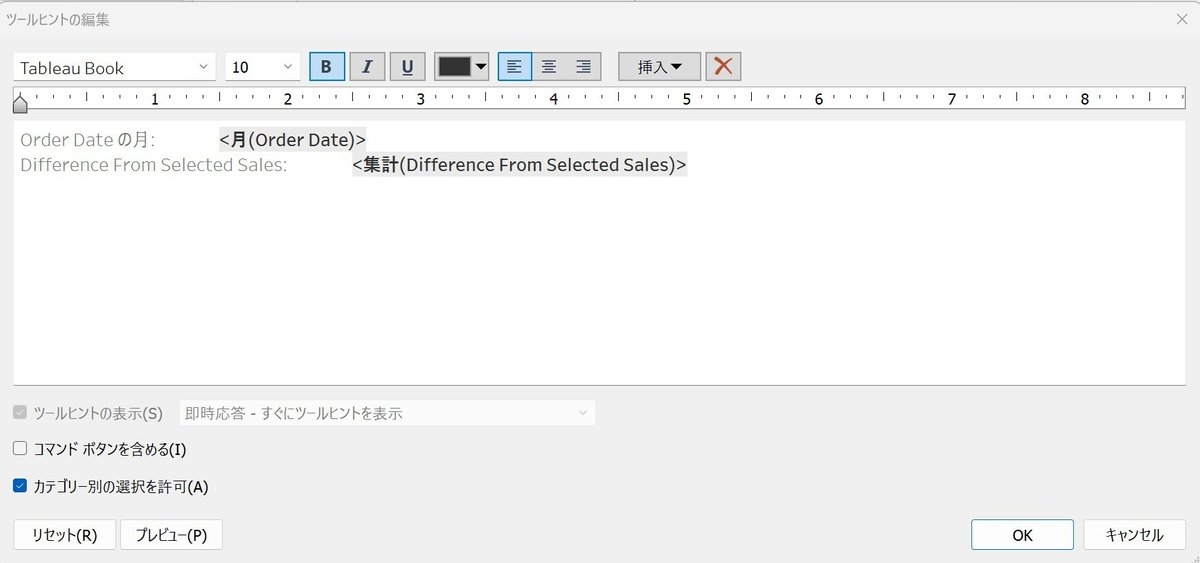
同様に棒グラフの方のツールヒントも以下画像のように設定します。

線
上部メニューの「書式設定」をクリックして「線」を選びます。
「グリッド線」をすべて「なし」にします。
※なぜなのか不明ですが、「シート」タブで「なし」になっていても「行」タブをクリックすると「あり」になっていたりますw
棒グラフの色
棒グラフの色は、差の大きさによってグラデーションになっているので、お題のVizを参考に色変更をします。
グラデーション具合が分かりやすいように、右側のパラメーター[P_Sales]の値を「50,000」にしておきます。
「マーク」の「集計(Difference From Selected Salse)」を選び、「色」に[Difference From Selected Salse]を入れます。
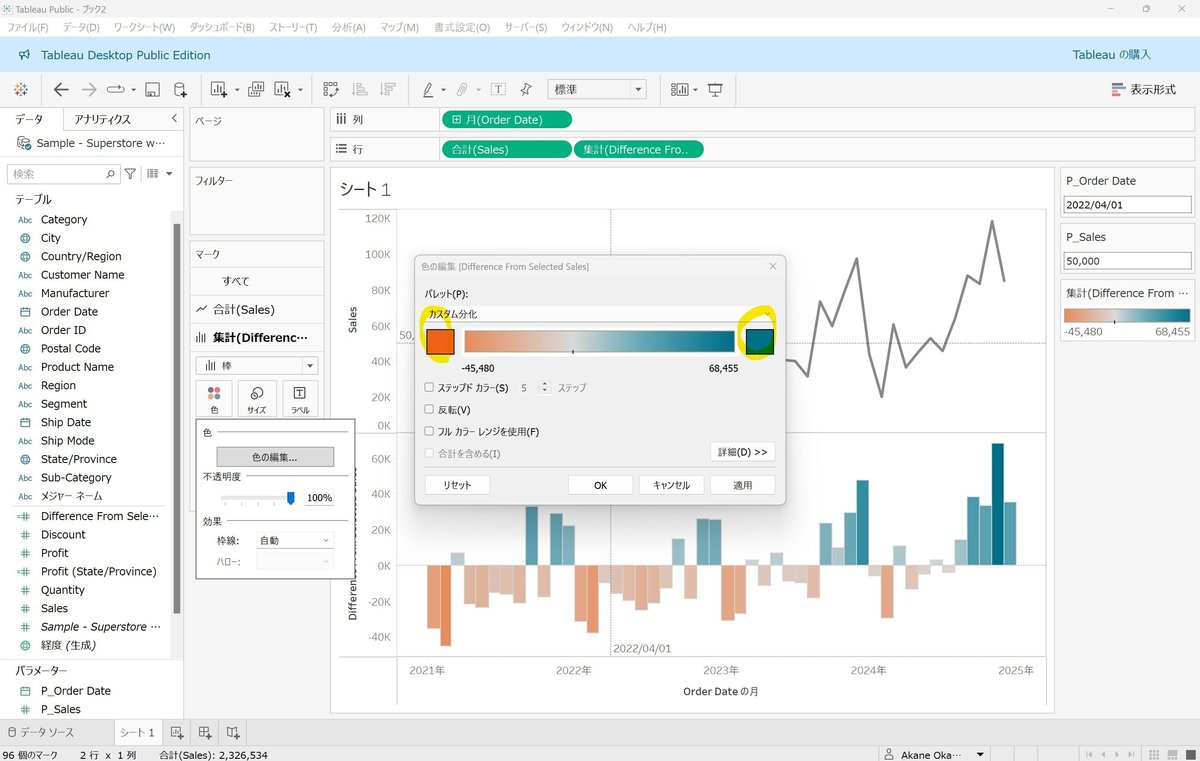
続いて「マーク」の「色」をクリックして「色の編集」を選びます。
デフォルトではマイナスが濃い赤色、プラスが水色、中間がグレーの3色グラデーションになっています。
これの左右の色を変更していきます。
左側の濃い赤色の四角をクリックすると、「色を選択」する画面が表示されるので、右下にある「HTML」に「#f06218」を入れて「OK」をクリックします。
次に、右側の水色の四角をクリックして「#007088」に変更します。

お題のVizに近い色合いになりましたが、何か少しだけ違うイメージなことに気づくと思います。メリハリが効いていないというか、ぼやけてるというか。左右の色は、お題のVizからとってきた色なのに…と少し悩みました。
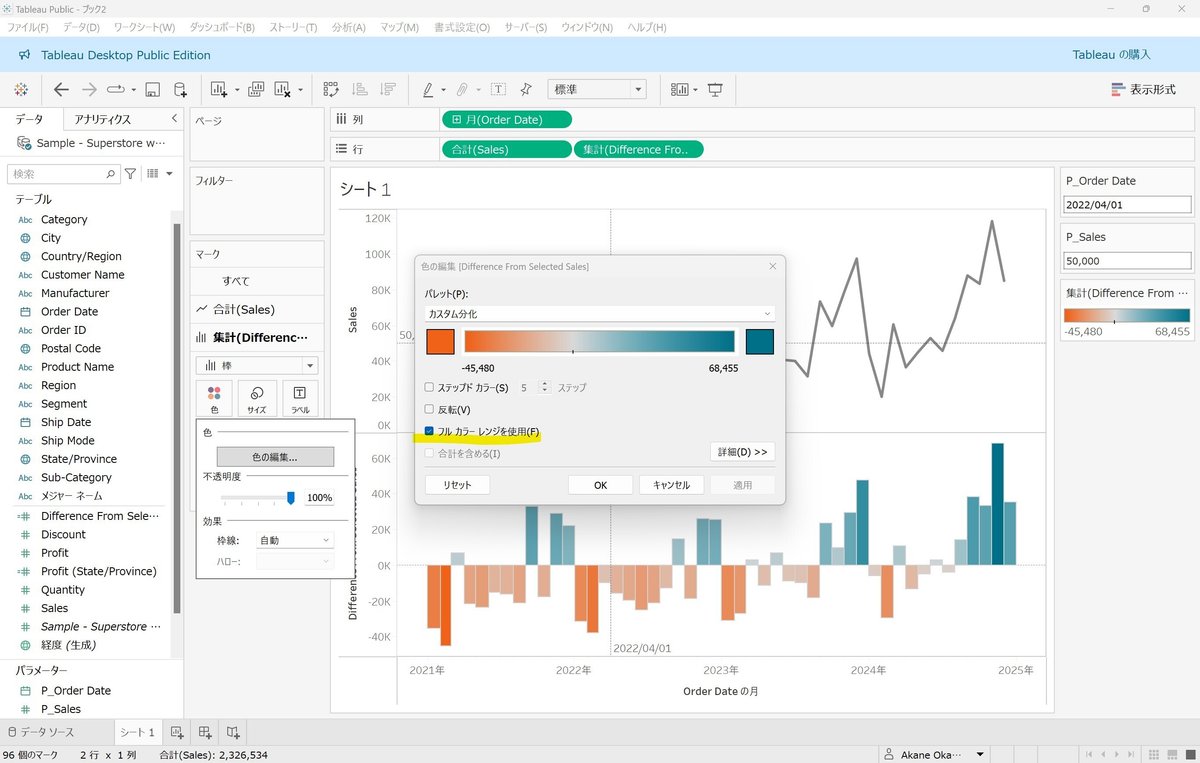
試しに「フルカラーレンジを使用」を押してみたら、ビンゴ!
くっきりとお題のVizのような色になりました。

※フルカラーレンジは、「0」を境目とした左右の分布幅にばらつきがあっても両端が必ず設定した色になるようにグラデーションされる機能?仕組み?、という私の理解です。
正確な説明は、以下Tableauの公式ページを参照ください。
タイトルを変える
今回のお題は、タイトルとグラフだけのシンプルなダッシュボード構成になっているので、シートのタイトルを変更してそのままダッシュボードのタイトルにしてしまいます。
左上のシートタイトル「シート1」をダブルクリックし、「タイトルの編集」画面でお題を見ながらタイトルを編集します。
文字の位置を左寄せから中央揃いに変更します。
これで、グラフは完成です。
最後にシート名を「chart」に変更します。
6.ダッシュボードを作る
新しくダッシュボードを開き、「ダッシュボード」の「サイズ」を「固定」にし、幅:1000px、高さ:800pxにセットします。
「cahrt」シートをダッシュボードに配置します。
右側に自動で配置される凡例群のコンテナを削除します。
2つのパラメーターの動作設定をしていきます。
横軸の動作設定
上部メニューの「ダッシュボード」をクリックし、「アクション」を選択します。
左下の「アクションの追加」をクリックし「パラメーターの変更」を選びます。
「パラメーター アクションの追加」画面で以下のとおり設定します。
・名前:Sales
・ソースシート:ダッシュボード|chart
・アクションの実行対象:選択
・ターゲットパラメーター:P_Sales
・選択項目をクリアした結果:現在の値を保持
・ソースフィールド:合計(Salse)
・集計:なし
縦軸の動作設定
上部メニューの「ダッシュボード」をクリックし、「アクション」を選択します。
左下の「アクションの追加」をクリックし「パラメーターの変更」を選びます。
「パラメーター アクションの追加」画面で以下のとおり設定します。
・名前:Order Date
・ソースシート:ダッシュボード|chart
・アクションの実行対象:選択
・ターゲットパラメーター:P_Order Date
・選択項目をクリアした結果:現在の値を保持
・ソースフィールド:月(Order Date)
・集計:なし
ダッシュボードで任意の月をクリックしてみると、クリックした月に合わせて十字のグリッドが移動して、それに合わせて下の棒グラフも変わると思います。
ですが…上の線グラフをクリックすると、線グラフがハイライトされた状態になって下の棒グラフが白くなってしまいます。

ダッシュボードとしては、イマイチなので要件にはありませんでしたが、上のグラフをクリックしても、下の棒グラフが白くならないよう、ハイライトを消していきます。
「chart」シートに戻って、新しい計算式を作り[de-HL]と名付けます。
※ここで計算式に入れる文字は何でもいいです
//de-HL
'dammy'[de-HL]を「マーク」の「すべて」の「詳細」に配置します。
再びダッシュボードに戻って、上部メニューの「ダッシュボード」をクリックして「アクション」をクリックします。
「アクション」の画面で、左下の「アクションの追加」をクリックし「ハイライト」を選びます。
「ハイライト アクションの編集」画面で以下のように設定します。
・名前:de-HL
・ソースシート:ダッシュボード|chart
・アクションの実行対象:選択
・ターゲットシート:ダッシュボード|chart
・ターゲットのハイライト:選択したフィールド
・「de-HL」にのみチェック
これで、線グラフを選択してもハイライトされなくなり、結果、棒グラフが白くならなくなります。
このハイライトを消す方法は、すっきりとしたVizを作るのに欠かせないテクニックで、大きく2つあります。
今回は、ハイライトアクションを使った簡単な方法を紹介しました。
これ以外にフィルターアクションを使った方法があります。
フィルターアクションを使った方法についても、過去の「私の場合…」で取り上げているので、興味のある方はそちらを参照してみてください。
▼フィルターアクションを使ったハイライト削除方法
(6.ダッシュボードの作成部分)
最後にダッシュボードの名前を「WOW2025 W4」に変更して、Publicにパブリッシュすれば完成です。
トラッカーはまだ2024年のままなので、登録できなさそうです。(2025年1月24日現在)
