
人に伝える「絵」を描けるようになるには
こんにちは。ばにです。たくさんの「スキ」ありがとうございます!4パターンですが、スキしてくださった方に対してメッセージを設定してみました。「スキ」してメッセージを確認・・いやいや、誘導じゃないんだからねっ(〃ω〃)
今日は、「絵」のお話。絵って言っても、ソシャゲのキャラクターのような美しい完成されたアートワークを描く「イラスト」を思い浮かべた人もいるかも。ごめんね、今日はそっちのお話じゃないよ。
イラストだけでなく、図案としての「絵」の需要が高まっている
iPadでApple pencilが発売されて、今までiPadで絵を描こうと頑張ってたユーザーさんたちよりずっと広く、デジタル絵を描く人が増えました。「これからは絵も描けなきゃだめなんだろうな〜」なんてぼんやり考えてる人もいるんじゃないでしょうか。
仕事や、プロジェクトでiPadでささっと自分が思い浮かんだことを「絵」としてすぐに伝えられたら・・!そんな風に考えたことはありませんか?
絵が描ければ、プレゼンテーションも見やすくなるし、やりとりのなかでの行き違いも減りそうですよね。流行りの絵を取り入れたノートテイキングだって夢じゃないですよ!
頭の中の言葉を、紙に起こす練習をしよう
前の記事で書いた気もするけれど、絵というのはシンプルな図形を組み合わせたもの。丸とか、四角とか、線をつなぎ合わせただけでも、「絵」になります。

例えば、「犬」というイメージを絵に起こすのに、左側のようにしっかり描いても、円の中に「犬」と描いても、大きな分類の中では同じ「犬」として認識できます。ノートテイキング等、すばやく描きたいときはどっちのほうが早いですか?円の中に「犬」と描いてしまったほうが早いですよね。描くスピードや描いている場所を意識して、どんなときにはどんな表現がいいのかを考えてみるのもおすすめです。

「A地点」と「B地点」だったら、こんな風に表現してしまえばわかりやすいですよね。距離が不明でも、離れていることはわかりますよね。他の地点を追加したり、分岐のある道順を案内するためにはどうしたらいいか、考えてみましょう。

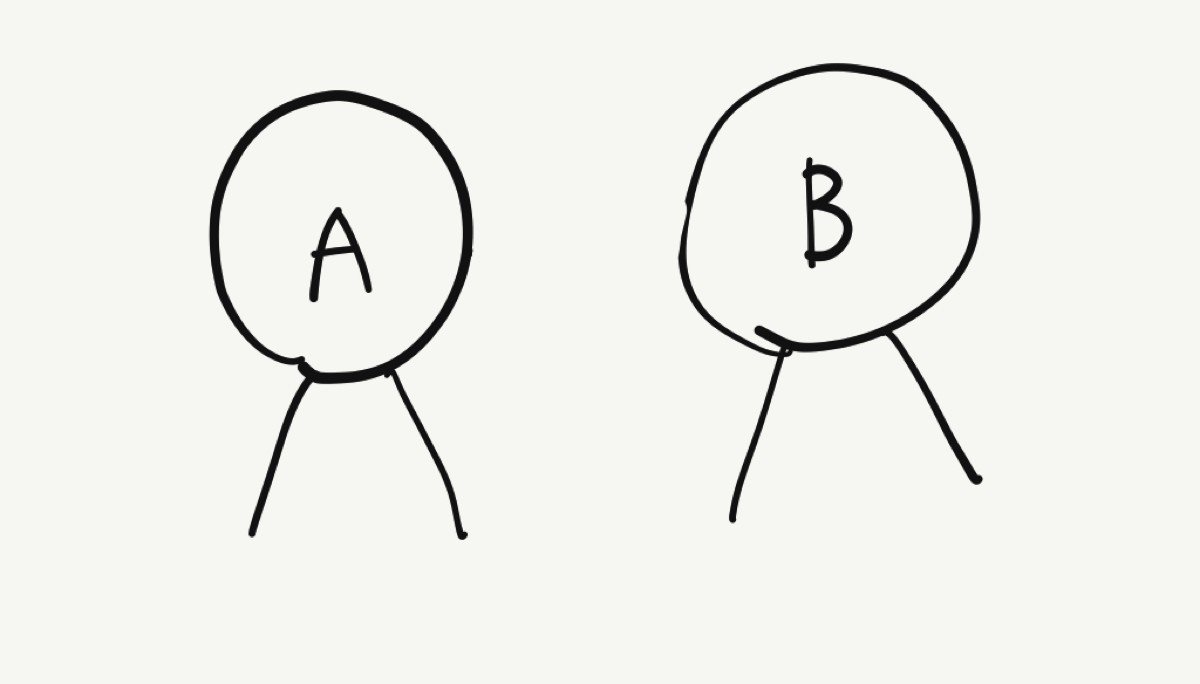
「Aさん」と「Bさん」だったらこんな感じ。ここから、仲がよいことをイメージさせたければ、距離を近づけてあげたり、並列のままならこのままでOKです。距離感は配置で決まります。大きさを変化させれば、大きいほうが力を持つことになります。リーダーには王冠をつけてあげたり。いろいろなシチュエーションを試してみましょう。
こんな風に、文字で表すものを絵で描いたり、絵で描いたものを文章にしてみたり、相互変換する練習をしてみてください。伝えるための「絵」では、少々強引ですが、文章と同じく「記号」だと捉えてしまってOKです。
大事なのは、言葉を絵にすることを習慣にしてしまうこと。
打ち合わせや、勉強会でどんどん落書きして、図案化するクセをつけちゃいましょう!
固定概念を吹き飛ばしてチャレンジ!
簡単な図形と文字、そしてその配置によって、頭の中のイメージって書き起こせちゃうものなんです。「うまく描こう」とか「絵はこうあるべき」っていう固定概念はこの際吹き飛ばして、簡単な図形から伝える絵、はじめてみませんか。
↓↓↓この記事がいいなとおもったら「フォロー」「スキ」や「サポート」お待ちしております↓↓↓
いいなと思ったら応援しよう!

