
Hubs Cloudでオリジナルメタバース空間を制作する
前提
本記事はBuild-in-public(アプリやシステムなどを不完全でも公開して追加と改善を行うアジャイル思想)のコンセプトに沿って、やりたいゴールに向かって、制作過程を記事として公開する「コンテンツ版 Build-in-public」です。
ゴール
自社ブランディングされたVR空間を手に入れること
「次世代の Mozilla Hubs」によるVR空間制作編は以下
序章
Hubs Cloud Personal と AWS Marketplace の概要
独自のメタバースを作成する手段の一つとして強力なツールの 1 つが、AWS Marketplace で利用できるサービスである Hubs Cloud Personal です。
Mozillaチームによって開発された Hubs Cloud Personal は、独自のソーシャル 3D空間を作成できるようにするプラットフォームとなります。そしてそ、オリジナルのメタバースを管理するのにも役立つツールです。
また、AWS Marketplace は、アマゾン ウェブ サービス (AWS) ですぐに使用できるソフトウェア ソリューションが詰まったデジタルカタログです。これは、インフラから機械学習などのカテゴリーに至るまで、多様なソフトウェアを検索、テスト、購入、導入できるオールインワンのようなショップです。
メタバースの作成に Hubs Cloud Personal を使用する理由は何ですか?
ここで、メタバースの作成に利用できる無数のオプションの中で、なぜ Hubs Cloud Personal を今回採用するのか、いくつか理由はあります。
まず、使いやすさと直感的なユーザーインターフェイスであること。難解なコードや複雑なプロセスに取り組む必要が無いのか大きいです。またHubs Cloud Personal を使用すると、メタバースを迅速に起動して実行できる簡単なセットアッププロセスが用意されています。
次に、Hubs Cloud Personal と AWS の統合により、Amazon の堅牢で安全かつスケーラブルなインフラの恩恵を受けることができます。それによってメタバース運用の拡張を妨げる可能性のある技術的な問題を、運用者が心配することなく、成長および進化できます。
AWS アカウントのセットアップ
AWS アカウントの作成方法
AWS公式が提示している作成方法が一番正確なので、以下を参照
https://aws.amazon.com/jp/register-flow/
AWS マーケットプレイスの概要
AWS マーケットプレイスでは、様々なソフトウェアやサービスを見つけて、購入したり、利用したりすることができます。
具体的には、コンピュータのセキュリティ関連のソフトウェアから、ビジネスを運営するのに必要なアプリケーション、さらには医療や金融サービスといった特定の業界向けのデータ製品など、様々なカテゴリの商品が揃っています。
また、あらかじめ設定されたソフトウェアをすばやく起動することができます。(今回のHubs Cloud Personalはまさにこれ)
AWS マーケットプレイスは、誰でも利用することができ、そして、もし自分が開発したソフトウェアを他の人と共有したいと思ったら、AWS マーケットプレイスに出品することも可能です。
要するに、AWS マーケットプレイスは、デジタルツールを探したり、購入したり、利用したりするための便利な場所です。
AWS マーケットプレイス で Hubs Cloud Personal を選択する
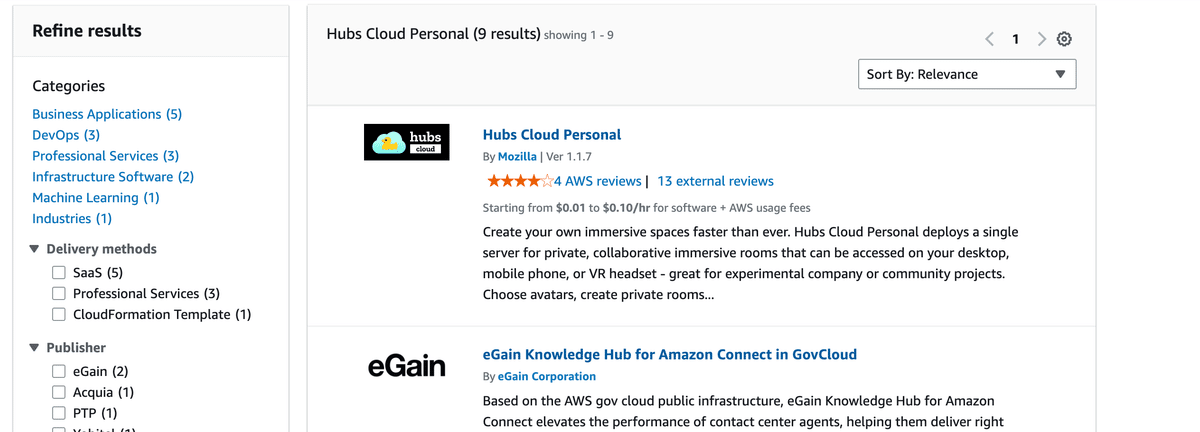
Hubs Cloud Personal の検索
AWS マーケットプレイス にアクセスして
検索窓に「Hubs Cloud Personal」と入れて検索


料金とプランの概要
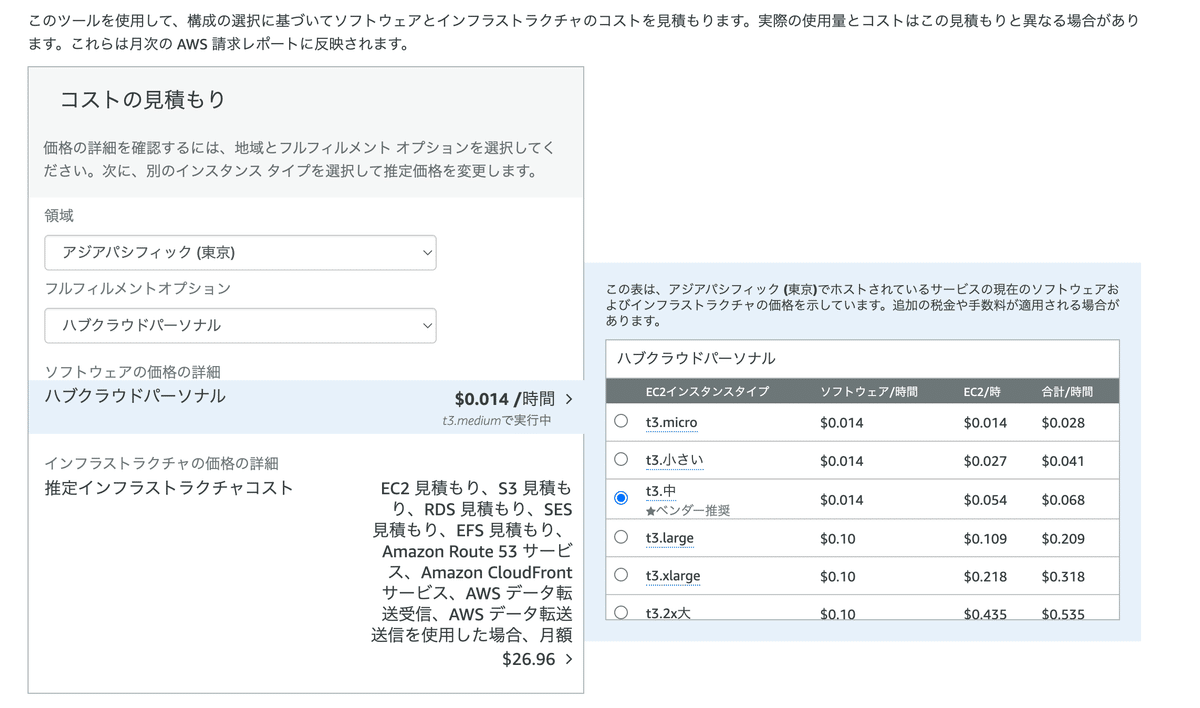
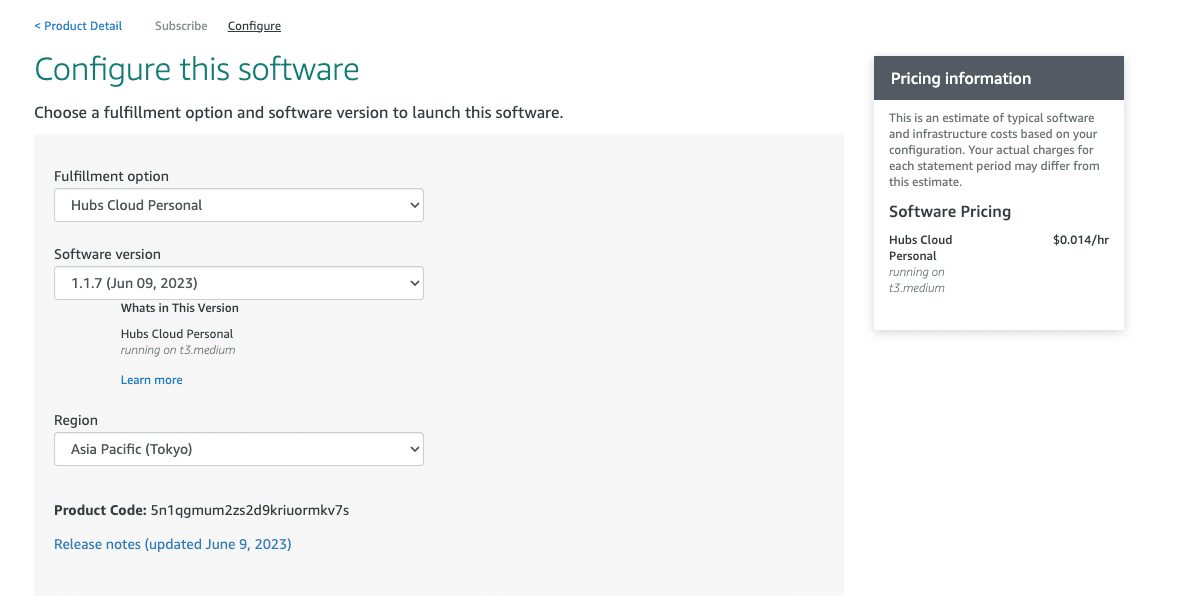
Hubs Cloud Personalの購入ページに"コストの見積もり"を表示する箇所があり、そちらに概算が表示されます。
本日(2023年7月18日)時点で、26.96ドル(日本円で3740円/月)ほど
*1 但し、夜間はサービスを停止するなどで月額コストが更に下がる可能性もあり
*2 最終的な構築/運用後のコストを後日改めて本記事に記載予定

Hubs Cloud Personal のセットアップ
ドメインを取得
AWS Route 53 でドメインをセットアップするには、少なくとも 2 つのドメインが必要。
例:myhub.comとmyhub.link
今回は、お名前.comにて"metaconnecthub.com"と"metaconnecthub.link"を取得
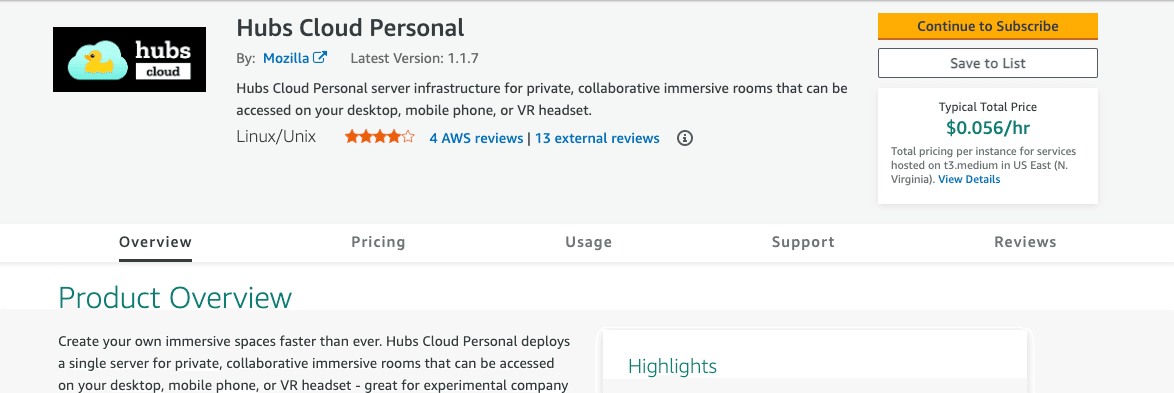
Hubs Cloud Personalを購入してセットアップ

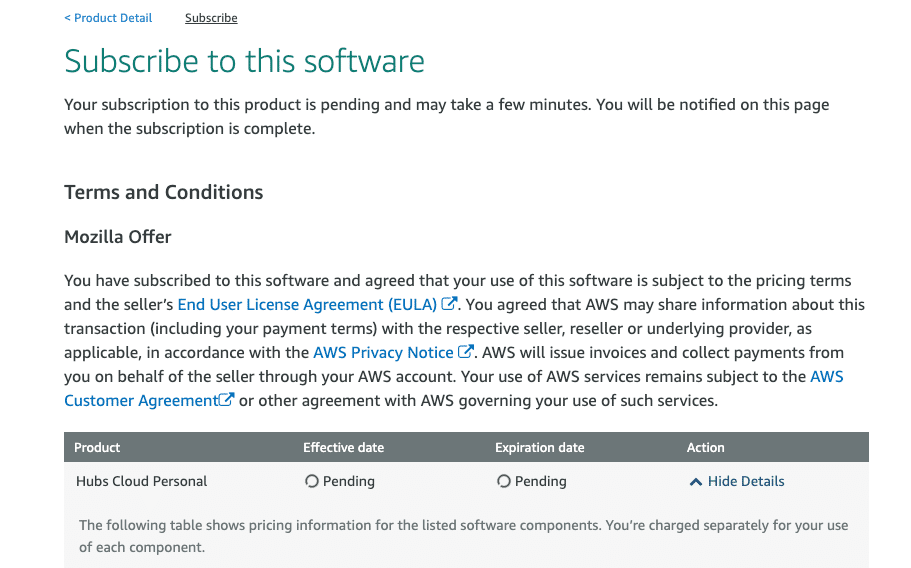
Hubs Cloud Personal AWS Marketplace ページで[Continue to Subscribe]をクリックします。

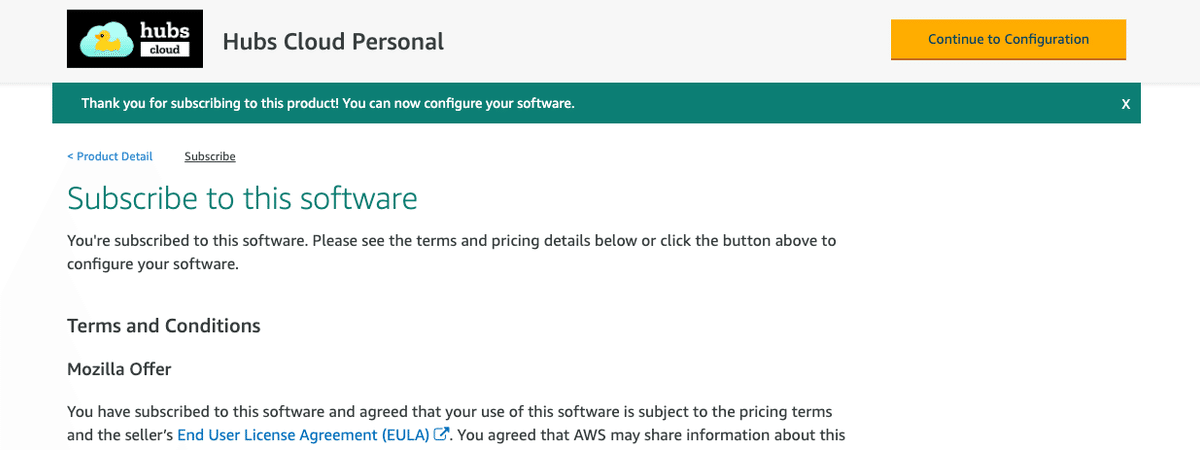
しばらく待つと右上のボタンが押せるようになるので「Continue to Configuration(設定に進む)」をクリックします。

地域を選択(Tokyo)して次へ

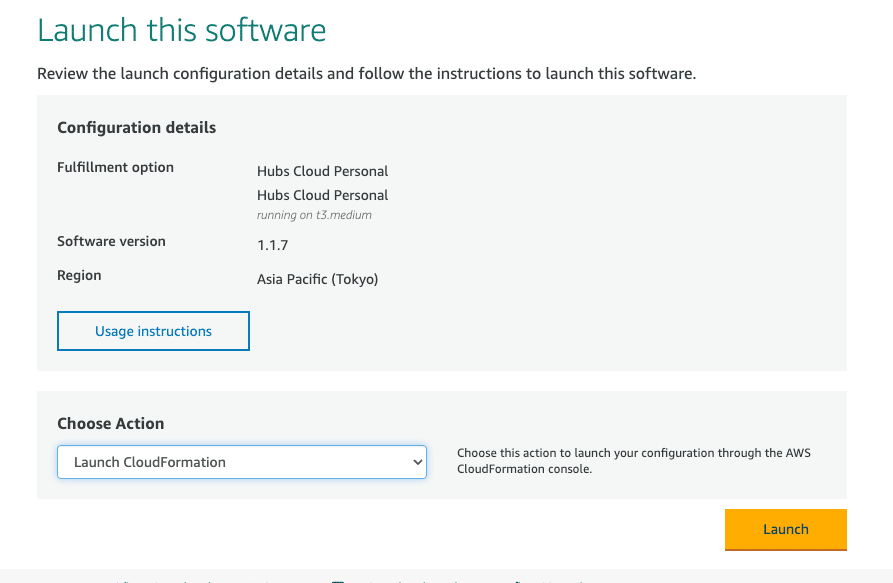
ドロップダウンを「CloudFormation の起動」に変更し、「launch(起動)」をクリックします。

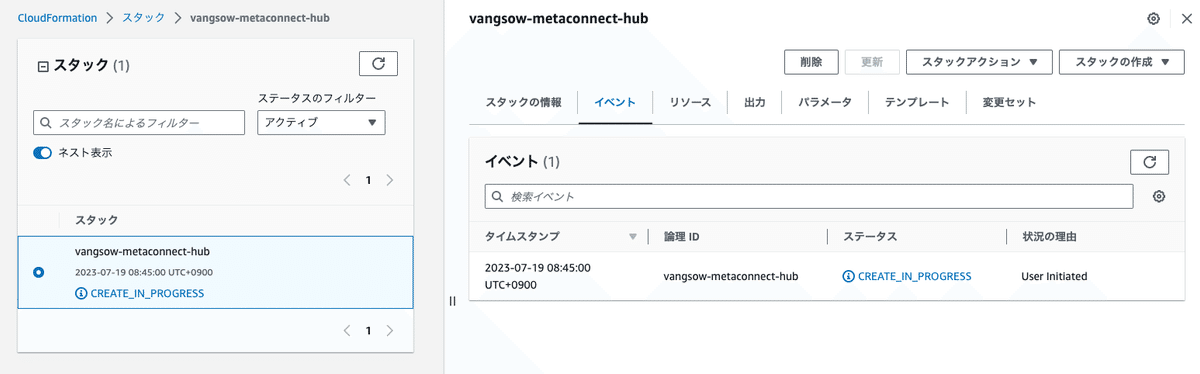
CloudFormationの設定
詳細な手順はこちらを参考にした

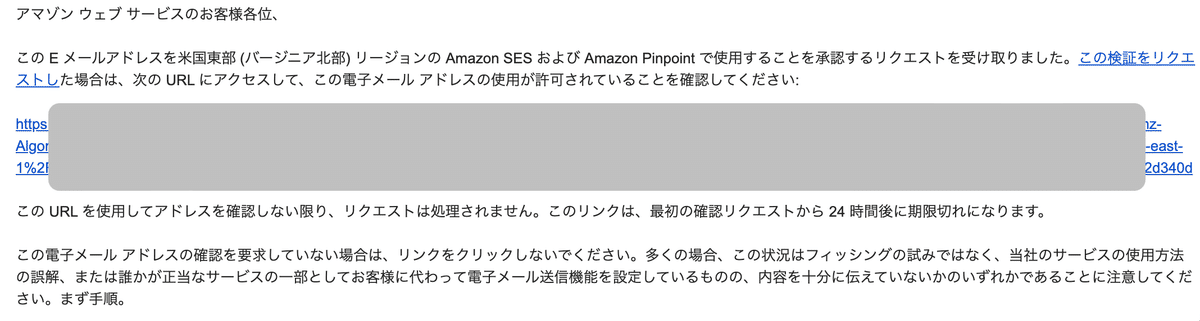
管理者メールアドレスの認証用のメールが届いているので、リンクを踏んで有効化

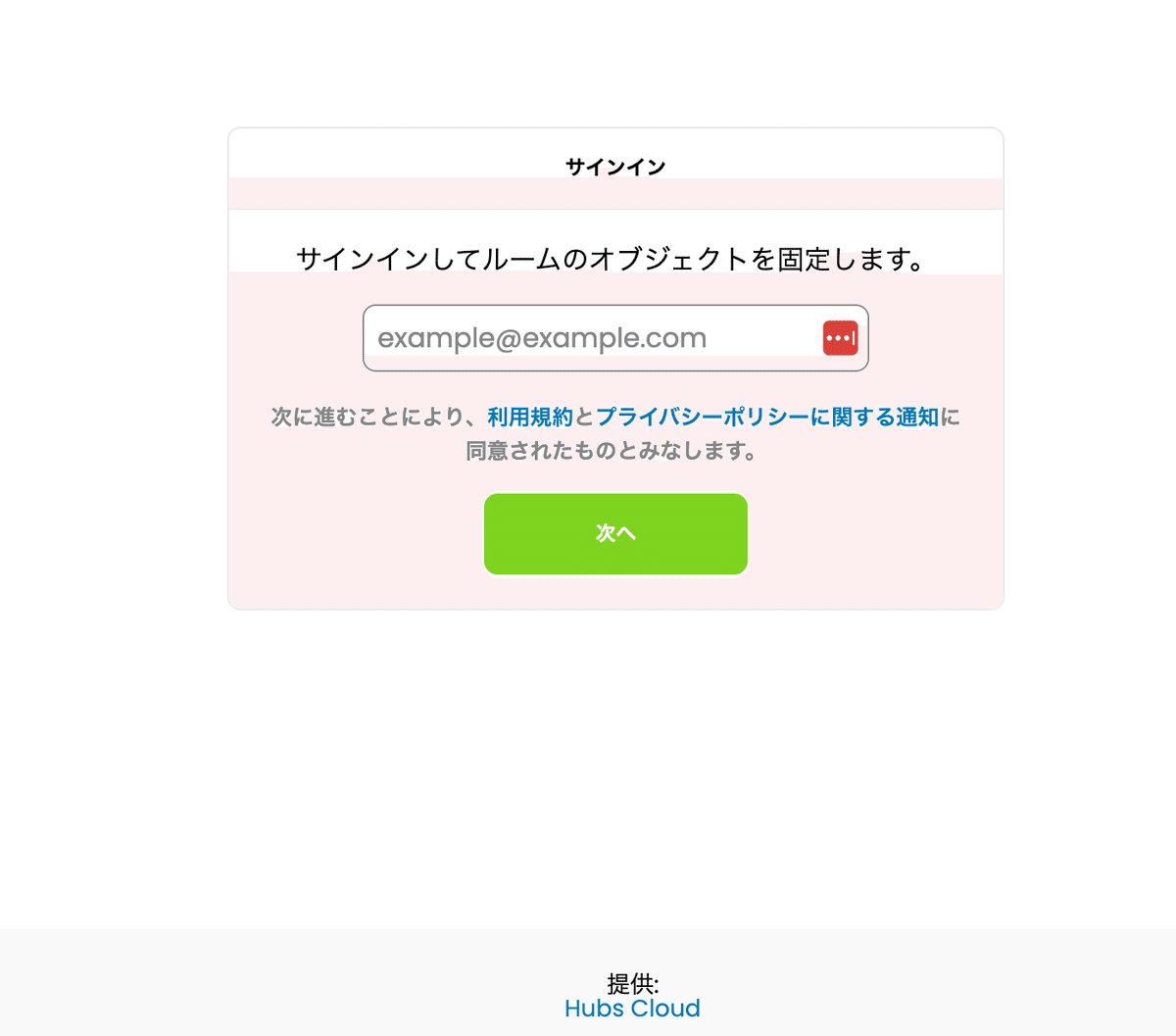
スタックが作成されたら、プライマリドメインにアクセスし、管理者メールアドレスでログイン

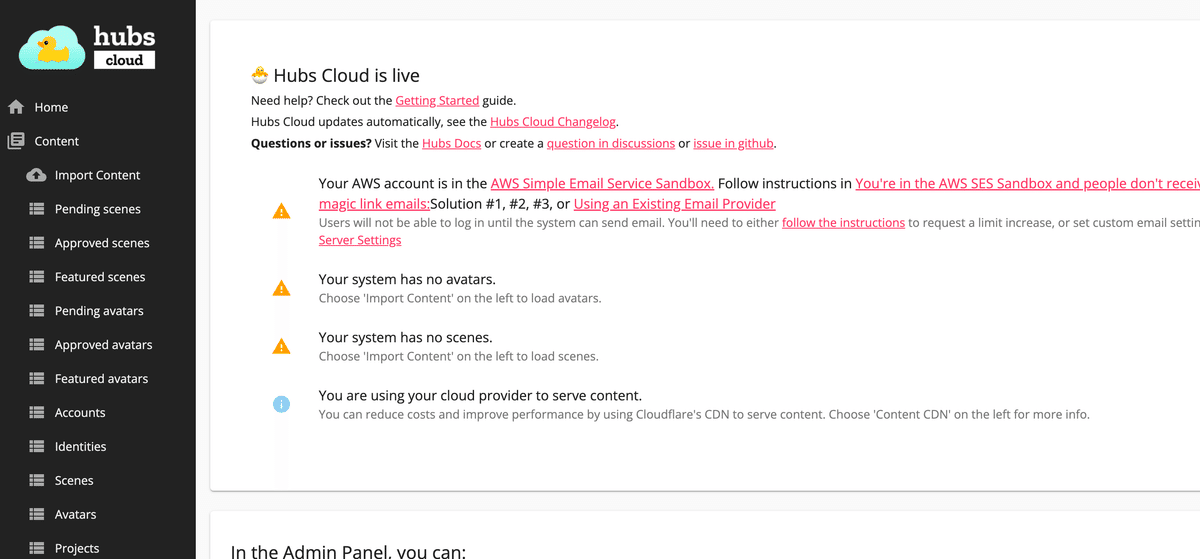
ログイン後、管理画面へ

導入後の管理者セットアップ
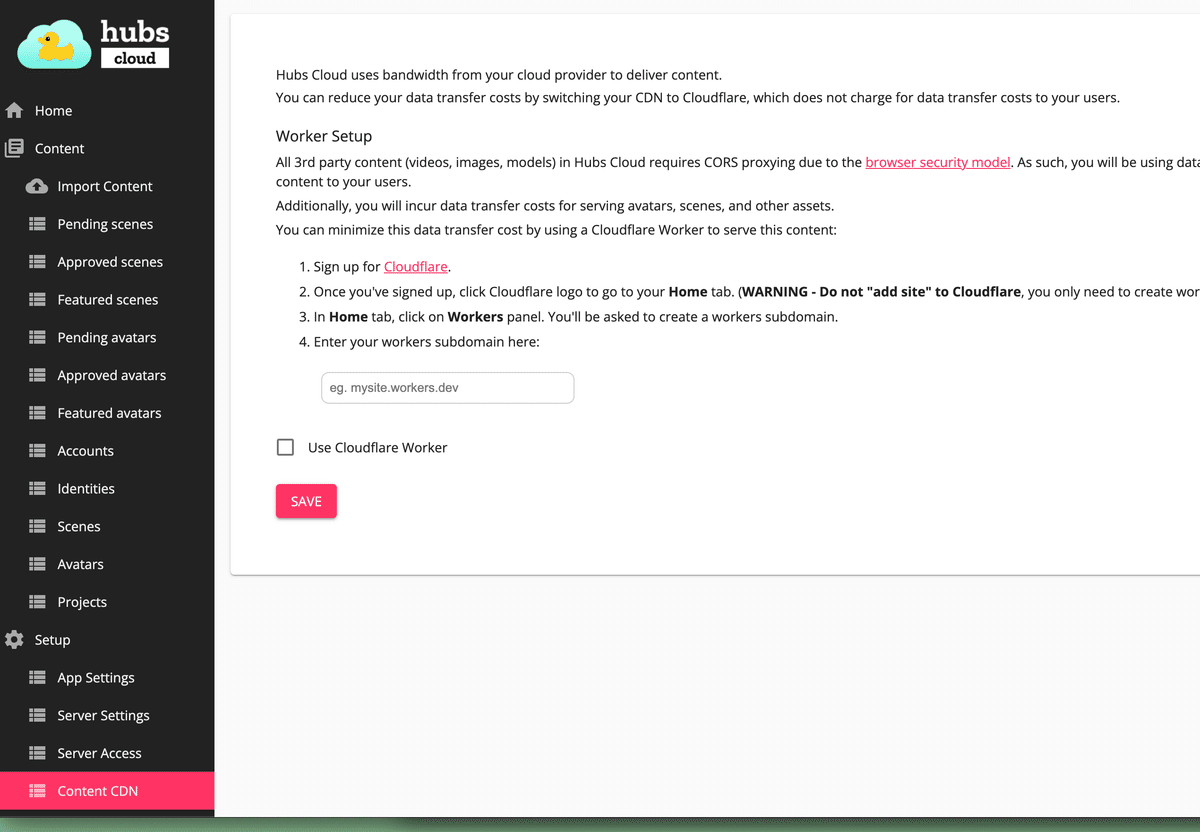
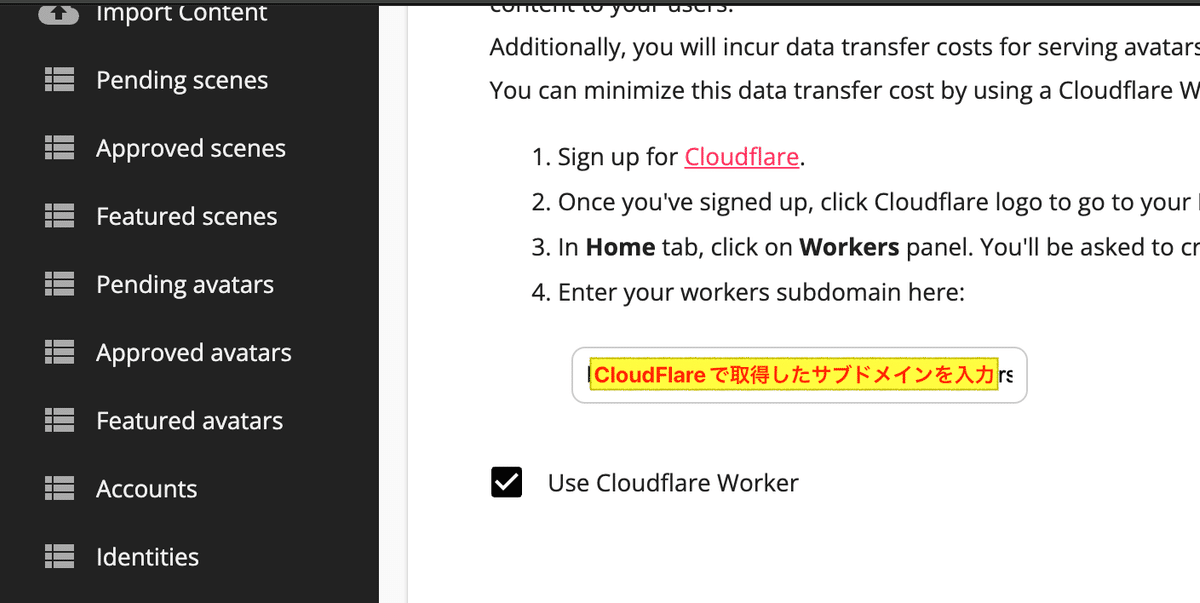
管理パネル>コンテンツ CDNメニューのガイドに従って、Cloudflare ワーカーをセットアップ(アセットなどの配信コストを削減するため)


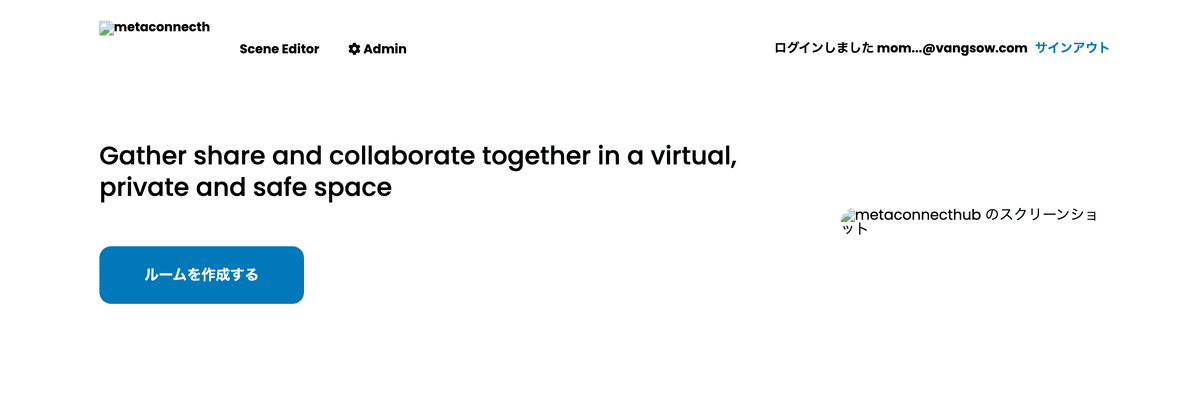
ホームページから [ルームの作成] リンクをクリックしてルームを作成できるようになっています。

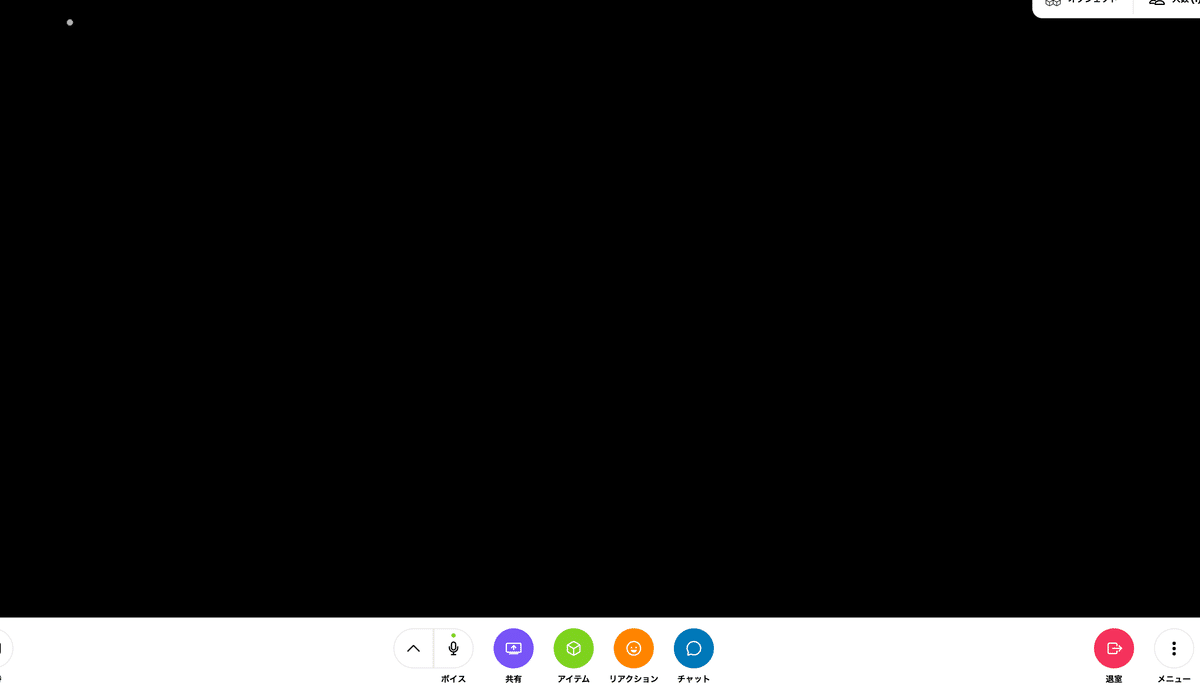
ルームを作成するを押した後、空っぽのルーム(真っ黒画面)にアクセスできる

アバターやシーンを追加する
アセットパックを利用する
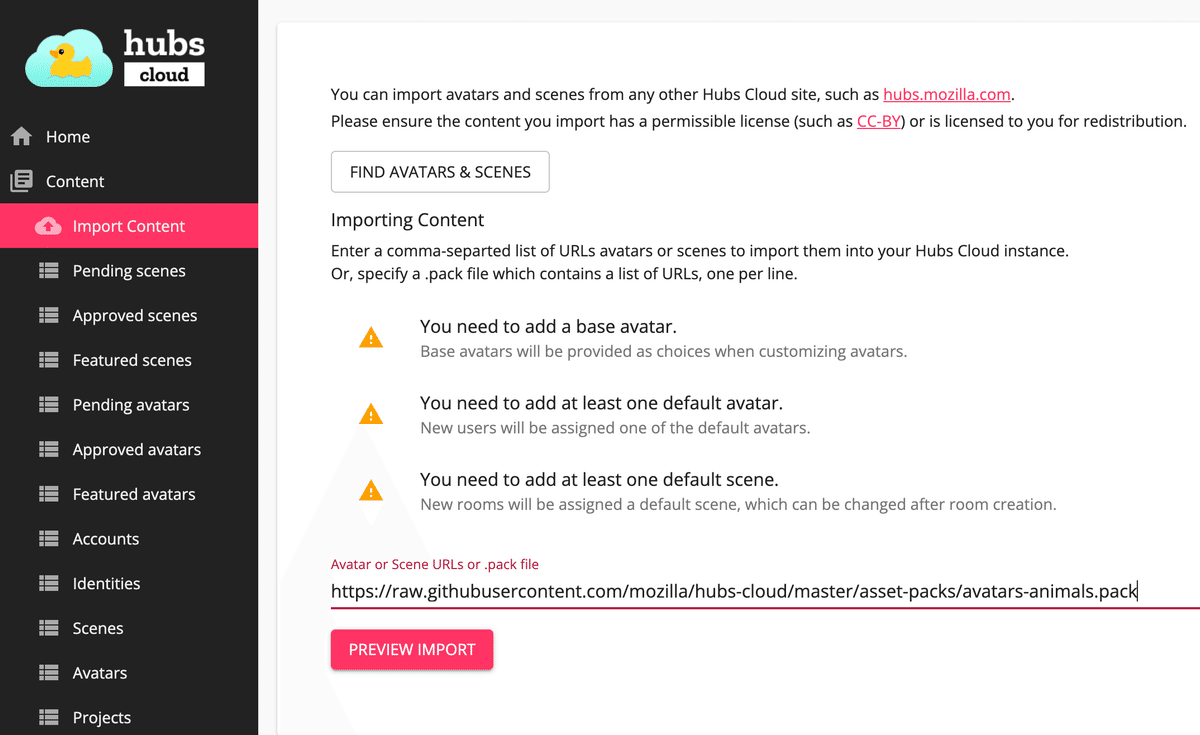
管理画面の「Import Content」を選択しMozillaが提供するアセットパックのURLを該当フォームに指定

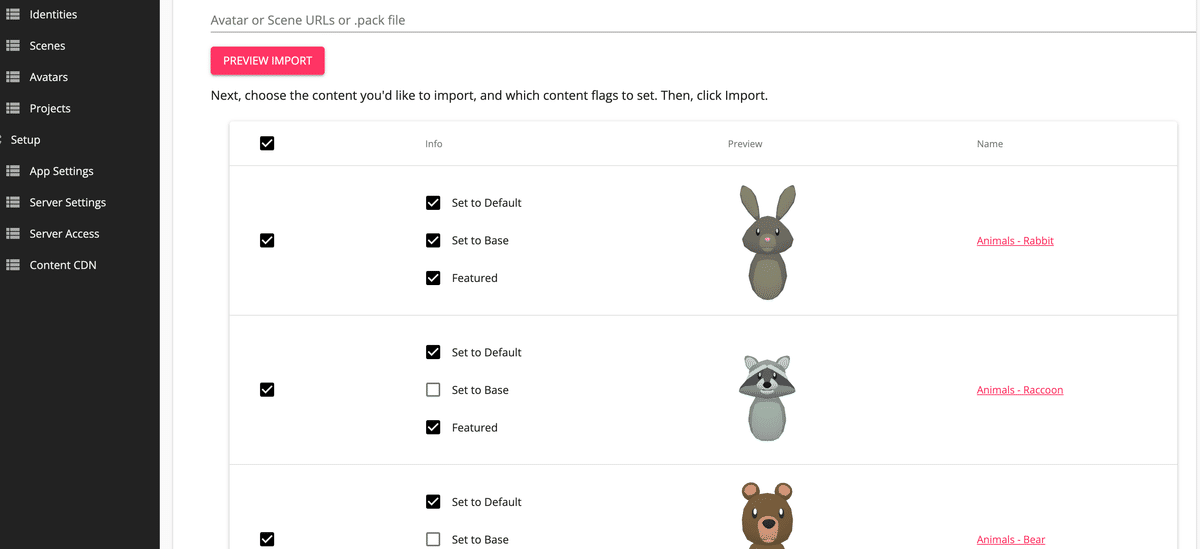
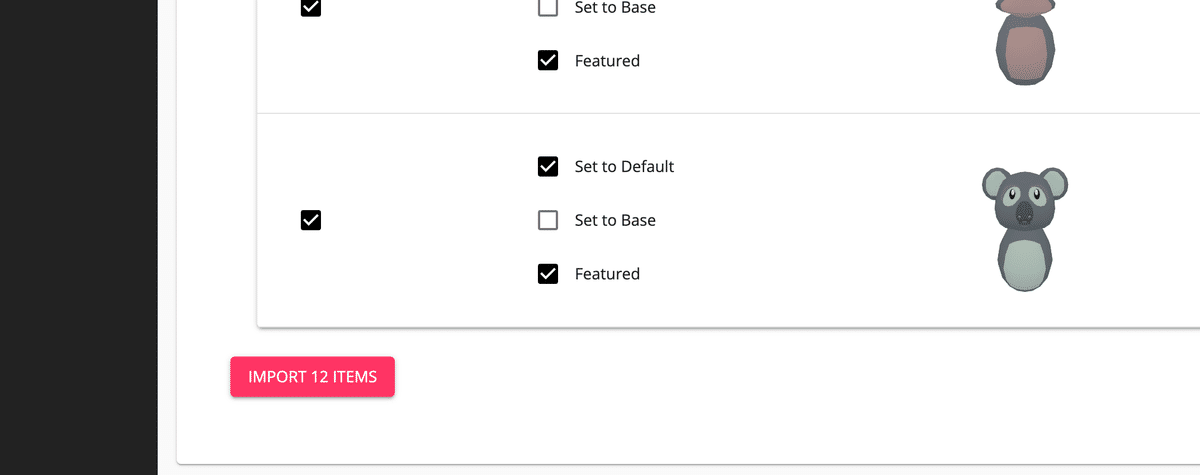
アセットパックの中身を確認し、気に入ったものにチェックを入れる

「IMPORT」を押すことで、インポートされる
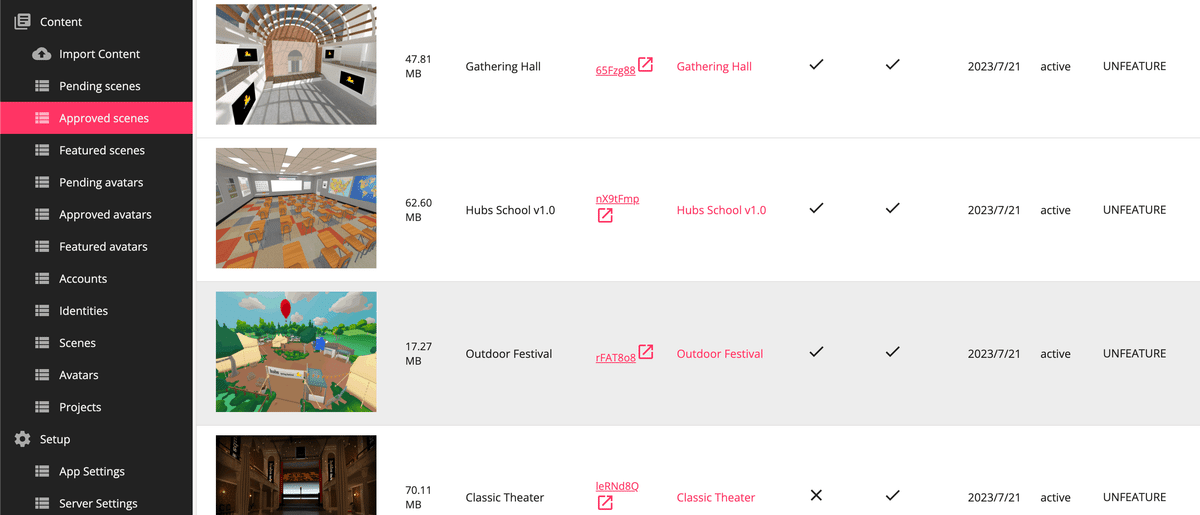
シーンも同様にアセットからURLを選択しインポート

次に「Approved scenes」を選択し、どれか一つシーンを選択

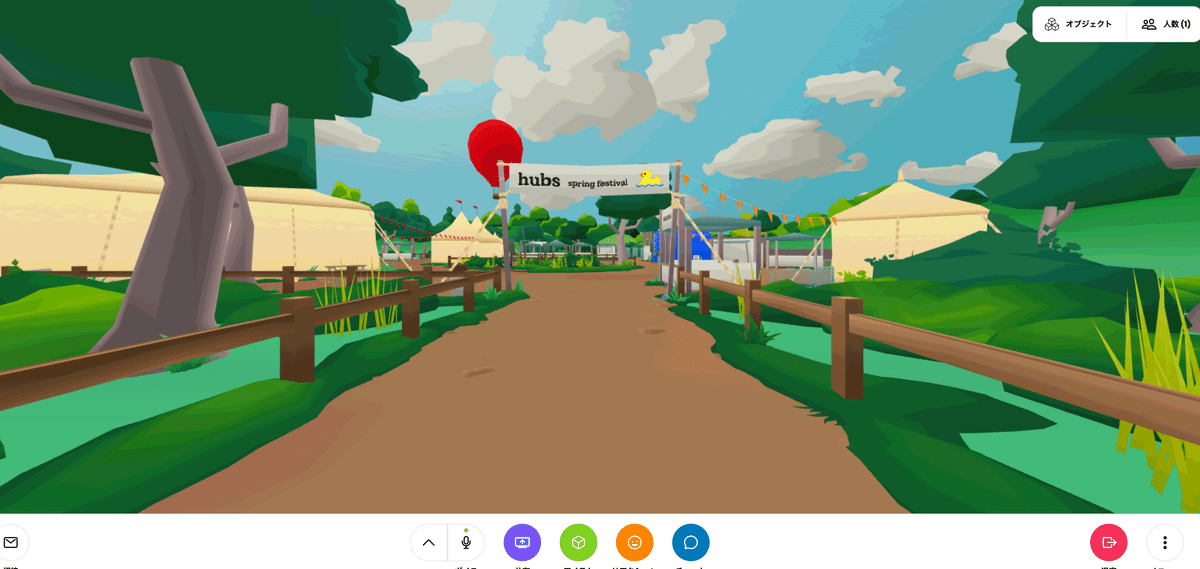
無事にインポートされ、入室できることを確認

Spoke を使用してカスタム 3D シーンをインポートする
結論
いいなと思ったら応援しよう!

