
璃奈ちゃんボード Webアプリ Part1
璃奈ちゃんボード、それはアニメ「ラブライブ!虹ヶ咲学園スクールアイドル同好会」に登場するキャラクターである天王寺璃奈が作成した装着型電光ボードである。
璃奈ちゃんは感情を表情に出すのが苦手で長年苦労していた。そこで考えたのが、リアルタイムで表情が変化する、頭に装着する電光ボード、その名も「オートエモーションコンバート璃奈ちゃんボード」である。
これはファンの間でも人気のアイテムであり、バンダイが商品化したり、自作する猛者も存在する。
知らない人はイメージしづらいと思うので、バンダイの商品ページや開発者ブログを見てほしい。
https://p-bandai.jp/item/item-1000196628/
↑なんか埋め込みが上手くいかないがリンクは機能してるのでご容赦
自作勢もその過程を記事にしたりYouTubeの動画に上げているので、「璃奈ちゃんボード 自作」などで検索すれば出てくる。noteを引用したら作成者さんに通知が行くらしいので(何回かやらかした)ここに引用はしないが、そちらもぜひ見てほしい。
私は、考えた。
オンライン会議とかマスクをつけての会話って表情が分かりにくいから感情が相手に伝わりにくい。そこで、璃奈ちゃんボード!
しかし、ボードを付けて会議したり生活したりするのは現実的ではない。 そこで、オンライン会議の画面上のどこかや、スマホの画面上に璃奈ちゃんボードの表情を表示して、相手に感情を伝える。これなら手軽に感情を相手に伝えることができるのではないか?
ということで、喜怒哀楽のうち1つを選択するとそれに対応した表情をランダムで画面に表示するWebアプリを作りたい、と思ったのだ。
Webアプリってどうやって作るん?
私はWebアプリを作ったことはありません。つまり、どうすれば完成させられるか全くもって分からないわけです。ということでみんな大好きAI君に聞いてみましょう。今回使うのはBard君です。条件をすり合わせながらちょっとずつ進んでいく会話はChatGPTよりもBardのほうが得意であるように感じます。Bingみたいに会話の回数制限もないですし。まぁChatGPTがノーコードでエアフレンドみたいなことができるようになると発表があったので、今後は分かりませんが、今回はBard君を相棒に選んでやっています。
GPTs are a new way for anyone to create a tailored version of ChatGPT to be more helpful in their daily life, at specific tasks, at work, or at home — and then share that creation with others. No code required. https://t.co/SPV4TcMiQw pic.twitter.com/PcmorZwtMF
— OpenAI (@OpenAI) November 6, 2023
↑ChatGPTエアフレンド
もう一つ言っておきますが、この記事は作りながら書くので、多分話が二転三転して支離滅裂でぐちゃぐちゃになると思います。完成してから整形して書けよ、と言われるかもしれませんが、ミスやエラーから分かることもあると思うので全部書こうと思います。同じようなエラーで困った人が解決に迎えるようにネットの海に自分のミスを放流しておくのです。まぁそういう目的でこの記事にたどり着く人はいないと思いますが。
ロードマップ
そんなこんなでBard君に作ってもらった璃奈ちゃんボード Webアプリの作り方がこちら
前提条件
統合開発環境をインストールしている
Webフレームワークをインストールしている
表情画像を用意している
手順
新規プロジェクトを作成
表情画像を読み込む
表情画像を表示する機能を実装
表情をランダムで表示する機能を実装
Webアプリを公開
詳細
1. 新規プロジェクトを作成
統合開発環境で新しいプロジェクトを作成します。
2. 表情画像を読み込む
表情画像を読み込むためのコードを記述します。
3. 表情画像を表示する機能を実装
表情画像を表示する機能を実装します。
4. 表情をランダムで表示する機能を実装
表情をランダムで表示する機能を実装します。
5. Webアプリを公開
Webアプリを公開します。
ローカルで公開する
クラウドサービスにデプロイする
こんな感じらしいです。
現状確認
VSCodeはインストール済み
WebフレームワークはFlaskを使おうと考えているが、まだインストールされていない
表情画像は用意してあるが、喜怒哀楽の分類が終わっていない
ごちゃごちゃしないうちにフォルダ構成も決めてしまいましょう
璃奈ちゃんボードWebアプリ
├── Code
│ └── app.py
| └── index.html
└── Board
├── 喜
│ └── happy.png
│ └── happy.html
├── 怒
│ └── angry.png
│ └── angry.html
├── 哀
│ └── sad.png
│ └── sad.html
└── 楽
└── surprise.png
└── surprise.htmlこんな感じで行こうと思います。コードは1つじゃないでしょうし、画像も1枚じゃないですけど、まぁこんな感じ。

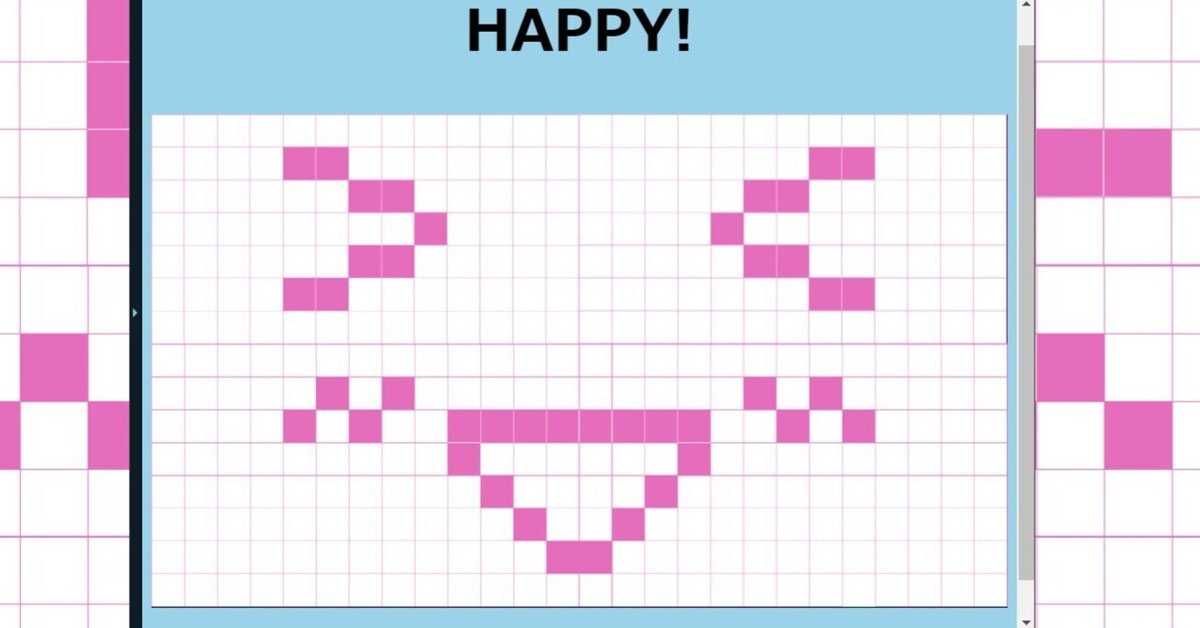
表情画像についてですが、以前作ったデスクトップ璃奈ちゃんボードのものを流用しようと思います。
これです。読まなくていいです。
ローカルでのindex.htmlとhappy.htmlの動作確認
さて、ネットの情報とBardの情報を使っていろいろやっていきましょう。
まずは、index.htmlとhappy.htmlを作成します。indexの方でボタンを押したらhappyページに移動するようにしたいです。
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>感情を簡単に伝えよう!</h1>
<p>今の気持ちを選んでね</p>
<button type="button" onclick="../../board/喜/happy.html">喜</button>
<button type="button" onclick="location.href='https://www.google.com'">怒</button>
<button type="button" onclick="location.href='https://www.google.com'">哀</button>
<button type="button" onclick="location.href='https://www.google.com'">楽</button>
</body>
</html><!--happy.html-->
<!DOCTYPE html>
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1><center>HAPPY!</center></h1>
<p>
<img src="C:\Users\璃奈ちゃんボード_Webアプリ\facial_expression\喜/Rina_Chan_board1923.png" alt="HAPPY!">
</p>
<button type="button" onclick="../../code/index.html">戻る</button>
</body>
</html>多分こんな感じです。書く作業と作る作業の順番がぐちゃぐちゃで、Flask用のコードしか残ってなかったんで、それをコピペして書き換えました。パスとか変になってるかもだけど許してください。
まぁとにかく、この二つのコードを書いて、ブラウザで実行してみたところ、ボタンも動作しました。
画像表示の修正
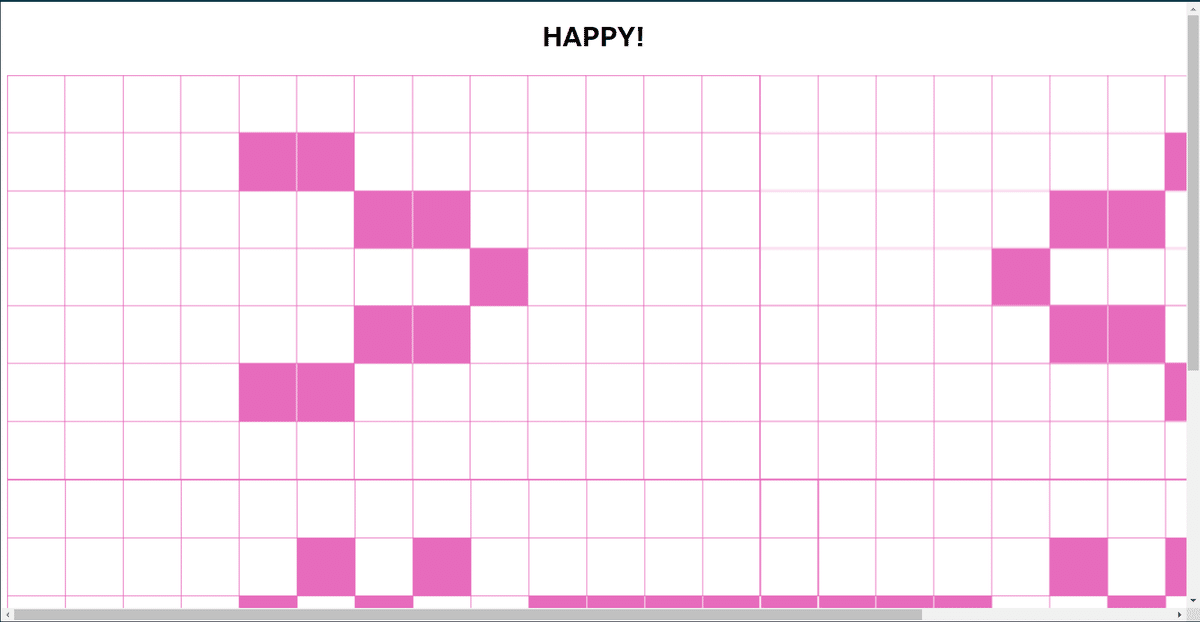
しかし、画像が画面からはみ出ています。

修正しましょう。
/*facial_expression.css*/
.resizeimage img { width: 100%; }<!--happy.html-->
<!DOCTYPE html>
<link rel="stylesheet" href="facial_expression.css">
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1><center>HAPPY!</center></h1>
<p class="resizeimage">
<img src="C:\Users\璃奈ちゃんボード_Webアプリ\facial_expression\喜/Rina_Chan_board1923.png" alt="HAPPY!">
</p>
<button type="button" onclick="../../code/index.html">戻る</button>
</body>
</html>こんな感じにコードを書くと画像を画面サイズに合わせることができました。一応動作をキャプチャしておきました。めちゃ分かりにくいですが、画面の拡大率を操作してます。
画面の拡大率を変えても画像が横幅いっぱいに表示されることの確認 pic.twitter.com/R0oO8KiTbp
— VAL (@baldielkirara) November 10, 2023
noteでファイル埋め込むとダウンロードしないとみられないみたいなので、Twitter(私はそう呼び続ける)にアップしときました。
ちなみに、この画像を画面横幅に合わせるCSSですが、たった一行なのにBard君のものでは上手く機能しなかったのでググッてググって見つけました。GoooooooooogleのAIでもまだ完ぺきではないようです。ググる力を鍛えていきましょう。
Flaskを用いた動作確認
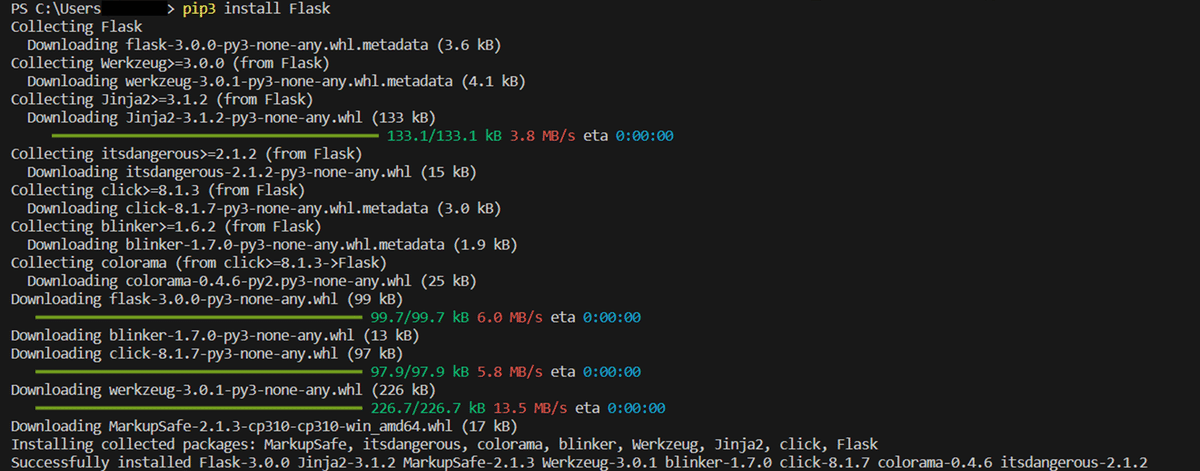
さて、Flaskとかいう訳の分からんものを使ってみますか。
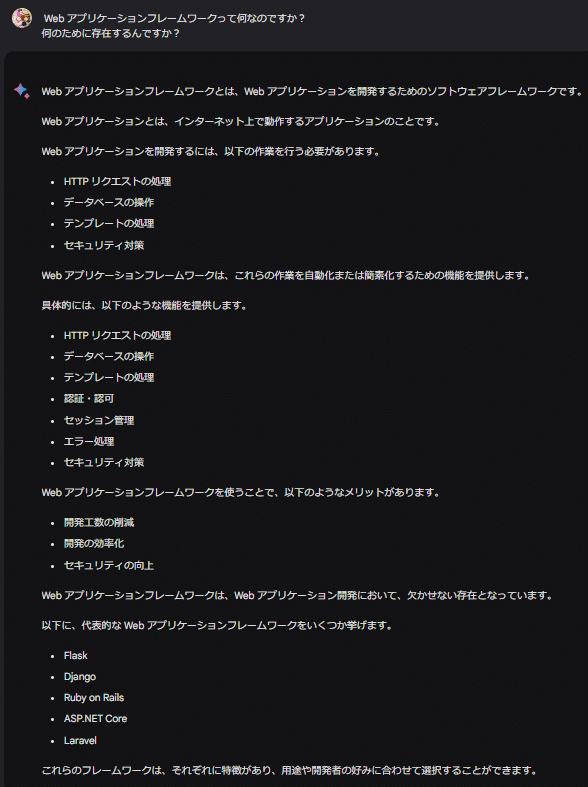
そもそもFlaskって何なのか
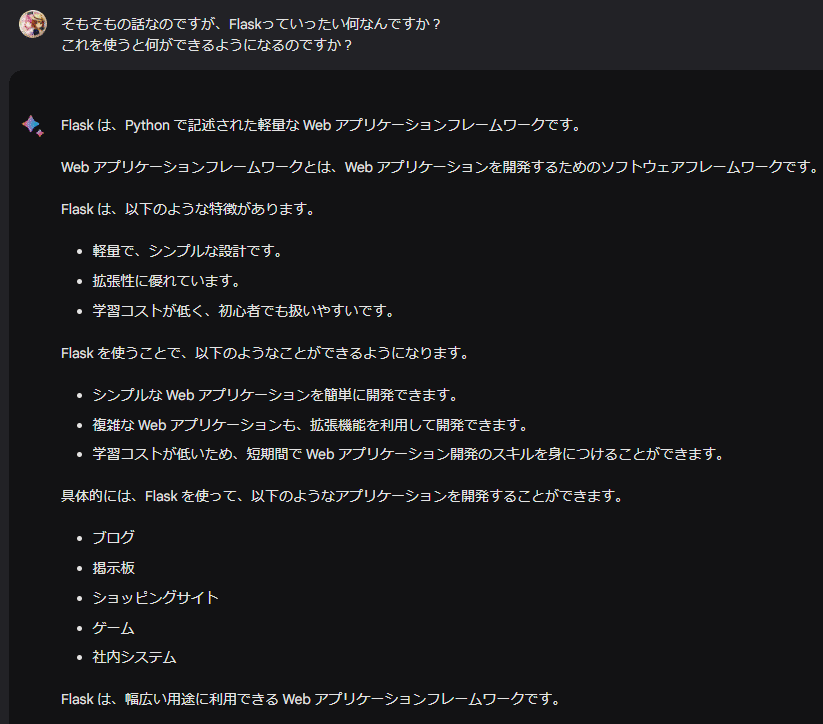
Bard君にWebフレームワークが必要って言われたから、その辺に詳しい友人に初心者におすすめって言われたFlaskってのをインストールしたわけですが、そもそもの話、Webフレームワークって何ぞ? って思ってます。助けて、Bard君!



まぁなんとなく分かりましたね。Webアプリを作るときの面倒を減らすものらしいです。もし間違っていたらBard君に文句を言ってください。私は知りません。こうして人間は思考力を失い、すべてをAIに委ねるようになり、ターミネーターの世界になっていく……
恐ろしいですね、怖いです。
"""run.py"""
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)まずこれがWebサーバを立ち上げるコードらしいです。使ってればなんとなく何やってるか分かってきましたが、これはコピペです。
"""app.py"""
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/happy")
def happy():
return render_template("happy.html")
if __name__ == "__main__":
app.run(debug=True)そしてこれがページ移動を行うためのコード(?)です。これもなんとなく何やってるか分かりますが、コピペです。
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>感情を簡単に伝えよう!</h1>
<p>今の気持ちを選んでね</p>
<button type="button" onclick="flask.url_for('happy', _external=True)">喜</button>
<button type="button" onclick="location.href='https://www.google.com'">怒</button>
<button type="button" onclick="location.href='https://www.google.com'">哀</button>
<button type="button" onclick="location.href='https://www.google.com'">楽</button>
</body>
</html>Flaskに対応させたindex.htmlです。
<!--happy.html-->
<!DOCTYPE html>
<!--<link rel="stylesheet" href="facial_expression.css">-->
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1><center>HAPPY!</center></h1>
<p class="resizeimage">
<img src="C:\Users\璃奈ちゃんボード_Webアプリ\facial_expression\喜/Rina_Chan_board1923.png" alt="HAPPY!">
</p>
<button type="button" onclick="flask.redirect('/')">戻る</button>
</body>
</html>Flaskに対応させたhappy.htmlです。さて、上手くいくでしょうか?
ボタンが機能しない
はい。なぜかボタンが機能しませんでした。なぜでしょう。
いやマジでなんでや。
ずーーーーーーーーーーーーーーーーーーーーーーーーーーーーーっとBard君と原因を探っていましたが分かりませんでした。

んで、ググるわけですけど、Flaskの書き方みたいなのは見つかるんですが、ボタンでページが移動できないときの対処法、みたいなのは出てこないんですよね……
でも私は諦めない
"""run.py"""
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("happy.html")
if __name__ == "__main__":
app.run(debug=True)まずはrun.pyの中身をこのように書き換えます。起動時のページをindex.htmlではなくhappy.htmlに変更しました。すると以下のようなエラーログが表示されました。
PS C:\Users\璃奈ちゃんボード_Webアプリ\Code> python run.py
* Serving Flask app 'run'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
* Restarting with stat
* Debugger is active!
* Debugger PIN: 240-940-072
127.0.0.1 - - [10/Nov/2023 10:58:07] "GET / HTTP/1.1" 500 -
Traceback (most recent call last):
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\app.py", line 1478, in __call__
return self.wsgi_app(environ, start_response)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\app.py", line 1458, in wsgi_app
response = self.handle_exception(e)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\app.py", line 1455, in wsgi_app
response = self.full_dispatch_request()
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\app.py", line 869, in full_dispatch_request
rv = self.handle_user_exception(e)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\app.py", line 867, in full_dispatch_request
rv = self.dispatch_request()
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\app.py", line 852, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**view_args)
File "C:\Users\璃奈ちゃんボード_Webアプリ\Code\run.py", line 7, in index
return render_template("happy.html")
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\templating.py", line 151, in render_template
template = app.jinja_env.get_or_select_template(template_name_or_list)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\jinja2\environment.py", line 1081, in get_or_select_template
return self.get_template(template_name_or_list, parent, globals)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\jinja2\environment.py", line 1010, in get_template
return self._load_template(name, globals)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\jinja2\environment.py", line 969, in _load_template
template = self.loader.load(self, name, self.make_globals(globals))
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\jinja2\loaders.py", line 126, in load
source, filename, uptodate = self.get_source(environment, name)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\templating.py", line 65, in get_source
return self._get_source_fast(environment, template)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\templating.py", line 99, in _get_source_fast
raise TemplateNotFound(template)
jinja2.exceptions.TemplateNotFound: happy.html
127.0.0.1 - - [10/Nov/2023 10:58:07] "GET /?__debugger__=yes&cmd=resource&f=style.css HTTP/1.1" 200 -
127.0.0.1 - - [10/Nov/2023 10:58:07] "GET /?__debugger__=yes&cmd=resource&f=debugger.js HTTP/1.1" 200 -
127.0.0.1 - - [10/Nov/2023 10:58:07] "GET /?__debugger__=yes&cmd=resource&f=console.png HTTP/1.1" 200 -
127.0.0.1 - - [10/Nov/2023 10:58:08] "GET /?__debugger__=yes&cmd=resource&f=console.png HTTP/1.1" 304 -
127.0.0.1 - - [10/Nov/2023 10:58:13] "GET /?__debugger__=yes&cmd=resource&f=console.png HTTP/1.1" 200 -まぁエラーログ全文はどうでもよくて(よくない)、大事なのはこの部分です。
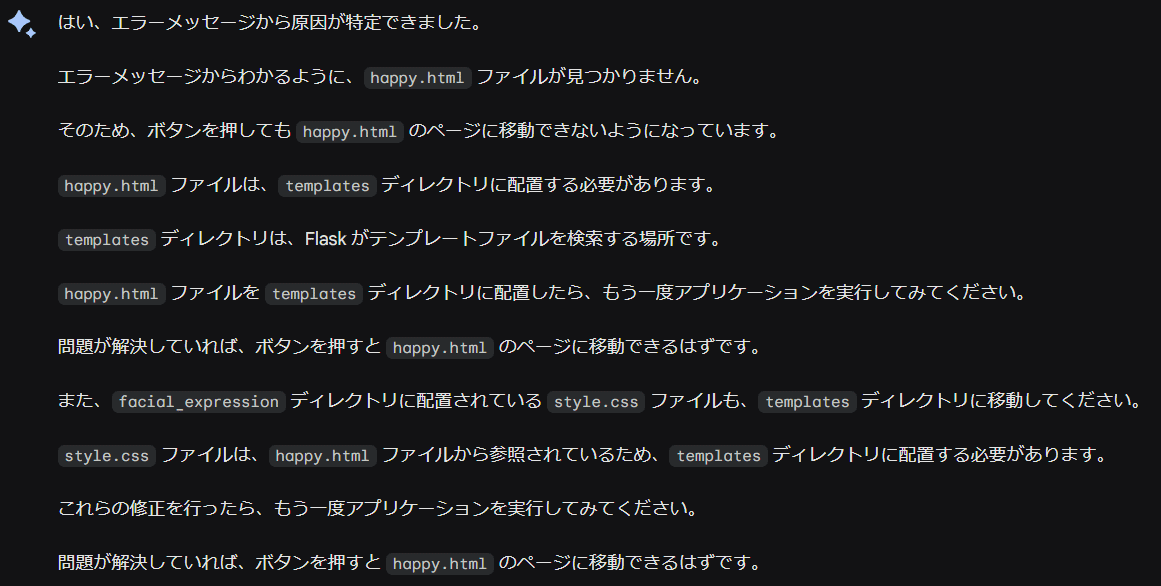
TemplateNotFound: happy.htmlhappy.htmlを見つけられてないんですね。原因が分かればこっちのものです。一応Bard君にも原因を教えてあげます

ということで、HTMLファイルの保存場所を変更しました。
璃奈ちゃんボードWebアプリ
├── Code
│ ├── app.py
│ └── templates
│ └── index.html
│ └── facial_expression.css
│ └── happy.html
└── facial_expression
├── 喜
│ └── happy.png
├── 怒
│ ├── angry.png
├── 哀
│ ├── sad.png
└── 楽
└── surprise.pngこんな感じ。happy以外のHTMLは今後追加予定です。それもC:\Users\璃奈ちゃんボード_Webアプリ\Code\templatesに入れます。
さて、うまくページ移動できるかな?

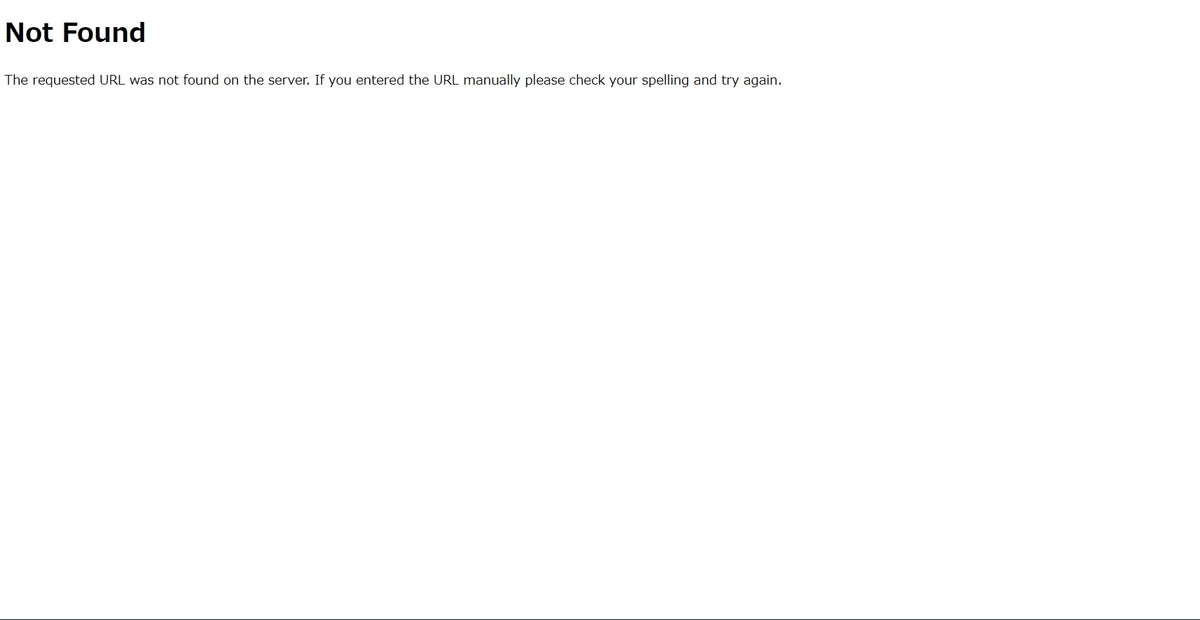
ページ移動はできた。ただ、NotFoundである。
どうして?
Bard君も原因が分からないようです。ググるしかないですね。その前にちょっとBard君に慰めてもらいましょう。

ネットで見つけたのと同じようにしてるはずなんですが、できません。どうして? わっかんないですねぇ。ずっと404です。パス間違えてるんだろうとは思うんですが、正しい記述分かんないし、ネットで見つけたやつとディレクトリ構成同じにしてるのになぁ……
さて、
あれから長い時が流れました。多分この記事を書き始めたころから1ヵ月くらいの時が経ちました。読んでる側には関係ないですね。
なんか上手くいかないっていうのが続いてやる気をなくしていましたが、どうにか進展しましたので続きを書きに来た次第であります。
ディレクトリ構成の変更
ディレクトリ構成を以下のように変更しました
璃奈ちゃんボードWebアプリ
├── run.py
└── app
├── app.py
└── templates
├── index.html
├── facial_expression.css
└── facial_expression
├──happy
├──angry
├──sad
└──excitedまずはページ移動をできるようにしようということで、画像のことは一旦、考えていません。面倒なので書いてませんが、facial_expressionの中のフォルダに感情ごとの画像ファイルを入れています。多分この辺の構成を間違えていたことが原因で上手くいかなかったんじゃないかなぁ?
run.pyの変更
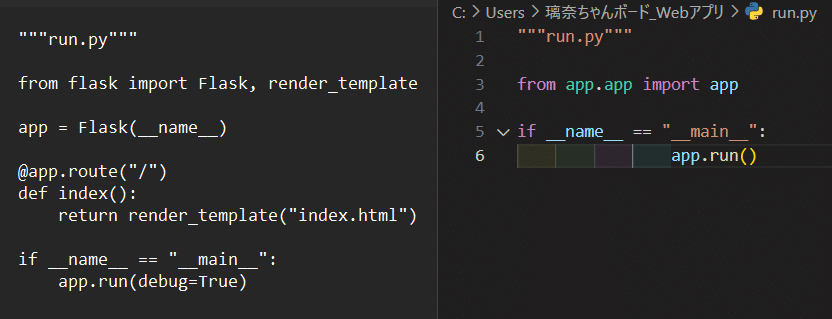
また、run.pyの中身も変更しました

右(VS Code)の方が更新後です。app.pyからインポートしてくる形になってますね。from app.appってのがちょっと意味わかりませんが、参考にさせていただいた記事の方にそう書いてあったので……
リンク貼っときますね
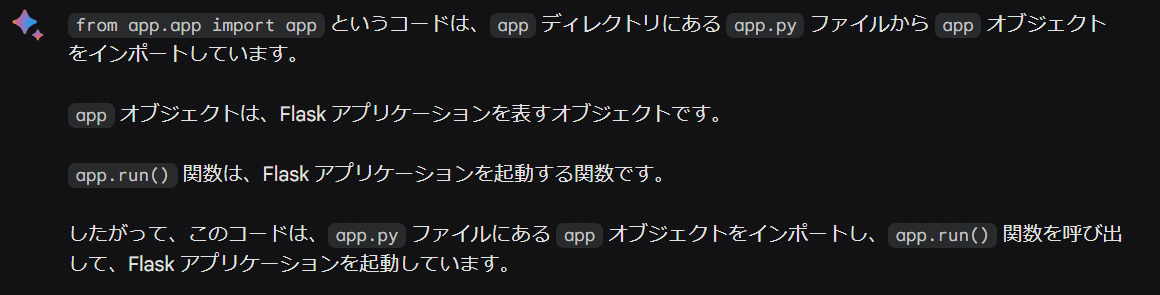
でも、分からないことをそのままにしておくのは良くないですよね、Bard君?

AIは大体なんでも教えてくれます。しかし、しれっと嘘をつくので信用してはいけません。まぁ今回は合ってそうですね。というか私の技術力不足が露呈しまいましたね。appにあるappからappをインポートってややこしすぎないか? 言い訳ですね。はい。
happy.htmlの変更
一ヵ所だけ変更しました
<!--happy.html-->
<!DOCTYPE html>
<!--<link rel="stylesheet" href="facial_expression.css">-->
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1><center>HAPPY!</center></h1>
<p class="resizeimage">
<img src="C:\Users\璃奈ちゃんボード_Webアプリ\facial_expression\喜/Rina_Chan_board1923.png" alt="HAPPY!">
</p>
<form action="/" method="get">
<input type="submit" value='戻る'>
</form>
</body>
</html>これが変更後のコードです。
14行目の<form action="/" method="get">の部分を変更しました。
以前は、<form action="/index" method="get">と書いていたのですが、app.pyにindex.htmlに移動するアクションを / と /index の2つを用意しておくとエラー吐いたので一個に統一した形です。
ページ移動機能の完成
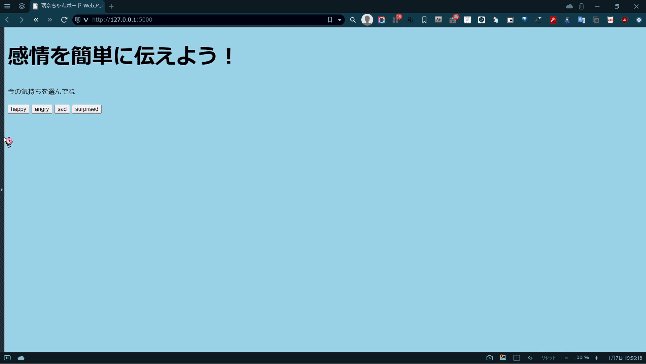
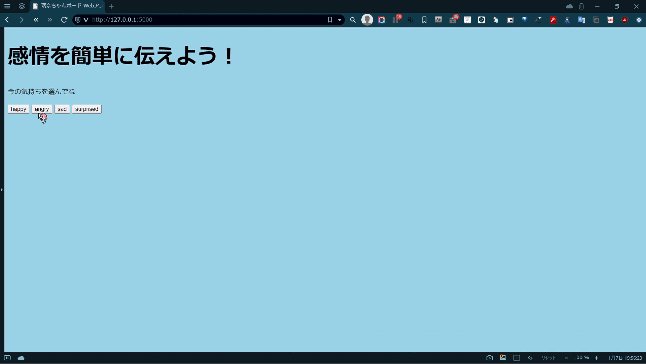
以上3つの箇所を変更・訂正したことにより、index.html と happy.html のページをボタンで移動できるようになりました。

動画じゃないと動作を説明しにくいのに、mp4を張り付けるとダウンロードしないとみられない形になるのは厄介ですね。ということでgifにしました。これならダウンロードせずに見られますね。
画像を表示させよう
さて、次に必要なことは画像を表示させることです。今のところ、さっきのGIFのように、画像を表示させる場所はありますが、画像を指定していないのであんな感じになっています。さて、画像はどうやれば表示できるのかな?
教えて、Bard君!
と思ったのですが、Bard君はあんまりいい感じのこと教えてくれなかったので、ググッてQiita見てきました。
どうやらhtmlではいつも通り相対パスで指定、app.pyの方にはstatic_folderってのを追加しないといけないようですね。
どうやら画像を探す場所を指定してやらなければいけないのだとか。私にはよく分からないのですが、とりあえず画像が表示できるようになったのでコード置いときます。
"""app.py"""
from flask import Flask, render_template
app = Flask(__name__,static_folder='./templates/facial_expression')
@app.route("/",methods=["GET"])
def index():
return render_template("index.html")
@app.route("/happy",methods=["GET"])
def happy():
return render_template("happy.html")
if __name__ == "__main__":
app.run(debug=True)<!--happy.html-->
<!DOCTYPE html>
<link rel="stylesheet" href="facial_expression.css">
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1><center>HAPPY!</center></h1>
<p class="resizeimage">
<img src="./facial_expression/喜/happy.png" alt="HAPPY!">
</p>
<form action="/" method="get">
<input type="submit" value='戻る'>
</form>
</body>
</html>こんな感じに書けば動きました。
動けばよかろうなのだァァァァッ!!

さて、せっかく書いたCSSが適応されてないっぽいですね。今度はCSSをちゃんと効かせましょう。
CSSを読み込もう
調べてみたところ、url_for というのを使ってCSSファイルを指定してやればいい感じになるそうです。
ということで書いてきました。
url_for('static', filename='../templates/facial_expression.css')これで動きました。
ひとつ苦戦したところがあるので書いておくと、相対パスの書き方でした。ディレクトリ上での相対パスだとなんでか動かなかったんですよね。そんで、一個一個確認しながら書き方を変えて、templatesから書くと動きました。原因はよくわかりませんが動いたので良しです。
コード全文は以下の通り。
<!--happy.html-->
<!DOCTYPE html>
<link rel="stylesheet" href="{{ url_for('static', filename='../templates/facial_expression.css') }}">
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<h1><center>HAPPY!</center></h1>
<p class="resizeimage">
<img src="../templates/facial_expression/happy/happy.png" alt="HAPPY!">
</p>
<form action="/" method="get">
<input type="submit" value='戻る'>
</form>
</body>
</html>こんな感じです。
分かりやすくするために app.py の static_folder に変更を加えています。
"""app.py"""
from flask import Flask, render_template
app = Flask(__name__,static_folder='./templates')
@app.route("/",methods=["GET"])
def index():
return render_template("index.html")
@app.route("/happy",methods=["GET"])
def happy():
return render_template("happy.html")
if __name__ == "__main__":
app.run(debug=True)さて、動作確認をしておきましょう。

さて、これで HAPPY! のページはとりあえず(動作だけは)完成と言えるでしょう。つまり、あと3つ、複製すればいいわけですね。
量産
ということで、量産してきました。
PS C:\Users> python -u "c:\Users\璃奈ちゃんボード_Webアプリ\app\app.py"
Traceback (most recent call last):
self.add_url_rule(rule, endpoint, f, **options)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\sansio\scaffold.py", line 44, in wrapper_func
return f(self, *args, **kwargs)
File "C:\Users\bk21133\AppData\Local\Programs\Python\Python310\lib\site-packages\flask\sansio\app.py", line 659, in add_url_rule
raise AssertionError(
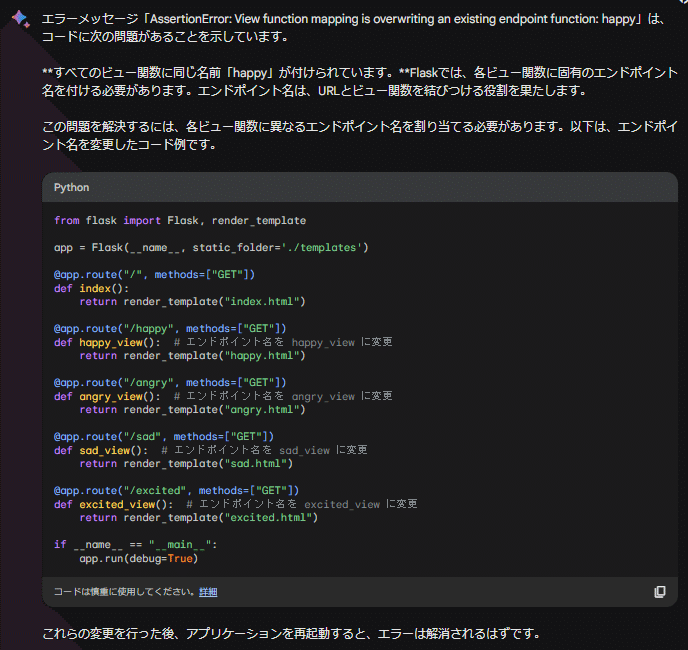
AssertionError: View function mapping is overwriting an existing endpoint function: happyナニコレ?
ちょっと困惑しましたが、コピペ複製してたせいで、変更箇所を見落としてたことが原因のエラーでした。失敗失敗。こういう時にエラーの意味教えて、ってできるのでBard君は良いですね。

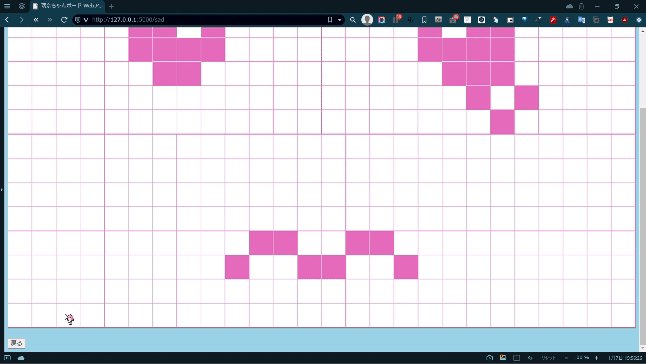
ということでいい感じに量産ができました。できたはずです。それでは動作確認してみましょう。

mp4をgifにしているからなのかなんなのか分かりませんが、画質が落ちてますね。実際の動作を見ている分には画質は気にならないので、一応書いておきます。
喜と楽のボードの差がぱっと見分かりにくいものになりそうだったので、楽をsurprisedに変更しました。それに伴い、ボタンの名称も英語で統一しました。
完成?
これで一応当初の目的である、自分の感情を相手に伝えるためのWebアプリとしての動作は一応完成したわけである。まだWeb上に公開してあるわけではないのだが、まぁいいでしょう。ローカルでの動作確認は大事なのだ。しかし、サイトにしてもアプリにしても、ちと簡素すぎはしないだろうか。 note の文字数カウントが16,434文字になっているが、今まででできたのは動作面だけで、見た目、UIを全く気にしていなかったのだ。せめて背景色と文字の大きさ、題名(?)の位置くらいはやっておかないとダメだろう。
UIも気にしよう
さて、とりあえず背景色を設定しましょうか。いつぞやの記事でAEC璃奈ちゃんボードの全面フレームの色のカラーコードを調べていたので、その色にしちゃいましょう。
これがその記事です。読まなくていいです。
ということでWebページの背景色を #9ad3e9 にしましょう。ということでCSSをこんな感じにしました
/*facial_expression.css*/
.resizeimage img { width: 100%; }
.test h1{
font-size: 50px;
}
body{
background-color: #9ad3e9;
}HTMLの方もちょっと変えてます。例としてhappy.htmlを置いときます
<!--happy.html-->
<!DOCTYPE html>
<link rel="stylesheet" href="{{ url_for('static', filename='../templates/facial_expression.css') }}">
<html>
<head>
<title>璃奈ちゃんボード Webアプリ</title>
<meta charset="UTF-8">
</head>
<body>
<div class="test">
<h1><center>HAPPY!</center></h1>
<p class="resizeimage">
<img src="../templates/facial_expression/happy/happy.png" alt="HAPPY!">
</p>
<form action="/" method="get">
<input type="submit" value='戻る'>
</form>
</div>
</body>
</html>こんな感じです。

まだまだ気になるいろいろなところ
・画面がデカすぎると画像が一画面に収まらないところ。スクロールしないと全体が見られないのはダメな気がする。
・選べる感情が少ないところ。
・そもそも璃奈ちゃんボードを使っているのだから、「にっこりん」とかそういうのにするべき。
・Webサイトの公開方法を知らない。つまり、せっかく完成しても公開できない。
個人的に気になるところはこんな感じでしょうか。
んで、プログラムに詳しい友人にめっちゃダメだしされて、コード直せって怒られたので、その辺もどうにかしないといけないようです。つらい。
ツギハギで書いてた自覚はあるし、そういうのが良くないのは分かっているのだけれど、動けばよかろうなのだァァァァッ!! の精神は捨てないとダメらしいです。
つらい。
分からないものをネットで調べながらどうにか動くようにするので精一杯なんですよ。初めから完成度の高さを求められても困るんだよなぁ。
でもそういう技術を持っていたほうが良いのも事実。つらい。
既にここまでで約18,000文字になりそうだし、これからも長くなりそうな気がするので、いったんここで閉じて Part2 を作りたいと思います。
どうにか頑張って書いて、それをnoteとかTwitterとかで人に認知してもらうことによって逃げ道を無くしている節があるので、遅くなったとしても絶対に Part2 は作るので、待っていていただけるでしょうか。
Twitterにいいねとかもらえると励みになります。
自己満です、はい。
それではこんなところで Patr1 を閉じたいと思います。
それでは、また、どこかで……
