
企画裏話2: Twiplaの参加者リストをGoogleスプレッドシートにコピーする方法を確立した
久しぶりの企画裏話コーナーです。今回はタイトルの通り、Xアカウントでイベントの計画から公開、出欠まで取れるWebアプリ「Twipla」の参加者リストをGoogleスプレッドシートに「クリックひとつで」コピーする方法についてです。
企画裏話といいつつ技術系の話メインですが、恐らく同じ事を考えている誰かの役に立つのではないかと思い書いてみます。
背景
オフ会の運営のためにTwiplaを使うのですが、ルイ友オフ会やHLE meetupでは参加者への連絡や支払い方法の連絡などをすべてDiscordで行っています。ですが、Twiplaに登録しているけどDiscordにはまだ参加しておらず連絡が取れない方や、Xの名前とDiscordのスクリーンネームが照合できない方など様々なケースがあり、参加者管理には最終的にGoogleスプレッドシートを用いております。
これまではこちらのブログを参考に参加者リストをCSV化してダウンロードし、ローカルマシンの表計算ソフトで開いたうえで対象データをコピーし、スプレッドシートに手動で貼り付けをしていました。
これだけでも大変便利だったのですが、参加者が増減するにつれてこの作業を何度もやる必要があり、徐々に面倒くささを感じ始めてしまいました。ならば……最近覚えたばかりのGoogle Apps Script(以下GAS)を使って自動化できるのではないか?と思い、やってみたらすんなり出来ちゃいました。
コード
コードはGitHub Gistで公開していますので、こちらをご覧ください。
これまでnoteでは仕事の話をほとんどしていませんでしたが、実は本業はAIエンジニア・リサーチャーなので、このくらいのコーディングはお手の物なのです。
……といいつつも、JavaScriptはあまり書かないので、たぶんキモい書き方をしてると思います。そのへんはお許しください。
使い方
まず、参加者リストのコピー先となるスプレッドシートを作成します。公開設定は非公開でもOKです。

そして、「拡張機能」→「Apps Script」を選択します。

GASのエディタが開きますので、先程のコードをコピー&ペーストしてください。

続いて、コードの8, 11, 14行目を修正します。下記項目は必ず「2つのダブルクォーテーションの間」に入力してください。ダブルクォーテーションを消してしまったり、逆に増やしたりしてしまうとエラーとなります。
8行目:TwiplaのURL
11行目:シート名(下部画像参照)
14行目:シートの何行目からデータを書き込むか
例:1行目に「Xアカウント名」「ID」みたいに見出しを作りたい場合は2行目からデータを書き込みたいので「2」にしてください。

編集が終わったら、Ctrl + Sや⌘ + Sなどで保存してください。

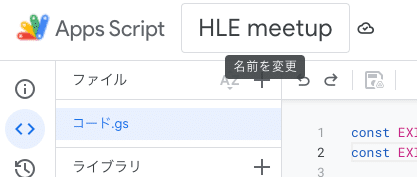
必要に応じて、プロジェクト名とファイル名を変更してください。変更しなくても動きますが、わかりやすい名前をつけておくことをおすすめします。


コピーを実行するには、エディタ上部の「実行」ボタンを押してください。このとき、「デバッグ」の右側に「fetchTwiplaData」が表示されていることを確認してください。もし違うものが表示されてたら、そこをクリックして「fetchTwiplaData」を選択してください。

初回実行時はアクセス権限を求められるので、「権限を確認」を押してください。

野良アプリなので警告が表示されますが、自分で作ったアプリなので安心して左下の「詳細」をクリックして「●●●(アプリ名)(安全ではないページ)に移動」を押してください。

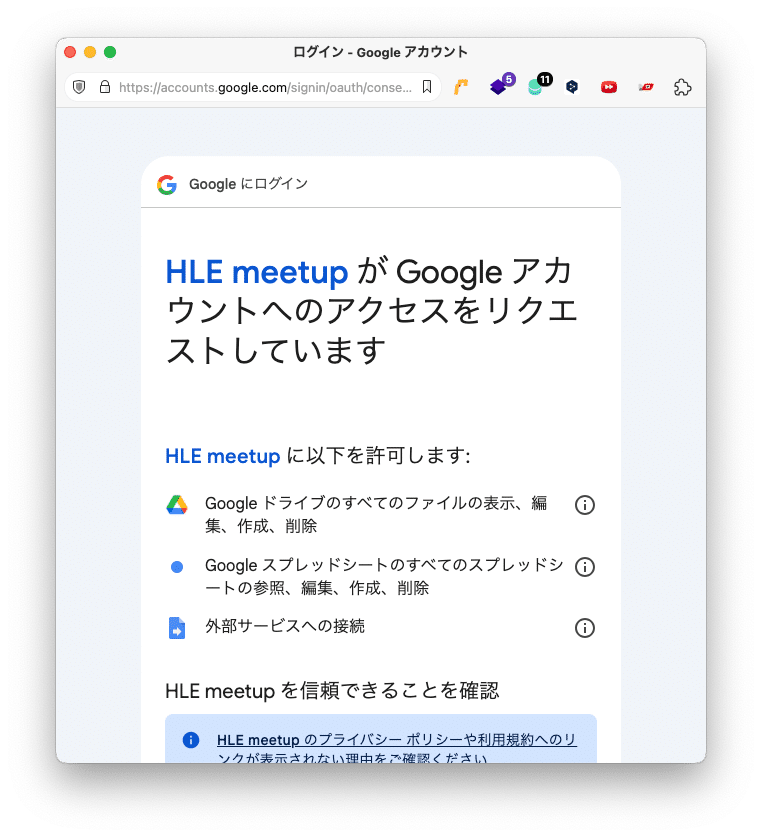
再びGoogleアカウントへのアクセスを求める画面が表示されますので、一番下までスクロールして許可してください(ボタンの名前を忘れてしまった……)

GASの画面に戻り、下部に「実行ログ」が表示されます。無事にインポートされると下図のように表示されます。

ここでやっとスプレッドシートに戻ります。スプレッドシートを表示すると、次のようにダイアログが表示されていると思いますので「OK」を押してください。

無事にシートへデータがコピーされます。

「クリックひとつで」実行する方法
スクリプトは保存されているため、今後はGASのエディタを開いて「実行」ボタンを押せばコピーできます。しかし、これでは「クリックひとつで」とは言えません。そこで、本当にクリックひとつで実行する方法をご説明します。
まずは、スプレッドシートの「挿入」→「図形描画」を選択します。

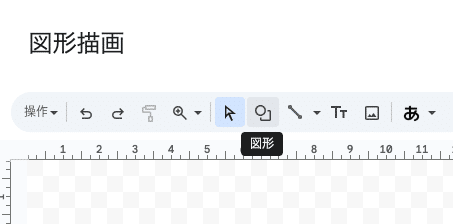
図形のエディタが表示されるので、「図形」ボタンで図形を作成します。これがスクリプトの「実行ボタン」になります。



図形エディタの右上「保存して閉じる」をクリックすると、シートに図形が表示されます。


続いて、作成した図形をクリックすると、右上に三点リーダが現れますので、クリックして「スクリプトを割り当て」を選択します。


現れたダイアログボックスに「fetchTwiplaData」と入力して「確定」を押します。

これで、作成した図形(ボタン)を押すだけでスクリプトが実行できるようになりました。これで「クリックひとつで」実行できます(厳密にはOKボタンをクリックするのでクリック2回ですが)。
ちなみに、既にデータがある場合は上書き確認が表示されます(これでクリック回数は3回になりますが、安全第一です)。

あとはスプレッドシートで情報を付け足すなり、別のシートにDiscordとXのID対応テーブルを作って紐づけるなりすると便利です。ルイ友オフ会ではこれに加えてDiscordサーバ内で参加者の属性(支払いステータス、チケット発券ステータスなど)をロールで管理して、メンバーすべてのIDと付与されているロールをスプレッドシートにコピーするbotを使って状況が一目でわかるようにしています。
("メンバーすべてのIDと付与されているロールをスプレッドシートにコピーするbot"も自作です。これについてもそのうちコードを公開するかもしれません。)
こんなときはどうする?
最後に、いくつか応用例やトラブル対応方法を載せておきます。
「興味あり」のユーザはコピーしない
コードはデフォルトで「興味あり」のユーザもコピーするようにしています。もし、これが不要であれば、77-81行目:
// 「listContent」が「興味あり」で始まる場合、空行を1つ追加して「興味あり」と表示
if (listContent.startsWith("興味あり")) {
usersList.push(["", ""]);
usersList.push(["興味あり", ""]);
}を、次のようにしてください:
// 「listContent」が「興味あり」で始まる場合、空行を1つ追加して「興味あり」と表示
if (listContent.startsWith("興味あり")) {
continue;
}「不参加」のユーザもコピーしたい
逆に、「不参加」のユーザもコピーしたい場合は、82-85行目:
// 「listContent」が「不参加」で始まる場合、処理をスキップ
else if (listContent.startsWith("不参加")) {
continue;
}を、次のようにしてください:
// 「listContent」が「不参加」で始まる場合、処理をスキップ
else if (listContent.startsWith("不参加")) {
usersList.push(["", ""]);
usersList.push(["不参加", ""]);
}URLが正しいのにエラーになってしまう
デバッグ用に、取得したTwiplaのデータをファイルに保存してみましょう。
まずは、Google Drive上でフォルダを作成して、そのフォルダを開きます。そして、URLからフォルダのIDをコピーします(例:https://drive.google.com/drive/u/0/folders/*************** 最後のアスタリスクの部分がID。結構長いです)。
そして、コピーしたIDを17行目のダブルクォーテーションの間に貼り付けてください:
// (デバッグ用)パースしたHTMLをGoogleドライブに保存する場合、DriveのフォルダID。指定しない場合は保存しない
const folderId = "***************";保存して、スクリプトを実行すると、Google DriveのフォルダにTwiplaから取得したデータが保存されているはずです。中身はシンプルにTwiplaをブラウザで開いたときのソースコードなので、データ的におかしくないか確認してみてください。例えば、Ctrl+Fでイベントのタイトルや参加者の誰かを検索してみるなど。明らかに他のページのデータが入っているのであれば、URLの設定を見直してください。
もしかしたらTwiplaの仕様変更で、コードの修正が必要になってしまうかもしれません。……といっても、自分で修正できる方はコードを読めばわかると思いますので、修正方法は割愛します。
一応、我々も年に1回はこのコードを使うことになりますので、毎年メンテナンスは行う予定です。もし、どうしても動かない場合はオフ会の時期を待って頂く……わけにはいかないと思いますので、コメントで教えて下さい。時間があれば修正します。
免責事項・ご注意
この記事で公開しているコードはあくまで情報提供を目的としているもので、いかなる保証も伴いません。コードを利用することで発生したいかなる問題、損害、トラブルについて、私は一切の責任を負いかねますので、ご承知おきください。
また、コードを改変して使う場合は、27行目の「UrlFetchApp.fetch(url)」など、ウェブサイトからデータを取得するメソッドを短い時間に何度も実行しないようにしてください(例:誤って無限ループにしてしまった、等)。これはDDoS攻撃と同等であり、先方に多大な迷惑がかかります。
おわりに
企画裏話シリーズ記事を始めるだけ始めてそのままにしてしまうという状況でしたが、こうして第2回を書いてみました。オフ会運営ノウハウなどもどんどん蓄積されていきますので、また随時書いていこうと思います。
ちなみに、先に例を上げたルイ友オフ会やHLE meetupはまだまだ参加者募集中です(2025年1月16日現在)。軽く概要をまとめておきますので、興味のある方は是非参加ください。ただし、各オフ会ともに注意事項(ルール)を設けておりますので、必ずご覧になったうえで参加をお願いします。
第3回ひろがるルイ友の輪 hololive SUPER EXPO 2025 ルイ友オフ会
毎年、hololive EXPO 1日目の夜に開催しています
参加者は100人程度、まだまだ空きあります
海外からの参加者も受け付けています
第2回ホロファン向け言語交流サーバ「Holo Language Exchange」EXPO直前オフ会
昨年hololive EXPO前日の夜に開催し、好評だったため今年も開催します
参加者は35人ですがもう少しだけ拡張予定
こちらは海外からの参加者のほうが多いかも
年明けの記事でも書いたように、今年はこんな感じでもうちょっとカジュアルに記事を書いて投稿していきます。テーマがブレそうな感じはしますが、「推し活」と「語学」という2つの柱はずれないようにしたいと思います。
いいなと思ったら応援しよう!

